本日、WordPress 6.6 の最新機能をご紹介できることを嬉しく思います。
このバージョンには、サイト編集をより速く、ストレスなく、管理しやすくするための画期的な機能が満載です。
ブロックエディターとサイトエディターで、より優れたデータ表示と一貫性のある編集フローにより、大幅な改善が見られるでしょう。
デザイナーは、WordPress 6.6 のスタイルバリエーションの組み合わせオプションや、複雑なレイアウト作成のための新しいグリッドブロックなど、エキサイティングな新機能も見つけることができます。
探索する準備はできましたか? WordPress 6.6の新機能を見て、エキサイティングな新機能をすべて発見しましょう!

注意: 始める前に、簡単なリマインダーです。マネージドWordPressホスティングを利用していない場合は、手動でアップデートを開始する必要があります。
WordPressのアップデート方法を安全に行うための詳細ガイドをご用意していますので、ご安心ください。WordPressを安全にアップデートする方法
重要: いつものように、新しいリリースにアップデートする前に、WordPressの完全なバックアップを作成することを忘れないでください。
さて、アップデート後のWordPress 6.6には何が含まれているか見てみましょう。以下に、これから詳しく見ていく主要な機能の簡単なリストを示します。
- サイトエディターでのデータ表示の改善
- テーマのセクションスタイル
- スタイルのバリエーションを組み合わせてください
- エラー発生時の自動更新ロールバック
- 新しいグリッドブロック
- 同期パターンのオーバーライド
- クラシックテーマのパターン管理の強化
- ブロックを素早くグループ化するための新しいキーボードショートカット
- ネガティブマージンの使用
- React 19 および JSX Transform サポート
- その他の内部変更
サイトエディターでのデータ表示の改善
WordPress 6.6 は、サイトエディターのデータビューを大幅に強化し、より直感的で使いやすいものにしました。
サイトエディターでのユーザーのナビゲーションを容易にし、パターン、テンプレートパーツ、ページ、スタイルを簡単に見つけて管理できるようにすることが目標です。

このアップデートにより、編集プロセスが合理化され、ユーザーは一貫性があり視覚的に魅力的なウェブサイトを作成できるようになります。強化されたデータビューは、より良い整理と編集機能もサポートし、サイト管理をより効率的にします。
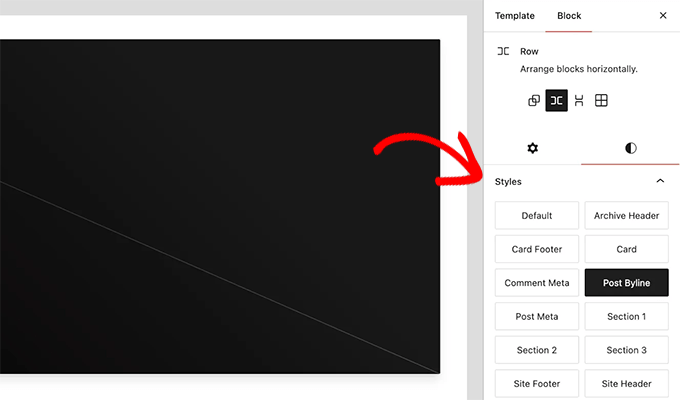
テーマのセクションスタイル
WordPress 6.6ではセクションスタイルが導入され、サイトの異なるセクションに個別のスタイルを適用できるようになり、デザインの柔軟性が向上しました。
この機能により、テーマ開発者はtheme.jsonファイル内でセクション固有のスタイルを定義でき、個々のセクションに対して独自のカラーパレット、タイポグラフィ、レイアウト調整などのオプションを提供できます。

セクションスタイルは、視覚的に魅力的でまとまりのあるデザインを作成するのに役立ちます。これにより、グローバルスタイル設定に影響を与えることなく、サイトのさまざまな部分の目的のルックアンドフィールを簡単に実現できます。
注意: これは WordPress テーマの機能であり、現在お使いのテーマにはセクションスタイルがまだ利用できない場合があります。
スタイルのバリエーションを組み合わせてください
WordPress 6.6 は、追加のセットアップなしでデザインオプションを拡張し、スタイルバリエーションをミックスアンドマッチする機能を大幅に強化します。
ブロックテーマで、バリエーションからカラーパレットやタイポグラフィスタイルをプルできるようになり、よりクリエイティブな可能性が広がります。

これらの強化機能により、すぐに幅広いデザインが可能になり、サイトの外観と雰囲気を簡単に向上させることができます。
さらに、テーマ開発者はセクションスタイルを導入でき、ユーザーはグローバル設定とは独立して特定のセクションに異なるスタイルを選択できるようになります。

この機能は theme.json ファイルと統合されており、現在ではさまざまなブロックタイプのカラーパレットとタイポグラフィスタイルを定義できます。
開発者はブロックスタイルをプログラムで登録でき、サイトのさまざまなセクションにわたる詳細なカスタマイズとスタイルの適用が可能になります。
エラー発生時の自動更新ロールバック
WordPress 6.6では、待望の機能であるプラグインアップデートの自動ロールバックが導入されました。これは、自動アップデートがサイトを破損した場合、WordPressが自動的に以前の安定バージョンにロールバックすることを意味します。
この機能は、ダウンタイムや機能の問題を恐れることなく自動更新を有効にできるようにすることで、サイトの安定性とセキュリティを強化します。ロールバックプロセスはシームレスで、安心感を提供し、サイトがスムーズに稼働し続けることを保証します。
自動更新が失敗した場合、WordPressは管理者ユーザーにメールで通知します。サイトでデバッグモードが有効になっており、エラーログが記録されている場合、イベントはエラーログにも保存されます。
新しいグリッドブロック
WordPressでは、グループ、カラム、テーブルなどのブロックを使用してグリッドレイアウトを簡単に作成できます。しかし、これらのブロックは制御が限定的であり、モバイルではレイアウトが崩れる可能性があります。
WordPress 6.6では、新しいグリッドブロックが導入され、任意のブロックをグリッドレイアウトで表示できるようになりました。

このレイアウトの各ブロックはグリッドアイテムになり、最小列幅を調整したり、グリッド全体と個々のアイテムの両方にスタイルを適用したりできます。
さらに、グリッドレイアウトを「手動」に設定し、アイテムを列をまたいでドラッグしてカスタムレイアウトを作成することもできます。

同期パターンのオーバーライド
WordPress 6.6 では、同期されたパターンを上書きできるようになり、サイトのデザイン管理における柔軟性が向上しました。
以前は、同期されたブロックパターンへの変更は、サイト全体でそれらのパターンのすべてのインスタンスに影響していました。このアップデートにより、全体的なデザインを変更せずに、パターン内の特定の要素をカスタマイズできるようになります。
たとえば、同じパターンを使用している他のページに影響を与えることなく、あるページでパターン内のテキストまたは画像を今すぐ変更できます。
この機能により、より動的でカスタマイズされたコンテンツ管理が可能になり、必要な場所での一貫性とカスタマイズを実現できます。
パターンを編集し、編集したいブロックを見つけます。次に、ブロック設定に移動し、[高度な設定]タブを展開して、[オーバーライドを有効にする]ボタンをクリックします。

これにより、オーバーライドに名前を付けることができるポップアップが表示されます。
たとえば、ボタンのテキストを編集可能にしたい場合は、オーバーライドを「ボタンラベル」と呼びます。

「有効にする」をクリックしてパターンを保存します。
これで、同期されたパターンのすべてのインスタンスに影響を与えることなく、個々のブロック内の特定の領域を編集できます。
クラシックテーマのパターン管理の強化
WordPress 6.6 の新機能の 1 つは、クラシックテーマのパターン管理の改善であり、パターンの整理とカスタマイズが容易になります。
ユーザーは、**外観 » パターン**ページに移動することで、更新されたUIにアクセスできます。

サイト全体のデザインの一貫性を高めるために、パターンをより直感的に管理および編集する方法を提供します。
これらの機能強化により、既存のデザインのメンテナンスでも、新しいデザインの作成でも、プロセスが効率化されます。全体として、クラシックなテーマを使用しながら、統一感のある外観を維持することが容易になります。

ブロックを素早くグループ化するための新しいキーボードショートカット
WordPress 6.6 では、複数のブロックを素早くグループ化できる新しいキーボードショートカットが導入され、編集効率が向上します。
選択したいブロックを選択し、Windowsの場合はCTRL + G、MacOSの場合はCommand + Gを押すだけです。
このショートカットはコンテンツの整理を簡素化し、複雑なレイアウトを効率的に作成しやすくします。

この機能は、複数のブロックを頻繁に扱うユーザーにとって特に有益であり、時間の節約とワークフローの改善につながります。
ネガティブマージンの使用
WordPress 6.6では、ネガティブマージンを設定する機能が導入され、レイアウトデザインを精密に制御できるようになりました。この機能は、サイト上の要素のスペーシングと配置を微調整するのに特に役立ちます。
使用するには、ブロックのマージン設定に移動し、負の値を手動で入力するだけです。

ネガティブマージンは、複雑なCSSを使用せずに、要素を重ね合わせたり、要素をより近づけたりする効果を作成するのに特に役立ちます。
React 19 および JSX Transform サポート
JavaScriptのReactライブラリは、WordPressコアで使用されているプログラミング言語の1つです。このリリースではReactライブラリがReact 19に更新され、WordPressのパフォーマンスが大幅に向上します。
また、JSX Transformも搭載されており、コーディングプロセスが簡素化され、JSXファイルの先頭でReactをインポートする必要がなくなります。
JSXはJavaScriptの構文拡張であり、開発者はJavaScript内でHTMLのようなコードを書くことができます。これにより、UIコンポーネントの作成と管理が容易になり、よりクリーンで保守しやすいコードになります。
その他の内部変更
WordPress の各リリースには、開発者向けの多くの改善と強化が含まれています。パフォーマンス、アクセシビリティ、セキュリティを向上させるための内部的な変更も行われています。
WordPress 6.6における、開発者関連および内部的な変更の一部をご紹介します。
- WordPress 6.6では、Options APIで大きなオプションの自動読み込みを無効にすることでパフォーマンスが向上します。(詳細)
- 国際化 (i18n) の改善: 翻訳サポートとローカライゼーションツールの強化。( 詳細)
- テーマ開発者は、theme.json(#58409)でデフォルトのフォントサイズを設定できるようになりました
- 個々の投稿タイプは、自動保存機能をオプトアウトできるようになりました(#41172)。
- oEmbed の遅延読み込みの改善 (#58773)
この記事が WordPress 6.6 の新機能に関する洞察を与えてくれたことを願っています。WordPress ウェブサイトのさまざまな領域を探索する際には、WordPress セキュリティのチェックアップを実行したり、WordPress の速度とパフォーマンスを向上させるためのヒントを確認したりすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





オヤトグン・オルワセウン・サミュエル
デザイナーと開発者の両方にとって素晴らしいニュースです。新しいグリッドブロック機能と、スタイルを自由に組み合わせられる機能が気に入っています。これらはWordPressでの作業をはるかに簡単にする素晴らしい追加機能です。数ヶ月前にこれを読んで、今日もう一度読んで、以前気づかなかったことに気づきました。これを共有してくれてありがとう。
イジー・ヴァネック
この新しいバージョンには本当に興奮しています。自動更新を無効にしていたすべてのウェブサイトは、すでに手動で更新しました。それ以外のものは、自動的に更新されました。WordPress開発者が、人々が更新を心配しており、サイトが壊れるのではないかと恐れていることをついに理解してくれたことに、特に感激しています。私にとって、このバージョンの最も優れた新機能は、更新後にエラーが発生した場合に、プラグインを以前のバージョンに自動的にロールバックすることです。これが本当にうまく機能すれば、次の更新がウェブサイトにもたらすものへの心配や恐怖から多くの人を解放できると思います。なぜなら、更新後にウェブサイトがクラッシュしたことがない人はいないでしょう?私たちの中にはほとんどいません :D。