ウェブサイトのランディングページへの訪問者を増やすことは、戦いの半分にすぎません。訪問者がサイトにアクセスしたら、実際にコンバージョンさせたいはずです。
ランディングページ作成における長年の経験から、インテリジェントなランディングページ最適化が真の違いを生むことを学びました。ソーシャルプルーフ、動画、アニメーションの見出しなどの要素は、ユーザーの注意を引き、明確にコールトゥアクションへ誘導し、コンバージョンを向上させることができます。
本日は、ランディングページコンバージョン率に最も影響を与える高度なランディングのヒントを共有します。
注: これは、最高のランディングページビルダープラグインである SeedProdの共同創設者であるJohn Turner氏によるゲスト投稿です。これは、WordPressの専門家を招いて読者と経験を共有してもらう木曜日に公開される専門家コラムです。

この投稿ではかなりの数のトピックを扱います。最も興味のあるセクションにすぐにジャンプできるように、便利なリストを以下に示します。
- 最適化されたランディングページテンプレートで差をつけよう
- ソーシャルプルーフを活用して信頼性を構築する
- アニメーション見出しで注目を集める
- 動画でユーザーエンゲージメントを向上させる
- スカシティマーケティングでユーザーを動機付ける
- 緊急トリガーを使用して行動を促す
- パーソナライゼーション要素を追加してユーザーエンゲージメントを高める
- マルチステップランディングページで摩擦を軽減する
- コンバージョン率を向上させるための専門家ガイド
1. 最適化されたランディングページテンプレートでスタートダッシュを切る
コンバージョン向けに最適化されたランディングページを作成するには、多くのことが関わってきます。すでに最適化されたテンプレートを使用することで、スタートを早めることができます。
多くの最高のWordPressページビルダープラグインは、既製のランディングページデザインを提供しています。これらのテンプレートは、レイアウトとデザインのベストプラクティスを使用しており、時間を節約し、ランディングページが最初からコンバージョンに最適化されていることを保証します。
これらのプラグインには、ウェブサイト訪問者のコンバージョンに必要な、コールトゥアクションボタン、オプトインフォーム、価格表、お客様の声、カウントダウンタイマーなど、すべての必須要素が含まれています。
例えば、SeedProdは350以上のウェブサイトキットとテンプレートを提供し、Thrive Architectは200以上のデザイン済みレイアウト、Beaver Builderは170以上のテンプレートを備えています。
また、テンプレートをブランディングに合わせてカスタマイズし、説得力のあるコピーを含めることもお勧めします。
例えば、SeedProdのテンプレートから始めることで、OptinMonsterチームは、わずか30分でブランドとスタイルに合ったレスポンシブなページを構築・カスタマイズすることができました。

彼らは、私たちが以下で説明する多くのヒントを取り入れて、コンバージョン率を驚異的な340%向上させました。また、クリック率(CTR)を13.30%向上させ、獲得単価(CPA)を47.20%削減しました。
2. ソーシャルプルーフを活用して信頼性を構築する
高価なWordPressプラグインのランディングページを訪れていて、その価格に見合う価値があるかどうかわからないと想像してみてください。すると突然、そのアプリがいかに簡単で効果的であるかについて熱狂的に語る、満足した顧客からの肯定的な証言を目にします。
これがソーシャルプルーフであり、瞬時にあなたの見方を変えることができます。訪問者の信頼を高め、サインアップ、購入、または購読の可能性を高めるための肯定的な後押しとして機能します。
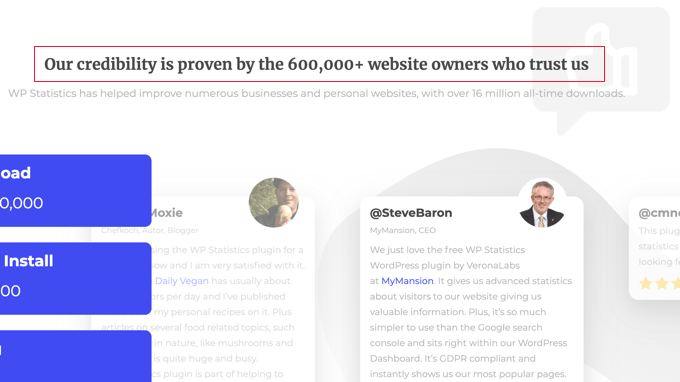
WPStatisticsのランディングページは、ソーシャルプルーフを活用する方法の良い例です。まず、プラグインを使用しているウェブサイトの数を信頼性の証拠として示しています。

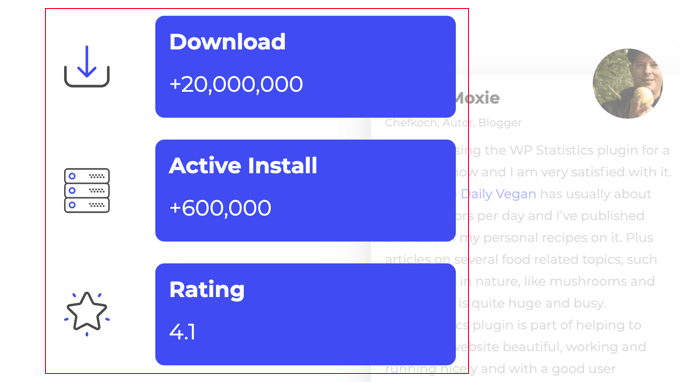
次に、ランディングページでは、プラグインの使用に関するその他の統計情報でこのソーシャルプルーフを強化します。
プラグインの総ダウンロード数、アクティブインストール数、および印象的な平均スター評価がすべて明確に表示されています。

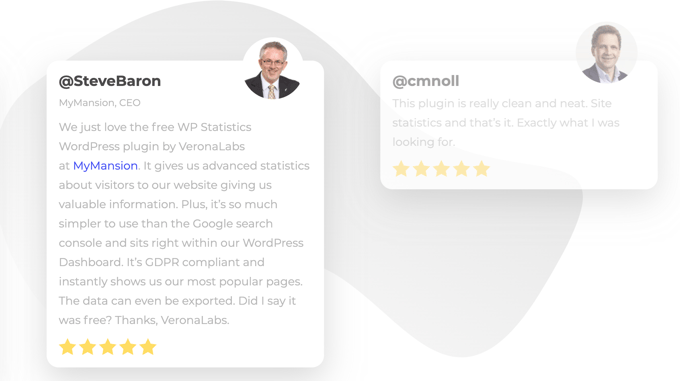
このページには、プラグインに満足している顧客からの複数の証言も掲載されています。
これらのレビューは、レビューアがプラグインを役立つと感じる理由を説明しています。例えば、使いやすさ、GDPRコンプライアンス、便利な機能などです。また、5つ星の評価も表示されています。

調査によると、消費者の60%がこのようなユーザー生成コンテンツを非常に本物だと感じており、非常に説得力があることがわかっています。実際、顧客レビューや推薦文があるランディングページは、それがないページよりもコンバージョン率が67%高くなります。
ソーシャルプルーフは、何も言わずに多くのことを語るため、強力なコンバージョンツールです。他のユーザーの肯定的な経験は信頼を築き、リスク認識を減らし、ランディングページのコンバージョンを増加させます。
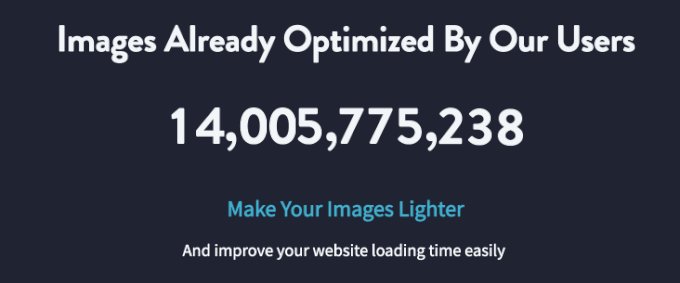
最後に、Imagifyのランディングページは、ユーザー数をアニメーション化することで、さらに一歩進んでいます。
アニメーションは、ランディングページで重要な事実を効果的に強調することができます。この場合、ユーザー数が常に増加しているという感覚を与え、次のポイントにつながります。

3. アニメーション見出しで注意を引く
アニメーション化されたヘッドラインは、訪問者の注意を引くもう一つの確実な方法です。動きを加えることで、ユーザーエンゲージメントを大幅に高め、オファーに集中させることができます。
これらのダイナミックなテキスト要素は、メインメッセージを際立たせ、重要な情報に訪問者の目を引きつけ、エンゲージメントを高めます。ただし、アニメーションは控えめにすることを忘れないでください。少しで十分効果があります。

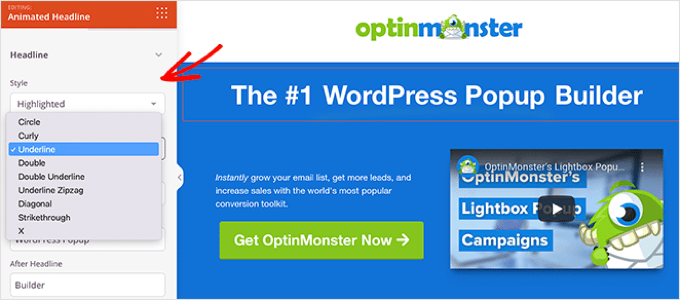
OptinMonsterチームは、SeedprodのAnimated Headline Blockを使用して、見出しを簡単にアニメーション化しました。
テキストを選択してアニメーション化し、アニメーションスタイルを選択し、色をブランディングに合わせて調整するだけでした。

訪問者の注意を引くことができるのは、ほんの数秒です。私の意見では、アニメーションの見出しは、それを素早く掴むための最も効果的な方法のいくつかです。
4. 動画でユーザーエンゲージメントを向上させる
動画コンテンツはランディングページで非常に効果的であり、コンバージョンを最大86%増加させることができます。これにより、ページ上の多くのスペースを取ることなく、製品やサービスを魅力的な方法で説明できます。
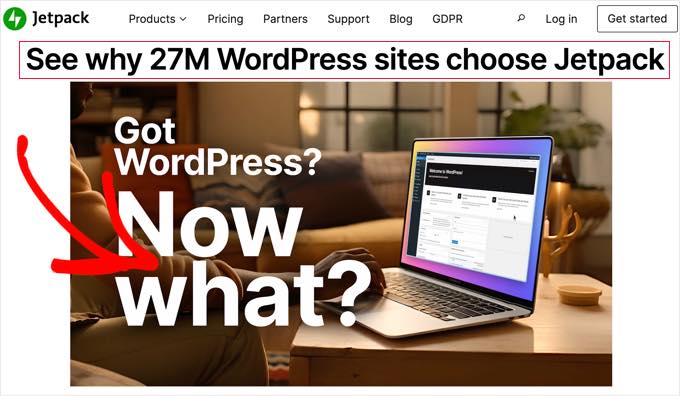
そのため、Jetpackのランディングページでは、ソーシャルプルーフと、プラグインがなぜ人気があり、どのように機能するのかを説明する解説動画を組み合わせています。

埋め込み動画コンテンツはランディングページに追加しやすく、モバイルデバイスでの視聴も簡単です。
また、動画はテキストよりも効果的に訪問者の注意を引きつけます。これにより、訪問者はランディングページにより多くの時間を費やすようになり、コンバージョン率を高めることができます。
5. スカシティマーケティングでユーザーにインセンティブを与える
急いでいないために購入を先延ばしにしたことはありませんか?「在庫残り2点のみ」という言葉を見るだけで、今すぐ決断するモチベーションになるかもしれません。
これは希少性マーケティングです。利用可能な数量が限られていることを利用して不安を煽り、先延ばしにしている購入者に今すぐ購入する強力な理由を与えます。他の多くの人が製品を購入しているため、製品の認識価値を高めることもできます。
私の顧客の多くは、希少性マーケティングの手法を効果的に活用しています。一般的な戦略には、在庫が少ないことをバイヤーに通知する、価格を「在庫限り」で割引する、限定版製品を提供する、コンペティション、ウェビナー、イベントへの参加者数を制限するなどがあります。
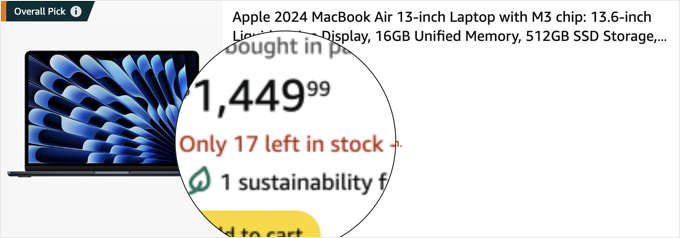
Amazonはコンバージョンを増やすために希少性マーケティングを使用しており、あなたも同様にできます。下のスクリーンショットに注目してください。希少性の効果を最大化するために「のみ」という言葉を使用しています。顧客は、すぐに購入しないと手遅れになる可能性があることを知らされています。これは無視するのが難しいです!

6. 緊急トリガーを使用して行動を促す
緊急性は、ユーザーに不安感を抱かせ、ユーザーを動機付けるもう一つの一般的な方法です。これは、機会が失われるまでの時間が限られていることを示すことで、ユーザーに今すぐ行動するよう促します。
季節セールや期間限定の割引などの時間的制約は、潜在顧客がより迅速に意思決定を行うことを奨励します。
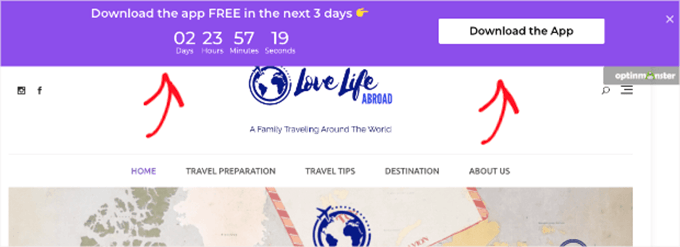
この緊急感を最大限に高めるには、ランディングページに、コールトゥアクションボタンの近くにカウントダウンタイマーを表示します。これにより、訪問者は取引を獲得できる残り時間を把握できます。
タイマーがランディングページの最上部に明確に表示され、コールトゥアクションボタンの近くに配置されていると、これはさらに効果的です。

緊急トリガーを倫理的かつ戦略的に組み込むことで、訪問者を効果的にコンバージョンへと誘導し、ランディングページの成功を大幅に向上させることができます。
そのためのアイデアについては、コンバージョンを増やすためにウェブサイトでFOMOを活用する方法に関するガイドをご覧ください。
7. パーソナライズされた要素を追加してユーザーエンゲージメントを高める
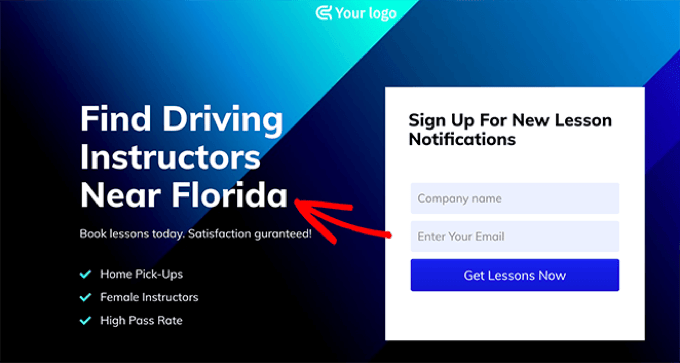
また、ユーザーごとにコンテンツを調整してランディングページを最適化することも推奨します。パーソナライズされたコンテンツはより関連性が高く説得力があるため、訪問者は理解されていると感じ、コンバージョンに至る可能性が高くなります。実際、コンバージョンを42%向上させることができます。
顧客の名前を呼び、価格をその通貨で表示し、地域固有の言葉やフレーズを使用し、さらには行動喚起をパーソナライズすると、どれほどエンゲージメントが高まるか想像してみてください。
多くのランディングページビルダーは、リード獲得ツールとも統合されており、デモグラフィック、行動、購入履歴に基づいてページをカスタマイズできます。これにより、ユーザーのニーズや願望に直接語りかけるように、ランディングページのヘッドライン、画像、CTAを調整できます。

このパーソナライズされた体験により、人々はページにエンゲージし、製品の購入やニュースレターの購読など、望ましい行動をとる可能性が高まります。
私のチームは、コンバージョンを向上させるパーソナライズされたランディングページの作成方法に関する役立つブログ記事を作成しました。これにより、何が可能になるかを確認できます。
8. マルチステップフォームで摩擦を減らす
複雑なランディングページは心理的な障壁を生み出します。訪問者は落胆したり圧倒されたりして、行動喚起を完了する前に諦めてしまう可能性があります。
だからこそ、複雑なプロセスをより小さく管理しやすい塊に分解するために、マルチステップフォームを使用するのが好きです。これにより、訪問者は完了しやすくなり、リードや顧客に転換する可能性が高まります。
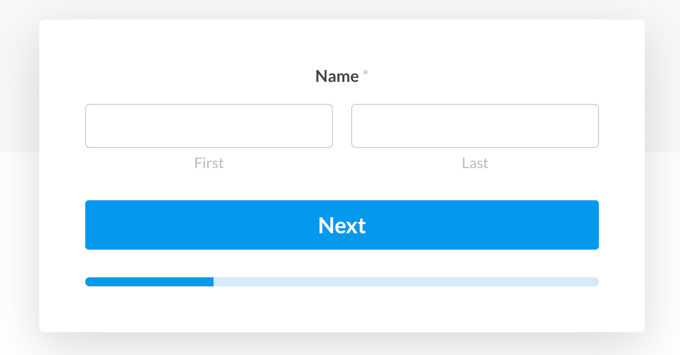
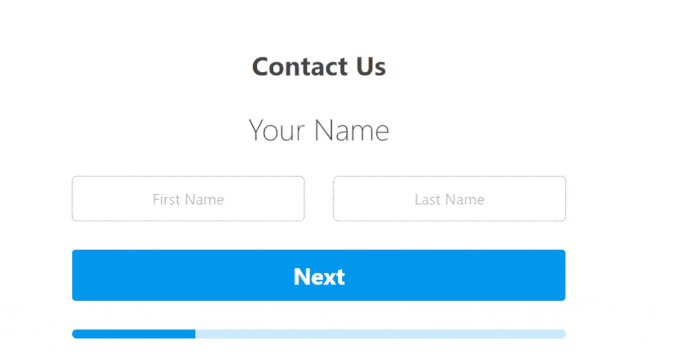
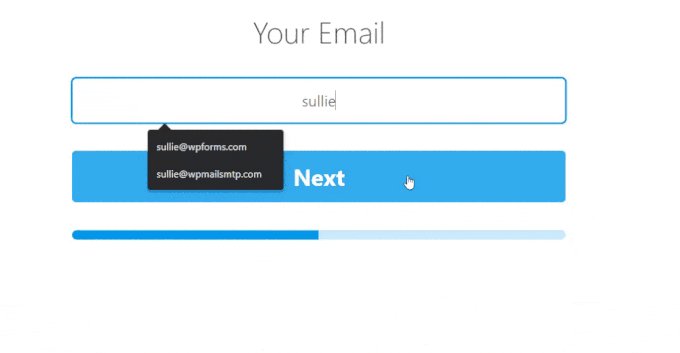
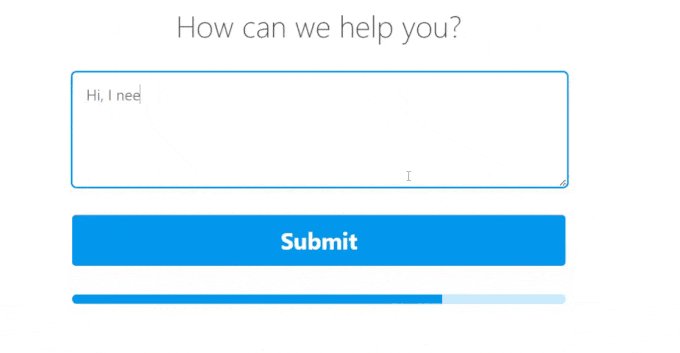
ユーザーが始めやすいように、まずは基本的な連絡先情報のような簡単な質問から始めるべきです。その後、後続のステップで追加の詳細を尋ね、強力な行動喚起(CTA)で締めくくります。
会話調を使用することで、ユーザーが直接ビジネスとやり取りしているように感じさせ、フォームを魅力的にすることができます。

完了バーを表示すると、ユーザーのステップごとの進捗状況がわかります。ゴールに近づいていることを認識すると、残りのステップを完了しようという意欲が高まります。
本質的に、マルチステップフォームは、コンバージョンプロセスを訪問者にとってよりスムーズで、威圧感がなく、魅力的なものにし、最終的にコンバージョンを増加させます。
WPForms のような最高のWordPressフォームプラグインを使えば、ランディングページ用の複数ページフォームを簡単に作成できます。
WordPressでマルチページフォームを作成する方法に関するこのガイドで詳細を確認できます。WordPressでマルチページフォームを作成する方法。

コンバージョン率を向上させるための専門家ガイド
これらの洞察がランディングページを改善し、より多くのコンバージョンを獲得するのに役立つことを願っています。コンバージョン率を高める方法に関する他の記事も参照してください。
- コンバージョン率の高いランディングページの構造(専門家の洞察)
- 実際に機能するコンバージョン率の高いランディングページの例
- 本日、価格ページコンバージョンを30%成長させる方法
- WordPressでクッキーのリターゲティングを使用してカスタムオンサイトメッセージを表示する方法
- WordPressの訪問者が顧客にコンバージョンしない理由
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





サミュエル
すごい!WpBeginnerさん、今日はたくさん学びました。緊急トリガーの使用に注目しました。オンラインショッパーである私も、すぐにでも行動したくなるような効果を何度も経験しているので、これはまさに私のことだと共感せずにはいられません。私が利用している他のウェブサイトでも使われているのに、自分が使うという発想はありませんでした。素晴らしいです。素晴らしい仕事です。
スーマン・ソウラブ
ランディングページの全体的な見た目と雰囲気は非常に重要だと思います。なぜなら、ユーザーの注意散漫度は低く、UIが良くないものはユーザーの注意を引かないように見えるからです。
モイヌディン・ワヒード
ビジネスを成長させるために心理的側面を活用することは、実績のある結果をもたらしています。
希少性キャンペーンの作成、緊急性や機会損失への恐怖感の醸成は、ランディングページを成功裏にコンバージョンさせるために含まれるすべてのテクニックです。
ジョン・ターナー様、専門的なアドバイスをありがとうございます。これらは、成功するランディングページを立ち上げ、運用するための非常に実践的なヒントです。
イジー・ヴァネック
Optin Monsterプラグインを導入し、最初のキャンペーンを作成した後、コンバージョンに最も関心を持つようになりました。それ以来、私の関心はさらに高まっています。ジョン・ターナー様、素晴らしいヒントとご意見、ノウハウの共有をありがとうございます。この分野で長年の経験を持つ方からのヒントを読むのはいつも良いことです。
Mrteesurez
実際、コンバージョン率の高い効果的なランディングページを作成するための素晴らしいヒントをたくさん提供していただき、感銘を受けました。「希少性マーケティング」というアイデアは素晴らしいです。多くの人が先延ばしにし、後で別の店から商品を購入するかもしれませんが、この戦略は、インセンティブがなくなる前に迅速に行動し、特典を得たいという感情を刺激します。これらの高度なヒントに感謝します。
WPBeginnerサポート
どういたしまして!
管理者
Dayo Olobayo
ランディングページの最適化にA/Bテストを取り入れていますが、小さな変更が大きな違いを生むことに驚かされています。例えば、以前、背景色を変えるテストを行ったところ、コンバージョン率が10%向上しました。ランディングページが最高のパフォーマンスを発揮するように、継続的にテストと改善を行うことが不可欠です。これらの高度なランディングページに関するヒントは、コンバージョン率の向上を目指すすべての人にとって素晴らしいリソースとなります。
デニス・ムトミ
ジョン、これらの高度なヒントを共有してくれてありがとう。
ヒント7のパーソナライゼーションのアイデアがとても興味深かったです。
もしよろしければ、ヒント7の下のスクリーンショットにあるパーソナライズされたキャプチャフォームを作成するために、どのようなソフトウェアを使用しましたか?