theme.jsonファイルはWordPressブロックテーマの重要な部分であり、サイトの外観や機能の多くの側面をコントロールします。最近、クラシックテーマからブロックテーマに切り替えた方は、このファイルが一体何なのか、編集する必要があるのか疑問に思うかもしれません。
あなたは一人ではありません。私たちや多くのWPBeginnerユーザーも、まったく同じことを疑問に思っています。そこで、私たちはこのトピックを深く掘り下げ、包括的なガイドを提供することにしました。
この記事では、theme.jsonファイルとは何か、なぜ重要なのか、そしてWordPressサイトをカスタマイズするためにtheme.jsonをどのように使用できるのかを説明します。

WordPressのテーマ.jsonファイルとは?
theme.jsonファイルはWordPress 5.8で導入された特別なテーマファイルです。フルサイト編集(FSE)において重要な権限を持ち、WordPressブロックテーマのあらゆる面を視覚的にカスタマイズすることができます。
基本的に、theme.jsonファイルはブロックテーマのスタイリングと機能をコントロールする設計図の役割を果たします。このファイルには、色、タイポグラフィ、レイアウト、テンプレートなどのさまざまな要素がどのように見え、どのように振る舞うべきかをWordPressに指示するコードが含まれています。
なぜWordPressブロックテーマにはtheme.jsonファイルが必要なのか?
WordPressのブロックテーマの編集は、クラシックテーマの編集とは異なります。
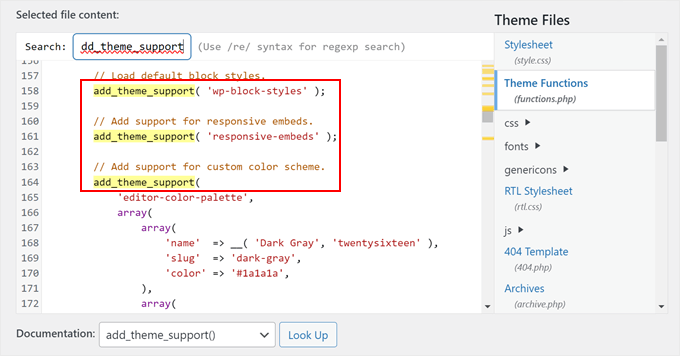
クラシック・テーマはfunctions.phpファイルを使用して、add_theme_support()関数でカスタム・メニューやアイキャッチ画像などの機能を有効化します。その後、CSSスタイルシート(style.css)ファイル内のCSSルールでこれらの機能をスタイル設定できます。

ブロックテーマでは、theme.jsonはブロックテーマのルック&フィールを定義するすべての中心的なハブとして機能します。これにより、フォント、色、レイアウトオプションなどを一箇所で定義することができ、functions.phpのadd_theme_support()の必要性を置き換えることができます。
そのため、ブロックテーマのfunctions.phpファイルは、クラシックテーマの同等ファイルよりも小さいことがよくあります。
専用のtheme.jsonファイルを持つことで、以前のクラシックなテーマシステムにはない大きな利点があります。
まず、theme.jsonはWordPressのフルサイトエディターと連動します。これにより、コードを触ることなく、エディター内で直接テーマのスタイルや設定を簡単にカスタマイズすることができます。

さらに、theme.jsonは、開発者とユーザーの両方にとって一貫性のあるエクスペリエンスを生み出すことを目指している。テーマを変更する必要があるとき、全く新しいレイアウトやスタイリングオプションを学ばなければならないので、本当にイライラすると感じるユーザーもいる。
theme.jsonを使えば、すべてが同じような方法で整理されているため、テーマの切り替えがスムーズになる。
最後に、theme.jsonを使用することで、テーマ開発者とユーザーは、WordPressがフルサイト編集機能を拡張し続ける中で、将来を見据えて作業を行うことができます。
theme.jsonファイルとは何かを説明したところで、このトピックをさらに深く掘り下げていきましょう。以下のクイックリンクを使って、このガイドをナビゲーションすることができます:
WordPressのテーマ.jsonファイルはどこにありますか?
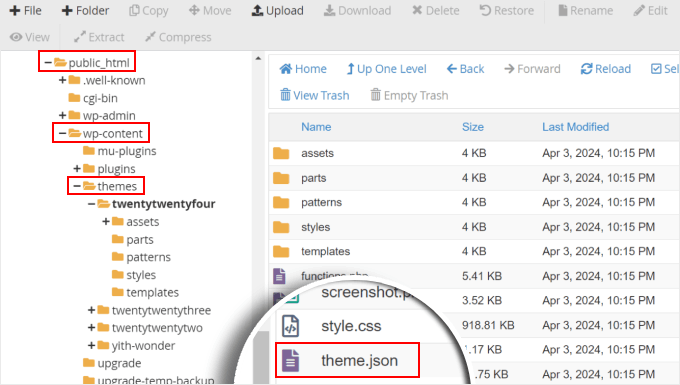
theme.jsonファイルはWebサーバーのテーマディレクトリ内にあります。典型的なファイルパスはpublic_html” wp-content ” themes ” your-theme-name ” theme.json です。
アクセスするには、まずFTPまたはホスティングサービスのファイルマネージャーでサイトに接続する必要があります。
あなたがBluehostを使用している場合は、ログインして ‘ウェブサイト’タブに切り替えることができます。次に、あなたのサイトの下にある ‘設定’ボタンをクリックします。

