WordPress で適切なページビルダーを選択することは、視覚的に魅力的で機能的なウェブサイトを作成するために重要です。
Thrive Architect、Divi、Elementorは、最も人気のあるページビルダー3つであり、それぞれ独自の機能、強み、潜在的な欠点があります。
これまで、これらのツールをそれぞれ使用して、迅速な成果をもたらすコンバージョン率の高いランディングページを構築してきました。実体験から、これらのページビルダーが実際のシナリオでどのように機能するかについて、貴重な洞察を得ることができました。
この記事では、Thrive Architect、Divi、Elementorを比較し、あなたのニーズに最適なページビルダーを紹介します。
使いやすさ、デザイン機能、カスタマイズオプション、パフォーマンス、価格などのさまざまな要因を検討し、情報に基づいた意思決定を支援します。

比較対象の概要
Thrive Architect、Divi、Elementorは、市場で最高のWordPressページビルダーのいくつかであり、ドラッグ&ドロップエディターが付属しています。これにより、コードを一行も使用せずに、ウェブサイト用の魅力的なページを作成できます。
Thrive Architectは、352以上のデザイン済みレイアウトと、ボタン、カウントダウンタイマー、リード獲得フォームなどのコンバージョン重視の要素を備えた、強力で初心者にも優しいページビルダーです。
また、組み込みのSEO機能、ダイナミックテキスト、A/Bテストも提供しています。

さらに、このツールはThrive Themes Suiteの一部であり、Thrive Optimize、Thrive Theme Builder、Thrive Leadsなどの他のプラグインと簡単に連携できます。
Divi は、2000 以上の既製のレイアウトの広範なライブラリを持つビジュアルページおよびテーマビルダーです。
Elegant Themesファミリーの一部であり、スプリットテスト、リードキャプチャフォーム、モバイルレスポンシブデザイン、高速読み込み時間などの素晴らしい機能を提供しています。

最後に、Elementorも2016年にリリースされた人気のウェブサイトビルダーです。
100以上の既製テンプレート、フォームビルダー、動的コンテンツを備え、検索エンジン向けにページを最適化するための SEO ツールが付属しています。

それでは、これらの WordPress ページビルダーを比較して、どちらが優れているかを見てみましょう。比較は以下のセクションに分けました。
- Thrive Architect vs. Divi vs. Elementor – 使いやすさ
- Thrive Architect vs. Divi vs. Elementor – カスタマイズ機能
- Thrive Architect vs. Divi vs. Elementor – パフォーマンス
- Thrive Architect vs. Divi vs. Elementor – 連携機能
- Thrive Architect vs. Divi vs. Elementor – カスタマーサポート
- Thrive Architect vs. Divi vs. Elementor – 価格
- Thrive Architect vs. Divi vs. Elementor:どちらが良いか?
- ボーナス:サイトに最適なフォームビルダーを選択する
WPBeginnerを信頼する理由 📣
当社は 2009 年から WordPress のページ構築トレンドを追跡しており、市場に参入する主要なソリューションをすべてテストしてきました。多くの選択肢がある中で、ウェブサイトに最適なツールを選択することがいかに圧倒される可能性があるかを理解しています。
当社の推奨事項は、実際のテストと実践的な経験に基づいています。デモサイトを作成し、すべての機能を試し、読者に推奨する前に、これらのツールを自身のプロジェクトで頻繁に使用しています。
詳細については、当社の編集ガイドラインをご確認ください。
Thrive Architect vs. Divi vs. Elementor – 使いやすさ
ページビルダーを選択する際は、初心者向けで非常に使いやすいものを選ぶことが重要です。プラグインは、技術に詳しくないユーザーでも簡単に使いこなせるように設計されている必要があります。
これらのツールを使用すると、コードを書かずにランディングページをカスタマイズして作成できます。
これらの3つのページビルダーを使いやすさの観点から比較してみましょう。
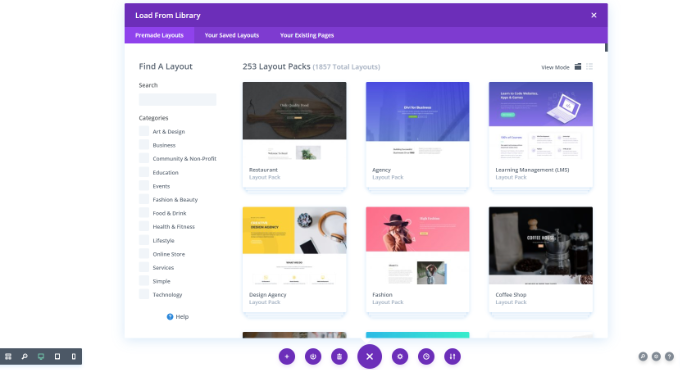
Divi – 使いやすさ
Divi は、WordPress テーマやランディングページを作成または編集できるドラッグ&ドロップビルダーを提供します。
100 以上の既製のレイアウトがあり、WordPress サイトをフロントエンドで編集できます。これは、ウェブサイトに追加されるさまざまな要素をリアルタイムで確認し、それに応じて変更できることを意味します。

