私たちは2600以上のブログ記事を書いてきましたので、ユーザーの注目を集めるためにアイキャッチ画像がいかに重要かを知っています。
第一印象は重要であり、アイキャッチ画像は読者があなたのブログを訪れたときに最初に目に留まるものです。コンテンツに視覚的な魅力を加えることで、訪問者が投稿日をクリックする可能性が高くなります。
アイキャッチ画像を手動でデザイン・編集することもできますが、プラグインを使用することで多くの時間を節約することができます。そこで、私たちはWordPressのアイキャッチ画像プラグインをテストし、機能、使いやすさ、価格に注目しました。
この投稿では、あなたのブログ投稿により多くの訪問者を引き付けることができるように、WordPress用の最高のアイキャッチ画像プラグインをいくつか紹介する。

お急ぎで、サイト用のアイキャッチ画像プラグインをすぐに選びたいですか?ご心配なく、ここで簡単に比較してみましょう:
| Plugin | Best For | Price |
| Soliloquy | Creating image sliders | Free + Paid |
| Quick Featured Images | Bulk edits | Free |
| Regenerate Thumbnails | Changing thumbnail sizes | Free |
| Envira Gallery | Adding a featured image and watermark to galleries | Free + Paid |
| Thumbnails | Generating images in different sizes | Free |
| Recent Posts Widget With Thumbnails | Displaying recent posts with featured images | Free |
| Videopack | Generating thumbnails from videos | Free |
| Crop-Thumbnails | Cropping featured images | Free |
| Related Posts Thumbnails Plugin for WordPress | Showing related posts with featured images | Free |
| Auto Featured Image | Automatically creating featured images from first picture | Free |
| Default Featured Image | Setting a default featured image | Free |
| Easy Add Thumbnail | Setting the first image as featured image | Free |
| Magic Post Thumbnail | Using AI to generate featured images | Free |
| Featured Images in RSS | Including images in RSS feeds | Free |
なぜWordPressのアイキャッチ画像プラグインを使うのか?
WordPressでは、ブログ投稿やページに簡単にアイキャッチ画像を設定することができます。Gutenbergブロックエディターにはアイキャッチ画像機能がビルトインされています。
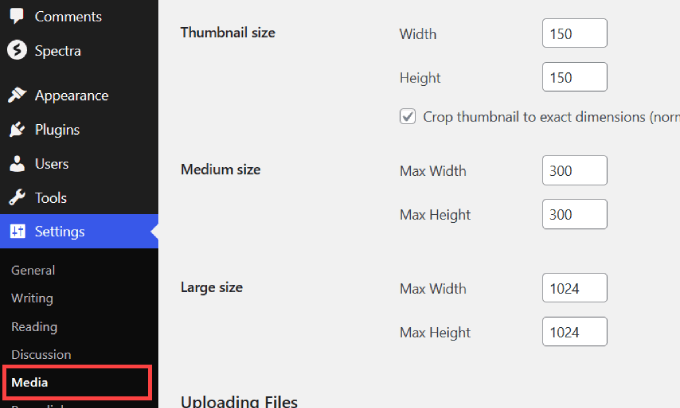
初期設定では、WordPressは以下のようないくつかの画像サイズを作成します:
- アイキャッチ画像:150px x 150px
- ミディアム:300px x 300px
- 大1024px x 1024px
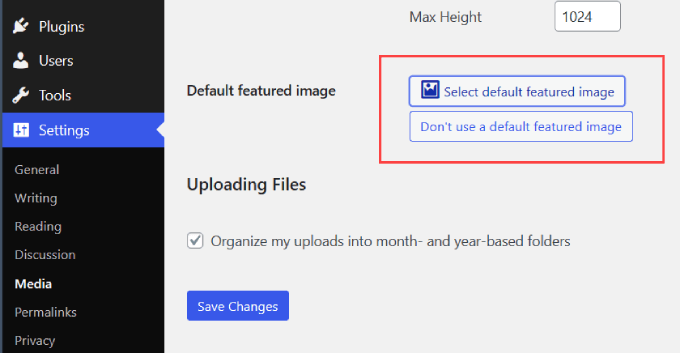
これらの初期サイズはWordPressの管理画面で設定できます。ダッシュボードの Settings “ Mediaで設定できます。

