WordPress サイトから Dropbox にファイルをアップロードする簡単な方法が必要ですか?それはあなただけではありません。アップロードを手作業で収集・整理するのがいかに面倒か、言うまでもなく時間の浪費であることを私たちは知っています。
Dropboxアップロードフィールドは、わずか数ステップでフォームに追加することができます。
メールの添付ファイルはもういらない。不規則なファイルアップロードを探し回る必要もありません。シームレスで自動化されたシステムが、必要な場所にファイルを正確に送信します。📂
このガイドでは、WordPressでDropboxアップロードフォームを作成する方法をご紹介します。このガイドでは、WordPressでDropboxアップロードフォームを作成する方法をご紹介します!

フォーム添付ファイルのアップロードにDropboxを使う理由
サイトのフォームを使用して添付ファイルをアップロードする必要がある場合があります。例えば、求人サイトの場合、履歴書や職務経歴書をアップロードするためのファイルアップロードオプションが必要になることがあります。
カスタマフィードバックフォームでは、ユーザーがスクリーンショットを送信できるように、ファイルアップロードオプションが必要かもしれません。また、フォトコンテストのサイトでは、ユーザーがエントリーをアップロードするために必要かもしれません。
ファイルを受信すると、WordPressサイトにそれらのファイルを保存することができます。それらはあなたのサイトのwp-contentフォルダに追加されます。
しかし、実際のサイトファイルとは関係のないエントリーを大量に受け取ることが予想される場合は、それらを区切り保存することをお勧めします。
さて、フォームの添付ファイルをDropboxにアップロードすることには、次のような利点がある:
- フォームのアップロードエントリーをWordPressのファイルから区切ることができます。
- Dropboxを使えば、誰とでも簡単にファイルを共有でき、サイトにアクセスさせる必要もない。
- Dropboxのダッシュボードから、フォームの添付ファイルを簡単に閲覧・管理できます。
- これらのファイルが不要になったら、ダウンロードしてアーカイブし、削除すればいい。
そこで今回は、Dropboxにファイルをアップロードするオプションを設定したWordPressフォームの作り方をご紹介します。ここでは、すべての手順を簡単に説明します:
準備はいいかい?始めよう
WordPressでDropboxアップロードフォームを作る
WordPressでDropboxフォームを作成する最も簡単な方法は、WPFormsを使用することです。WordPressの最高のお問い合わせフォームプラグインであり、ビルトインテンプレート、ドラッグアンドドロップフォームビルダー、プレミアムインテグレーションを提供しています。
WPBeginnerでは、WordPressサイトのユーザーフレンドリーなフォームを簡単に作成するためにWPFormsを使用しています。お問い合わせフォームやユーザーアンケートなど、WPFormsを使えば簡単に作成することができます。WPFormsのレビューをご覧ください!
まず、WPFormsプラグインをインストールして有効化しましょう。詳しくはWordPressプラグインのインストール方法の投稿をご覧ください。
注:WPFormsはWPBeginnerのパートナー企業によって作られた有料のプラグインです。このチュートリアルで使用するZapierアドオンにアクセスするには、少なくとも同社の「Pro」プランが必要です。このチュートリアルで使用するZapierアドオンにアクセスするには、少なくとも同社の「Pro」プランが必要です。
有効化した後、WordPressダッシュボードからWPForms ” 設定に移動し、ライセンスキーを入力する必要があります。ライセンスキーはWPFormsアカウントエリアで簡単に見つけることができます。

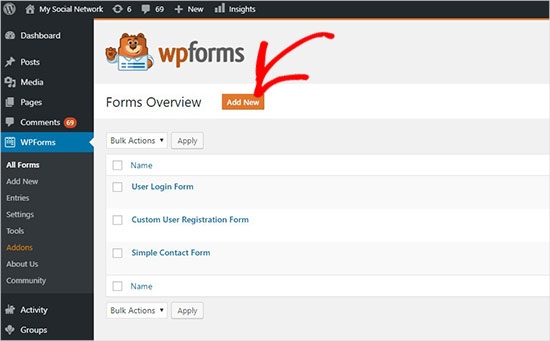
次に、WordPress 管理エリアのWPForms ” 新規追加にアクセスする必要があります。
ここから、WordPress Dropboxアップロードフォームを新規追加できます。