ここで、「概要」タブにいることを確認する。
次に、下にスクロールして「ファイルマネージャー」ボタンをクリックする。

この方法でファイルマネージャーを開くと、自動的にサイトのルートフォルダーに入ります。
ここで「wp-content」ディレクトリを探し、開きます。そこには、インストールされているWordPressテーマがすべて入っている「themes」フォルダーがあります。
使用している特定のブロックテーマのフォルダーを開きます。theme.jsonファイルは、他のテーマファイルと一緒に、このテーマディレクトリ内に直接配置されます。

見つけたら、コードエディターを使ってtheme.jsonファイルを表示できます。
theme.jsonファイルはどのように見えますか?
theme.jsonファイルは、WordPressブロックテーマのすべてのグローバル設定を整理する特定の構造を持っています。
テーマの複雑さやシンプルさによって、このファイルは非常に短くなったり長くなったりします。しかし、このファイルを7つのトップレベルのセクションに簡単に分割することができます:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {},
"patterns": []
}
簡略化した内訳はこうだ:
スキーマ
この部分はブロックテーマではオプション設定なので、あなたのテーマでは表示されるかもしれないし、表示されないかもしれない。
schema プロパティは URL をWordPress JSON スキーマにリンクし、テーマのグローバル設定、スタイル、その他の設定を定義します。
バージョン
このセクションでは、theme.json ファイルがどのAPIバージョンのフォーマットを使用しているかを指定し、正しい構造に従っていることを確認します。
この投稿の時点では、APIはバージョン2である。
設定
このプロパティは、ユーザーがテーマをカスタマイズするために利用できるオプションとコントロールを定義します。これには、テーマのカラーパレット、タイポグラフィ、スペーシング、グラデーション、シャドウ、枠線などのプリセットが含まれます。
以下は、設定プロパティがどのように見えるかの非常に単純な例です:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
{
"slug": "contrast",
"color": "#222222",
"name": "Dark"
},
{
"slug": "accent",
"color": "#f08080",
"name": "Pink"
},
{
"slug": "accent-2",
"color": "#90ee90",
"name": "Light Green"
},
{
"slug": "accent-3",
"color": "#e0ffff",
"name": "Light Blue"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "Open Sans, sans-serif",
"slug": "open-sans",
"name": "Open Sans"
},
{
"fontFamily": "Arial, sans-serif",
"slug": "arial",
"name": "Arial"
},
{
"fontFamily": "Times New Roman, serif",
"slug": "times-new-roman",
"name": "Times New Roman"
}
],
"fontSizes": [
{
"name": "Extra Small",
"slug": "xx-small",
"size": "0.75rem"
},
{
"name": "Small",
"slug": "small",
"size": "0.875rem"
},
{
"name": "Medium",
"slug": "medium",
"size": "1rem"
},
{
"name": "Large",
"slug": "large",
"size": "1.125rem"
},
{
"name": "Extra Large",
"slug": "x-large",
"size": "1.25rem"
},
{
"name": "XX-Large",
"slug": "xx-large",
"size": "1.5rem"
}
],
"spacing": {
"units": ["rem"],
"values": {
"small": "1rem",
"medium": "1.5rem",
"large": "2rem"
}
}
}
}
}
コードを見てみると、使われている言語はとてもわかりやすい。テーマで使用する色、フォントファミリー、フォントサイズ、スペーシングを定義していることがわかるだろう。
ここやテーマでわからないことがあれば、WordPressの公式設定リファレンスを参照してください。
色やフォントファミリーのように、いくつかの要素にはこのようなスラッグがあります:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
これらは後ほどスタイルセクションでプリセットを作るのに便利です。
スタイル