これらの設定を行うと、WordPressはアップロードするすべての画像を、テーマで定義されたサイズに合わせて自動的にリサイズします。
しかし、それにはいくつかの制限がある。
残念ながら、テーマのfunctions.phpファイルにコードを追加しない限り、画像サイズを変更することはできません。これは、技術的なバックグラウンドを持たないユーザーにとっては危険であり、ほんの小さなミスでもサイトを壊してしまう可能性があります。
代わりに、WPCodeのようなコードプラグインを使用することをお勧めします。プラグインを使えば、簡単かつ安全にWordPressにカスタマイザーのコードを追加し、サイト上で思い通りの変更を加えることができる。
WPCodeの使い方については、WordPressでカスタムコードを簡単に追加する方法のチュートリアルをご覧ください。
また、テーマを変更したり、メディア設定を変更する場合は、既存のページや投稿のアイキャッチ画像を個別にリサイズする必要があります。
とはいえ、WordPressのアイキャッチ画像プラグインをインストールすれば、こうした問題を解決することができる。多くのプラグインを使えば、テーマファイルに複雑なコードを追加することなく、WordPressの投稿日やページすべてにカスタム画像サイズを設定することができる。
さらに、プラグインによっては、以前にメディアライブラリにアップロードしたすべての画像について、最適なアイキャッチ画像サイズを再生成できるものもあります。
また、最近の投稿の表示に画像のサムネイルを表示したり、個別投稿ページに複数のおすすめ画像を設定したりといった高度な機能も備えている。
アイキャッチ画像プラグインのテストとレビューについて
多くのアイキャッチ画像プラグインがあるため、新規ユーザーや初心者は自分のサイトに適した設定を見つけるのに圧倒されるかもしれません。各プラグインを試すのに時間がかかりすぎると感じるかもしれません。
そこで、複数のプラグインを検証し、ベストなものをリストアップしました。それぞれのプラグインを以下の基準でテストしました:
- 使いやすさ– アイキャッチ画像プラグインは、ユーザーフレンドリーで設定が簡単であるべきです。私たちが選んだプラグインはすべて、コードの編集を必要とせず、複雑な設定も必須ではありませんでした。
- さまざまな使用例– WordPressのアイキャッチ画像プラグインを選ぶ際、万能なソリューションはありません。プラグインはそれぞれ異なるものを提供し、特定の問題を解決します。私たちは、画像の編集、アップロード、表示など、さまざまなユースケースに対応するツールを選びました。
- パフォーマンス– 各プラグインのパフォーマンスも確認しました。画像プラグインでサイトが遅くなるのは避けたいものです。
なぜWPBeginnerを信頼するのか?
WPBeginnerでは、WordPressサイト制作、画像編集、メールマーケティング、オンラインマーケティングにおいて16年以上の経験があります。レビューのためにプラグインをテストする際には、実際のサイトで試し、独自の機能、長所、短所に特に注意を払っています。
詳しくは編集プロセスをご覧ください。
さて、WordPressで画像をカスタマイズするのに役立つ最高のアイキャッチ画像プラグインについてすべて学ぶ準備が整いました。
1.独り言

Soliloquyは、市場で最高のWordPressスライダープラグインです。その特集コンテンツアドオンでは、どんなWordPressテーマにも簡単に特集コンテンツスライダーを追加することができます。
標準的なアイキャッチ画像ではなく、画像と動画の両方のスライダーを作成することができます。例えば、レスポンシブスライダーを追加して、さまざまな製品の特徴を説明したり、カスタマイザーの声を紹介したりすることができます。
私たちが最も感銘を受けたのは、画像をドラッグ&ドロップするだけで簡単に新しいスライダーを作成できることです。また、画像のサイズ変更、ナビゲーションスタイルの更新、スライダーテーマの選択など、その他のことも行ってくれます。

WordPressの投稿やページにスライダーを追加するのは簡単です。Gutenbergエディターブロック、ショートコード、ウィジェットなど様々なオプションを設定できます。
このプラグインのもう一つの利点は、投稿記事からアイキャッチ画像を自動的に取得し、投稿のタイトルと抜粋とともにスライドとして使用することです。
ステップバイステップの手順については、WordPressで特集コンテンツスライダーを追加する方法のチュートリアルを参照してください。
長所だ:
- Soliloquyはドラッグ&ドロップで簡単に使える。
- サイトのどのページにもスライダーを埋め込むことができます。
- 無料で使い始めることができる。
短所だ:
- これはスライダーを作成するためのもので、個別アイキャッチ画像ではありません。
Soliloquyの使用をお勧めする理由: Soliloquyは、レスポンシブなスライダーをサイト上で作成する最も簡単な方法だからです。スライダーは、重要なサービス、製品、お客様の声、その他のコンテンツをインタラクティブな方法で紹介するのに最適です。
2.クイックアイキャッチ画像

Quick Featured Imagesは、アイキャッチ画像を一括編集できる強力なWordPressプラグインです。一括操作でアイキャッチ画像を入れ替えたり、削除したり、追加したりできます。
さらに、特定の投稿タイプ、カテゴリー、タグのおすすめ投稿画像を変更できる詳細なフィルターも搭載。
このプラグインでは一括編集を取り消すことができないため、変更後に結果に満足できない場合は問題が発生する可能性があることに注意する必要がある。
このプラグインを使用する場合、WordPressサイトをバックアップすることをお勧めします。まだバックアップ・ソリューションをお持ちでない場合は、WordPressバックアップ・プラグインを使えば、サイトを自動的にバックアップすることができます。
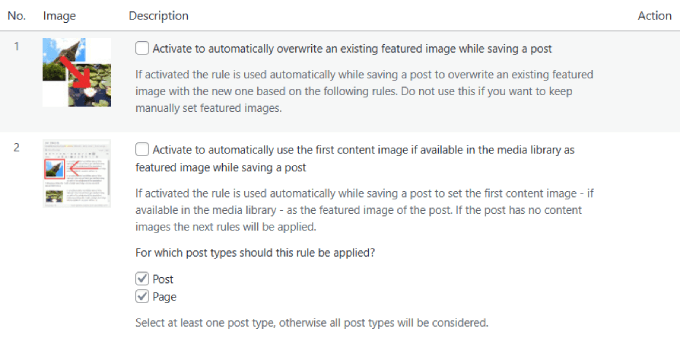
選択した画像を新しいアイキャッチ画像として簡単に設定できます。これは、投稿を保存している間に既存のアイキャッチ画像を上書きします。また、最初のコンテンツ画像を自動的にアイキャッチ画像として使用するように有効化することもできます。

