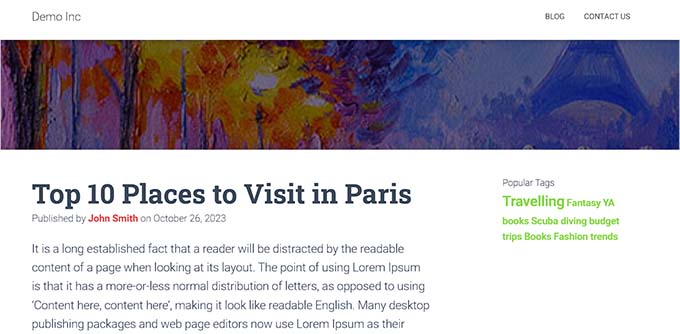
タグとカテゴリーは、WordPressでコンテンツを分類するデフォルトの2つの方法です。しかし、カテゴリーはその範囲の広さから、より多くの注目を集めることが多く、タグの露出は少なくなります。
つまり、WordPressサイトで最も人気のあるタグを表示することで、ナビゲーションを改善し、ユーザーエンゲージメントを高めることができます。トレンドのトピックを強調することで、訪問者が関連するコンテンツを発見しやすくなり、ウェブサイトをより効果的に探索できるようになります。
この投稿では、WordPressで人気のタグを簡単に表示する方法をご紹介します。

WordPressで人気タグを表示する理由とタイミングとは?
カテゴリーとタグは、WordPressで投稿を分類するために使用される2つの初期設定のタクソノミーです。カテゴリーはサイト内の幅広いトピックやセクションに使用され、タグは記事のコンテキスト内の特定のアイデアに適しています。
例えば、「ヨーロッパ」、「アジア」、「南米」などのタグをつけて、旅行関連のブログ投稿にはすべて「旅行」カテゴリーを使うとします。
カテゴリーとタグを正しく使い始めると、あなたのサイトにはカテゴリーよりもタグの方が多くなるでしょう。カテゴリーをナビゲーションメニューに置くことはできますが、タグは訪問者にあまり検索されないままかもしれません。
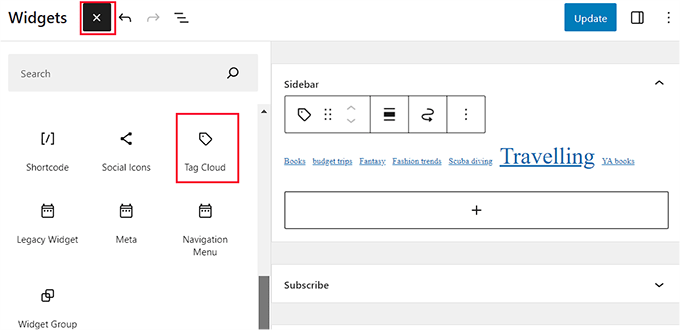
サイトにタグを表示する方法の1つは、外観 ” ウィジェットページにアクセスして初期設定のタグクラウドブロックを追加することです。

ただし、このブロックではすべてのタグがアルファベット順に表示されます。タグの順番を並べ替えたり、表示されるタグの数を制限したりすることはできません。
WordPressブログで最も人気のあるタグや最もよく使われるタグを表示することで、これを解決することができます。これにより、ユーザーはあなたのサイトで頻繁に議論されているトピックを素早く知ることができます。また、より多くのコンテンツを発見してもらい、ページビューやユーザーエンゲージメントを増やすことにもつながります。
それでは、WordPressで人気のタグを簡単に表示する方法を見ていきましょう。様々な方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
方法1:プラグインを使ってWordPressの人気タグを表示する
プラグインを使ってサイトで最も人気のあるタグを表示したい場合は、この方法が適している。
まず、TaxoPressプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
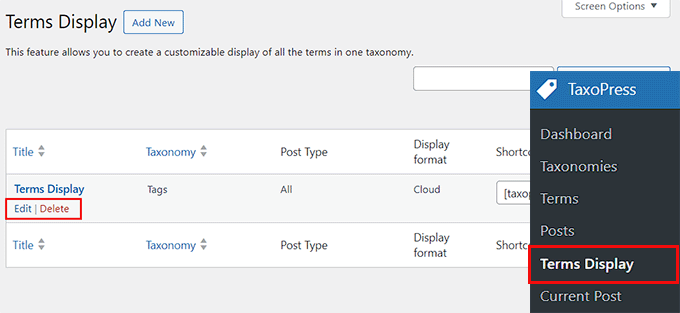
有効化したら、WordPressダッシュボードからTaxoPress ” Terms Displayページにアクセスしてください。ここで、「規約表示」オプションの下にある「編集」リンクをクリックする必要があります。