ただし、見つかった大きな欠点は、この記事の他のページビルダーのように、テキスト、画像、ビデオなどのさまざまなブロックのメニューが表示されないことです。
その代わりに、ビルダーでは追加したいセクションのレイアウトを選択し、その後要素を選択できます。
全体的に、Diviビルダーは比較的使いやすいですが、初心者がランディングページのカスタマイズと編集プロセスを習得するには時間がかかると考えられます。
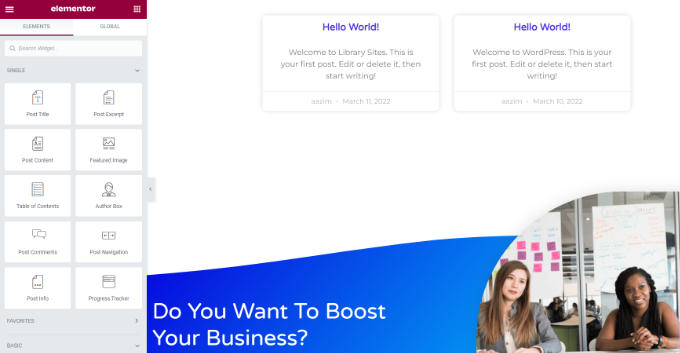
Elementor – 使いやすさ
Elementorには強力なドラッグ&ドロップビルダーがあり、画面左側の列にさまざまなブロック要素が表示され、右側にはランディングページのプレビューが表示されます。
また、ランディングページをモバイル、デスクトップ、タブレットビューに切り替えることで、モバイルレスポンシブなページをデザインすることもできます。

さらに、ビルダーでは画面左下にある「履歴」ボタンをクリックすることで、リビジョン履歴を表示できます。
ただし、このツールの唯一の欠点は、ページに行った変更を元に戻したりやり直したりする簡単な方法が提供されていないことです。 revision history を通じて変更を元に戻す以外に方法はありません。
また、私たちの経験では、Elementorは多くの機能や要素がありすぎるため、初心者には少し圧倒される可能性があり、選択肢の麻痺を引き起こす可能性があります。しかし、慣れてしまえば、このツールは比較的簡単に使用できます。
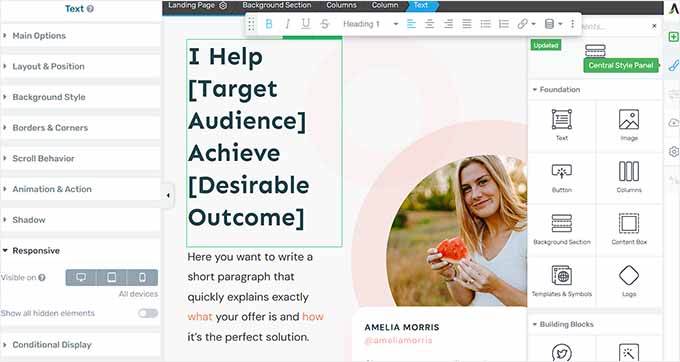
Thrive Architect – 使いやすさ
Thrive Architect のドラッグ&ドロップ機能は非常に使いやすいです。
ゼロからページをデザインでき、さらにウェブサイトに既に公開されているページを編集・カスタマイズすることも可能です。数十種類のページビルダーをテストした結果、そのインターフェースは最も直感的なものの一つであることがわかりました。
画面右隅の「+」アイコンをクリックすることで、ページにさまざまな要素を追加できます。その後、左側の列でブロックの位置とレイアウトを編集できます。
ここから、ページのスクロール動作を決定したり、画面上のさまざまな要素にアニメーションや影を追加したりすることもできます。