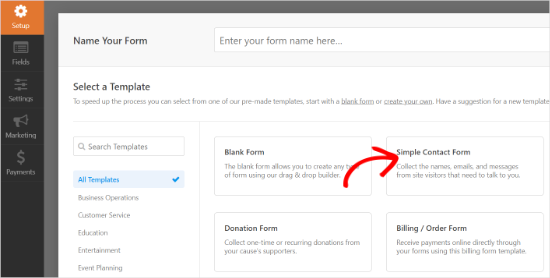
WPFormsフォームビルダーのページに移動します。
上部にフォーム名を入力し、’シンプルお問い合わせフォーム’ テンプレートを選択してください。

WPFormsはよく使われるフォームフィールドを持つフォームテンプレートを読み込みます。編集するために任意のフィールドをクリックし、それらを再配置したり、フォームに新しいフィールドを追加するためにフィールドをドラッグすることができます。
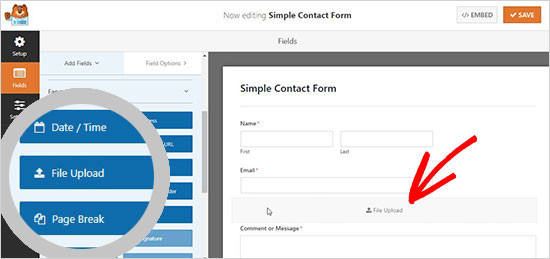
次に、左カラムの「Fancy fields」セクションの下にある「File Upload」フィールドをクリックする必要があります。

これでフォームにファイルアップロードフィールドが追加されます。
保存」ボタンをクリックしてフォームを保存すれば、ファイルアップロードフォームの準備は完了です。
ZapierとWPFormsの統合
この段階では、フォームをDropboxアカウントに接続する必要があります。
そのためにZapierというサービスを使う。Zapierを使えば、コードを書くことなくサイトにさまざまなアプリを接続することができる。今回は、WPFormsとDropboxの接続を構築するために使用します。
WPFormsには’Zapier Addon’が付属しており、Dropboxを含む1500以上の人気アプリと統合することができます。
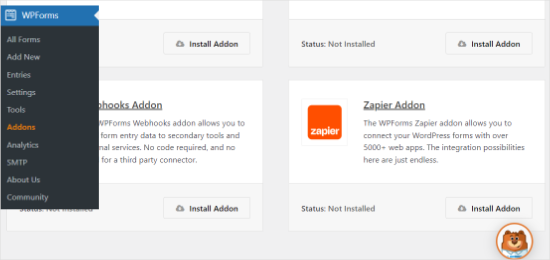
このアドオンにアクセスするには、WPForms ” Addonsページに移動する必要があります。そこからZapierアドオンを探し、’アドオンのインストール’ボタンをクリックする必要がある。自動的にアドオンが有効化されます。

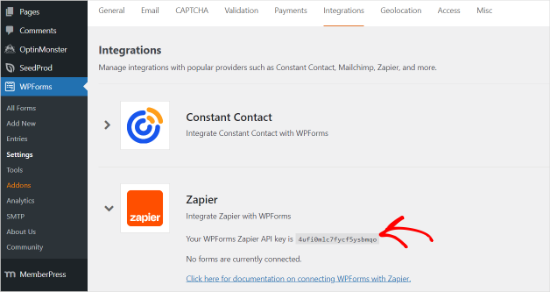
次に、WordPress管理エリアのWPForms ” Settings ” Integrationsページに移動する必要があります。
そこから、WordPressサイトとZapierを接続するために必要な「Zapier APIキー」をコピーする必要がある。

