WPBeginnerの10周年記念日に、ウェブホスティングパートナーのHostGatorのおかげで、私たちのホスティングインフラが大幅にアップグレードされたことをお伝えしました。
多くの読者から、WPBeginnerのロードを高速化する方法を知りたいという問い合わせがありました。その詳細を尋ねるメールが届き始めました。
はい、WPBeginnerはほとんどの静的サイトジェネレータよりも速く、場合によってはGoogle AMPサイトよりも速く読み込まれます。
そして、それこそが私たちが皆さんと共有したいことなのです。WordPressが最高のパフォーマンスを発揮するために私たちが使ったテクニックをお伝えします。
この投稿では、静的サイトジェネレータやヘッドレスCMSプラットフォームよりも高速にWordPressを最適化した舞台裏を独占公開します。

注:この投稿は、通常WPBeginnerで公開している内容よりも少し専門的です。技術に詳しくないユーザーには、WordPressを高速化する方法についての究極のガイドに従うことをお勧めします。
更新:この投稿で紹介したセットアップはもう使用していません。代わりに、SiteGroundが管理するGoogle Cloudプラットフォームに完全に切り替えました。SiteGroundが管理するGoogleクラウドプラットフォームに完全に切り替えました。SiteGroundに切り替えた理由をお読みください。
背景
最近、WordPressは “モダン “な開発者から、WordPressは遅いという悪評をよく耳にする。
GatsbyJSのようなJAMstackの静的サイトジェネレータに切り替えるべきだ。エンタープライズの世界では、ContentfulのようなヘッドレスCMSに切り替えるべきだと言う人もいる。
私の成功した起業家の友人の何人かは、これは本当なのかと私に尋ね始めた。
WordPressから静的サイトジェネレータに切り替えたことで、スピードが飛躍的に向上した事例を読んで、ヘッドレスCMSへの移行プロセスを始めた人もいる。
何万ドルもの移行コストを無駄にしていることが分かっていたからだ。言うまでもなく、将来的には無限のカスタマイザーコストが積み重なっていくだろう。
そこで私は、WPBeginnerのような大規模なWordPressコンテンツサイトが、最新の静的サイトジェネレータの多くよりも速くはないにせよ、同じくらい速くロードできることを証明するための挑戦として、これを取り上げた。
古いと言われるかもしれないが、結局のところ、静的サイトはキャッシュからページをロードしているに過ぎない。
結果
正確なWordPressホスティングサービス、サーバー設定、プラグインに飛ぶ前に、結果を共有することが役に立つと思う。
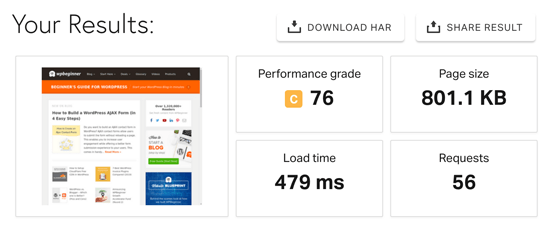
WPBeginnerのホームページがワシントンDCのサーバーからPingdomでどの程度速く読み込まれるかを示します:

時間帯やチェックする場所にもよるが、この結果は400msから700msの範囲で変動する。
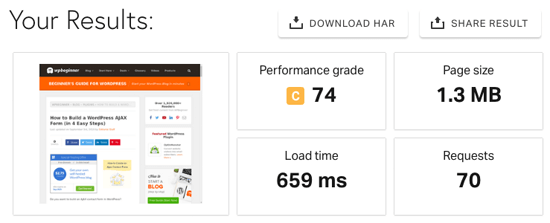
個別投稿ページは画像が大きく、コンテンツも多いので、このようなテストを行った:

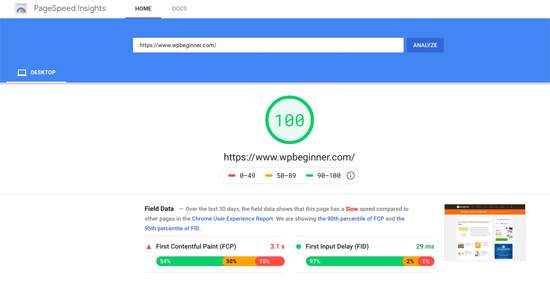
また、Googleのページスピードテストでもデスクトップは100点満点でした。モバイルのスコアには改善の余地がありますが。