詳しくはWordPressでアイキャッチ画像を一括編集する方法のチュートリアルをご覧ください。
長所だ:
- このプラグインは、英語、ドイツ語、スペイン語などの多くの言語で利用可能です。
- アイキャッチ画像を一括変更すれば、時間を大幅に節約できます。
- プリセットは、初期設定のアイキャッチ画像を自動的に調整することができます。
短所だ:
- その唯一の目的は、画像の追加、削除、アイキャッチ画像である。
Quick Featured Imagesの使用をお勧めする理由: アイキャッチ画像の一括変更に関しては、このプラグインが最も優れています。特に、将来の投稿のために自動的に初期設定のアイキャッチ画像を定義できる点が気に入っています。例えば、公開する記事の種類に応じて、初期設定のアイキャッチ画像を設定することができます。
3.サムネイルを再生成する

Regenerate Thumbnailsは100万インストールを超える人気のWordPressアイキャッチ画像プラグインです。このプラグインを使用すると、メディアライブラリ内の画像のサムネイルサイズを個別または一括で変更できます。
思い浮かべてみてください:新規WordPressテーマを使用し、ブログのルック&フィールを変更し、サイトの再設計に数時間を費やしたところです。すべてのブログ投稿を見て、おすすめ画像のサイズを調整するよりも、Regenerate Thumbnailsを使えば、数分で画像のサイズを修正することができます。
画像をアップロードすると、WordPressは自動的に同じ画像を異なるサイズで複数保存します。これらのサイズの一部はテーマによって定義され、投稿サムネイルやおすすめ画像として使用されます。
しかし、WordPressのテーマを変更し、新しいテーマが異なるサイズを使用している場合、過去の投稿は間違ったサムネイルサイズで表示されます。
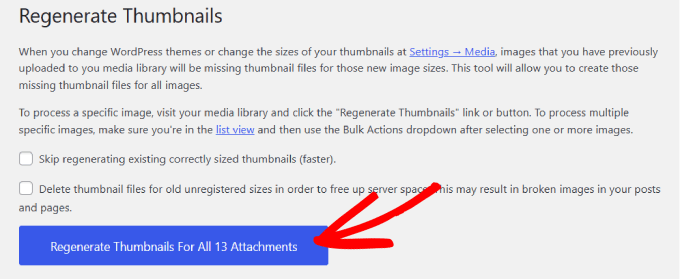
Regenerate Thumbnailsは、WordPressで新しい画像サイズを生成することで、この問題を解決します。このプラグインを使用すると、不足しているアイキャッチ画像をすべて簡単に作成でき、WordPressの設定に移動することなく初期設定の画像サイズを変更できます。

使っていないアイキャッチ画像や古いアイキャッチ画像をすぐに削除することもできます。
詳細な手順については、WordPressでサムネイルを再生成し、新しい画像サイズを作成する方法のチュートリアルを参照してください。
長所だ:
- 時間を節約するために、すべてのサムネイルに新しい画像サイズを作成します。
- 無料プラグイン。
- WordPressリポジトリで333以上の5つ星評価。
短所だ:
- プラグインはメディアライブラリのサムネイル画像をすべて変更しますが、ページ内の画像は手動で設定または置換する必要があります。
Regenerate Thumbnailsの使用をお勧めする理由: 新規WordPressテーマに切り替えるたびに、サムネイルを新しい画像サイズに変更してアップロードし直すのは面倒な作業です。Regenerate Thumbnailはその問題を解決し、サーバースペースを空けるために古いサムネイルを削除することもできます。
4.Envira ギャラリー

Envira Galleryは市場で最高のWordPressギャラリープラグインです。その使いやすいビルダーは、あなたのサイトに視覚的に魅力的なギャラリーを作成することができます。
さらに、アーカイブページ、ソーシャルメディアプレビュー、RSSフィードのような様々な場所でギャラリーを表現するために、各ギャラリーにアイキャッチ画像を設定することもできます。このプラグインは、あなたのギャラリーがデスクトップ、モバイル、タブレット上で完璧に表示されることを保証します。
Envira Galleryには、ギャラリー画像に透かしを追加するための透かしアドオンも付属しています。これは画像の盗難を防ぎ、ブランド認知を促進するのに役立ちます。
詳しくは、WordPressで画像に透かしを自動的に追加する方法のチュートリアルをご覧ください。