コピーしたら、Zapierのサイトに行き、Zapierアカウントにログインする。
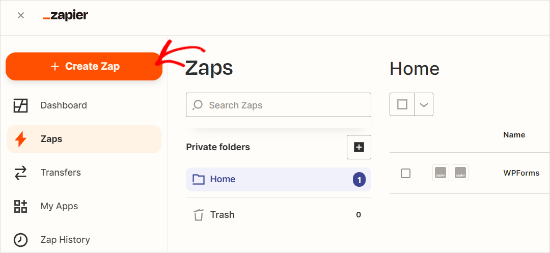
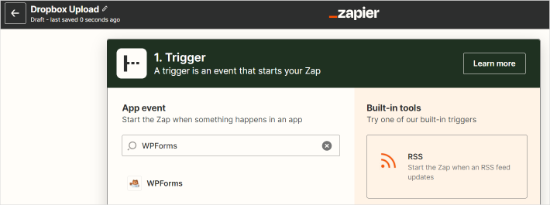
そして、「Create Zap」ボタンをクリックして続けます。

次に、Zapierはトリガーを選択するよう求める。
多くのアプリが利用可能です。WPForms」を検索し、トリガーアプリとして選択します。

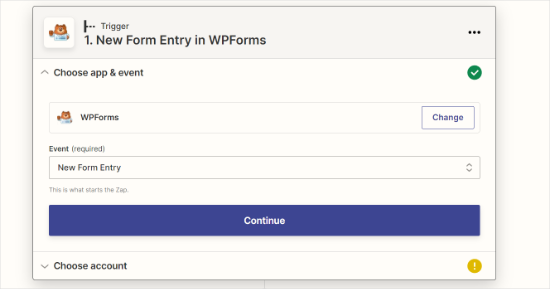
その後、WPFormsアプリのトリガーイベントとして’New Form Entry’を選択する必要があります。
フォームが送信されるたびにトリガーが作成されます。

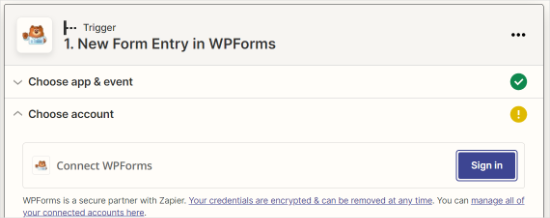
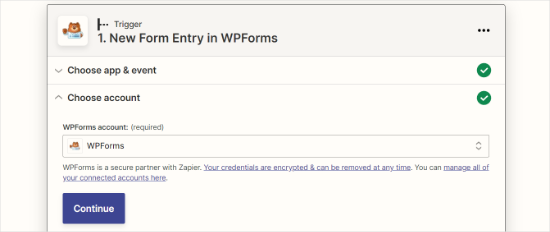
次に、WPFormsのフォームアカウントを選択する必要があります。
サイン」ボタンをクリックして、Zapierアカウントとサイト上のWPFormsプラグインを接続します。

新しいウィンドウが開きます。
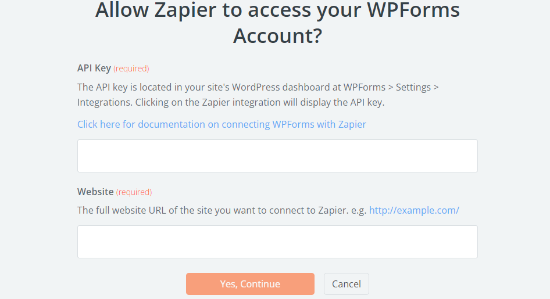
Zapierとウェブサイトを接続するには、先ほどコピーしたウェブサイトのURLとZapier APIキーを追加する必要があります。