Thrive Architectを使用すると、モバイル、デスクトップ、タブレットでの要素の表示を構成するために「レスポンシブ」タブを展開することで、さまざまなデバイス向けにページをデザインすることもできます。
ページのコンテンツをインポート/エクスポートしたり、条件付きロジックを設定したり、リビジョン履歴を表示したり、画面左下にある時計アイコンをクリックして以前の変更を元に戻したりすることもできます。この最後の2つの機能だけでも、DiviやElementorよりも優れた選択肢となります。
さらに、このツールを使用すると、関連するランディングページをグループ化して、それらをまとめて管理できます。これは、デザイン要素を共有したり、複数のページで同時にコンバージョンを追跡したりしたい場合に役立ちます。
このページビルダーは非常に高速で、スピードを考慮して設計されています。これは、Thrive Architectがウェブサイトのパフォーマンスに影響を与えないことを意味します。
受賞 – Thrive Architect
3 つのプラグインすべてがドラッグ&ドロップビルダーを提供しており、初心者向けに構築されています。これらのページビルダーを使用すると、コードを使用せずにランディングページを簡単に作成できます。
しかし、Thrive Architectは、簡単な改訂履歴と数秒で変更を元に戻せる機能により、このカテゴリの勝者です。
Thrive Architect vs. Divi vs. Elementor – カスタマイズ機能
ページビルダーを選択する際に覚えておくべきもう1つの重要な要素は、これらの異なるプラグインが提供するカスタマイズ機能です。
ページの見た目について、完全な柔軟性と創造的な自由を提供するページビルダーを選択する必要があります。
Divi、Elementor、Thrive Architectが提供するカスタマイズ機能を見てみましょう。
Divi – カスタマイズ機能
Diviには、ランディングページやテーマを作成するために使用できる約2000のレイアウトと200以上の要素があります。
WordPressサイト向けの完全なウェブサイトパックも付属しており、ホームページ、お問い合わせページ、販売ページ用のテンプレートが含まれています。

さらに、このツールにはグローバルカラー機能があり、無制限のセクションと行でコンテンツを構造化できます。このレベルの制御には非常に感銘を受けました。
それ以外にも、Diviではアコーディオン、CTA、お問い合わせフォーム、フィルター可能なポートフォリオ、お客様の声、地図、投稿ナビゲーション、ソーシャルフォローを追加できます。さらに、パンくずリスト、カート合計、チェックアウト情報、配送などのWooCommerceストア向けの特別な要素も付属しています。
ビルダーは各要素を完全に制御できます。フォントの色を変更したり、ホバースタイルを追加したり、フィルターやエフェクトを使用して要素の外観を強化したり、カスタムCSSを使用したりできます。
Elementor – カスタマイズ機能
Elementorには、eCommerce、近日公開、教育、イベント、製品、サンキューページなど、さまざまなニッチや目的に合わせた300以上の既製テンプレートがあります。これは、私たちがページビルダーのテストで長年見つけた中で最も包括的なテンプレートライブラリの1つです。
さらに、カスタムヘッダーやフッターを作成したり、パララックススクロール、トランジション、アニメーションなどの高度なエフェクトを追加したりすることもできます。

Elementor は、シェアボタン、カウントダウンタイマー、投稿タイトル、WooCommerce ウィジェットなど、100 を超えるウィジェットも提供しています。それ以外にも、カスタム CSS を使用して、さまざまなページ領域をさらにスタイル設定できます。
条件付きロジック、グローバルスタイル、カスタムコードの追加、フォントやアイコンのインポートなど、高度なカスタマイズ機能も備えています。
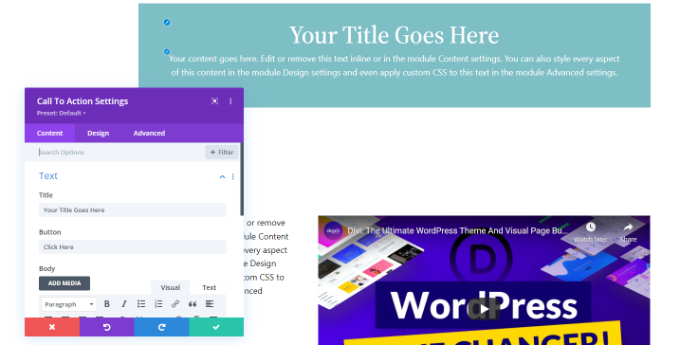
Thrive Architect – カスタマイズ機能
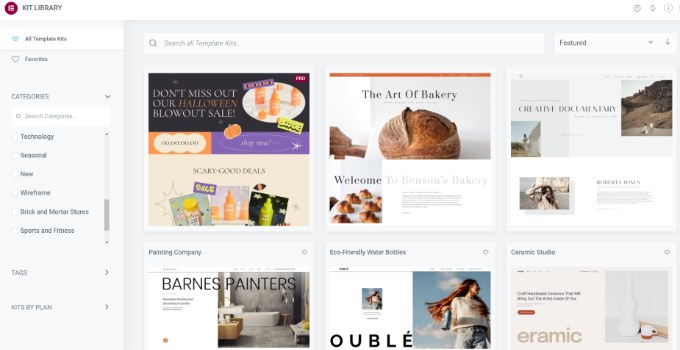
Thrive Architectは、ランディングページ用に357以上のコンバージョン最適化テンプレートを提供しています。また、ワンクリックでページ全体の配色を変更できるスマートカラーテクノロジーも備えています。
製品ローンチ、ウェビナー、メールキャプチャページ、パーソナルブランディング、近日公開ページ、ホームページ用の既製テンプレートがあります。