設定セクションがテーマのデフォルトカスタマイザーオプションを定義するのに対し、スタイルセクションはそれらをテーマに適用します。
ここでは、カスタマイズ設定をサイト全体またはプリセットを使用したブロックレベルに適用することができます。
下の例を見てみよう:
{
"settings": {
// Existing settings from the previous example
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--contrast)"
},
"elements": {
"link": {
"color": {
"text": "var(--wp--preset--color--accent-2)"
}
},
"h1": {
"fontSize": "var(--wp--preset--font-size--xx-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h2": {
"fontSize": "var(--wp--preset--font-size--x-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h3": {
"fontSize": "var(--wp--preset--font-size--large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
}
}
}
}
お分かりのように、このスニペットには、var(--wp--preset--xxx).これらはプリセットで、設定セクションで定義された値を参照するスタイルセクションのショートカットです。
例えば、{"slug":"base", "color":"#ffffff", "name":"White"}を考えてみましょう。ここで、"base"はスラッグで、この色に対応するプリセットはvar(--wp--preset--color--base)です。
従って、"color"というコードになります:背景色": {"background":スタイルの"var(--wp--preset--color--base)"は、このテーマの背景色が白であることを示しています。
カスタムテンプレート
WordPressのブロックテーマ開発では、開発者はカスタムページ、投稿、またはユーザーが使用するカスタム投稿タイプのための事前定義されたレイアウトを作成することができます。
例えば、Twenty Twenty-Fourテーマには、theme.jsonファイルで定義されたいくつかのカスタマイザーがある:タイトルなしページ、サイドバー付きページ、ワイド画像付きページ、サイドバー付き個別。
これらのいずれかを使ってコンテンツを作成することができる。
],
"customTemplates": [
{
"name": "page-no-title",
"postTypes": ["page"],
"title": "Page No Title"
},
{
"name": "page-with-sidebar",
"postTypes": ["page"],
"title": "Page With Sidebar"
},
{
"name": "page-wide",
"postTypes": ["page"],
"title": "Page with wide Image"
},
{
"name": "single-with-sidebar",
"postTypes": ["post"],
"title": "Single with Sidebar"
}
]
1つ注意しなければならないのは、theme.jsonファイルはテンプレートを名前でのみ参照し、タイトルや投稿タイプなどのメタデータを提供するということです。
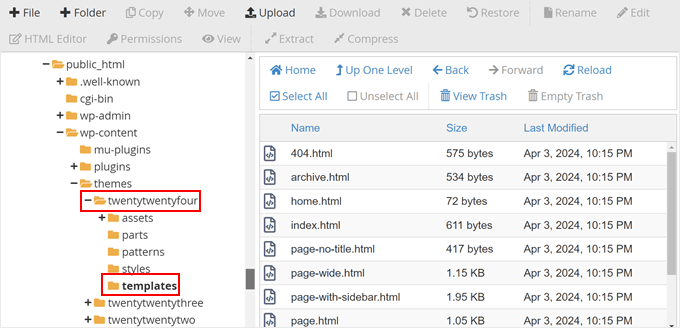
しかし、カスタムテンプレートの実際の外観や機能は、テーマフォルダー内の別のテンプレートファイルで定義されます。
これらを見るには、public_html ” wp-content ” themes ” your-theme-name ” templatesにアクセスしてください。

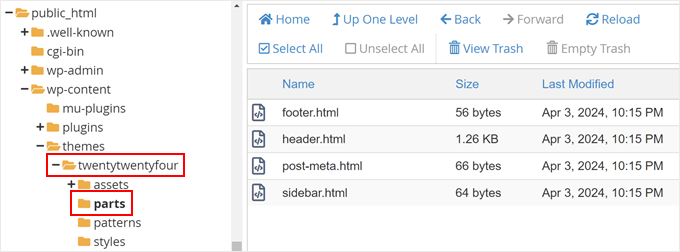
テンプレートパーツ
テンプレートパーツは、カスタムテンプレート全体に適用できる再利用可能なエリアです。ヘッダー、フッター、サイドバーなどの要素です。
theme.jsonに登録されているテンプレート・パーツはこんな感じだ:
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "sidebar", // Removed "uncategorized"
"name": "sidebar",
"title": "Sidebar"
},
{
"area": "post-meta", // Removed "uncategorized"
"name": "post-meta",
"title": "Post Meta"
}
]
カスタムテンプレートのように、theme.jsonファイルはテンプレートのみを参照します。
実際の外観は、パーツフォルダー内のテンプレートパーツファイルで定義される。