これらの詳細を入力したら、「はい、続行」ボタンをクリックします。
WPFormsアカウントが表示されます。Continue’ボタンをクリックしてください。

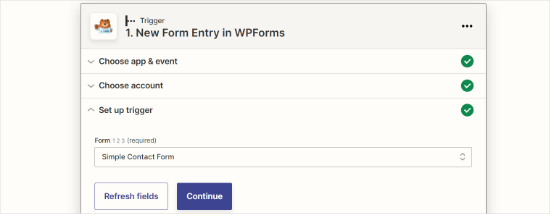
次に、「フォーム」ドロップダウンで、以前に作成したファイルアップロードフォームを選択する必要があります。
それが済んだら、『Continue』ボタンをクリックする。

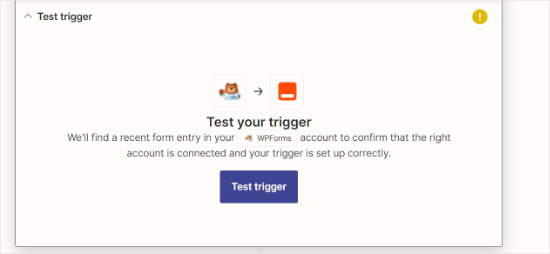
次のステップに進む前に、Zapierは新しいファイルアップロードフォームをテストして、すべての設定が正しく機能しているかどうかを確認するよう求めてきます。
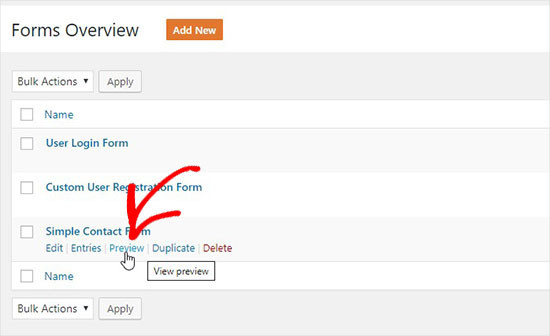
WordPress 管理エリアのWPForms ” All Formsページにアクセスし、ファイルアップロードフォームの下にある ‘Preview’ リンクをクリックします。

このテストをスムーズに行うには、ファイルをアップロードし、メッセージ・セクションにダミーのテキストを追加する必要がある。
テストエントリーを送信し、Zapierアカウントにアクセスする。次に、’Test trigger’ボタンをクリックする。

注意:テストエントリーは「Find Data」で確認できる。
テストが成功すると次のステップに進み、フォームをDropboxと統合することができます。
WPFormsとDropboxの連携
まず、Dropboxアカウントにアクセスし、新しいDropboxアップロードフォルダーを作成する必要があります。
このフォルダーの名前を’WPForms Uploads’に変更するか、任意の名前を付けることができます。すべての添付ファイルは自動的にこのフォルダにアップロードされます。
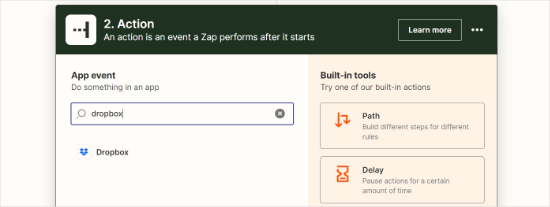
次に、Zapierアカウントに戻る必要がある。Action」セクションで「Dropbox app」を検索し、クリックする必要がある。

Dropbox用のアクションを作成するよう求められます。
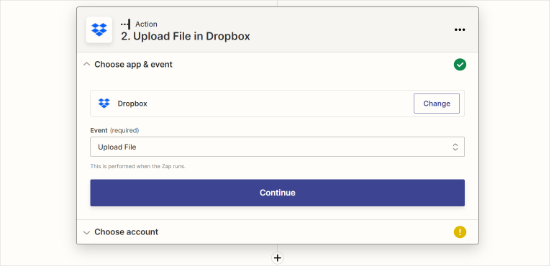
ファイルのアップロード」オプションを選択し、「続行」ボタンをクリックします。