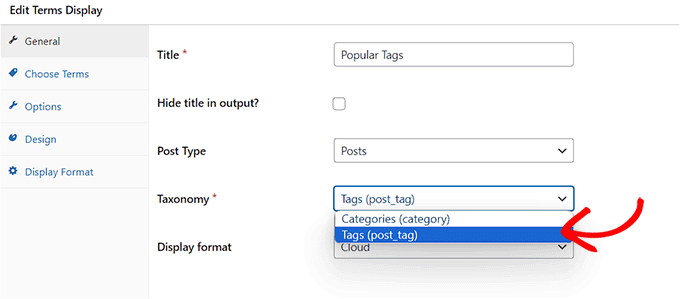
タグを表示するためのタイトルを選択することから始めることができます。その後、’タクソノミー’ドロップダウンメニューで’タグ’オプションが選択されていることを確認してください。
次に、ページ、投稿日、またはメディアで使用されているタグのみを表示するかどうかを選択できます。あるいは、すべての投稿タイプに人気のタグを表示することもできます。
投稿」オプションを使用することをお勧めします。これにより、ページや画像に使用したタグが自動的に削除されます。

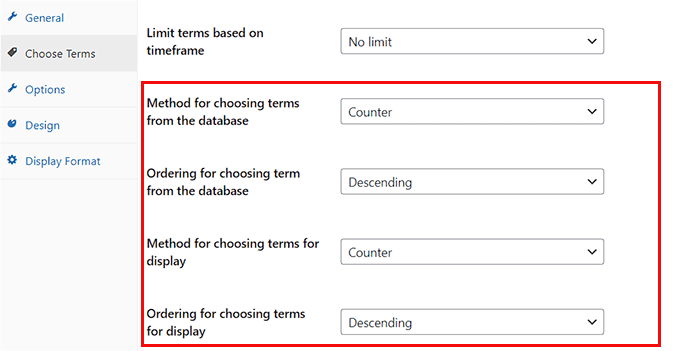
次に、左側の列から「General」タブに切り替え、「Method for choosing terms from the database」ドロップダウンメニューから「Counter」オプションを選択する。
次に、「データベースからキーワードを選択する順序」メニューから「降順」オプションを選択します。
そうしたら、「表示するキーワードを選択する方法」のドロップダウンメニューから「カウンター」オプションを、「表示するキーワードを選択する順序」のドロップダウンメニューから「降順」オプションを選択しなければならない。
これで、WordPressサイトで最も人気のあるタグだけが表示されるようになります。

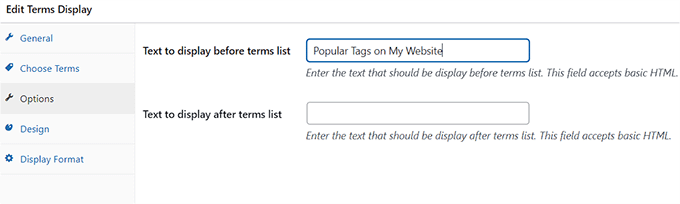
そうしたら、サイドバーから「オプション」タブに切り替える。
ここでは、人気タグのリストの前後に表示したいテキストを追加できます。