上記の結果はキャッシュされたページのもので、読者や検索エンジンのボットが私たちのサイトを表示したときに得られるものです。WPBeginnerの認識されるロード時間は、ほぼ一瞬です(これについては後ほど詳しく説明します)。
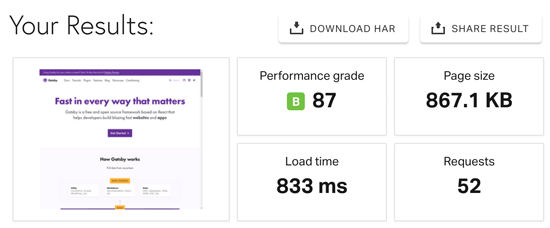
比較のために、Gatsbyのホームページのスピードテスト結果をご覧ください。多くの開発者が絶賛する人気の静的サイトジェネレータです:

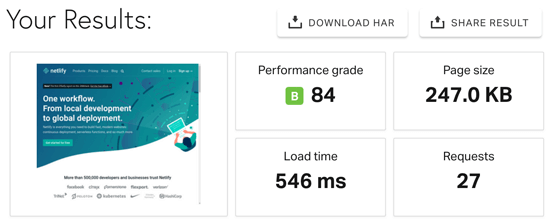
多くの開発者が推奨している人気の静的サイトホスティングサービス、Netlifyのホームページのスピードテスト結果です。リクエスト数は半分、ページサイズはWPBeginnerの30%ですが、それでも私たちのホームページより読み込みが遅いことに注目してください。

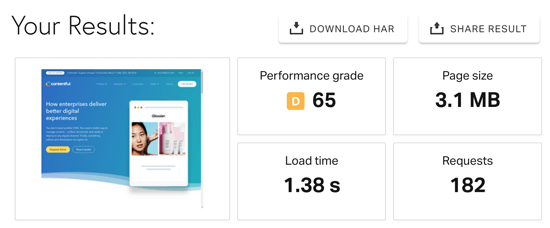
企業がより良いデジタル体験を提供する方法」であるヘッドレスCMS、Contentfulのホームページの速度は、まったく最適化されていない。私たちがテストした中で最も遅いサイトだった。

これらの統計は、他のフレームワークを貶めるためにシェアしているのではなく、すべての新しいものが見かけほどピカピカしているわけではないという視点を与えるためにシェアしているのだ。
適切なホスティングサービスと最適化されたWordPressは、他の静的サイトジェネレータと同じくらい高速に動作します。さらに、WordPressがプラグインやテーマの大規模なエコシステムを通じてビジネスオーナーに提供する柔軟性のレベルには、他のプラットフォームでは及ばないでしょう。
WPBeginnerホスティングサービスインフラストラクチャ
サイトのスピードに関して、ホスティングサービスのインフラほど重要な権限グループはありません。
すでにご存知の方も多いと思いますが、私は2007年からHostGatorのカスタマイザーです。2009年に小さなHostGator共有ホスティングアカウントでWPBeginnerブログを始めました。
サイトが成長するにつれ、VPSホスティング、そして専用サーバーへとアップグレードしていきました。
この10年間、私は彼らのチームメンバーの多くと密接に仕事をする機会を得て、彼らはWPBeginnerファミリーの拡大部分となっています。
そこで、WPBeginnerを静的サイトジェネレータよりも高速にすることに挑戦したとき、私は彼らに助けを求めた。
そして、WPBeginnerのために唯一無二のエンタープライズホスティングセットアップを構築する手助けをしてくれることになりました。
彼らはBluehostとHostGatorの両チームから最高のエンジニアを派遣し、WPBeginnerを高速にするために私と密接に協力してくれました。
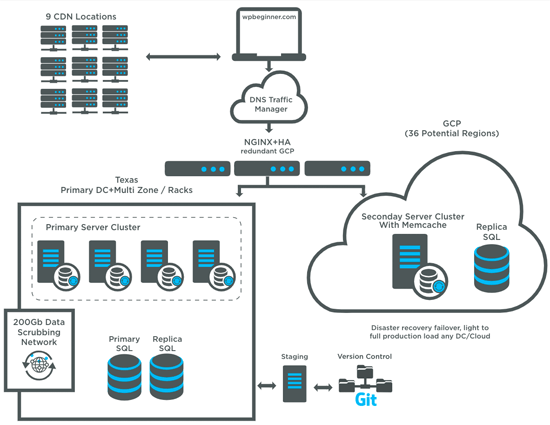
WPBeginnerホスティングサービスの概要は以下の通りです:

ご覧のように、これは2つの地域(テキサス州とユタ州)にまたがるマルチサーバーのセットアップです。ロードバランサークラウドを除いて、合計9台のサーバーがあります。各サーバーは、8コア(16スレッド)のXeon-D CPU、32GB RAM、2 x 1TB SSD(RAIDセットアップ)です。
GoogleのCloud Load Balancingプラットフォームを使用しているので、世界中でシームレスなオートスケールとロードバランシングが可能です。
ハードウェアがセットアップされ、適切なデータ同期が行われた後、BluehostとHostGatorのチームが協力してWordPress用のサーバー構成を最適化しました。これらの最適化の一部がすぐに将来のWordPressホスティングサービスプランに反映されることを願っています。)
サーバー構成の概要
この複雑なセットアップのサーバー構成をほんの数段落でまとめるのは非常に難しいが、ベストを尽くそう。
Webサーバー・ソフトウェアにApacheを使っているのは、チームがApacheに慣れているからです。NGINX対Apacheの議論には立ち入りません。
PHP-FPMプールとともにPHP 7.2を使用しているため、高負荷のプロセスやリクエストを処理することができます。ホスティングサービス会社がPHP 7+を使用していない場合、深刻なスピード最適化を逃していることになります。
私たちは、実際のユーザーがキャッシュされていないページビューを経験することがないように、高度なキャッシュウォーマーでOpcodeキャッシングを使用しています。
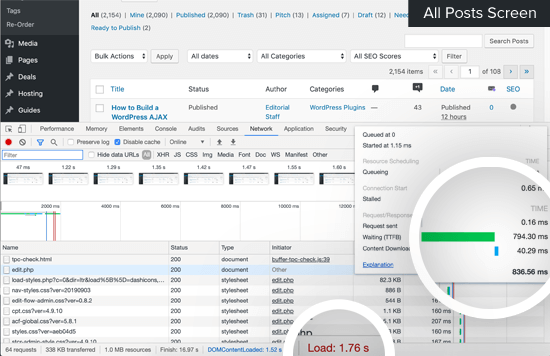
また、memcacheを使ったオブジェクトキャッシュを使っているので、ログイン中のユーザー(私たちのライター)のWordPress管理エリアでのキャッシュされていないページヒットやその他のAPIのレスポンシブタイムを改善することができます。これはWordPress管理画面の「すべての投稿」画面のネットワーク負荷タブです:

視点を変えてみると、管理エリアのエクスペリエンスは以前より2倍速くなりました。
データベースサーバーは、MySQLからMariaDBに切り替えました。MariaDBはMySQLのクローンですが、より高速で優れています。また、データベースのレプリケーション、フェイルオーバー、ロードバランシングを改善するために、HyperDBからLudicrousDBに切り替えました。
その他にも、HTTP/2やHSTSによる接続の高速化+暗号化、データセンターが停止した場合に新しい地域に追加サーバーをスピンアップする機能など、パフォーマンスやスケーラビリティに役立つ設定がたくさんあります。
チームが構築した素晴らしいセットアップを正当に評価できていないような気がしますが、私の強みはマーケティングであることを知っておいてください。そう、私はWordPressについて書くブロガーなのだが、ここでの技術的な最適化の多くは、私の給与等級をはるかに超えている。
これらの作業は、David Collins(Enduranceのチーフアーキテクト/HostGatorのCTO)、Mike Hansen(WordPressのコア開発者)、そして以下のクレジットセクションでお礼を述べる他の人々を含む、Enduranceチームの超スマートなエンジニアたちによって行われました。
CDN、WAF、DNS
ホスティングサービス以外に、ウェブサイトの速度に大きな権限を与えるエリアは、DNSプロバイダー、コンテンツデリバリーネットワーク(別名CDN)、ウェブアプリケーションファイアウォール(WAF)です。
私はこれを3つの別々のものとしてリストアップしているが、Sucuri、Cloudflare、MaxCDN(現StackPath CDN)など、今では多くの企業がこれらのソリューションをバンドルしたプランで提供している。
私は最大限のコントロールとリスク分散を望んでいるので、各パートを効率的に処理するために3つの会社を使い分けている。
WPBeginner DNSは、DNS Made Easy(Constellixと同じ会社)によって提供されています。彼らは常に世界最速のDNSプロバイダーとしてランクされています。DNS Made Easyの利点は、CDNやWAFの特定のデータセンターが正常に動作していないときに、グローバルなトラフィックの方向付けを行い、最大限のアップタイムを確保できることです。
私たちのCDNはMaxCDN(現在はStackPath CDN)を利用しています。MaxCDNは基本的に、私たちの静的アセット(画像、CSSファイル、JavaScript)を世界中にあるサーバーの大規模なネットワークから提供することができます。
ウェブアプリケーションファイアウォールとしてSucuriを使っています。攻撃をブロックするだけでなく、CDNのもう一つのレイヤーとしても機能し、全体的なパフォーマンスも素晴らしいです。Sucuriは市場で最高のWordPressファイアウォールソリューションだと思います。
サイトのスピード最適化に取り組む場合、1ミリ秒でも短縮することが重要です。そのため、これらのソリューションプロバイダーを当社の新しいホスティングサービスと組み合わせることで、大きな違いが生まれます。
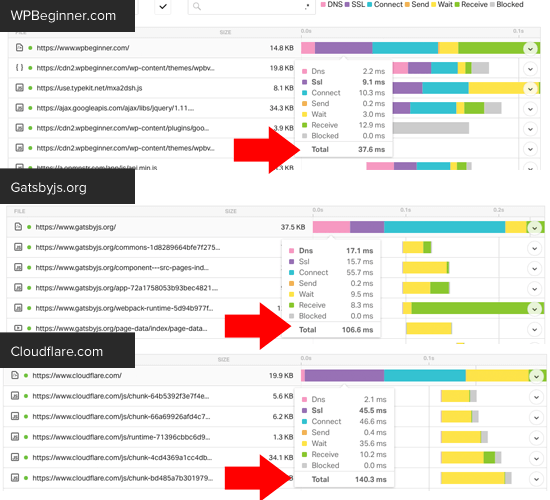
WPBeginner.com対GatsbyJS.org対CloudFlare.comのウォーターフォールの内訳を示します:

WPBeginnerのDNS時間、SSL時間、接続時間、待ち時間は、これら他の人気サイトと比較して、すべて一流であることに注目してください。これらの各改善は、最高の結果を提供するために複合しています。
Instant.page、最適化された画像、その他のベストプラクティス
お気づきかもしれませんが、WPBeginnerの投稿やページを閲覧する際に、ほぼ瞬時にロードされる時間です。
上で述べたことはすべてさておき、ジャストインタイム・プリロードを使用するinstant.pageというスクリプトを使うことで、待ち時間をごまかしている。
基本的に、ユーザーがリンクをクリックする前に、マウスをそのリンクの上にオーバーさせなければならない。ユーザーが65ms(非常に短い時間)マウスオーバーすると、2人に1人が実際にリンクをクリックする。
Instant.pageスクリプトは、この瞬間にそのページのプリロードを開始するため、ユーザーが実際にリンクをクリックしたときには、重い作業の多くはすでに終わっている。これにより、人間の脳はサイトのロード時間をほぼ一瞬と認識する。
サイトでInstant.pageを有効化するには、WordPressプラグインInstant Pageをインストールして有効化するだけです。