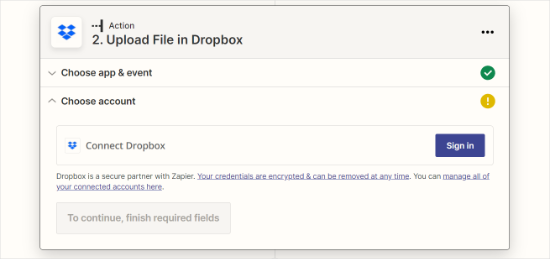
その後、「サインイン」ボタンをクリックしてください。
この方法で、Dropboxアカウントを選択し、Zapierと接続することができる。

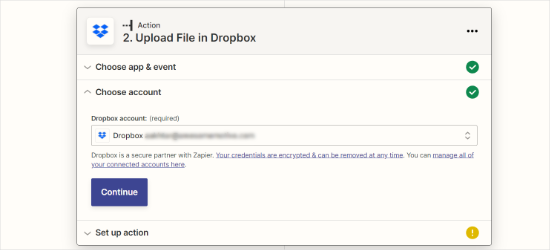
次に、ドロップダウンメニューからDropboxアカウントを選択する必要があります。
アカウントを選択したら、「続ける」ボタンをクリックするだけです。

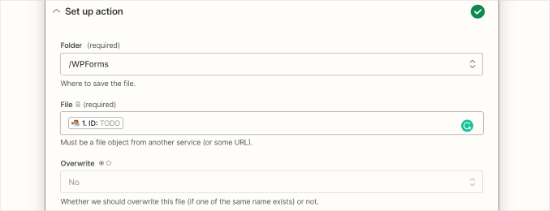
ここで、Dropboxのファイル設定を行う必要があります。2つのオプションの設定を求められます:
- 添付ファイルを保存するDropboxフォルダー
- WPFormsファイルアップロードフィールド

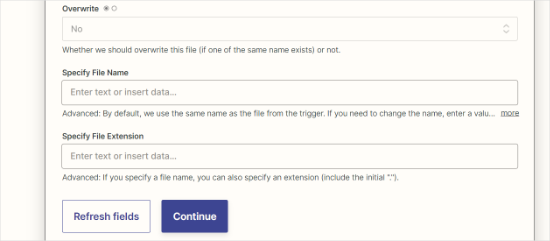
その後、下にスクロールして高度な設定を見ることができます。
続行」ボタンをクリックするだけです。

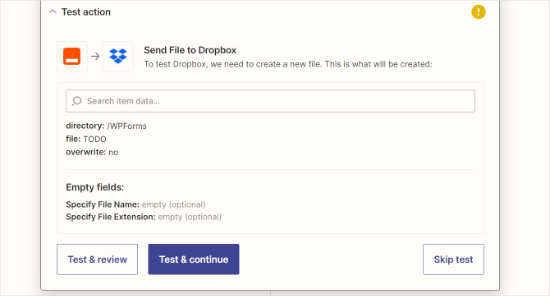
セットアップが終わったら、設定をテストすることができる。
Test & continue」ボタンをクリックする。

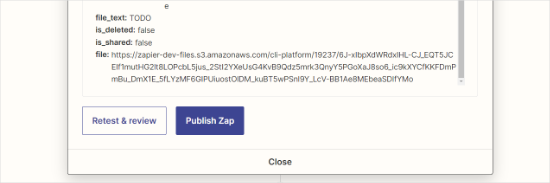
テストが成功したら、Zapを公開しなければなりません。
単に「Publish Zap」ボタンをクリックするだけです。

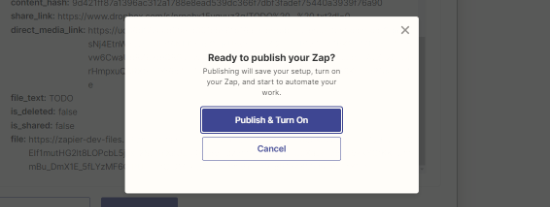
最後に、ポップアップ・ウィンドウが開きます。
公開する&オンにする」ボタンをクリックしてください。