他にも、Protectionアドオンを使って、画像の右クリックを無効化することができます。さらに、ユーザーが画像をコピーまたは保存しようとしたときにアラートポップアップを表示するように設定することもできます。
また、ギャラリーをパスワードで保護したり、動画を追加したり、スライドショーを作成したり、画像をZIPファイルとしてインポートしたりすることもできます。
長所だ:
- Envira Galleryは、エクステンションを使用してWooCommerceと統合することができます。これにより、ギャラリー画像を販売することができます。
- あらかじめ用意されたテンプレートと、画像をより見やすく表示するためのライトボックス機能を備えています。
- プラグインには無料版がある。
- このツールには、ギャラリー画像を最適化してファイルサイズを縮小する画像圧縮機能があります。
短所だ:
- 透かし、パスワード保護、WooCommerceとの統合など、プラグインの一部の機能はプロ版でのみアンロックできます。
Envira Galleryの使用をお勧めする理由: 私たちがEnvira Galleryを気に入っている理由は、作成したギャラリーにアイキャッチ画像を設定できるからです。さらに、透かしを追加したり、右クリックを無効化したり、画像の盗難を防ぐためにパスワードを追加することができます。
5.サムネイル

Thumbnailsは、WordPressがアイキャッチ画像を処理する方法を改善する無料のプラグインです。
テーマからのアイキャッチ画像のリサイズ要求をインターセプトします。 サムネイルはこれらの画像をディスクに保存し、サイトのスペースを節約し、ロード時間を短縮します。
他のプラグインが投稿ギャラリーの画像設定をおすすめ投稿画像として使用するのとは違い、このプラグインは投稿に自動設定することなく、テーマからのリクエストに応じておすすめ投稿画像を返します。
長所だ:
- このプラグインは、WordPressプラグインやテーマが必須とするあらゆるサイズのサムネイルをジェネレータで生成し、キャッシュします。
- ユーザーは、自動サムネイル検索と生成を有効化するプラグインを簡単に設定できる。
- アイキャッチ画像がない投稿にも自動的にアイキャッチ画像を追加できます。
短所だ:
- キャッシュが無効化されていたり、正しく機能していない場合、パフォーマンスに問題が生じる可能性があります。
Thumbnailsの使用をお勧めする理由: プラグインをレビューした結果、サムネイルのサイズを変更して一括でアップロードする高速な方法をお探しの方にお勧めします。
6.サムネイル付き最近の投稿ウィジェット

Recent Posts Widget With ThumbnailsWordPressプラグインを使用すると、簡単に最近の投稿の全体の表示を作成することができます。
WordPressのテーマによっては、アイキャッチ画像が表示されず、投稿の見栄えが悪くなってしまいます。このプラグインを使って最近の投稿にアイキャッチ画像を表示させ、目立たせてブログのトラフィックを増やすことをお勧めします。
また、割り当てられたカテゴリーや投稿の抜粋など、その他の詳細を追加することもできます。これらの投稿の詳細を表示することで、読者に投稿の内容をプレビューさせることができ、クリック率をさらに高めることができます。
このプラグインはWordPress初期設定のウィジェットを拡張するものなので、もしあなたがRecent Postsウィジェットに慣れているなら、このプラグインは簡単にナビゲーションできるだろう。
長所だ:
- このプラグインは、あなたの最近の投稿にトラフィックを誘導する良い方法です。
- 有効化したインストール数は20万を超える。
- 投稿のタイトル、番号付き投稿リスト、著者名のラベルなど、設定できるオプションはたくさんある。
短所だ:
- すべてのページビルダーで動作するわけではありませんが、ElementorやOxygenのような人気のあるページビルダーでは一般的に動作します。
サムネイル付き最近の投稿ウィジェットの使用をお勧めする理由: Googleでまだランキングされていない新規投稿にトラフィックを集めるのは難しいことです。最近の投稿を追加することは、より多くのトラフィックを誘導する良い方法であり、このプラグインが役立つものである。
7.ビデオパック

Videopackは、YouTubeのサムネイルや動画投稿など、動画のおすすめ投稿画像の最適化に特化したプラグインです。
この強力なプラグインを使えば、ブラウザーでネイティブ再生できる動画であれば、複数のサムネレータを生成することができる。
Videopackの気に入った点は、ポップアップ動画ギャラリーを作成して、ライブラリ全体をよりよく紹介できることです。例えば、会員制のサイトであれば、動画ギャラリーでコース内の動画をすべて簡単に表示できます。
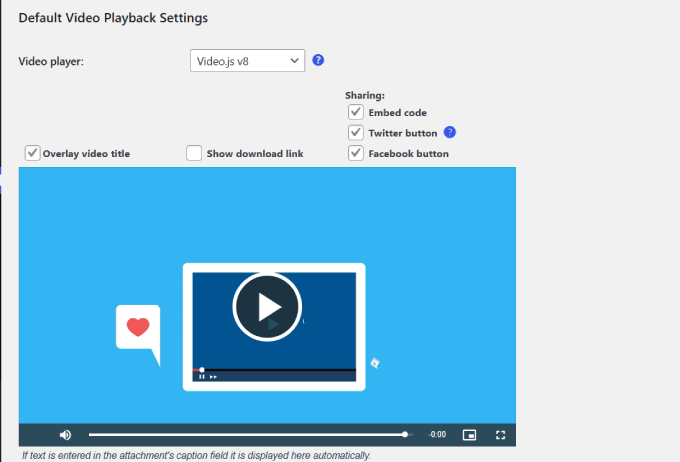
画像ギャラリーのプラグインと同じように動作し、ビルトインのショートコードを使用して、割り当てられたすべての動画のギャラリーを投稿またはページに埋め込むことができます。
さらに、動画に ソーシャル共有ボタンを追加することもできます。これにより、ユーザーはFacebookやTwitterなどのソーシャルプラットフォームでコンテンツを共有することができ、より多くの人にコンテンツを届けることができます。

