WebflowとWordPressのどちらを選択するかは、単にウェブサイトビルダーを選択するだけでなく、サイトにどれだけの制御、柔軟性、および将来の成長を望むかを決定することです。
私たちは、両方のプラットフォームを使用して、1ページのポートフォリオから完全なビジネスウェブサイトまで、すべてを構築してきました。そして、プロジェクトを成功させるか失敗させるかのトレードオフを知っています。
Webflow はビジュアルビルダーで洗練されたデザインの自由を提供しますが、最初には常に明らかではない制限があります。
一方、WordPressはウェブサイトの43%以上を支えており、少し手間をかける意思があれば、比類のない柔軟性を提供します。
このWebflow対WordPressの比較では、各プラットフォームが最も得意とすること、隠れた課題、そして2025年以降の目標に真に合ったプラットフォームの選び方について解説します。
このガイドを読み終える頃には、明確で自信を持った答えと、今後何年にもわたって成長できるウェブサイトプラットフォームを手に入れているでしょう。

ウェブサイトプラットフォームに求めるもの
Webflow と WordPress を比較する前に、プロジェクトに最適な ウェブサイトビルダー を選択する際に確認すべき主な点について説明しましょう。
これらは、WordPressとWebflowの比較に使用するパラメータでもあります。関連セクションに直接ジャンプするには、いずれかをクリックしてください。
- 概要
- 使いやすさ
- 費用比較
- デザインカスタマイズとテンプレート
- eコマースサポート
- SEOサポート
- アドオンと統合
- ローカライゼーションオプション
- サポートオプション
- 長所と短所
- 結論:Webflow vs. WordPress – どちらが良いか?
注意:この比較は、Webflowとセルフホスト型WordPress.org(Webflow vs. WordPress.comではありません)の間で行われます。セルフホスト型WordPress.orgとWordPress.comの違いに関するガイドをご覧ください。
概要
Webflow と WordPress はどちらも強力なウェブサイト構築プラットフォームであり、それぞれ異なるニーズに対応しています。
WordPressは17年以上にわたり信頼される選択肢であり、開発者、デザイナー、マーケター、ブロガー、そしてビジネスの間で同様に人気があります。WordPressとの長年の取り組みを通じて、ブログから完全なeコマースサイトまで、さまざまなウェブサイトのニーズにどのように適応するかを直接見てきました。
2013年にローンチされたWebflowは、ビジュアルクリエイターを念頭に置いて設計された、ビジュアルで完全にホストされたWordPressの代替を提供することで、着実に熱心なユーザーベースを築いてきました。コーディング知識がなくても、デザイン中心のアプローチを求めるユーザーにとってその魅力が理解できます。
WordPressの概要
WordPressは、世界で最も人気のあるウェブサイトビルダーおよびコンテンツ管理システムであり、全ウェブサイトの43%以上を支えています。オープンソースの性質により、WordPressは柔軟で無料で利用できるため、個人ブログから複雑なビジネスサイトまで、あらゆる種類のウェブサイトで利用できます。
WordPressは無料でオープンソースであり、広く利用可能であるだけでなく、大規模で協力的なコミュニティに支えられています。私たちの経験から、これはカスタマイズとコントロールを重視するユーザーにとってWordPressが理想的であることを意味します。
WordPressウェブサイトをセットアップするには、ドメイン名とウェブホスティングアカウントが必要です。多くの評価の高いWordPressホスティングプロバイダーはワンクリックインストールを提供しており、セットアップを簡素化します。HostingerやBluehostのようなプロバイダーが、素早く開始できることを容易にしていることがわかります。
Webflowの概要
Webflowは、ビジュアルなウェブデザインツールで知られるシンプルなウェブサイトビルダーであり、ビジュアル環境での作業を好むユーザーに最適です。このホスト型ソフトウェア(SaaSアプリケーション)を使用すると、サーバー管理のような技術的な詳細を気にすることなくウェブサイトを作成できます。
Webflowは有料サービスとして運営されており、プレミアム機能とホスティングオプションを提供しています。私たちの経験では、このセットアップは、デザインとホスティングの両方を1つのプラットフォームで管理したいと考えている人にとって便利です。
Webflow を使用すると、ウェブサイトを作成し、独自のドメイン名にリンクできます。また、必要に応じてウェブサイトファイルをダウンロードし、別のプラットフォームでホストすることもできます。
両方のプラットフォームの概要を説明したので、WebflowとWordPressの比較を見てみましょう。
1. 使いやすさ
ウェブサイトを始めるにあたって、一行のコードにも触れたことがなくても、シンプルで親しみやすいプラットフォームを求めているはずです。私たちは何千人もの初心者が最初のサイトを立ち上げるのを支援してきたので、理にかなったものを見つけることの重要性を理解しています。
WebflowとWordPressの使いやすさを比較してみましょう。
WordPress – 使いやすさ
WordPressは、個人ブログからビジネスサイトまで、インターネット上の全ウェブサイトの43%以上を支えています。あらゆるスキルレベルの何百万人ものユーザーが、自分たちのものにする方法を見つけています。
箱から出してすぐに初心者フレンドリーですが、少し学習曲線があります。テーマ、プラグイン、投稿とページの区別、カテゴリ、タグなどの基本的なWordPress用語に慣れる必要があります。
WordPressのビジュアルブロックエディターで、コンテンツの追加は簡単です。コードを書かなくても、コンテンツブロックを使用してページを作成できます。

さらにデザインのコントロールが必要な場合は、多くの ドラッグ&ドロップページビルダー が利用可能です。ほとんどが無料バージョンを提供しており、レイアウトを視覚的にカスタマイズできます。
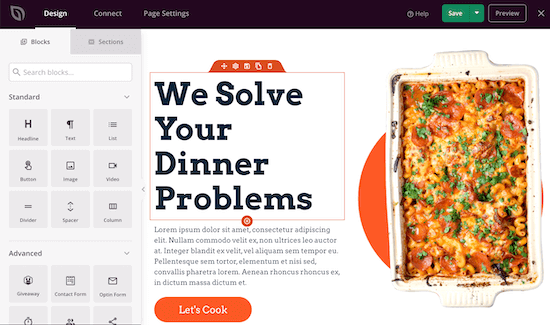
以下は、カスタムページをシンプルかつ楽しく作成できるWordPress用のノーコードウェブサイトビルダーであるSeedProdの例です。

事前に用意されたテンプレートから始めることも、コーディングなしで独自のデザインをゼロから構築することもできます。さらに、WordPress では、数千もの無料テンプレートと 60,000 を超えるプラグインにアクセスでき、いつでも新しい機能を追加できます。
Webflow – 使いやすさ
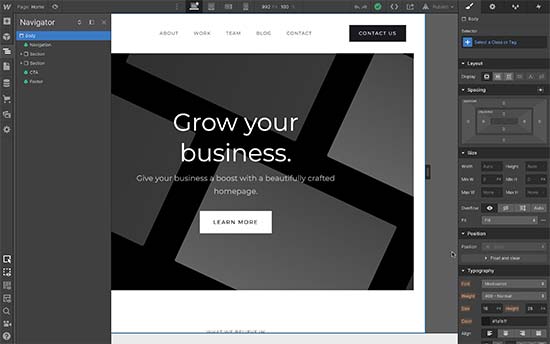
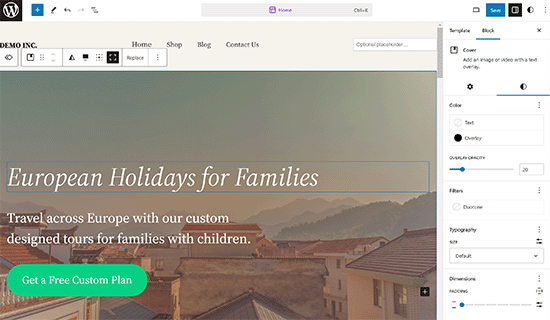
Webflowは、洗練されたバックエンドダッシュボードと強力なビジュアルエディタを提供します。コンテンツの作成、レイアウトのデザイン、変更のリアルタイムプレビューが可能です。

また、ビジュアルビルダー内でカスタマイズできるさまざまなテンプレートも付属しています。しかし、初心者にとっては、ウェブサイト構築に慣れていない場合、あまりにも多くのデザインオプションがあるため、圧倒されるように感じることがあり、インターフェースに苦労するのを見てきました。
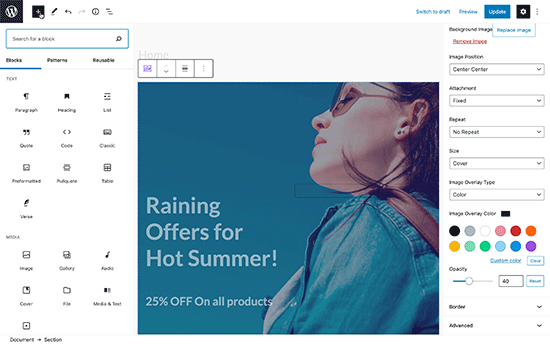
Webflowでは、テキストの色を変更したり、画像サイズを調整したり、アニメーションを追加したりするなど、あらゆる要素をクリックしてカスタマイズできます。左側のパネルから新しい要素を簡単なクリックで追加することもできます。
Webflowは主にデザイナーと開発者向けに構築されています。あなたが主にコンテンツクリエイターである場合、WordPressで標準的な投稿タイプ、カテゴリ、タグ、および組み込みコメントのような一般的なCMS機能を見逃すかもしれません。
クイック比較:理想的なユーザー
| プラットフォーム | 最適 |
|---|---|
| Webflow | プラグインなしで完全な視覚的制御を望むデザイナー、フリーランサー、クリエイティブエージェンシー、および上級ユーザー |
| WordPress | ブロガー、中小企業のオーナー、コンテンツクリエイター、そして柔軟性と簡単なサイト成長を求める初心者の方々へ |
受賞 – WordPress
WebflowとWordPressはどちらもビジュアル編集、テンプレート、カスタムレイアウトを提供しています。しかし、一般的にWordPressの方が初心者にとって習得しやすく、異なるデザインワークフローを望む場合は、ページビルダーで編集エクスペリエンスをカスタマイズできます。
一方、Webflowのエディターは洗練されていますが、経験豊富なデザイナー向けです。また、WordPressがデフォルトで提供する多くのCMS機能を欠いているため、ブロガーやコンテンツ中心のウェブサイトにはあまり適していません。
2. 費用比較
ほとんどのユーザーにとって、ウェブサイト構築のコストはプラットフォームを選択する上で主要な要因となります。
オンラインビジネスを始めたばかりの場合は、ビジネスが成長するにつれてより多くの投資ができるように、可能な限りコストを抑えたいと思うかもしれません。
WebflowとWordPressでウェブサイトを構築する際の費用を比較し、費用を抑えるための選択肢について話し合いましょう。
WordPress – 費用
WordPress自体は無料のソフトウェアですが、ドメイン名とホスティングには費用がかかります。また、ビジネスに必要なプレミアムプラグイン、テーマ、サードパーティサービスにも費用がかかる場合があります。
ドメイン名は通常年間14.99ドル、ウェブサイトホスティングパッケージは月額7.99ドルから(通常は年払い)です。これは、始めたばかりで試しているだけの人には安くはありません。
幸いなことに、Bluehost は WPBeginner ユーザーに無料ドメイン名、無料 SSL 証明書、そしてホスティングの大幅な割引を提供することに同意しました。月額わずか 2.99 ドルから始めることができます。
Bluehostは、トップWordPressホスティング企業であり、公式に推奨されているWordPressホスティングプロバイダーです。
WordPressは、巨大なエコシステムという利点もあります。WordPress.orgのプラグインディレクトリだけでも59,600以上の無料プラグインが利用可能で、何千もの無料テーマから選択できます。
これにより、無料のプラグインやテーマを使用してサイトを構築する際のコストを抑えることができます。ほとんどのプレミアム WordPress プラグインやテーマでさえ、無料で利用できる無料バージョンがあります。
このトピックの詳細については、WordPressサイトの構築費用に関するガイドをご覧ください。さまざまなシナリオの詳細な内訳と、機能に影響を与えたり、何かを見逃したりすることなくコストを抑えるための実践的なヒントが記載されています。
Webflow – 費用
Webflowは、Webflowのブランディング付きでサブドメイン上にウェブサイトを作成・ホストできる、限定的な無料バージョンを提供しています。
有料プランには、サイトプランとワークスペースプランの2種類があります。
サイトプランはサイトごとに価格設定されており、独自のドメイン名を使用できます(ドメイン価格は含まれません)。作成したいサイトの種類に基づいて価格が設定されます。
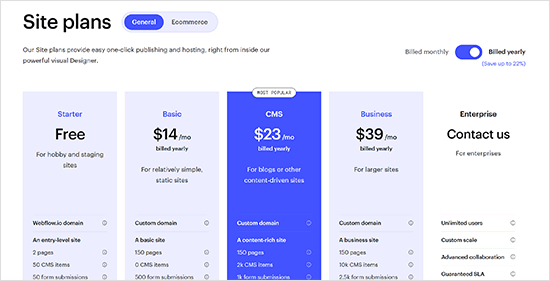
これらは、Basic、CMS、Business、Enterpriseのレベルに分かれています。各レベルでアカウントの制限が増加し、新しい機能が追加されます。

Site Plansには、オンラインストアを作成できるEコマースプランという追加カテゴリもあり、さらに複数のレベルに細分化されています。
サイトプランは月額14ドルから、eコマースプランは月額29ドルから始まります。年間請求となり、月払いの場合は追加料金がかかります。
次に、ワークスペースプランがあります。ワークスペースプランには2種類あります。まず、社内チーム向けに、プランにチームメンバーを追加できます。無制限のサイトを作成できますが、それらをホストするには、サイトごとにサイトプランが必要です。
次に、フリーランサーや代理店向けのワークスペースプランは月額$16からとなります。これらのプランでは、ユーザーの追加、クライアント向けの複数のサイトのステージング、およびサイトプランとしての公開も可能です。
注意:多言語ウェブサイトを構築したい場合、Webflowはローカライゼーションを別途有料サービスとして販売しています。以下のローカライゼーションセクションを参照してください。
勝者 – WordPress
WebflowとWordPressの価格を簡単に比較してみましょう。
| プラットフォーム | 価格概要 |
|---|---|
| Webflow | 🔹 無料プランあり 🔹 サイトプランは月額$14から 🔹 eCommerceプランは月額$29から 🔹 チーム向けワークスペースプランは月額$16から 🔹 年払い 🔹 ローカライゼーションおよびチーム機能には追加費用がかかります |
| WordPress | 🔹 ソフトウェアは無料です 🔹 無料ドメイン付きのBluehostホスティングが月額$1.99から 🔹 数千もの無料テーマとプラグインが利用可能 🔹 必要に応じてオプションのプレミアムテーマとプラグイン 🔹 無料のWooCommerceプラグインによるeコマース |
WordPressを使用すると、はるかに低コストで全ての機能を利用できます。無料のプラグインを使用して、追加の機能を कोणत्याही追加機能を追加できます。追加費用なしでオンラインストアを作成することさえできます。
もちろん、WordPressウェブサイトの費用はトラフィックが増えるにつれて増加しますが、ホスティングのアップグレードやプレミアムアドオンの購入を遅らせて、ビジネスを軌道に乗せることができます。
3. デザインのカスタマイズとテンプレート
ウェブサイトを構築する人が皆プロのデザイナーであるわけではありません。初心者の方はデザインツールを使用するかもしれませんが、追加の助けなしでは常に洗練された見た目にならない場合があります。
WordPressとWebflowが、ユーザーにとって物事を容易にするために、デザインのカスタマイズとテンプレートをどのように処理するかを見てみましょう。
WordPress – デザインとテンプレート
WordPressでは、何千ものWordPressテーマ(ウェブサイトデザインテンプレート)にアクセスできます。その多くは完全に無料で、すぐにモバイルフレンドリーです。
プロフェッショナルにデザインされた WordPress テーマから始め、いつでも別のテーマに簡単に切り替えることができます。テーマはユーザーフレンドリーで、WordPress 内のサイトエディターまたはライブカスタマイザーを使用してカスタマイズできます。

WordPressの好きな点の一つは、デザインとコンテンツが分離されていることです。これにより、投稿やページに影響を与えることなく、サイト全体で一貫した外観を維持できます。
さらに柔軟性が必要ですか?ページビルダープラグインを使用して、カスタムレイアウトのランディングページを作成できます。これらのビルダーには、スタイルに合わせて簡単に調整できる既製のテンプレートが付属しています。
気に入ったテーマが見つからない場合は、コーディング不要の SeedProd テーマビルダー のようなツールを使用して独自のテーマを作成することもできます。ステップバイステップのヘルプについては、カスタム WordPress テーマの作成 に関するガイドをご覧ください。
Webflow – デザインとテンプレート
Webflowは、プロがデザインした有料および無料のテンプレートも多数提供しています。すべてのテンプレートはモバイルレスポンシブであり、幅広い業界やサイトタイプをカバーしています。
新しいプロジェクトを開始する際に、テンプレートを選択して構築できます。ただし、テンプレートを選択すると、後で変更することはできません。別のテンプレートが必要な場合は、新しいプロジェクトを開始する必要があります。
Webflowの強力なビジュアルエディタのおかげで、テンプレートの編集は簡単です。コードに触れることなく、要素をポイントアンドクリックして、レイアウト、色、フォントなどをカスタマイズできます。

ヘッダー、ナビゲーション、フッターなどのグローバル要素に加えた変更は、サイト全体に自動的に適用されるため、すべてを統一的に保つことができます。
ただし、注意すべき点は、Webflow は組み込みのコラボレーション機能が限られていることです。チームはワークフローを管理するために、Zapier、Airtable、Slack などの統合に依存することがよくあります。
一方、WordPressは、組み込みのマルチユーザー管理、コンテンツワークフロー、およびリビジョンツールを提供しており、サードパーティの統合を必要とせずにチームが共同で公開作業を行うことを容易にします。
受賞 – WordPress
コンテンツと機能をデザインから分離することで、WordPress は Webflow よりもはるかに高い柔軟性を提供します。また、テーマの選択肢が広く、カスタマイズツールが使いやすく、ウェブサイトで共同作業を行うチーム向けの組み込みオプションも優れています。
4. eCommerceサポート
オンラインで商品やサービスを販売したい場合は、適切な e コマースプラットフォームを選択することが非常に重要です。私たちは多くのユーザーが最初のストアを設定するのを支援してきましたが、柔軟性とコストが大きな違いを生むことを目の当たりにしてきました。
WordPressとWebflowのeコマースでの比較を見てみましょう。
WordPress – eCommerce
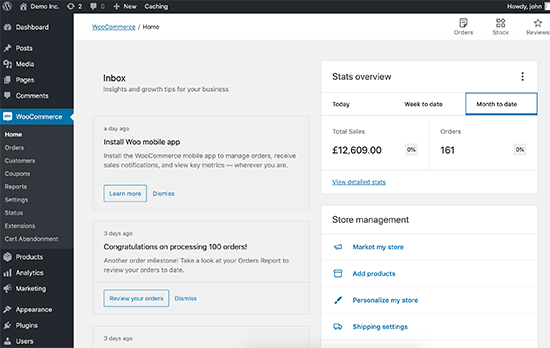
WordPressは、世界で最も人気のあるeコマースプラットフォームであるWooCommerceを支えています。この無料プラグインを使用すると、小規模なショップから大規模なマーケットプレイスまで、あらゆる規模の強力なオンラインストアを構築できます。