ファイルアップロードオプション付きのオンラインフォームをサイトに追加する準備ができました。
WordPressにDropboxアップロードフォームを追加する
WordPressでDropboxアップロードフォームを追加するには、表示したいページや投稿を編集します。
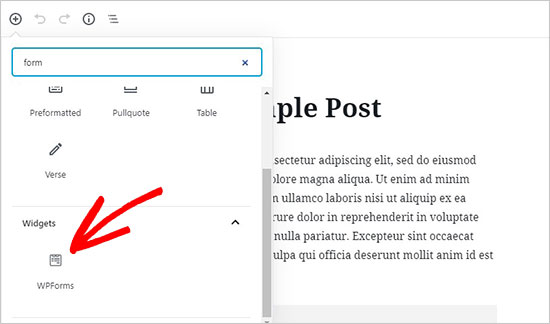
WPFormsブロックをコンテンツエディターに追加し、先ほど作成したフォームを選択するだけです。

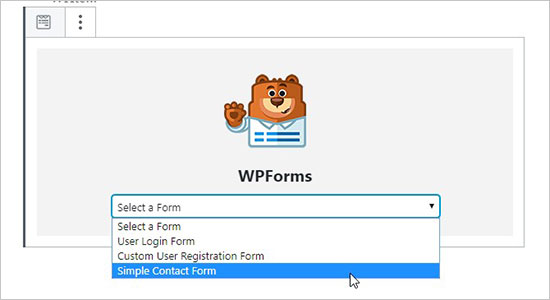
WPFormsブロックで、ドロップダウンメニューからDropboxのファイルアップロードフォームを選択するだけです。
WPFormsはコンテンツエディター内でフォームのライブプレビューを読み込みます。

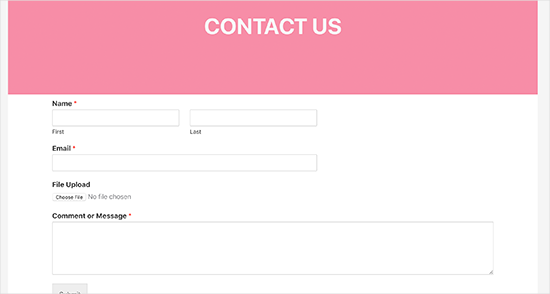
これで、あなたのサイトにアクセスして、フォームの動作を確認することができます。
また、ファイルをアップロードしてフォームに記入することでテストすることもできます。

ボーナスのヒント整理しやすいファイル名の付け方
“document(1).pdf “や “image.jpeg “ファイルの混乱を避けたいですか?
簡単な解決策は、アップロードする前にユーザーに明確な命名形式に従うよう求めることだ。
例えば、漠然とした名前ではなく、次のようなものを推奨す る:
✅ “John-Doe-Resume.pdf” (求人応募用)
✅ “Project-XYZ-Proposal.pdf”(ビジネス応募用)
✅ “Event-Photos-July2024.zip” (メディアアップローダー用)
アップロードフィールドの近くに、名前のガイドラインを記した短いメモを追加することができます。例えば「ファイル名はこのような形式にしてください:ファイル名はこの形式にしてください。
この小さな調整が、Dropboxファイルの整理整頓に大きな違いをもたらします。🙌
WordPress で Dropbox アップロードフォームを作成する方法について、この投稿がお役に立てれば幸いです。WordPressに最適なDropboxプラグインや、WordPressでカスタマイザーフォームを作成する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.
Dennis Muthomi
Yep…you make an excellent point about the security benefits of using Dropbox for file uploads instead of storing them directly on your WordPress site.
the best part is that storing uploads in Dropbox can also help reduce disk space usage on your hosting account. Especially if you expect to receive many file uploads, having them go directly to Dropbox prevents those files from eating up your limited server space over time.