私たちが発見した欠点は、このプラグインがブロックエディターと互換性がなく、WordPressクラシックエディターとしか互換性がないことです。
長所だ:
- ショートコードがジェネレータで生成されるので、クラシックエディターを使ってサイトの任意の場所にアップロードすることができます。
- 複数のH.264解像度をサポートしているため、ニーズに合った動画品質を得ることができます。
- 動画からサムネレータを生成できる。
短所だ:
- クラシックエディターのみ対応。
Videopackをお勧めする理由: アップロードした動画からサムネイルを簡単に取り出したいと思ったことはありませんか? Videopackを使えば、それが可能です。
8.トリミング-サムネイル

Crop-Thumbnailsは、アイキャッチ画像やサムネイルの切り抜き範囲を調整できる完全無料のプラグインです。
WordPressでは画像を切り抜く簡単な方法がないため、このプラグインはすべてのサムネイルのサイズを調整するシンプルなソリューションを提供する。
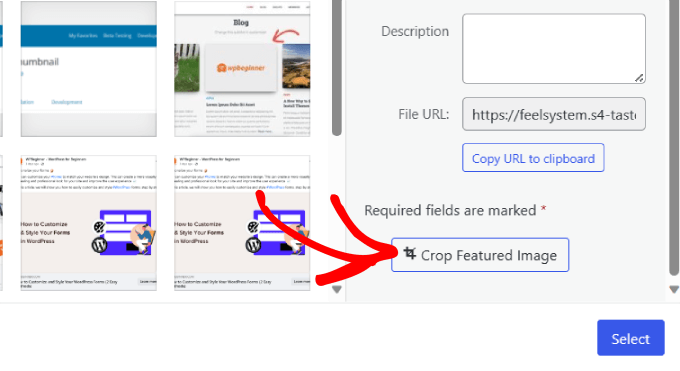
このプラグインは、メディアパネルに「アイキャッチ画像を切り抜く」ボタンを追加します。

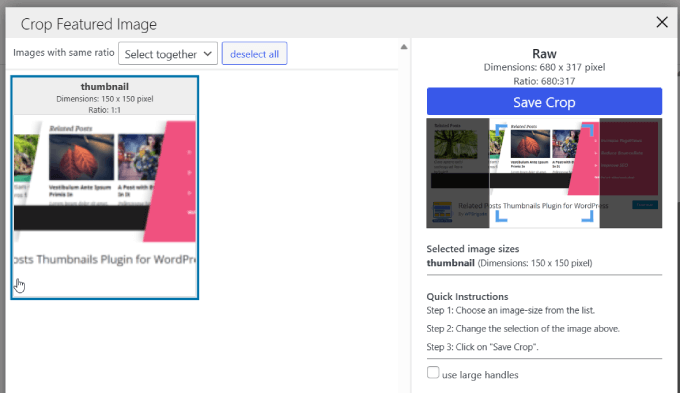
クロップエディターを開くには、このボタンをクリックする必要がある。
そこから、サムネイルに掲載したい地域と画像サイズを選択できます。

このプラグインは、WordPressのカスタムテーマを作成し、トリミングされた画像のサイズを完全にコントロールしたい人に特に便利です。
写真編集ソフトを使わずにWordPressでサムネイルを作りたい場合にも便利です。
長所だ:
- 画像を一括で切り抜くことができます。
- プラグインは、便利なクロップエディターを追加します。
- 40,000以上のインストーラと5つ星のレビュー。
短所だ:
- 用途は画像のトリミングだけで、他には何もない。
Crop-Thumbnailsの使用をお勧めする理由: Crop-Thumbnailsは、ユーザーのニーズに合わせて切り抜き領域を細かく調整できるプラグインです。他の画像編集ツールを使う手間が省けるので、このプラグインは便利だ。
9.WordPress用関連投稿サムネイルプラグイン