さらに、このプラグインにはグローバルサイトオプションがあり、連絡先情報、ソーシャルリンク、ロゴなどのすべての重要なデータとリンクを一元管理できます。
Thrive Architectには、価格表、リード獲得フォーム、進捗バー、投稿リストフィルター、オーディオ、画像ギャラリー、Googleマップ、Facebookコメントなど、ウェブサイトをカスタマイズするために使用できる多数のブロックが付属しています。
Thrive Architectは、Googleフォントの広範なライブラリも提供しており、そこからページ固有のカスタムアイコンやフォントを選択できます。
さらに、このツールには、商品グリッド、単一商品ページ、カテゴリページ、希少性トリガー、ソーシャルプルーフ表示など、オンラインストアの構築に役立つ特別なWooCommerce要素が搭載されています。
また、パララックス スクロール、ホバー エフェクト、正確な要素の間隔を追加して、魅力的なランディングページを作成することもできます。このプラグインは、さまざまなブロックにHTML属性やカスタムCSSを追加することも容易にします。
勝者 – 引き分け
Divi、Thrive Architect、Elementor はすべて、ランディングページの設計において完全な創造的自由を与える、さまざまなカスタマイズオプションを提供しています。
事前に作成されたテンプレートから選択し、各ブロックをクリックして外観をさらに編集できます。さらに、カスタムCSSとコードスニペットを使用して高度なカスタマイズを実行できます。
Thrive Architect vs. Divi vs. Elementor – パフォーマンス
あなたのウェブサイトの速度とパフォーマンスは、SEOランキングを向上させる上で重要な役割を果たします。
ページの読み込みに時間がかかると、ほとんどのユーザーはイライラしてサイトを離れてしまい、直帰率が増加します。
各ページビルダーのパフォーマンスをテストするために、Divi、Elementor、Thrive Architect を使用して、見出し、画像、ボタンを備えたシンプルなランディングページを作成しました。その後、Google の PageSpeed Insights ツールを使用して、各ランディングページの読み込み時間をテストしました。
それでも、Google は通常、コンテンツのインデックス作成にサイトのモバイルバージョンを使用するため、このレビューではモバイルページの速度スコアに焦点を当てます。
ページビルダーのパフォーマンスを見てみましょう。
Divi – パフォーマンス
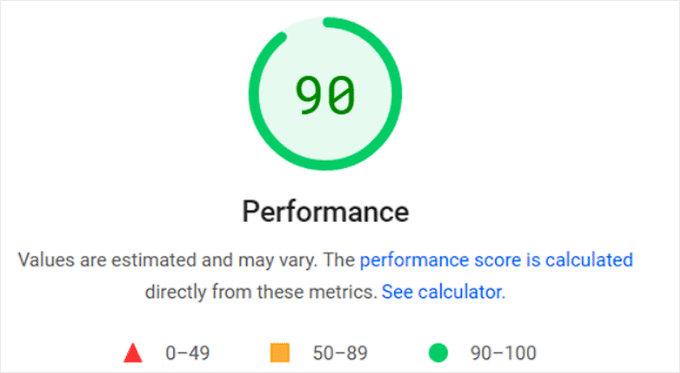
Diviでランディングページを作成した後、PageSpeed Insightsツールを使用してテストしたところ、モバイルの総合スコアは90でした。
これは、ランディングページが迅速に読み込まれ、ユーザーがサイトからフラストレーションを感じて離れることがないことを示す優れたスコアです。