WooCommerce にも数百の無料およびプレミアム拡張機能があります。高度な配送、サブスクリプション、会員サイト、予約システムなど、ビジネスに必要な新しい機能に簡単に機能を追加できます。
さらに、PayPal、Stripe、Authorize.Netなどの決済ゲートウェイをサポートし、支払いオプションを完全に制御できます。
WordPressは、メンバーシップサイト用のMemberPressや、デジタル商品を販売するためのEasy Digital Downloadsのような他のeコマースプラグインもサポートしています。
ショッピングカートなしで簡単な支払いをご希望の場合は、WP Simple Payのようなツールを使用して、クレジットカード、Apple Pay、Google Payを簡単に受け入れることもできます。
Webflow – eコマース
Webflowには組み込みのeコマース機能が含まれていますが、WordPressと比較すると機能は限定的です。製品を販売できるかどうかは、サイトプランのレベルによって異なり、$29/月で最大500製品から始まります。
WebflowはStripeを決済に使用しており、StandardプランではStripeの手数料に加えて、さらに2%のトランザクション手数料が課金されます。上位プランではこの手数料が軽減されますが、コストは大幅に増加します。
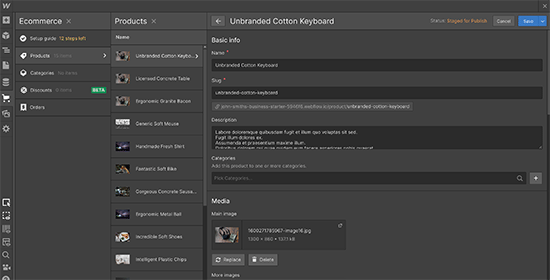
Webflowでの商品追加は、フォームとビジュアルエディターを使用して簡単に行えます。物理的またはデジタルな商品には適していますが、サブスクリプションベースの商品、会員制サイト、または大規模なカタログストアには最適ではありません。

クイック比較:Webflow vs WordPress eCommerce 価格
| プラットフォーム | eCommerce価格の概要 |
|---|---|
| Webflow | 🔹 月額$29からのeコマースサイトプラン(最大500商品) 🔹 標準プランでは2%のトランザクション手数料、Stripe手数料は別途かかります |
| WordPress | 🔹 無料および有料の複数のeコマースプラグインが利用可能 🔹 無制限の製品と注文 🔹 月額$1.99からのWordPressホスティング(Bluehost) 🔹 必要に応じて利用可能なオプションのプレミアム拡張機能 |
受賞 – WordPress
WooCommerce搭載のWordPressは、取引手数料の強制なしにストアの完全な所有権を提供し、高額な月額プランなしで拡張する自由を与えます。あらゆるものを販売し、あらゆる決済ゲートウェイを統合し、ストアを希望通りに成長させることができます。
Webflowは、カタログが小さいシンプルなストアには良い選択肢ですが、成長を計画している場合や、より多くの柔軟性が必要な場合は、高価で制限的になります。
5. SEOサポート
ウェブサイトを構築する際、SEO に適したプラットフォームを選択することは、検索結果に表示される速さに大きな違いをもたらします。小さな SEO 機能、またはそれらが欠けていることが、新しいウェブサイトにどのように影響するかを見てきました。
SEOサポートに関して、WebflowとWordPressを比較してみましょう。
Webflow – SEO
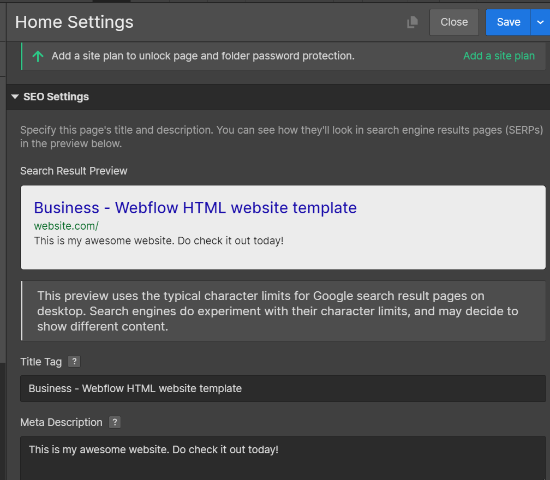
Webflowには、追加のプラグインなしでサイトを最適化するのに役立つ、いくつかの組み込みSEOツールが付属しています。ビジュアルビルダーでページタイトル、メタディスクリプション、URLを直接編集できます。
XMLサイトマップを自動生成し、デフォルトでSSLを提供し、クリーンでセマンティックなコードを使用しています。これらはすべて検索エンジンにとって重要な基本です。Webflowでは、robots.txtファイルを編集したり、ソーシャル共有用のOpen Graph設定を管理したり、301リダイレクトを簡単に追加したりすることもできます。

ただし、一部の高度なSEO機能には、有料サイトプランへのアップグレードが必要です。WordPressと比較して、WebflowのSEOカスタマイズオプションは、基本的な機能を超えるとより制限されます。
WordPress – SEO
WordPress は、非常に SEO フレンドリーであることでよく知られています。多くの人が、WordPress を ブログやウェブサイトの開始 に選ぶのは、最初から SEO のベストプラクティスに従っているからです。
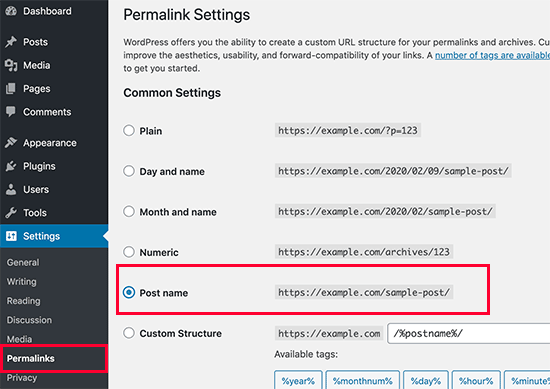
デフォルトでは、WordPressではSEOフレンドリーなURLを作成したり、カテゴリとタグでコンテンツを整理したり、画像のaltテキストを編集したり、検索エンジン向けの基本的な表示設定を行ったりできます。