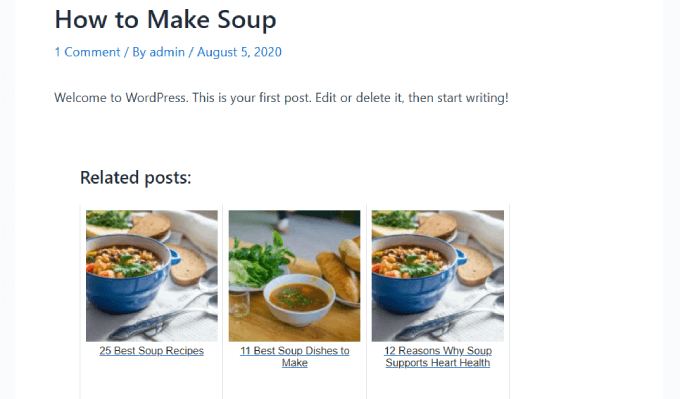
Related Posts Thumbnail Plugin for WordPressは、投稿後に関連記事のサムネイル表示を追加するプラグインです。また、サムネイルのサイズをカスタマイズできるので、テーマにぴったりフィットします。
初期設定では、WordPressは投稿に最初に表示される画像を使用する。しかし、このプラグインを使えば、関連投稿に表示したい画像を選択することができる。
すべてのサムネイルは、各投稿の下にカラムで配置されます。サムネイルの下には関連投稿のタイトルと抜粋が表示されます。また、サムネイルの背景色、枠線、テキスト、テキストサイズ、マウスオーバー時の背景色を編集することができます。
表示する関連投稿の数を指定することもできる。
関連投稿はこんな感じ:

長所だ:
- 背景色や文字サイズなど、豊富な表示オプション。
- カテゴリー、タグ、カスタムタクソノミーなどの投稿タイプで投稿を分類することができます。
- Gutenbergブロックを含む。
短所だ:
- 最近の投稿サムネイルを追加するためにのみ使用されます。
Related Posts Thumbnail Pluginの使用をお勧めする理由 : エンゲージメントを高め、読者をサイトに長く留まらせたいのであれば、Related Postsは堅実な選択です。カスタマイズ可能な投稿サムネイルサイズと柔軟な表示設定により、サイトのニーズに合わせた関連投稿用のパーソナライズされたセクションを作成することができます。
10.自動アイキャッチ画像

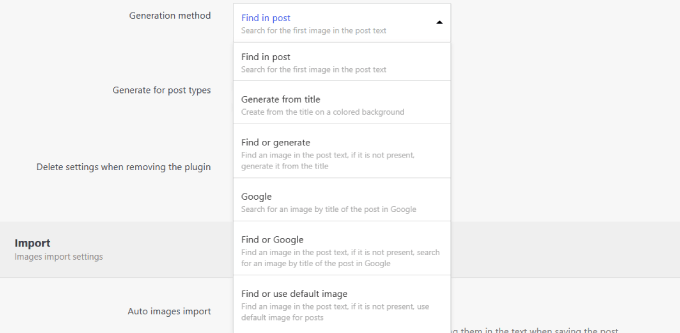
Auto Featured Imageは、個別クリックでアイキャッチ画像を生成または削除することで、時間の節約に役立つプラグインです。投稿タイプ、カテゴリー、投稿ステータス、投稿日ごとに一括操作できます。
私たちにとって目立った機能のひとつは、投稿タイトル、投稿日内の既存画像、またはその両方に基づいて、おすすめ投稿画像を設定できることです。ストックサービスや検索ページから画像を探すこともできる。

ただし、UnsplashやPixabayのような検索ライブラリにアクセスするにはプロバージョンが必要だ。投稿のコンテンツを分析し、その分析に基づいておすすめ画像を紹介するクールな機能もある。
すべてにおいて、Gutenberg、Elementorのようなページビルダー、クラシックエディターと互換性がある。
長所だ:
- ワンクリックでアイキャッチ画像を生成・削除。
- 投稿タイプやカテゴリーに基づくフィルターなどのカスタマイズが可能。
- Elementor、Gutenberg、クラシックエディターで動作します。
短所だ:
- アイキャッチ画像を編集する機能はない。
Auto Featured Imageの使用をお勧めする理由: Auto Featured Imageは、特にアイキャッチ画像の追加や削除にかかる時間を大幅に節約できる点が気に入っています。
11.初期設定アイキャッチ画像

Default featured imageは、メディア設定ページに初期設定のアイキャッチ画像を追加できるプラグインです。
WordPressのテーマにコードを追加することで、WordPressでデフォルトのアイキャッチ画像を表示させることは可能だ。しかし、多くの初心者はテーマを編集したがらない。
Default Featured Imageプラグインは、そのための簡単な方法を提供します。たとえアイキャッチ画像が設定されていなくても、すべての投稿やページでアイキャッチ画像を選ぶことができます。WordPressのメディアライブラリから画像を追加するだけです。

さらに詳しく知りたい方は、WordPressでプラグインを使って初期設定のアイキャッチ画像を設定する方法のチュートリアルをご覧ください。
長所だ:
- 設定ページにアイキャッチ画像を追加するのに役立ちます。
- 70,000以上のインストーラ。
- 5つ星のレビューが多い。
短所だ:
- テーマによっては使えないこともある。
初期設定のアイキャッチ画像を使用することをお勧めする理由: ブログにアイキャッチ画像がないと、訪問者がブログ投稿をクリックするのを躊躇してしまいます。このプラグインは、自動的にあなたの投稿にアイキャッチ画像を設定することができます。
12.簡単サムネイル追加