Elementor – パフォーマンス
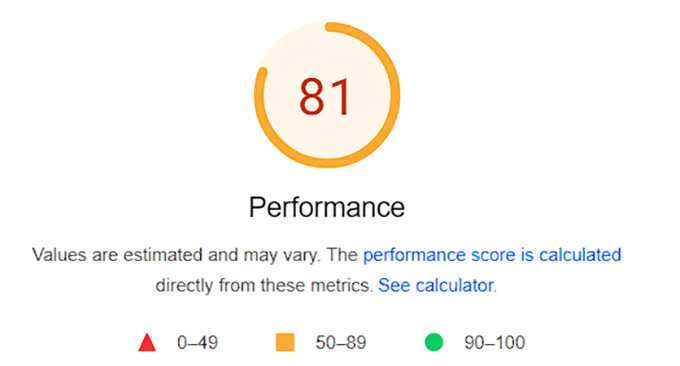
Elementorを使用して作成したランディングページのモバイルスコアは全体で81であり、これも良好な結果です。
ただし、他の2つのページビルダーと比較すると、Elementorのパフォーマンスは遅いです。これは、ページの読み込み時間にわずかな遅延が生じる可能性があることを意味します。

Thrive Architect – パフォーマンス
Thrive Architect で作成したランディングページをテストしたところ、PageSpeed Insights ツールはモバイルで総合スコア 91 を示しました。これは、このビルダーを使用してもサイトが遅くなることはないことを確認する素晴らしいスコアです。

受賞 – Thrive Architect
Thrive ArchitectはDiviやElementorよりもわずかにパフォーマンスが高く、91点を獲得しました。このページビルダーは冗長なコードを回避するため、速度とページ読み込み時間が向上します。
Thrive Architect vs. Divi vs. Elementor – 連携機能
ランディングページをサードパーティツールと統合することで、ウェブサイトの機能を強化し、より多くの機能を追加できます。
例えば、ライブチャットソフトウェアに接続して顧客にライブチャットサポートを提供したり、メールマーケティングサービスに接続してリードを獲得したり、StripeまたはPayPalとページビルダーを統合して直接支払いを受け付けたりすることができます。
それでは、Divi、Elementor、Thrive Architectがサポートするプラグインとツールを見てみましょう。
Divi – 連携機能
Diviは、Constant Contact、AWeber、Brevo(旧Sendinblue)などの多数のメールマーケティングサービスと簡単に統合できます。
また、WooCommerceと連携し、カートに追加ボタン、カート通知、製品評価などの組み込みWooCommerceブロックを提供します。

その他、Facebook、Googleフォント、HubSpot、FunnelKit、Twitter、Googleマップと統合されています。
全体として、ソーシャルメディア、メールサービス、お問い合わせフォームなど、あらゆる種類のプラットフォームとの多くの統合を提供しており、Divi を優れた選択肢にしています。
Elementor – インテグレーション
Elementorは、Constant Contact、Drip、ActiveCampaign、ConvertKit、AWeberなど、統合できるサードパーティツールの膨大なコレクションを提供しています。また、LMSシステムをお持ちの場合は、WooCommerceやLearnDashとも連携します。
ただし、このページビルダーの大きな欠点は、連携を選択するには、まずElementorプラグインの設定でお好みのサービスのAPIキーを入力する必要があることです。

それとは別に、ElementorはWPForms、YouTube、Vimeo、Google Maps、SoundCloud、Slackとも連携できます。
Thrive Architect – 統合
Thrive Architectは、ActiveCampaign、Constant Contact、Drip、ConvertKitなど、多数のメールマーケティングツールとサードパーティ連携が可能です。
これ以外にも、Slack、Facebook、Twitter、Dropbox、reCaptcha、SendOwl、HubSpot、Mailchimpなど、その他多くのツールと簡単に連携できます。
Thrive ArchitectはZapierとも統合でき、ランディングページを5000以上のツールに接続してワークフローを自動化するために使用できます。