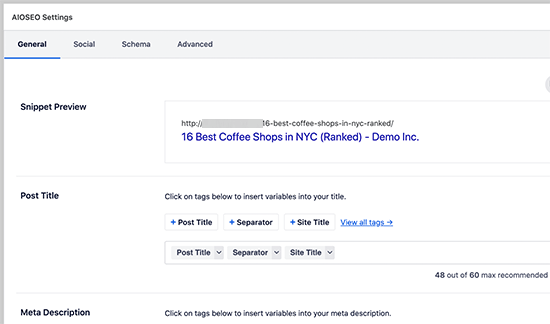
WordPress が本当に優れているのは、SEO プラグインです。All in One SEO (AIOSEO) のようなツールを使用すると、技術的なスキルがなくてもサイトを簡単に最適化できます。
SEOプラグインを使用すると、フォーカスキーワード、メタディスクリプションを追加したり、Googleやソーシャルメディアでのページの表示方法を制御したり、SEOパフォーマンスを時間の経過とともに追跡したりできます。

高度なWordPress SEOプラグインは、XMLサイトマップの生成、リダイレクトの設定、robots.txtファイルの最適化、リッチスニペット用のスキーママークアップの追加など、開発者を必要とせずに技術的なタスクにも役立ちます。
受賞 – WordPress
Webflowは基本的な最適化のための堅牢な組み込みSEO機能を提供しますが、WordPressはサイトが拡大するにつれてSEOを成長させるためのより多くの柔軟性、より多くの制御、およびより多くのツールを提供します。AIOSEOのようなプラグインを使用すると、初心者でもSEOの取り組みをさらに進めることができます。
6. アドオンと統合
どのようなウェブサイトビルダーであっても、すべてを網羅することは不可能です。だからこそ、サードパーティのツールや統合を使用して拡張できる能力が必要なのです。
WordPressとWebflowがどのようにそれらを処理するかを見てみましょう。
WordPress – アドオン&インテグレーション
WordPressの真の力は、WordPressプラグインにあります。これらはWordPressウェブサイトのアプリのようなものです。インストールするだけで、ウェブサイトに新しい機能を追加できます。
60,000以上の無料WordPressプラグインが利用可能です。有料のプレミアムプラグインを含めると、さらに多くのプラグインがあり、問い合わせフォームの作成、Googleアナリティクスのインストール、SEO機能の追加、バックアップ、セキュリティなど、さまざまな機能に対応しています。

WordPressは、ビジネスの成長に必要な、あらゆる人気のサードパーティ製サービスやツールと連携します。WordPressは、メールマーケティングサービス、ライブチャットソフトウェア、ヘルプデスク、またはビジネス電話サービスのいずれを探している場合でも、あらゆる人気のプロバイダーとシームレスに連携します。
Webflow – アドオン&インテグレーション
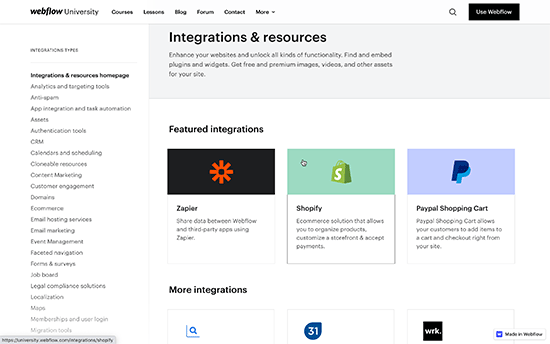
Webflow は、サードパーティサービスとの統合数が限られています。一部の統合はすぐに機能しますが、ほとんどの統合では、Webflow プロジェクトとの接続に関するチュートリアルに従う必要があります。

多くのサードパーティサービスは、ウェブサイトのヘッダーにカスタムコードとしてJavaScriptスニペットを使用して追加できます。Webflowでは、Zapier、Airtable、Slackのようなサードパーティツールと連携することで、サイトの機能を拡張することもできます。
これはタスクの自動化やワークフローの管理に役立ちますが、多くの機能がプラグインを通じて利用可能なWordPressと比較して、追加の設定が必要になることがよくあります。
Webflow サイトを別のホスティングサービスに移行すると、一部の連携が機能しなくなる場合があります。たとえば、新しいホスティングプロバイダーでフォームが機能しなくなり、トラブルシューティングして再度機能させる方法を見つける必要があります。
受賞者 – WordPress
WordPress は、何千ものプラグインやサードパーティ製のツールやサービスをサポートしており、この点では明らかに優れています。
7. ローカライゼーションオプション
多くのオンラインビジネスは、グローバルまたは複数地域を対象としています。異なる地域向けにウェブサイトのローカライズ版を作成したい場合があります。
WordPress と Webflow がローカライゼーションをどのように処理するかを見てみましょう。
WordPress – ローカライゼーション
WordPress は 62 以上の言語に完全に翻訳されているため、ご自身の言語で使用できます。
人気のある多くの WordPress テーマと、すべての必須 WordPress プラグインは、しばしば数十の言語に完全に翻訳されています。
最後に、強力なWordPress翻訳プラグイン(無料または無料バージョンがあるものもあります)を使用すると、多言語ウェブサイトを簡単に作成できます。
例えば、強力なポイント&クリック翻訳インターフェースを備えた TranslatePress を使用できます。

ウェブサイトを翻訳したり、AI搭載の機械翻訳を使用したり、翻訳者を雇ったりできます。
多くの場合、FiverrやUpworkのようなプラットフォームから、より手頃な価格で個々の翻訳者を見つけることができます。
Webflow – ローカライゼーション
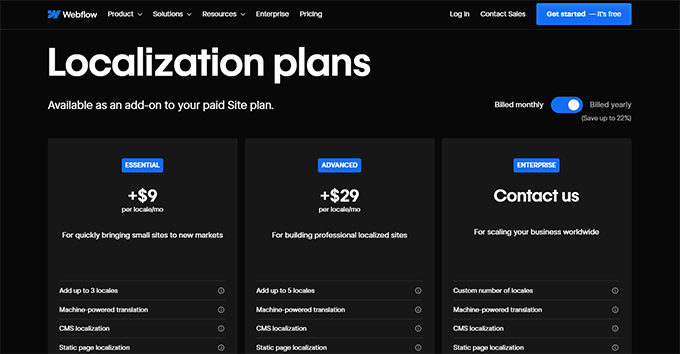
Webflowは、ローカライゼーションを別の有料サービスとして提供しています。追加したい言語数に基づいてプランを選択できます。
Webflow を使用する際の欠点の 1 つは、ローカライゼーションのコストが非常に高いことです。最大 3 つのロケールを追加できる基本プランは、ロケールあたり月額 $9 から始まります。

より多くの機能が必要な場合は、高度なプランを検討してください。このプランは最大 5 つの言語をサポートしており、1 言語あたり月額 $29 から開始できます。
この料金は1言語あたりです。Essentialプランを使用して3言語を追加したい場合、毎月27ドルかかります。
注意:価格には翻訳は含まれていません。ウェブサイト自体を翻訳するか、追加費用で翻訳者やエージェンシーを雇う必要があります。
8. サポートオプション
熟練したウェブ開発者でさえ、時々助けが必要になります。WebflowとWordPressで利用可能なサポートオプションを見てみましょう。
WordPress – サポート
WordPressは、多くの無料コミュニティサポートが利用可能な、コミュニティ主導のオープンソースソフトウェアです。公式のWordPressサポートフォーラム、WPBeginnerのようなリソースサイト、WPBeginner EngageのようなFacebookグループなどがあります。

通常、WordPressに関するすべての質問の答えは、簡単なGoogle検索で見つけることができます。ステップバイステップのWordPressガイドに従ったり、より視覚的なヘルプのためにWordPressのビデオチュートリアルを見たりすることができます。
もっとヘルプが必要な場合は、開発者を見つけて簡単に依頼して修正してもらうことができます。WordPress の人気により、何千人もの開発者が、中小企業が必要なときに簡単に、かつ手頃な価格でヘルプを得られるようにしています。
詳細については、WPBeginnerの無料リソースを最大限に活用する方法に関するガイド、またはWordPressサポートを適切に依頼して受ける方法をご覧ください。
Webflow – サポート
Webflowは、Webflow Universityと呼ばれる膨大な記事とチュートリアルのライブラリをホストしています。このライブラリには、ビデオチュートリアル、ハウツーガイド、および幅広いトピックに関するステップバイステップの記事が含まれています。