Easy Add Thumbnailを使えば、投稿の最初の画像を自動的におすすめ画像に設定できます。
自分やサイトの投稿者がアイキャッチ画像を設定し忘れても、このプラグインが自動的に設定してくれます。
過去の投稿については、投稿がフロントエンドで表示されたときに、おすすめ画像を設定します。詳しくは、WordPressで投稿の添付ファイルをアイキャッチ画像として追加する方法のチュートリアルをご覧ください。
長所だ:
- 設定やインストールのためのオプションページはなく、自動的にセットアップされる。
- すでにアイキャッチ画像がない投稿には、自動的にアイキャッチ画像を設定します。
- 5つ星のレビューが多い。
短所だ:
- 投稿に少なくとも1つの画像が必要です。そうでなければ、このプラグインは動作しません。
Easy Add Thumbnailをお勧めする理由 : すべての投稿にアイキャッチ画像を確実に掲載する手間のかからない方法をお探しなら、Easy Add Thumbnailがお勧めです。プラグインをインストールするだけで、すべてが完了します。
13.マジック投稿サムネイル

Magic Post Thumbnailプラグインは、人工知能を使ってあなたのためにまとめておすすめ投稿画像を生成します。自分で画像をアップロードする必要もありません。
各投稿やページ内のタイトルとテキストを取得するだけです。そして、DALL-E、Pexels、Google Images、Envato Elements、Pixabay、Unsplashから画像を即座に受け取ります。
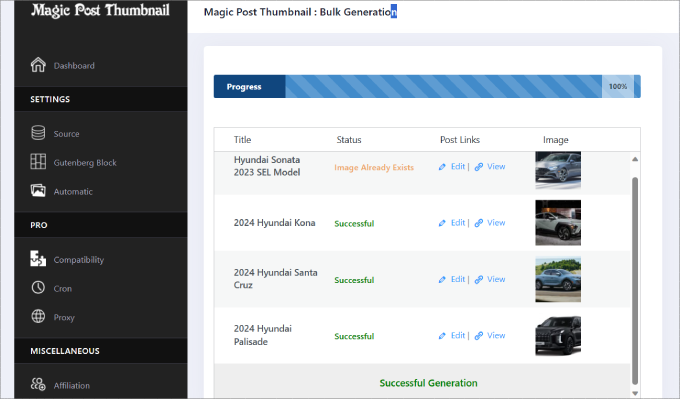
私たちプラグインが、特定のカテゴリー内のすべての投稿のサムネイルを一括生成した方法を見てみましょう。

このプラグインは自動的に画像をサムネイルに追加し、ブログフィードに外観を表示します。これで、完璧な画像を探す時間を節約し、代わりにマジック投稿サムネイルを使うことができます。
ページにアイキャッチ画像がない場合、フォールバック画像を設定することができます。この画像は、何らかの理由で投稿におすすめ画像がない場合に表示されます。
さらに詳しく知りたい方は、フォールバックアイキャッチ画像を設定する方法の投稿日をご覧ください。
長所だ:
- Google Images、Pixabay、Envato Elements、DALL-Eなどから高品質な画像を取得します。
- 投稿日:タイトル、タグ、テキスト分析に基づいて画像を自動生成させることができます。
- 画像の検索と追加のためのGutenbergブロックが付属しています。
短所だ:
- いくつかの高度な機能は、Proバージョンにアップグレードする必要があります。
Magic Post Thumbnailの使用をお勧めする理由: Magic Post Thumbnailプラグインは、大量の画像生成に最適です。追加する画像を手作業で探す問題を解決してくれます。
14.RSSのアイキャッチ画像

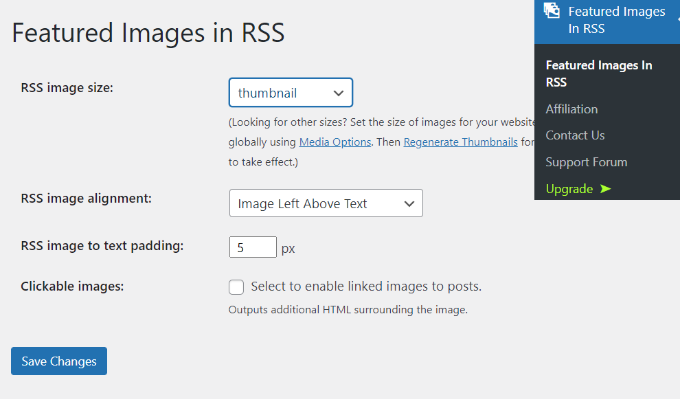
Featured Images in RSSプラグインを使えば、ブログのRSSフィードにアイキャッチ画像を簡単に含めることができます。
WordPressの初期設定では、RSSフィードにアイキャッチ画像や投稿サムネイルは表示されません。とはいえ、featured Images in RSSプラグインを使えば、この問題を解決することができます。
また、サムネイルの位置とサイズも指定できます。