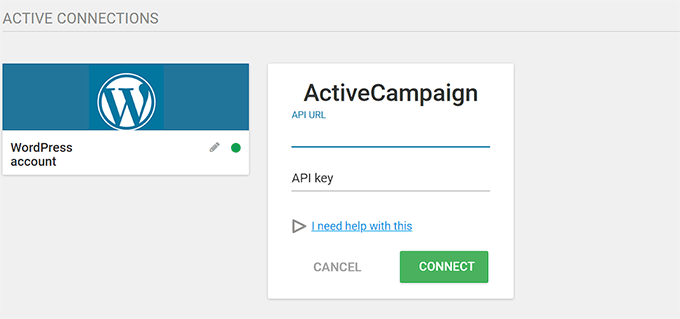
Thrive Dashboard ページにアクセスすると、ページビルダーを任意のサードパーティツールと簡単に連携させることができます。ここから「アクティブな接続」セクションを選択します。
次に、ドロップダウンメニューから連携するツールを選択し、APIキーを追加してThrive Architectと接続できます。

勝者 – 引き分け
インテグレーションに関しては、3つのページビルダーすべてが多様性に富んでおり、ランディングページを他のサードパーティツールと簡単に接続できます。
さらに、これらのプラグインのいずれかを Zapier に接続して、統合のための膨大な数の他のツールにアクセスすることもできます。
Thrive Architect vs. Divi vs. Elementor – カスタマーサポート
ランディングページを作成している際に、問題が発生したり行き詰まったりして助けが必要になることがあります。
ここでカスタマーサポートが登場します。サポートチームのメンバーとチャットしたり、ドキュメントにアクセスしたり、チュートリアルを見たりして、問題を簡単に解決し、ページ作成プロセスを進める必要があるかもしれません。
Divi、Elementor、Thrive Architectのユーザーサポートの比較は次のとおりです。
Divi – カスタマーサポート
Divi は、FAQ、トラブルシューティングガイド、ホスティング、請求に関する問題を含む詳細な ナレッジベース でサポートを提供します。
Divi のサポートチームに直接問い合わせフォームを送信したり、ウェブサイトのライブチャット機能を使用したりすることもできます。

複雑な問題の場合、Diviにはリモートアクセス機能もあり、サポートチームがあなたのウェブサイトにアクセスして問題をトラブルシューティングしてくれます。
Elementor – カスタマーサポート
Elementor は、インストール、請求、ホスティング、Elementor エディター、用語集、既知の問題など、さまざまなトピックに関する詳細なドキュメントを提供することで、ユーザーに優れたカスタマーサポートを提供しています。
ヘルプセンターも非常に整理されており、ユーザーが閲覧しやすくなっています。

さらに、Elementor Academyに参加すると、ビデオコレクション、ウェビナー、チュートリアルにアクセスでき、ページおよびウェブサイトビルダーを習得するのに役立ちます。
現在Elementor Proプランをご利用の場合、24時間年中無休のプレミアムサポートも受けられます。サポートチケットを送信するだけで、サポート担当者がお客様のお問い合わせに対応します。
Thrive Architect – カスタマーサポート
Thrive Architect は素晴らしいカスタマーサポートを提供しており、プラグインに関する包括的な記事、チュートリアル、FAQ を含むナレッジベースを備えています。
それ以外にも、Thrive Universityがあり、オンラインコースにアクセスするためにサインアップできます。また、ハウツーチュートリアル、ヒント、製品ニュースに関するその他のビデオも提供しています。

Thriveヘルプセンターにアクセスして、Thrive Themesチームから直接プラグインの問題に関するアドバイスや回答を得ることもできます。
ただし、ドキュメントで回答が見つからない場合は、サポートチケットを簡単に作成したり、ライブチャットサポートにアクセスしたり、限られた時間内にチームから電話サポートを受けることができます。
受賞 – Thrive Architect
全体として、3つのプラグインすべてが優れたカスタマーサポートを提供しています。しかし、Thrive Architectは、詳細なドキュメント、ビデオチュートリアル、コース、ライブチャットサポート、チケット、電話サポートにより、他のプラグインよりもわずかに優れています。
Thrive Architect vs. Divi vs. Elementor – 価格
ページビルダーを選択する際、考慮すべき重要な点は価格設定です。Divi、Elementor、Thrive Architectが提供するさまざまな価格プランを見てみましょう。
Divi – 価格
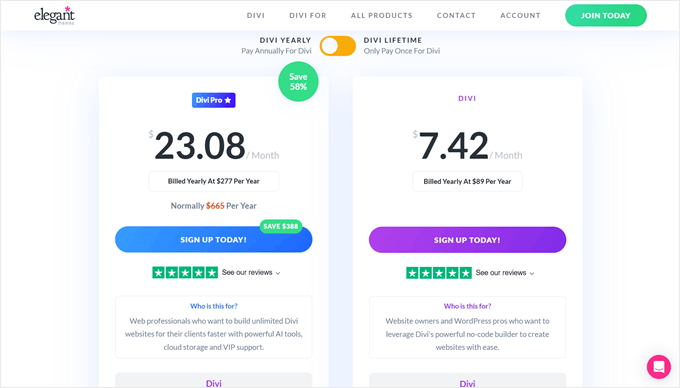
ElegantThemes Divi のサブスクリプションは月額 $7.42 で購入できます。ただし、プロプランにアップグレードするには、月額 $23.08 で Divi Pro を購入できます。このプランには、Divi AI、無制限のクラウドストレージ、24時間年中無休のプレミアムサポートなどの高度な機能が含まれています。
または、Diviのライフタイムプランを249ドル、Divi Proを297ドルで購入することもできます。この一度限りの料金で、Diviに無期限アクセスできます。