Webflowは、月曜日から金曜日の午前6時から午後6時(太平洋時間)まで利用可能なメールベースのカスタマーサポートも提供しています。彼らはライブチャットサポートを提供しないAI駆動チャットボットを持っています。
Webflowサポートフォーラムもあり、そこで質問を投稿し、Webflowユーザー、専門家、およびスタッフからヘルプを得ることができます。
勝者 – WordPress
WordPressは世界最大のプラットフォームであり、利用可能なサポートオプションが最も豊富です。サポートは多くの言語で提供されており、サードパーティの開発者によって提供され、多くの無料サポートオプションがあります。
有料プランのプレミアム価格を考慮すると、Webflowのサポートサービスはメールに限られています。多くの共有WordPressホスティング会社は、はるかに低い月額料金でライブチャットと24時間年中無休の電話サポートを提供しています。
長所と短所
上記の比較は両プラットフォームの比較の詳細な全体像を提供しますが、ここでは各プラットフォームの長所と短所の簡単な比較を示します。
WordPressを使用するメリット
- 費用対効果が高い – ドメイン名を登録し、ホスティングに費用を支払う必要がありますが、ウェブサイトが成長するにつれて、WordPressはコストをより細かく管理できます。
- 柔軟性 – 数千ものプラグインとテーマにより、WordPressは新しい機能を追加したり、ウェブサイトを変換したりするために簡単に拡張できます。
- 統合 – WordPressはより多くの統合を提供し、現在使用している、または将来ビジネスを成長させるために使用するほとんどのサードパーティツールと連携します。
- コミュニティサポート – その絶大な人気により、サポートフォーラムから簡単に無料サポートを得ることができます。専門家による WordPress サービスに料金を支払うことで、行き詰まったときに専門家の助けを借りることができます。
WordPressを使用するデメリット
- わずかな学習曲線 – WordPressにはわずかな学習曲線があります。私たちの経験では、ほとんどの初心者はこの学習期間を非常に早く乗り越えます。
- メンテナンス – ウェブサイトをホストするため、バックアップ、アップデート、セキュリティはご自身の責任となります。ただし、ほとんどのユーザーはこれらのタスクを簡単に自動化できます。
Webflowを使用するメリット
- 使いやすさ – Webflowは、そのビジュアルデザインと編集インターフェースにより、初心者にとって非常に簡単で直感的です。
- メンテナンスフリー – ホスト型ソリューションであるため、アップデート、バックアップ、セキュリティの管理は不要です。
- デザインオプション – ウェブサイトのデザインにすぐに使用できる既製のテンプレートがあります。
Webflowを使用するデメリット
- 制限事項 – WordPressよりもブログ、コンテンツ管理、eコマースのオプションが少なくなっています。
- コスト – ビジネスが成長するにつれて、開始時よりもはるかに多く支払うことになる可能性があります。
結論:Webflow vs. WordPress – どちらが良いか?
すべての重要な要素を比較した後、2025年以降のウェブサイト構築においてはWordPressがより優れた選択肢であると自信を持って言えます。
デザインの自由度、eコマースのオプション、そしてサイトを思い通りに成長させる柔軟性が向上します。さらに、WordPressはより手頃な価格であり、ビジネスの成長に合わせてコストを管理できます。
当社では、他の多くのプラットフォームが持つ制限なしに完全な自由を与えてくれるため、すべてのウェブサイトでWordPressを使用しています。
WordPressの使い方:
WPBeginnerでは、WordPressを使用して、役立つWordPressチュートリアルやハウツーガイドを公開しています。また、無料WordPressビデオコースサイトをMemberPressで運営し、パートナーサイトでEasy Digital Downloadsを使用してデジタル製品を販売しています。
Webflowは優れたデザインツールであり、シンプルなサイトには最適です。しかし、CMS機能が限定的で、統合機能が少なく、コストが高く、WordPressと比較して柔軟性に欠けます。
多くの場合、WebflowはWordPressが提供する完全な機能を提供するのではなく、SquarespaceやWixのようなプラットフォームに近いものです。 Webflowを避けて代わりにWordPressを使用する理由に関するガイドでさらに詳しく読むことができます。
WordPressウェブサイトの作成準備ができたなら、あらゆる種類のサイトを構築するのに役立つ無料のステップバイステップチュートリアルがあります。
その他のアイデアについては、WordPressで作成できる19種類のウェブサイトの全リストをご覧ください。
すでにWebflowサイトを持っていてWordPressに移行したい場合は、WebflowからWordPressへの移行方法のステップバイステップガイドも用意しています。
このWebflowとWordPressの比較が、あなたのウェブサイトに最適なプラットフォームを見つけるのに役立ったことを願っています。また、最も一般的なWordPressの誤解を解き明かす記事や、WordPressの仕組みを解説するインフォグラフィックもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Kushal Phalak
最近、ノーコードウェブサイトビルダーが大きな話題となっています。Webflow、Wix、Squarespace以外にも、FramerやReadymagのような新しいサービスがすでに激しい競争を繰り広げています。ポートフォリオにはFramerを使おうと考えていました。Webflowほど学習曲線が急ではなく、Reactフレームワークを使用しているからです。シンプルで小規模なサイトの作成には最適だと思いますし、最近AIウェブサイトビルダーもリリースされました。これがウェブデザイン/開発分野をどう変えるか興味深いです!一方、WordPressは、数十年の歴史があり、カスタマイズのための膨大なプラグインとテーマライブラリがあるため、間違いなく大きな利点があります。唯一の欠点はやや肥大化したアーキテクチャですが、Headless WPがそれをすべて変えました!良い記事です!
イジー・ヴァネック
私の理解では、WordPressとは異なり、Webflowの無料版では、このソフトウェアを独自のウェブホスティングに配置するオプションはサポートされていませんか?
WPBeginnerサポート
正しいです。現時点ではサポートされていません。
管理者
イジー・ヴァネック
ご回答ありがとうございます。それは非常に制限的であると同時に、WordPressにとって大きなメリットでもあります。異なるジオロケーションが必要になった場合や、ホスティングプロバイダーに不満がある場合は、常に移行してきました。これらのビルダーには、移行できないという大きな欠点があり、Webflowもその点では例外ではありません。私にとっては、これは大きな欠点であり、私の質問に対する明確化に感謝します。
モイヌディン・ワヒード
つまり、両者に比較の余地はありません。
WordPressの圧倒的な人気は、オンラインでホストされるウェブサイトの増加をそれ自体で証明しています。
その市場シェアは、柔軟性と使用法の点で、他のプラットフォームがそれに近づくことさえできないほどです。
WordPressはウェブサイト構築の明確な勝者です。
ボブ・ビンセント
残念ながら、リンゴとオレンジの比較です。公平な比較をしたいのであれば、wordpress.comのホスト型WordPressソリューションと比較すべきです。それでもWordPressが勝利するでしょうが、よりバランスの取れた形になります。