他のRSSフィードプラグインと違い、ブログのアイキャッチ画像をメールキャンペーンに追加できる点が気に入りました。
プラグインをActiveCampaign、HubSpotなどの最も人気のあるメールマーケティングサービスに接続することができます。WooCommerceの商品画像とも連動し、商品ベースのRSSキャンペーンで項目を紹介するのに役立ちます。
長所だ:
- WooCommerceストアから商品画像を引き出すことができます。
- プラグインのプレミアムバージョンの14日間の無料トライアル。
- 画像の位置とパディングを調整できます。
短所だ:
- RSSフィードの画像表示サイズをカスタマイズするにはアップグレードが必要です。
RSSにアイキャッチ画像を使うことをお勧めする理由: このプラグインは、RSSフィードに表示されるアイキャッチ画像のカスタマイザーが可能なので、コンテンツマーケティングには欠かせません。さらに、人気のマーケティングツールと統合することで、メールリストにブログを宣伝することができます。
ボーナス:WordPressでFacebookのサムネイルが正しくない問題を修正する方法
WordPressのアイキャッチ画像に関する最も一般的な問題のひとつは、投稿がシェアされたときにFacebookが正しい画像をピックアップしないことがあるということだ。
この問題を解決するには、無料のAIOSEOプラグインを使用することができます。これは、検索エンジンやFacebookなどのソーシャルメディアプラットフォーム向けにコンテンツを簡単に最適化できる最高のWordPress SEOプラグインです。
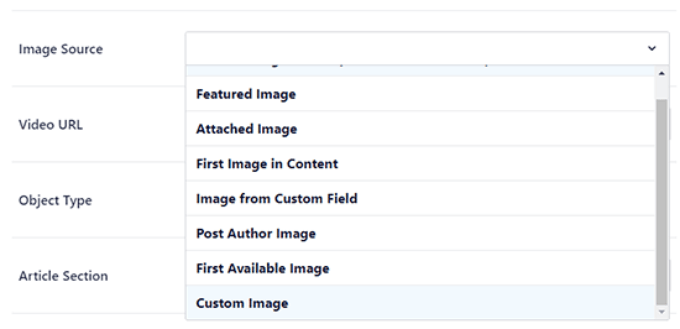
AIOSEOプラグインのソーシャル機能は、投稿サムネイルとして使用する画像をFacebookに明示的に伝えます。
すべて「Image Source」ドロップダウンを選択するだけで、Facebookのアイキャッチ画像を選択できる。

詳しくは、WordPressでFacebookのサムネイルが正しくない問題を修正する方法のチュートリアルをご覧ください。
WordPressでよくある画像の問題を解決する方法については、こちらもご覧ください。
WordPressのアイキャッチ画像プラグインはどれがベスト?
複数のプラグインをテストした結果、最適なWordPressアイキャッチ画像プラグインはあなたのニーズ次第だと考えています。
例えば、イメージスライダープラグインを探しているなら、Soliloquyが最適な設定です。これは多くの機能を提供し、あなたのサイトのための画像スライダーを作成することは非常に簡単です。
一方、Quick Featured Imagesを使用すると、アイキャッチ画像の一括編集操作を行うことができます。また、「サムネイルの再生成」を使えば、メディアライブラリ内の画像のサイズを個別または一括で変更できます。
WordPressのアイキャッチ画像プラグインに関するFAQ
WordPressのアイキャッチ画像プラグインについて、ユーザーからよく寄せられる質問をご紹介します。
1.アイキャッチ画像プラグインとは?
アイキャッチ画像プラグインは、WordPressにビルトインされているアイキャッチ画像システムの機能を拡張するツールです。画像の最適化、自動リサイズ、ライトボックス効果などの機能を提供します。
2.WordPressのアイキャッチ画像プラグインはSEOに役立つか?
そう、間接的に。画像の最適化によってロード時間が短縮されれば、SEOランキングを向上させることができます。
さらに、プラグインによっては、アイキャッチ画像にaltテキストやタイトルを追加することができ、画像検索に役立ちます。
3 .アイキャッチ画像プラグインは無料?
アイキャッチ画像プラグインには、フリーとプレミアムの両方があります。無料オプションは基本的な機能を提供することが多く、プレミアムプラグインはより高度な機能とカスタマイザーオプションを提供します。
例えば、Soliloquyは高度な機能をたくさん備えたプレミアム画像スライダープラグインです。
その他のリソース
- WordPressでアイキャッチ画像が表示されないのを修正する方法
- WordPressでAIを使って画像を生成する方法
- WordPressで画像の周りに枠線を追加する方法
- WordPressで背景画像を追加する方法(6つの簡単な方法)
- WebP vs. PNG vs. JPEG: WordPressに最適な画像フォーマット
この投稿が、WordPressで使えるアイキャッチ画像プラグインやツールの参考になれば幸いです。また、最高のデザインソフトウェアのリストや、WordPressで画像を編集する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aaron Yeagle
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support
You would want to take a look at tool 12 in this article
Admin
Galadriel
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam
You forgot Post List Featured Image
gerald
just learning what this is.
will decide later if it is something for me.
Feldspar
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie
good article, thanks bro.
Dan
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support
There are some plugins to create custom 404 pages but they are not very good.
Admin
LippyKitten
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Admin
fiftarina
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support
Thanks for pointing out the mistake. We have fixed it.
Admin