このスクリプトはかなり巧妙だ。彼らのサイトをチェックし、「クリック速度をテストする」ボタンをクリックして、どのように脳を騙すのか見てみることを強くお勧めする。
更新:私は今のところinstant.pageを無効化しており、近いうちにFlyingPagesプラグインをテストするつもりだ。Gijo VargheseがWPBeginner Engage Facebookグループで彼の新規プラグインをシェアしてくれたのだが、instant.pageとquicklinkスクリプトの良いところを組み合わせたもののようだ。
ウェブ用画像の最適化
webpのような新しい画像フォーマットが開発されていますが、私たちはまだそれらを使用していません。その代わりに、TinyPNGツールを使って各画像を最適化するよう、すべてのライターにお願いしています。
また、Optimoleや EWWW Image Optimizerなどのプラグインを使って画像圧縮を自動化することもできます。
しかし、個人的には、サーバーに大きなファイルをアップロードすることがないように、チームに手動でやってもらう方がいいと思っている。
現在、画像の遅延読み込みは行っていないが、GoogleがChrome 76に遅延読み込みサポートをビルトインしたので、近い将来追加する予定だ。
WordPressのコアには、すべてのサイトにこの機能を追加するためのチケットもある(本当に早くそうなってほしい)ので、カスタム・プラグインを書く必要はない。
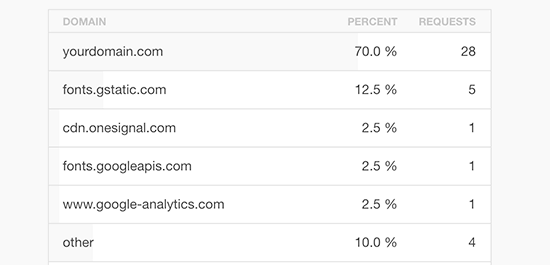
HTTPクエリーの制限とベストプラクティス