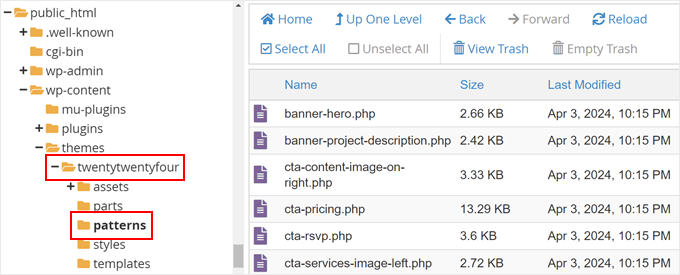
パターン
パターンとは、あらかじめ用意されたブロックのコレクションで、ページや投稿日など、テーマ内の任意の場所にカスタム・コンテンツ・レイアウトを作成することができます。
フルサイトエディターを開くと、パターンメニューに気づくかもしれません。ここで、Gutenbergブロックテーマで利用可能なパターンをすべて見つけることができます。

theme.jsonを使えば、テーマ開発者は公開されているPatternディレクトリのパターンを参照することができます。再利用ブロックを自分でデザインすることなく、より多くのカスタマイズオプションを提供する素晴らしい方法です。
例えば、Twenty Twenty-Fourのテーマは、公式ディレクトリの2つのパターンを参照している:
"patterns": [
"three-columns-of-services",
"clients-section"
]
これらのパターンは、フルサイトエディターの「パターン」メニューにあるからだ。
しかし、それらはテーマ・ディレクトリ内のパターン・フォルダーにはない。

注: テーマディレクトリのテンプレート、パーツ、パターンフォルダに、theme.jsonで指定されていないファイルが含まれていることに気づくかもしれませんが、フルサイトエディターではまだ表示されています。
不思議に思うかもしれないが、WordPressはこれらのフォルダーを命名規則とテーマのディレクトリ内の位置に基づいて自動的に認識し、使用するように設計されているからだ。
theme.jsonファイルを編集する前にすべきこと
theme.jsonはコアのテーマファイルであるため、WordPressのライブサイト上で直接編集することにはリスクが伴います。うっかりミスをすると、テーマやサイトを壊してしまう可能性があります。
より安全な方法は、子テーマを使うことだ。
子テーマは、親テーマ(使用しているブロックテーマ)のスタイルバリエーションや機能をすべて継承しますが、親テーマ自体を変更することなくカスタマイズすることができます。こうすることで、親テーマがアップデートされても、あなたのカスタマイズが上書きされることはありません。
詳しくはWordPressで子テーマを作成する方法のガイドをお読みください。この投稿では、Create Block Themeプラグインを使った簡単な方法を紹介しています。このプラグインを使うと、子テーマ専用の新しいテーマ.jsonファイルが自動的に生成されます。

スムーズな編集を実現し、サイトのダウンタイムを避けるために、WordPressサイトの新規バックアップを作成することもお勧めします。こうすることで、何か問題が発生した場合でも、サイトを以前の状態に簡単に復元することができます。
迅速かつ信頼性の高いバックアップソリューションとして、Duplicator のようなプラグインを使用することをお勧めします。
また、ローカルのWordPress開発環境やステージングサイトで作業することをお勧めします。これにより、本番サイトのレプリカが作成され、訪問者に影響を与えることなく安全に変更をテストすることができます。
さらに留意すべき点をいくつか挙げてみよう:
- テーマ.jsonファイルのマイナーな編集から始め、より複雑な変更を加える前に十分にテストしてください。
- theme.jsonファイル内の特定のプロパティや設定について不明な点がある場合は、WordPressの公式ドキュメンテーションを参照してください。
- 何か問題が発生した場合は、テーマ開発者のサポートチームやWordPress.orgのサポートフォーラムに遠慮なく助けを求めてください。詳しくはWordPressサポートの依頼方法をご覧ください。
WordPressテーマ.jsonファイルの編集方法
私たちの調査とテストに基づいて、WordPressのテーマ.jsonファイルを編集する2つの方法を発見しました:フルサイトエディターを使用するか、コードを使用します。最初のオプションは、より簡単で安全で、サイトのフロントエンドから変更を確認することができます。
一方、高度なWordPress開発に慣れている場合は、2番目の選択をお勧めします。
コードなしでテーマ.jsonを編集する(初心者向け)
コードに直接触れることなく theme.json ファイルを編集するには、Create Block Themeプラグインを使用します。このプラグインは WordPress.org 公式チームによって公開されたもので、ユーザーがカスタムブロックテーマを作成、編集、ブロックテーマのスタイルバリエーションを保存できるようにするものです。
まず、WordPressプラグインを管理エリアにインストールしてください。次に、外観 ” エディターからフルサイトエディターを開きます。

テーマを編集するためのメニューがいくつか表示されます。
ここで、「スタイル」を選択する。

次に、鉛筆の「スタイルの編集」アイコンをクリックする。
これでブロックエディタに移動し、ウェブサイトのグローバル設定とスタイルを編集することができます。

これで、通常のようにテーマのスタイルを変更することができます。詳しくはWordPressフルサイト編集ガイドのテーマのグローバルスタイルの編集方法のセクションをお読みください。
例としてカスタムカラーパレットを作ってみよう。
配色またはパレットは、テキスト、背景、ボタンなどの要素の初期設定です。これにより、サイト全体がまとまりのある外観になります。
同じカラー・プリセットを使用した要素は常に一致するため、サイトのデザインは洗練されたプロフェッショナルな印象になります。
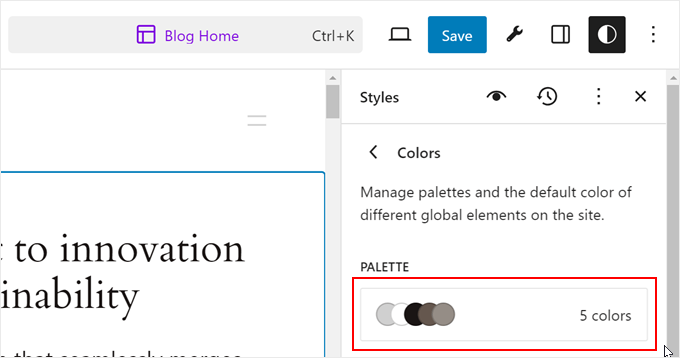
パレットを編集するには、スタイル設定サイドバーで「カラー」を選択します。

次の画面では、テーマの色をカスタマイズするための設定が表示されます。
ここで、「パレット」セクションの色をクリックします。

この例では、Twenty Twenty-Fourテーマがすでにパレットに5色を定義していますが、どれかを変更してゼロからカスタマイザーを作成することができます。
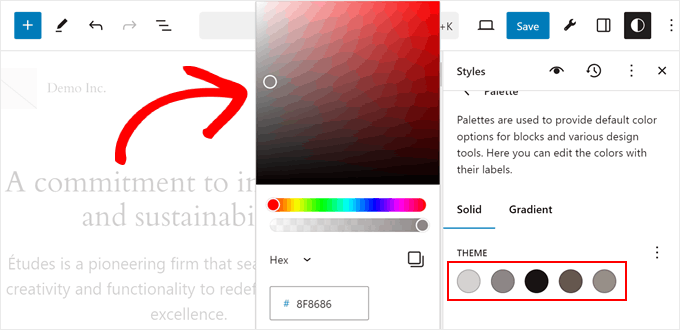
そのためには、「テーマ」の下にある色のひとつをクリックします。次に、カラーピッカーツールで任意の色を選択します。

これでサイトをプレビューすると、以前の色を使用していた特定のブロックや要素が、パレットで選択した色に置き換わっていることがわかります。
各色について同じ手順を繰り返すことができます。その後、「保存」をクリックします。

変更を保存したら、「ブロックテーマを作成」ボタン(レンチのアイコン)をクリックします。
そして、「変更をテーマに保存」を選択します。

次の画面では、下にスクロールする必要がある。
その後、「変更を保存」をクリックする。これでWordPressは、テーマに加えた変更をすべてtheme.jsonファイルに保存するように促します。

そうすると、ブロックエディターが自動的に更新されます。
ここでもう一度「ブロックテーマを作成」ボタンをクリックし、「theme.jsonを表示」を選択する。

カスタマイザー・カラーパレットのコードを見るには、colorと settingsの中にあるpaletteを探します:
"settings": {
// Some code...
"color": {
// Some code...
"palette":
}
}
その下に、カスタムカラーパレットの新しい16進コードが表示されるはずです。