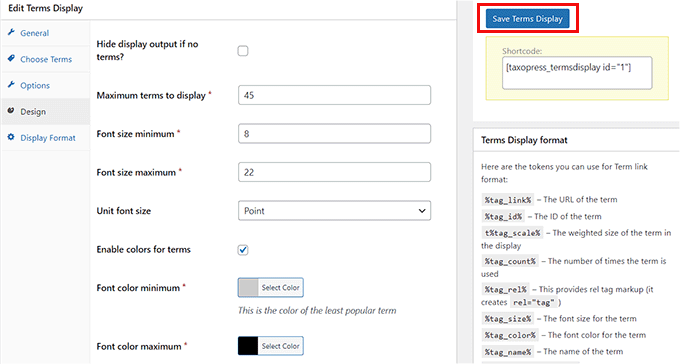
その後、「デザイン」タブに切り替え、サイトに表示する人気タグの最大数を選択する。
タグのフォントサイズや色も選択できます。その後、右側の「キーワードを保存」ボタンをクリックしてください。

WordPressのサイドバーに人気タグを追加する
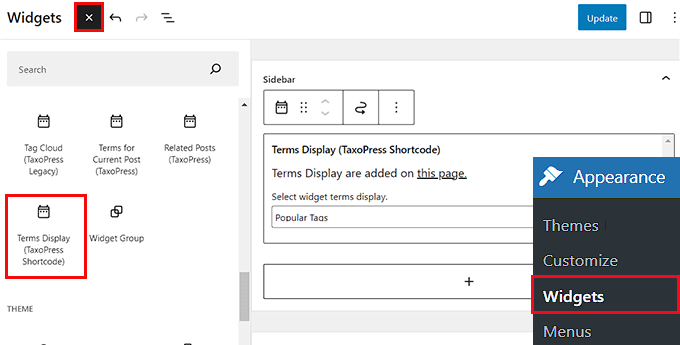
WordPress管理画面のサイドバーから外観 ” ウィジェットページに移動し、「ブロックを追加」(+)ボタンをクリックします。
注: ブロックテーマを使用している場合、TaxoPressプラグインはフルサイトエディターで「キーワード表示」ブロックを提供していないため、この方法は機能しません。この場合は、2番目の方法をご利用ください。
これでブロックメニューが開き、サイトサイドバーにキーワード表示ブロックを追加することができます。
そうしたら、ブロック内のドロップダウンメニューから、タグ用に作成したキーワード表示を選択するだけです。

最後に、上部にある「更新」ボタンをクリックして、設定を保存します。
これで、WordPressサイトにアクセスして、人気のタグの一覧を実際に表示することができます。

方法2:コードを使ってWordPressの人気タグを表示する(推奨)
ブロックテーマを使用している場合や、コードを使用することを好む場合は、この方法が適している。
テーマのfunctions.phpファイルにカスタムコードを追加することで、WordPressで最も人気のあるタグを表示することができます。しかし、コードをタイプする際のわずかなエラーでサイトにアクセスできなくなることがあります。
そのため、WPCodeの使用をお勧めします。あなたのサイトに安全かつ簡単にコードを追加できる、市場で最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPCodeには、このチュートリアルで使用できる無料プランがあります。しかし、有料プランにアップグレードすると、条件ロジック、コードスニペットクラウドライブラリなど、より多くの機能がアンロックされます。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

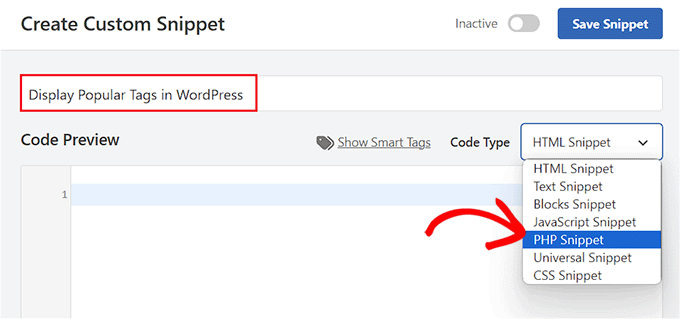
カスタムスニペットの作成」ページが表示されますので、まずはスニペット名を入力してください。
次に、右側のドロップダウンメニューから、コードタイプとして「PHP Snippet」オプションを選択します。

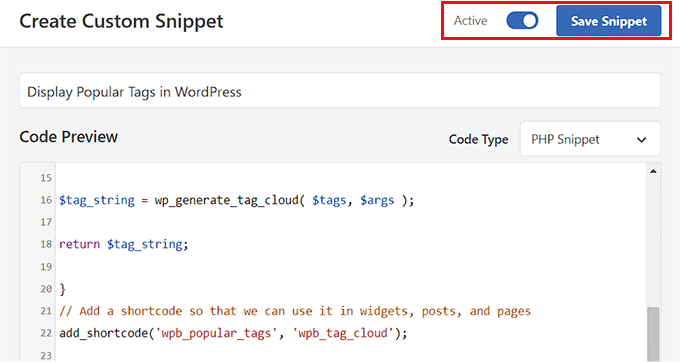
その後、以下のカスタムコードを「コードプレビュー」ボックスにコピー&ペーストしてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function wpb_tag_cloud() {$tags = get_tags();$args = array( 'smallest' => 10, 'largest' => 22, 'unit' => 'px', 'number' => 10, 'format' => 'flat', 'separator' => " ", 'orderby' => 'count', 'order' => 'DESC', 'show_count' => 1, 'echo' => false); $tag_string = wp_generate_tag_cloud( $tags, $args ); return $tag_string; }// Add a shortcode so that we can use it in widgets, posts, and pagesadd_shortcode('wpb_popular_tags', 'wpb_tag_cloud'); // Enable shortcode execution in text widgetadd_filter ('widget_text', 'do_shortcode'); |
このコードは単純にあなたのサイトからトップ10のタグを各タグの投稿数と共にクラウド上にジェネレータする。その後、ショートコード wpb_popular_tagsを作成し、テキストウィジェットのショートコードを有効化します。
ここで、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する必要があります。ビルトインショートコードをサイトに追加すると、コードが自動的に実行されます。

そうしたら、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
最後に「Save Snippet」ボタンをクリックして、設定を保存します。

WordPressフルサイトエディターで人気タグを追加する
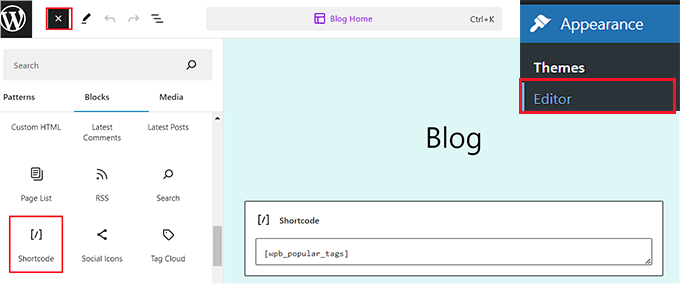
ブロックテーマを使用している場合は、WordPressダッシュボードから外観 ” エディターページに移動します。
サイトエディターが開きますので、’+’ボタンをクリックしてブロックメニューを開きます。ここから、ショートコードブロックをページに追加します。
次に、ブロック自体に以下のショートコードを追加する必要があります:
[wpb_popular_tags】。]

最後に、上部にある「保存」ボタンをクリックして、設定を保存します。
さあ、あなたのサイトを訪れて、人気のタグを実際に見てみよう。

WordPressウィジェットエリアに人気タグを追加する
サイトでクラシックテーマを使用している場合、WordPressダッシュボードから外観 ” ウィジェットページにアクセスして人気タグを追加することができます。
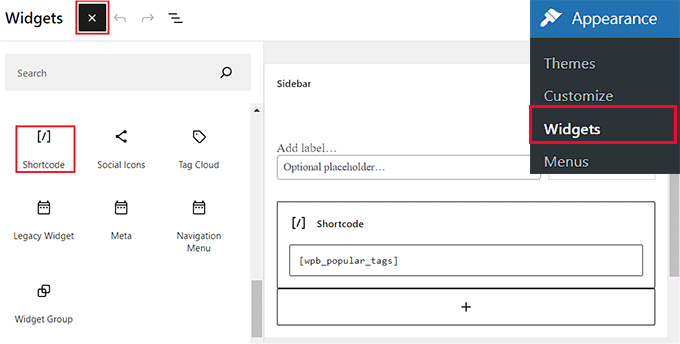
ここで、「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開き、ショートコードブロックをお好みのウィジェットエリアに追加します。
次に、以下のショートコードをブロックに追加する:
[wpb_popular_tags】。]

その後、「更新」ボタンをクリックして設定を保存します。
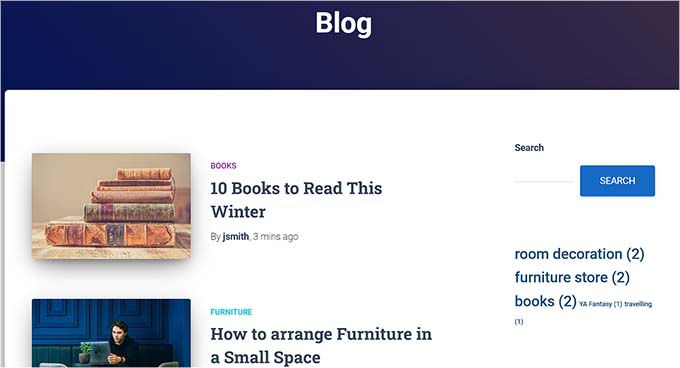
では、WordPressサイトにアクセスして、人気のタグを見てみましょう。

ボーナス:WordPressサイトのタグをスタイル化する
WordPressサイトに人気のタグを追加したら、使用しているテーマに合わせてカスタマイズすることも重要です。こうすることで、タグが視覚的にアピールされ、ユーザーの注意を即座に引くことができます。
さらに、タグのサイズ、フォント、色を使い分けることで、訪問者がスキャンしやすくなり、興味のあるタグを見つけやすくなります。 これにより、エンゲージメントとクリック率を高めることができます。
例えば、ユーザーがWordPressの旅行関連の投稿だけを読みたいと思っているとします。その場合、そのタグをクリックすると旅行関連の投稿リストを開くことができます。

カスタムCSSを追加することで、タグの間隔を変更したり、背景色を追加したり、配置を変更したりなど、タグをスタイリングすることができます。
詳細な手順については、WordPressで投稿タグをスタイル設定する方法についての初心者向けガイドをご覧ください。
WordPressで人気のタグを表示する方法について、この記事がお役に立てば幸いです。カテゴリーとタグの違いに関する初心者向けガイド– コンテンツを分類するためのSEOベストプラクティスや、WordPressでカテゴリーの説明を表示する方法に関するチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Please, I want to ask between tag and categories, which one is better to arrange post or to sort it and also, is it possible to optimize tags to show up on search engines ?
WPBeginner Support
We would recommend taking a look at our article below for this question
https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/
Admin
BAGO FENG ROLAND
how can i change or edit it.
my tag is showing tag achieves i want to change. dont want it showing eg. Musics Achieves.
thanks.
WPBeginner Support
You would need to rename the tag for the display name to be different under Posts>Tags
Admin
Syed
Unfortunately, it is not linking.all the tags links back to the same display page only.
I have used the code as it is and displaying via the shortcode.
WPBeginner Support
You would want to start by disabling your plugins and/or swapping to a new theme to see if one of those is modifying the default behavior of the tag cloud
Admin
Syed
Thanks for the code. It’s working fine on my site. But how to add the tag links so that when I click on any specific Tag, it opens all the posts under that tag?
Please suggest.
WPBeginner Support
The method from the article should automatically add a link to the tag pages when you click on the tag
Admin
Matt Rittman
The manual code doesn’t work for me. Is something by chance deprecated?
Igor
Hi,
How to display most popular tags per period (example last week, monat, year)?
Florian
Hi, nice tutorial but the manually Code doesn’t work, because the links in cloud are all broken and only link to page where the shortcode is embedded.
Can you please help me?
Ravi Sharma
Hello Sir Can you Give Me Wpbeginner Theme Because I love this Theme.
I hope You Help Me