Elementor – 料金
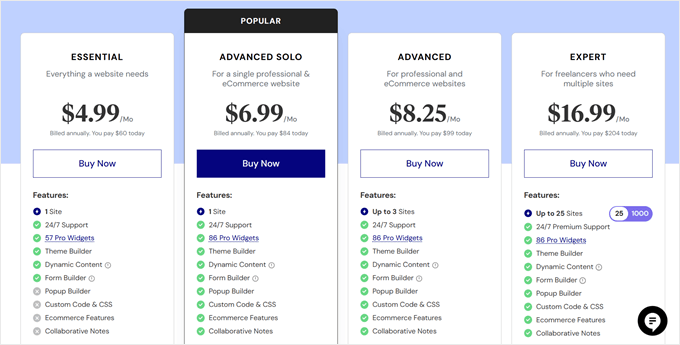
Elementor は 4 つの料金プランを提供しており、最も安い「Essential」プランは月額 $4.99 からです。
ただし、1つのウェブサイト以外でページビルダーを使用したい場合は、月額 $8.25 のアドバンスプランにアップグレードできます。これにより、3つのサイトに Elementor を追加でき、84以上のウィジェットとポップアップビルダーが提供されます。

同様に、月額16.99ドルのExpertプランを選択して、約25のウェブサイトでElementorを有効にすることもできます。
Elementor には無料プランもあり、サブスクリプションを購入する前にプラグインをテストするために使用できます。
Thrive Architect – 価格
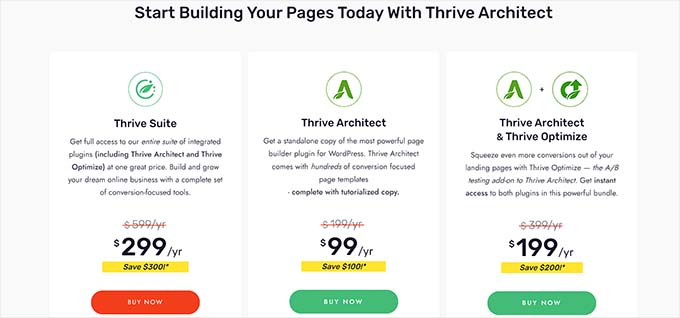
Thrive Architect は年間 99 ドルで購入でき、このプランにはコンバージョンに焦点を当てた数百種類のページテンプレートが含まれています。
または、Thrive Architect & Thrive Optimize プランを年間199ドルで購入することもできます。その後、Thrive Optimizeを使用して、ランディングページのさまざまなバリエーションをA/Bテストし、どれがより効果的かを確認できます。
Thrive Architectの料金はこちらです:

また、$299/年でThrive Suiteを購入することもできます。これには、ウェブサイトの構築、お客様の声の管理、コメントの設定、クイズの追加、メールリストの構築、オンラインコースの販売などに役立つ9つの異なるプラグインが含まれています。
勝者 – 引き分け
価格に関しては、3つのページビルダーすべてがお手頃な価格プランを提供しており、コストパフォーマンスに優れています。
Thrive Architect vs. Divi vs. Elementor:どちらが良いか?
Thrive Architect、Divi、Elementorは、市場で最高のWordPressページビルダーの一部です。
しかし、コンバージョンに最適化されたカスタムランディングページを作成するには、Thrive Architectの方が優れたプラグインであると私たちは考えています。
使いやすいドラッグ&ドロップビルダー、多数の既製テンプレート、優れたカスタマーサポート、様々な連携機能、そして魅力的な料金プランが付属しています。
さらに、このプラグインはThrive Suiteの一部でもあり、Thrive Leads、Thrive Theme Builder、Thrive Ovation、Thrive Quizzesなどのプラグインが含まれています。これらのプラグインをすべて組み合わせて、素晴らしいウェブサイトを作成できます。
詳細については、当社の完全なThrive Architectレビューをご覧ください。
ボーナス:サイトに最適なフォームビルダーを選択する
Thrive Architect、Divi、Elementor のいずれかを選択したら、フォームビルダーを決定する時期です。ランディングページにさまざまな種類のフォームを追加するには、フォームプラグインが必要になります。
例えば、会員制サイトをお持ちの場合は、登録フォームを追加する必要があります。あるいは、レストランを経営している場合は、オンライン注文フォームを埋め込む必要があります。
シンプルなWordPressブログであっても、ユーザーがあなたに連絡できるようにコンタクトフォームを追加する必要があります。
市場で最高のWordPressお問い合わせフォームプラグインであるWPFormsを選択することをお勧めします。ドラッグ&ドロップビルダー、2000以上の既製テンプレート、完全なスパム保護を備えており、数回のクリックでウェブサイト用の素晴らしいフォームを作成できます。
詳細については、当社の完全な WPForms レビューをご覧ください。

ただし、複雑なフォームを作成するための高度なビルダーが必要な場合は、Formidable Forms が理想的な選択肢です。住宅ローン計算機、ディレクトリ、またはリストフォームのようなソリューション指向のフォームを作成するために使用できます。
これに関する詳細については、WPForms、Gravity Forms、Formidable Formsの比較をご覧ください。
Thrive Architect、Elementor、Diviの比較が、あなたのウェブサイトに最適なページビルダーを選ぶのに役立つことを願っています。また、Elementor、Divi、SeedProdの比較や、WordPressサイトに最適なカラー配色の選び方に関するチュートリアルもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





スーマン・ソウラブ
ありがとうございます!Thrive Architectを試してみようと思います。現在Elementorを使用しており、気に入っていますが、時々遅くなります。そして、これはあなたがこの投稿で共有したパフォーマンス統計にも現れています。
改めて、この投稿をありがとうございます。
モイヌディン・ワヒード
Elementorを試してから、ごく最近Thrive Architectを使用しました。
どちらも優れており、スムーズで簡単なインターフェースを提供します。
Elementorは素晴らしいコミュニティを持ち、最もよく使用されているWordPressプラグインの1つです。
しかし、パフォーマンスの問題でやめました。非常に重くなり、ウェブサイトの速度が低下します。
この点ではThrive Architectが明確な勝者です。
スムーズなユーザーエクスペリエンスを作成するためのすべての機能とオプションを備えています。
Thrive Architectの最も良い点はパフォーマンスです。軽量で高速です。
イジー・ヴァネック
最近Elementorでわずかな遅延に気づきましたが、それは進歩、人工知能の統合、およびその他の多くの要素によるものです。これは、他の多くのページビルダーでも同様の傾向が見られるため、受け入れる必要があることです。個人的には、より気になるのは価格設定ポリシーの変更であり、Elementor PROは価格と条件を大幅に調整しました。このため、完璧なビルダーであるにもかかわらず、競争力を失い、低予算のウェブサイトにとっては著しく高価になっています。
デニス・ムトミ
DiviとElementor(Pro版)の両方を試しましたが、その二つの中ではElementorの方が気に入っています。ユーザーフレンドリーで直感的、そして素晴らしい機能セットを備えています。しかし、最近の価格上昇には少しがっかりしました。これによりElementorはかなり高価になりました。
最近、Thrive Architectに乗り換えましたが、これまでのWordPressページビルダーの中で最高の製品だと言わざるを得ません。軽量で、パフォーマンスも非常に優れており、Elementor Proよりもさらに多くの機能を提供しています。
WPBeginnerサポート
体験談を共有していただきありがとうございます!
管理者
イジー・ヴァネック
DIVIとElementor PROを試しました。この2つのページビルダーのうち、私はElementorが一番好きです。シンプルで、親しみやすく、直感的です。Elementorが大幅に高価になったため、価格表の最後の変更には少し困惑しています。
Abubakar Musa Usman
最終的に、最適な選択肢は、構築しているウェブサイトの種類、デザインの好み、予算などの特定の要件によって異なります。決定を下す前に、各プラットフォームのデモまたは無料バージョンを試して、ニーズに最も合ったものを確認することをお勧めします。