コードでテーマ.jsonを編集する(上級ユーザー)
この方法は、WordPressテーマ開発者を目指しているか、コードの経験がある場合にお勧めします。
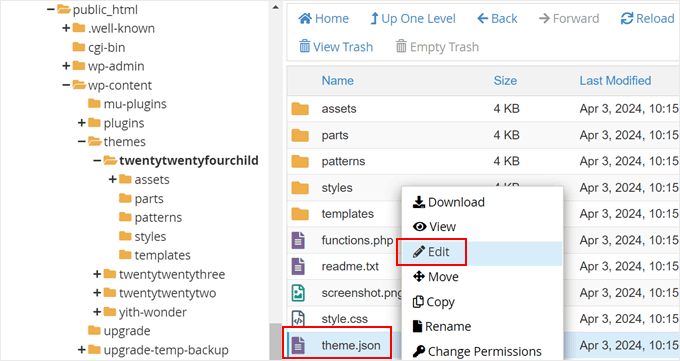
まず、WordPressディレクトリでブロックテーマのtheme.jsonファイルを開きます。ホスティングサービスのファイルマネージャーのコードエディターを使うか、ファイルをダウンロードしてコンピューターで編集し、サーバーにアップロードしてください。
ここでは、Twenty Twenty-FourテーマとBluehostのファイルマネージャーを使ってデモを行います。もしあなたがBluehostユーザーでファイルマネージャーを使っているなら、テーマ.jsonファイルを右クリックして「編集」をクリックするだけです。

FTPを使用する場合は、FTPを使用してWordPressにファイルをアップロードする方法についてのガイドをお読みください。
テーマ.jsonファイルを編集する簡単な例として、カスタマイザーのフォントサイズを作成してみましょう。
繰り返しますが、settingsプロパティはテーマのデフォルト・スタイルを指定し、stylesプロパティはそれを実装することを覚えておいてください。このため、theme.jsonファイルのsettingsプロパティを編集します。
子テーマを使用している場合は、以下のコードをコピー&ペーストしてtheme.jsonファイルに貼り付けるだけで、フォントサイズをピクセル単位で自由に変更することができます:
{
"settings": {
"typography": {
"fluid": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "16px"
},
{
"name": "Medium",
"slug": "medium",
"size": "24px"
},
{
"name": "Large",
"slug": "large",
"size": "40px"
},
{
"name": "Extra Large",
"slug": "x-lagrge", // Typo fixed (large -> large)
"size": "48px"
}
]
}
}
}
注: 親テーマのファイルを直接編集する場合は、fontSizes.
これは、タイポグラフィと セッティングの中にネストされるべきである:
{
"settings": {
// Some code...
"typography": {
// Some code...
"fontSizes": [
// Font size definitions here
]
}
}
}
その後、これらのコード行を上記のコード・スニペットで置き換えてください。構文エラーがないことを確認してください。
完了したらファイルを保存し、サイトをプレビューして変更を確認します。Bluehostユーザーの場合は、ファイルマネージャーのコードエディターで「変更を保存」をクリックするだけです。

theme.jsonをさらに編集したい場合は、前のセクションで説明したように、ファイルの構造に慣れることを強くお勧めします。
また、利用可能な設定プロパティの完全なリストとその使用方法が記載されているWordPressの公式設定リファレンスを読むことをお勧めします。
ボーナスのヒントWPCodeを使ってテーマにカスタマイザーを追加する
このガイドで、あなたはtheme.jsonとそのテーマカスタマイズの可能性について学びました。しかし、直接編集するにはまだ少し敷居が高いと感じているかもしれません。
幸いなことに、カスタムコードを追加し、高度なカスタマイズを行うためのユーザーフレンドリーなオプションがもう一つある:WPCodeです。
WPCodeを使用すると、テーマファイル自体に触れることなく、カスタムコードスニペットを挿入することができます。これにより、カスタマイザー中にサイトが壊れてしまうリスクを大幅に減らすことができます。
このコード・スニペット・プラグインについてさらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
また、WPCodeを使い始めるのに役立つチュートリアルもあります:
- 初心者のための便利なWordPressコードスニペット (Expert Pick)
- カテゴリー:WordPressで再訪問者に新規投稿を強調表示する方法
- WordPressでテキストをハイライトする方法
- WordPressでボックスシャドウを簡単に追加する方法
この投稿がWordPressのtheme.jsonファイルについて知る一助となれば幸いです。WordPress サイトの編集方法に関する初心者向けガイドや、WordPress のエキスパートが選ぶドラッグ&ドロップで使える最高のページビルダーもぜひご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ご質問やご提案がおありですか?ディスカッションを始めるためにコメントを残してください。