WordPressのプラグインによっては、ページを読み込むたびにCSSやJavaScriptファイルを追加するものがあります。サイトに多くのプラグインを使用している場合、これらの追加のHTTPリクエストはコントロール不能になる可能性があります。
詳しくは、WordPressプラグインがサイトのロード時間に与える影響をご覧ください。
WordPressのプラグインが多すぎるのは良くないという間違った結論に飛びつく前に、WPBeginnerのサイトで有効化したプラグインが62個あることをお知らせしたい。
必要なのは、CSSファイルとJavaScriptファイルを可能な限り組み合わせて、HTTPリクエストを減らすことだ。WP RocketのようなWordPressキャッシュプラグインの中には、最小化機能でこれを自動的に行うことができるものもある。
WPBeginnerのチームが行ったように、この投稿の指示に従って手動で行うこともできます。
プラグインやテーマが追加するHTTPリクエストだけでなく、サイトに追加するサードパーティのスクリプトにも注意したい。
たとえば、広告スクリプトやリターゲティングスクリプトを大量に使用している場合、サイトの表示速度が低下します。Googleタグマネージャーのようなツールを使って、必要なときだけ条件分岐でスクリプトを読み込むようにするとよいでしょう。
もしあなたがTechCrunchやTheNextWebのような広告でサポートされているサイトなら、広告を削除する設定はないので、これに対してできることはほとんどない。
幸いなことに、WPBeginnerはお金を稼ぐためにサードパーティの広告スクリプトに依存していません。WPBeginnerがどのようにお金を稼ぐのか見たいですか?WPBeginnerの収入に関する私のブログ投稿をご覧ください。
これまでの教訓+最終的なフィードバック
これはまったく新しいホスティングサービスであり、これからたくさんのことを学んでいくことになるだろう。
今のところ、SEOランキングを上げるのに役立っているし、管理エリアも格段に速くなったので、スピードの向上が気に入っています。
新しいマルチサーバー設定に伴い、WPBeginnerを他のAwesome Motive製品サイトと同等にするために新しいデプロイワークフローを導入しました。
これが意味するのは、適切なバージョンコントロールがビルトインされ、私が無謀なこと(適切なテストなしにプラグインを追加する、テストなしにダッシュボードからプラグインを更新する、など)をしないような対策が施されているということだ。
これらの変更は、私が最終的に開発者から離れ、WPBeginnerサイトの主導権を開発チームに譲るための道筋も整えました。
何年も抵抗してきたけど、その時が来たんだと思う。
新規セットアップにはcPanelもWHMもないので、コマンドラインはもうあまり流暢に扱えないので、どのみち実質的に役に立たなくなります。
これまでのところ、私たちは2つの大きな教訓を得た:
まず、WordPressの更新は、サーバーの同期/複製により、それほど簡単ではありません。私の個人ブログ(SyedBalkhi.com)をWordPress 5.2にアップグレードした際、ウェブノードの一つで更新ファイルがうまく同期されず、デバッグに予想以上に時間がかかりました。このため、より良いビルド/テストプロセスの構築に取り組んでいます。
ロードバランサーの設定ミスでダウンタイムが発生し、ちょっとした危機的状況に陥ったからだ。さらに悪いことに、私はトルコ航空の大西洋横断便に乗っていて、WiFiが使えなかった。
ホスティングサービス・チームが迅速に対応してくれたおかげで、幸いにもすべてが解決しましたが、このおかげで、今後このような事態にうまく対処するための新しい標準業務手順書(SOP)をいくつか作成することができました。
全体的に、私はセットアップに非常に満足しており、WPBeginnerのために作られたキャッシュ設定/最適化の一部は、HostGator Cloudと BluehostのWordPressホスティングプランの標準部分になることを知っています。
もしあなたがサイトや ブログ、オンラインショップを 始めたばかりなら、このような洗練された企業向け設定は必要ないことは言うまでもないだろう。
私のようにHostGatorの共有プランやBluehostの共有プランでスモールスタートし、ビジネスの成長に合わせてホスティングインフラをアップグレードすることを常にお勧めします。
上記でご紹介した最適化の多くを、現在ご利用のWordPressホスティングサービスプランに適用することができます。
例えば、Bluehostの標準プランにはすでにキャッシュプラグインがビルトインされており、PHP 7を初期設定で利用することができます。
これをSucuriのようなCDN+WAFと組み合わせることで、サイトを大幅に高速化することができる。
同じようなホスティングサービスをお望みの中堅・中小企業の方は、お問い合わせフォームからご連絡ください。正しい方向性を示すお手伝いをいたします。
特別感謝+クレジット

上記の投稿では、HostGatorとBluehostのブランドに対して多くの賞賛の言葉を贈ったが、私はこの場を借りて、その実現のために舞台裏で働いた個々の人々を認識し、感謝したい。
まず、エンデュランスのリーダーシップ・チーム、スハイブ、ミッチ、ジョン・オーランド、マイク・リリー、ブレイディ・ノードに感謝したい。
また、マイク・ハンセン、デビッド・コリンズ、リック・ラディンガー、クリス・マイルズ、デビッド・ライアン、ジェシー・クック、デビッド・フォスター、マイカ・ウッド、ウィリアム・アーンハート、ロビン・メンディエタ、ロッド・ジョンソン、アルフレッド・ナジェム、そして実際にハードワークをこなし、実現させてくれたデータセンター・チームの仲間たちにも感謝したい。
スティーブン・ジョブ(DNSMadeEasyの創設者)には、私の質問に素早く答えていただき、いくつかの設定について理解を深めることができました。また、いつも私の背中を押してくれたSucuriのTony PerezとDaniel Cidにも感謝します。
最後に、クリス・クリストフを特別に称えたい。彼はMonsterInsightsの共同設立者であり、多くのテストとデプロイを親切に手伝ってくれた。
WPBeginnerホスティングサービスのインフラに関する舞台裏のケーススタディがお役に立てれば幸いです。WordPressを高速化する方法についての究極のガイドもご覧ください。
ボーナス:すべてのWordPressサイトにおすすめのWordPressプラグインとツールをご紹介します。また、WPBeginner’s Blueprintもご覧ください。WPBeginner’s Blueprintには、現在のWPBeginnerサイト運営に使用しているプラグインとツールが掲載されています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin