コードで作るか、作らないか。多くのサイト制作志望者にとって、それは大きな疑問だ。
WPBeginnerでは、読者の皆様のお役に立てるよう、サイト構築の方法を数多く試してきました。読者の多くはウェブサイトを始めたばかりなので、私たちが学んだことを共有するのは良いことだと思います。
コーディングは完全なコントロールが可能ですが、サイトビルダーは初心者が素早く素晴らしいサイトを作るのに役立ちます。あなたのニーズ、スキル、目標によって異なります。
この投稿日:では、サイトビルダーとコーディングのそれぞれのメリットとデメリットから、最適な設定を選ぶためのヒントまで、シンプルかつ正直に比較します。

サイトビルダー vs 手動コーディング:まとめ
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
マニュアルコーディングとサイトビルダーとは?
その前に、マニュアル・コーディングとサイト・ビルダーの意味を定義しておきましょう。これらはウェブサイトを作成するための2つの異なるアプローチであり、それぞれに長所と短所があります。
ハンドコーディングとも呼ばれるマニュアルコーディングは、ゼロから家を建てるようなものです。ウェブブラウザが理解できる特別なプログラミング言語を使用してサイトを構築し、ウェブコンテンツを正しく表示できるようにします。
そのための最も一般的な言語は、HTML、CSS、JavaScriptです。HTMLはコンテンツを構造化し、CSSはそれをスタイルし、JavaScriptはインタラクティブ性を追加します。

一方、サイトビルダーの場合は、開発者が用意したパーツを使用して家を建てるようなものです。これらのサイトビルダーツールはユーザーフレンドリーなインターフェースを提供し、コードを書くことなく自分でサイトをデザインすることができる。
人気のある例としては、WordPress、Wix、Hostinger Website Builderなどがあります。これらのプラットフォームは、テンプレートやドラッグ&ドロップ機能を提供しており、初心者でも簡単にプロ並みのサイトを作成することができます。

WordPressはサイトビルダー?
WordPressは、技術的には無料でダウンロードできるオープンソースのコンテンツ管理システム(CMS)です。しかし、それは強力なウェブサイトビルダー権限を含むように進化してきました。
例えば、SeedProdや Thrive Architectのようなページビルダーと呼ばれるツールを提供し、サイト構築をより簡単にします。

WordPressと他の標準的なサイトビルダーとの唯一の大きな違いは、自分でホスティングサービスを購入してセットアップする必要があるということです。他のオプションでは、ホスティングサービスはすでに設定されているため、オンボーディングプロセスをすぐに開始し、サイトを構築することができます。
この違いは非常に些細なものであり、CMSは非常に人気があるため、WordPressビルダーと手動コーディングの違いも比較する。
サイトビルダーとコーディング:数字で見る
サイトビルダーを使うか、コーディングするか、多くの人が議論している。これをよりよく理解するために、実際の数字を見てみよう。
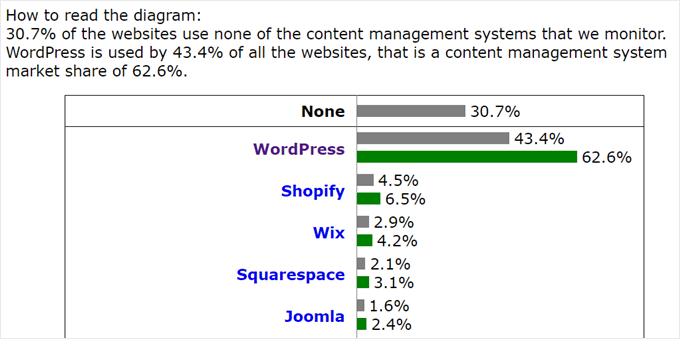
W3Techsという会社が、サイトがどのように作られているかをトラッキングしている。その結果、すべてのサイトの43.4%がWordPressを使って構築されていることがわかった。Shopify、Wix、Squarespaceのような他の人気のあるウェブサイトビルダーは、ウェブサイトの4.5%、2.8%、2.1%で使用されています。
これらを合計すると、約50%の人がサイト作成にウェブサイト・ビルダーを使っていることになる。

興味深いことに、30.7%のサイトは、W3Techsがチェックするウェブサイト構築ツールを使用していない。これは、これらのサイトがすべてゼロからコーディングされていることを意味するものではありませんが、その多くはそうである可能性があります。つまり、ウェブサイト・ビルダーが人気とはいえ、カスタマイザーでコーディングされたウェブサイトはまだまだたくさんあるということだ。
これらの数字は、重要なことを示している。サイト・ビルダーは一般的になりつつあるが、手作業によるコーディングはまだ広く使われている。
サイトビルダーやWordPressビルダーと手動コーディングのメリットとデメリットを見てみましょう。こうすることで、自分のニーズに最適なものを選択できるようになる。以下のクイックリンクを使って、この投稿をナビゲーションすることができる:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
そうでなければ、ウェブサイト・ビルダーを徹底的に分析することから始めましょう。
サイト・ビルダーの長所:使いやすくアクセスしやすい
使いやすい
サイトビルダーの最大の利点の1つは、使い方が簡単なことです。コンピューターに詳しくなくても、コーディングを知らなくても、サイト制作を始めることができます。デジタルレゴブロックを使って構築するようなものです。欲しいピースを選んで組み立てるだけです。
このように参入障壁が低いということは、中小企業の経営者であれ、ブロガーであれ、単にオンラインで趣味を共有したい人であれ、誰でもサイトを作ることができるということだ。
例を見てみましょう。Hostinger Website Builderを使用する場合、開始するために必要なことはすべて、プランにサインアップし、オンボーディングウィザードを通過してサイトを設定し、ウェブサイト構築のインターフェースに到達することです。
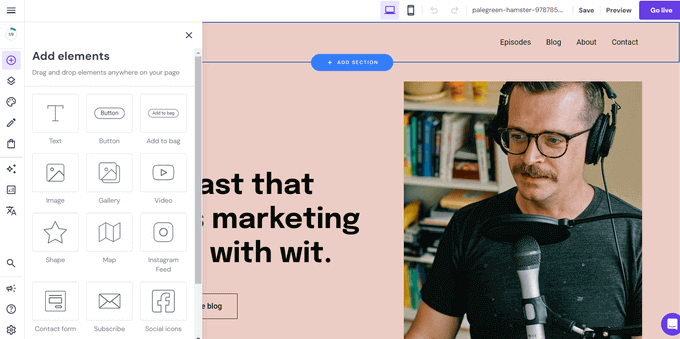
ドラッグ&ドロップエディターなら、サイト上のすべての要素をリアルタイムでプレビューしながら追加したり移動したりできます。変更が必要なときはいつでも、要素をクリックするだけで、あなたの好みに合わせてカスタマイズできます。

WordPressでSeedProdのようなページビルダーを使う場合も同様です。ホスティングサービスとサイトのセットアップは、Hostingerのようなサイトビルダーよりも少し時間がかかりますが、それでもコーディングの必要はありません。
ページビルダープラグインを立ち上げ、実行すると、あなたのサイトのテーマテンプレートキットを選択し、ドラッグアンドドロップインターフェース上でカスタマイズを開始することができます。同じ原理が適用されます:ブロックをクリックすると、利用可能なツールを使用してカスタマイズすることができます。

すぐに使えるテンプレート
サイトビルダーのもう一つの優れた点は、カスタマイズ可能なテンプレートです。デザインの専門家でなくても、プロフェッショナルなサイトに仕上げることができます。
例えば、Thrive Architectには、オンラインショップやSaaS企業からホームサービスまで、様々な業種のカテゴリーから選べる300以上のテンプレートがあります。これらのテンプレートは、あらかじめデコレーションされた部屋のようなもので、好きなものを選んで引っ越すだけということになる。

もちろん、あなたのスタイルやブランドに一致するように色、フォント、レイアウトを変更することで、あなたらしさを加えることもできる。
こうすることで、同じテンプレートを使っている他のサイトと同じように見えることはなくなる。

スピーディなセットアップ
できるだけ早くサイトを立ち上げ、運営する必要があるかもしれません。サイトビルダーはこのような状況に最適です。わずか数時間で基本的なサイトをオンラインにすることができるので、ランディングページのキャンペーンや、イベントのために素早くオンラインプレゼンスを作りたい場合などに最適です。
楽しい事実:OptinMonsterチームが広告キャンペーン用のランディングページを必要としたとき、SeedProdを使用して30分以内にページを作成しました。キャンペーンを素早く開始できただけでなく、コンバージョンを340%増加させることができました。

豊富なビルトイン機能
サイトビルダーには、ツールボックスのような機能がついていることが多い。お問い合わせフォーム、フォトギャラリー、オプトインフォームのようなものは、通常クリックするだけで利用できます。つまり、必要なものはすべてビルダーの中にあるので、区切りのツールやプラグインを探す必要がないのです。
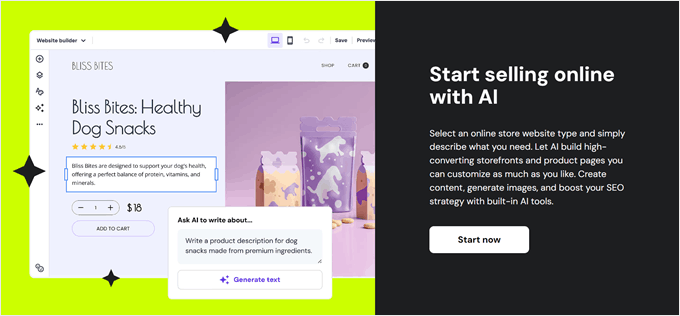
SeedProdのように、AI機能をビルトインしているビルダーもあります。これにより、コピーライターやグラフィックデザイナーを雇うことなく、より簡単にコンテンツを作成することができます。

Hostinger Website Builder、Wix、Squarespaceなどのサイトでは、eコマース機能が利用できる場合もあります。
その結果、ビジネスの運営やオンラインストアの構築に区切りのプラットフォームは必要ない。

また、ページビルダー付きのWordPressを使用している場合は、ページビルダーのテンプレートを使ってサイトをデザインしながら、WooCommerceをインストールしてオンラインストアを立ち上げることができる。
継続的なサポートと更新
サイトビルダーを利用する場合、自分一人で抱え込む必要はない。ほとんどのプラットフォームはカスタマイザーサポートを提供し、定期的にツールを更新します。つまり、サイトの技術を最新に保ったり、技術的な問題を自分で解決したりすることを心配する必要がないのです。
例えば、SeedProdには、広範なドキュメンテーションやブログのチュートリアルライブラリなど、あなたが始めるのに役立つリソースの大規模なコレクションがあります。また、サポートチケットを送信してチームから直接サポートを受けることもできます。

WixやSquarespaceのようなホスティングサービスを利用する場合、ウェブホスティングもお任せください。つまり、サイトのホスティングサービスのバックエンドを設定する必要がなく、サイトのフロントエンドの構築に集中することができます。
サイトビルダーの短所:限られたカスタマイズとコスト
プラットフォームへの依存
プラットフォーム依存は、ウェブサイトビルダーの主な欠点の1つです。つまり、あなたのサイトがウェブサイトビルダーのシステムに縛られることを意味し、会社が大幅な変更を加えた場合(または、最悪、閉鎖した場合)、問題になる可能性があります。
また、利用できる機能はプラットフォームが提供するものに限定されることが多い。WixやSquarespaceのようなビルダーにはアドオンライブラリがあるかもしれませんが、そこで利用できるアドオンは限られています。拡張機能によっては追加料金が必要な場合もあります。
そのため、サイト構築ソリューションとしてページビルダー付きのWordPressを好むことが多い。WordPressはオープンソースのプラットフォームであり、WordPressのプラグインやテーマが豊富に揃っているため、より柔軟なカスタマイズ設定が可能です。

個別プロバイダーに縛られる代わりに、サイトの機能を自由に拡張することができます。さらに、サイトを移転したり、テーマを完全に変更したくなった場合でも、WordPressを使えば、ゼロから始めることなく、はるかに簡単に行うことができます。
限定カスタマイズ
ウェブサイトビルダーには、あらかじめデザインされたテンプレートが付属していることが多く、多くのサイトでデザインが似通ってしまうことがあります。この限られたカスタマイザーは、真にユニークなサイトを望むユーザーにとって不満となる可能性があります。
しかし、完全にユニークなデザインにすることが常に有益かどうかを考えることは重要です。UX CollectiveのKate Shokurova氏が指摘するように:
99%のサイトは機能的である。過度なクリエイティビティは、審美的には面白いが、ビジネスツールとしての生産性が低いサイトを生み出すことにつながるかもしれない。没入感のあるエモーショナルな体験を生み出そうとする革新的で最先端の努力はすべて、人々の目的である「買う」「読む」「見る」「探す」などの達成を妨げる可能性がある。だから、今日のサイトが退屈に見えると文句を言うのは間違っている。
UX Collectiveのケイト・ショクロワ氏
これらのテンプレートが同じようにデザインされているのには理由があります。ベストプラクティスに従い、ユーザーにとって使い慣れたエクスペリエンスを提供し、ユーザーがサイトをナビゲーションし理解するのに必要な時間を短縮します。
この馴染みやすさは、特にユーザーに特定の行動をさせることを目的とするビジネスオーナーにとっては、実際にメリットとなりうる。
コードが肥大化する可能性
多くの開発者がウェブサイトのハンドコーディングを好む理由を調べたところ、主な理由の1つはスピードであることがわかりました。ウェブサイトビルダーでビルトインされたサイトは、不必要な要素を含む肥大化したコードになってしまい、全体的なパフォーマンスを低下させてしまうことがあるからです。
しかし、長年さまざまなサイトビルダーを試してきた結果、必ずしもそうではないことがわかりました。いくつかのウェブサイトビルダーには、高速ホスティングサービスやサイトスピードを向上させるビルトインコンテンツデリバリーネットワーク(CDN)が含まれています。
これは、私たちがページビルダーでWordPressを使用することをお勧めするもう一つの理由です。あなたがインストールすることができる速度最適化とキャッシュプラグインがたくさんあるので、あなたのサイトが高速に実行されることを確認するためにウェブサイトビルダーのホスティングサービスセットアップに依存する必要はありません。
さらに、いくつかのページビルダーは驚くほど高速なサイトを作成することが示されている.私たちのElementor対Divi対SeedProdのレビューでは、我々がテストしたすべてのデモサイトがPageSpeed Insightsで90以上のスコアを獲得し、SeedProdは93のスコアを獲得した。

継続費用
多くのサイトビルダーはサブスクリプションモデルで運営されているため、サイトを運営し続けるためには継続的なコストがかかります。
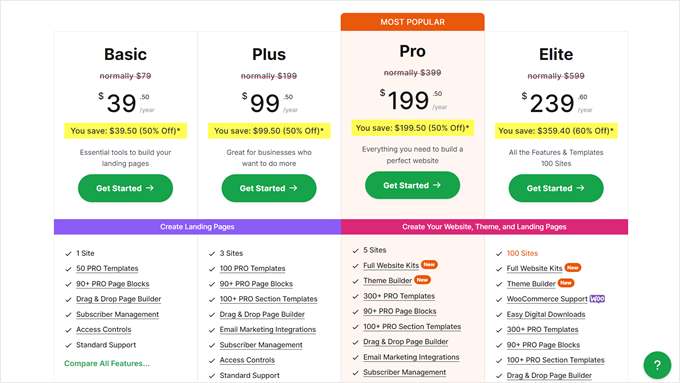
価格も大きく異なります。Hostinger Webサイトビルダーのプランは、年間請求月額2.24ドル(年間32.29ドルに相当)から始まります。一方、SeedProdのプランは年間39.50ドルからです。あなたがWixを使用する場合、あなたは月額約$ 17から$ 159を支払うことを期待することができます。

このような高コストは欠点となり得るが、そのお金で何を得られるかを考えることは重要だ。サブスクリプションには、定期的な更新、セキュリティパッチ、カスタマイザーサポートが含まれていることが多く、長期的には時間と頭痛の種を節約することができます。
最も重要なのは、ゼロからコードを学ぶために必要な時間とお金を投資する必要がないということだ。
手作業によるコーディングよりもサイトビルダーを選ぶべきとき
手作業でコーディングするよりも、サイト・ビルダーを選んだ方がいい場合もある:
- コーディングの知識やスキルがほとんどない初心者。
- 一刻を争うプロジェクトやイベント、キャンペーンなど、ウェブサイトを迅速に作成する必要がある場合。
- シンプルなブログやポートフォリオサイトを作りたい。
- カスタムメイドのソリューションに投資する前に、サイトのアイデアをテストしたい。
- あなたは、ウェブ開発よりも本業に専念している中小企業の経営者や起業家です。
- 非営利団体やコミュニティ組織で、技術的リソースが限られている。
もちろん、あなたがサイトビルダーを好むかもしれない他の非常に特殊な状況がたくさんあります。これらは最も一般的なもののほんの一部です。
サイトビルダー選びのヒント
さて、ウェブビルダーを選ぶ前に、まずは深くリサーチすることをお勧めします。そうすれば、あなたのニーズに最適なオプションを選ぶことができます。ここにいくつかのヒントがあります:
- 予算を考えましょう。多くのビルダーは無料プランを提供していますが、プレミアム機能にはサブスクリプションが必須であることがよくあります。コストと機能を比較して、最もお得なものを見つけましょう。
- 機能セットを評価する。 回転式のテスティモニアルや カスタムスクロールバーのような特定のWordPress デザイン要素など、ビルダーが必要な機能を提供していることを確認します。
- ビルダーの長寿をチェックする。 しばらく前から存在し、多くのサイトをサポートしている確立されたプラットフォームを選びましょう。そうすることで、すぐに閉鎖される可能性のあるプラットフォームを使うリスクを減らすことができる。
- 拡張性について考える。そのビルダーの機能が、時間の経過とともにニーズに応じて成長できるかどうかを検討する。より良いアイデアを得るために、それらのビルダーを使用している確立されたビジネスの例を見つける。
私たちの個人的なおすすめは、WordPressとページビルダーの組み合わせです。この組み合わせは、サイトビルダーの使いやすさとWordPressの柔軟性・拡張性という両方の長所を兼ね備えています。初心者に理想的ですが、上級ユーザーにも十分パワフルです。
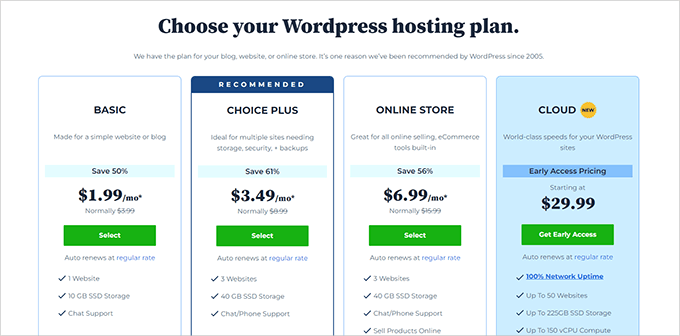
WordPressにはホスティングサービスが必須だが、現在では多くのプロバイダーがワンクリックでWordPressのインストールを提供しており、セットアップは簡単だ。例えば、BluehostはWordPress.orgによって公式に推奨されており、簡単なインストールを提供している。

また、WordPressには大規模な専用コミュニティがあるため、このプラットフォームを使用するのに役立つリソースを簡単に見つけることができます。ここでは、WPBeginnerのチームが作成した例をいくつかご紹介します:
WordPressの導入を検討する前に、WordPress Playgroundを試してみるのもいいだろう。ブラウザーでWordPressを使うことができ、プラットフォームの感触をつかむことができる。
マニュアルコーディングの長所強力なコントロールとカスタマイズ
さて、手動コーディングによるサイト制作の評価に移ろう。
フルコントロール
サイトを手作業でコーディングする場合、サイトのデザイン、機能、パフォーマンスのあらゆる面を決定する力があります。このレベルのコントロールは、オンライン・プレゼンスの細部まで作り込みたいコーディング知識のある人には特に魅力的です。
例えば、サイトビルダーにありがちな肥大化することなく、無駄のない効率的なコードを書くことで、サイトの読み込み速度を最適化することができます。このコントロールはページ上のあらゆる要素に及び、真にユニークなユーザー体験を生み出すことができます。
フルカスタマイズ
制限なくユニークなカスタマイザーデザインを作成できることも、ゼロからコーディングする大きなメリットです。サイトビルダーでは、テンプレートやデザイン要素に制約されることが多いですが、マニュアルコーディングでは、どんなデザインビジョンでも実現することができます。
このレベルのカスタマイザーは、混雑したオンラインスペースで目立ちたい企業や個人にとって特に価値があります。手動のコーディングスキルがあれば、ほとんどのサイトビルダーでは不可能なインタラクティブ要素、ユニークなレイアウト、カスタマイザー機能を作成することができます。
最適化されたパフォーマンス
手作業でサイトをコーディングする場合、最適化された軽量なコードになる可能性が高くなります。その結果、読み込み時間が短縮され、全体的なパフォーマンスが向上する可能性があります。
経験豊富なコーダーは、余計なものを省き、必要なことを正確に行うクリーンで効率的なコードを書くことができます。このレベルの品質コントロールは、ウェブサイトビルダーでは困難です。ウェブサイトビルダーでは、使用しないかもしれない機能のための余分なコードが含まれていることがよくあります。
プラットフォームの制限なし
あらかじめ定義されたインターフェースの制約を受けることなく、柔軟にコードを適応・変更できることも、手動コーディングの主な利点です。サイトが成長し進化しても、ウェブサイトビルダーの権限に制限されることなく、簡単に新しい機能を追加したり、既存の機能を変更したりすることができます。
この柔軟性は、複雑なサイトや企業サイト、または標準的なウェブサイトビルダーではサポートが難しいような独自の必須要件を持つサイトには特に必要です。
さらに、手作業でコーディングされたサイトは、サードパーティのソフトウェア更新に依存しません。つまり、サイトがいつ、どのように変更されるかをよりコントロールすることができ、自動更新による予期せぬ問題のリスクを減らすことができます。
学習の機会
初心者にとって理想的ではありませんが、ゼロからサイトをコーディングすることは素晴らしい学習の機会を提供します。ウェブ技術への理解を深めることができ、将来のプロジェクトや開発者としてのキャリアアップに役立ちます。
いつかプロのウェブ開発者になりたいと思うかもしれない。

そうすれば、フリーランサーとして働き、サイトを必要とするクライアントのためにお金を稼ぐことができる。
長期的な費用対効果
初期投資は高くなるかもしれませんが、ハンドコーディングの方が長期的には費用対効果が高くなります。多くのサイトビルダーに付随する継続的なサブスクリプション料金もかかりませんし、サイトを自分で維持・更新するスキルも身につきます。
マニュアルコーディングの欠点:時間投資と学習曲線
急な学習曲線
当たり前のことかもしれないが、学習曲線が急であることは、ゼロからサイトをコーディングすることの主な欠点の1つである。
フロントエンド開発のためにHTML、CSS、JavaScriptをマスターするだけではありません。十分に機能するダイナミックなサイトを作るには、PHP、Python、Rubyなどのサーバーサイド言語や、MySQLなどのデータベース管理システムも学ぶ必要があります。

特に初心者にとっては、圧倒されることだろう。一朝一夕で身につくものではないし、この技術が本当に上手になるには、一貫した練習と献身が必須だ。
多大な時間投資
サイトを手作業でコーディングするには、必須スキルの習得から実践まで、かなりの時間を投資する必要がある。
数分で基本的なサイトを立ち上げることができるサイトビルダーを使うのとは異なり、ゼロからコーディングする場合は数週間から数ヶ月かかることもあります(サイトの複雑さやあなたのスキルレベルにもよります)。
すべてにおいて、ゼロからコーディングする利点は、特にサイトを迅速にオンラインにする必要がある場合、余分な時間がかかることに見合わないかもしれない。
コンテンツ更新の難しさ
サイトをコーディングしている場合、コンテンツの更新は、特に非コーディング担当者を含むチームで作業している場合、より困難になる可能性があります。コンテンツ更新のためのユーザーフレンドリーなインターフェースを提供するウェブサイトビルダーとは異なり、手作業でコーディングされたサイトでは、コードを直接変更する必要があることがよくあります。
これは、すべての変更がコーディングの知識を持つ人を経由する必要があるため、コンテンツ更新プロセスのボトルネックにつながる可能性がある。
新規機能追加における課題
多くのサイトビルダーは、数回のクリックで簡単に統合できるプラグインやアプリを提供しています。ゼロからコーディングする場合は、これらの機能を自分でコーディングするか、サードパーティのライブラリやAPIを見つけて評価し、統合する必要があります。
このプロセスには時間がかかり、特に馴染みのないテクノロジーやAPIを使用している場合は、追加の学習が必須となる場合があります。
メンテナンスとセキュリティ
手作業でコーディングされたサイトは、最新のウェブ標準やブラウザー更新に対応し、安全性を保つために継続的なメンテナンスが必須です。
サービスの一環としてセキュリティ更新やメンテナンスを行う多くのサイトビルダーとは異なり、このレスポンシブはすべてあなたやあなたの開発チームの責任となります。
その上、ハンドコーディングの場合、特に初心者の場合、サイトにエラーやバグをもたらすリスクが高くなる。
サイトビルダーよりもマニュアルコーディングを選ぶべきとき
以下のような場合は、マニュアル・コーディングを検討するとよい:
- コーディングのプロセスを楽しみ、自分のスキルを高めたいと考えている。
- 独自の機能を備えた高度にカスタマイズされたサイトが必要です。
- パフォーマンスとロード時間は、プロジェクトにとって非常に重要です。
- サイトのコードと機能を完全にコントロールしたい。
- いくつかのサイトビルダーに関連する継続的なサブスクリプションコストを避けたい。
- ウェブ開発でキャリアを築きたい方。
もしあなたが全くの初心者であれば、手作業でコードを用いてサイトを構築することは、長く困難なプロジェクトになる可能性が高いことを覚えておいてほしい。
マニュアル・コーディングを始めるためのヒント
もしあなたがゼロからサイトのコーディング方法を学びたいと思っているなら、ここに始めるためのヒントがあります:
- まずHTMLとCSSを学びましょう。これらはウェブ開発のブロックです。
- その後、JavaScriptに進む。これでサイトにインタラクティブ性を追加できるようになります。
- 次に、バックエンド言語を学ぶ。人気のオプションには、PHP、Python、Rubyなどがある。これでダイナミックなサイトを作ることができる。
- 定期的に練習する。コーディングは練習すればするほど上達するスキルなので、学んだことを応用するために小さなプロジェクトを作ってみよう。
- オンラインリソースを利用する。オンラインで利用できる無料のコーディングチュートリアルやコースがたくさんあります。
- コーディング・コミュニティに参加する。Stack Overflowのようなサイトは、ヘルプやアドバイスを得るのに最適です。
- フレームワークやライブラリを調べる。基本に慣れたら、ReactやVue.jsのようなフロントエンド開発用のツールを調べてみよう。
コーディングを学ぶには、時間と忍耐が必要であることを忘れないでください。すぐにサイトが必要な初心者には不向きですが、コーディングから得られるスキルは、長い目で見れば非常に価値のあるものです。
基本を学びたい方は、ウェブサイトのコーディング方法についての初心者ガイドをご覧ください。
サイトビルダー+コーディングのアプローチを好む理由
正直なところ、サイトビルダーかWordPressビルダーか手作業によるコーディングのどちらかを選ぶ必要はない。両方の長所を併せ持つ第3の設定があります。私たちはこれをハイブリッド・アプローチと呼んでいます。
この場合、ハイブリッド・アプローチとは、初心者に優しいウェブサイト構築プラットフォームを使用し、必要に応じてカスタマイザー・コーディングも可能にすることを意味します。この方法は、サイトビルダーのユーザーの使いやすさとハンドコーディングの柔軟性を組み合わせたもので、急な学習曲線なしでより多くのコントロールを得ることができます。
WordPressがこれほど人気を博している理由はここにある。一般的なサイトビルダーよりもセットアップに時間がかかるかもしれないし、ハンドコーディングのような完全なカスタマイズはできないかもしれないが、WordPressは優れたバランスを保っている。
まず、SeedProdや Thrive Architectのような直感的なページビルダーを使ってサイトを構築することができます。さらに、手作業でコーディングするにはかなりの時間がかかる多くの機能が、WordPressではプラグインを通じて簡単に利用できます。
同時に、カスタマイザー機能が必要な場合は、テーマやプラグインのファイルを直接編集して独自のコードを追加することができます。
また、コアファイルに潜るのが面倒な場合は、WPCodeのようなプラグインを使えば、安全かつ簡単にカスタム・コード・スニペットを追加することができる。

ホスティングサービスに縛られる多くのサイトビルダーとは異なり、WordPressでは自分でホスティングサービスプロバイダーを選ぶことができます。つまり、サイトのリソースをより詳細に監視し、必要なときだけ別のホスティングサービスに切り替えることができます。
サイトビルダーでは、すべての機能が必要でなくても、追加機能のために上位プランにアップグレードする必要があることがよくあります。

確かに、WordPressの欠点のひとつは直接的なサポートがないことだ。とはいえ、開発者とユーザーの広大なコミュニティがそれを補ってくれる。
公式ドキュメンテーション、WPBeginnerのFacebookグループのようなコミュニティグループ、WPBeginnerによるチュートリアルなど、ほとんどの問題に対する解決策をすぐに見つけることができます。

その他のオプション設定については、WordPress サポートへの連絡方法をご覧ください。
代替案:プロのサイトサービスに依頼する
本当に〜してもよいですか?WPBeginnerプロサービスをご利用ください。私たちは15年以上にわたるWordPressの経験を生かし、10万人以上の人々がWordPressを使い始めるのをお手伝いしてきました。

この設定は、DIYの方法よりもコストがかかるかもしれませんが、自分で作成する手間をかけずに高品質なカスタマイザーサイトが必要な場合には、確実な投資となります。
新規サイトのデザインからサイトパフォーマンスの向上、WordPressのメンテナンスまで、すべてお任せください。

私たちがあなたのウェブ・プレゼンスを管理する間、あなたのビジネスに集中してください。サイトが上位に表示され、高速に読み込まれるようにします。サイト開設後も、セキュリティ更新や緊急サポートでお手伝いします。
今すぐWPBeginner Pro Servicesの無料コンサルテーションコールをご予約ください。
この投稿が、ウェブサイトを作成するためにウェブサイトビルダーを使用する場合と手動でコーディングする場合の長所と短所を学ぶのに役立てば幸いです。また、専門家が選ぶ最高の WordPress テーマビルダーや、無料 WordPress テーマとプレミアム WordPress テーマの比較ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.