WordPress 6.5 がリリースされました!これは2024年最初の大型アップデートであり、特にエキサイティングなものです。
新機能、多数のバグ修正、およびウェブサイトの管理とコンテンツ作成をさらに向上させる改善が満載です。
スクリーンショットと詳細とともに、WordPress 6.5の主要なハイライトのいくつかを紹介し、これらの新機能の使用方法を学べるようにします。

注意: WordPress 6.5はメジャーリリースです。マネージドWordPressホスティングを利用していない場合は、手動でアップデートを開始する必要があります。マネージドWordPressホスティングに関するガイドと、詳細な手順についてはWordPressを安全にアップデートする方法をご覧ください。
重要: アップデートを行う前に、WordPressの完全なバックアップを作成することを忘れないでください。
さて、アップデート後のWordPress 6.5で何が見つかるか見てみましょう。ここで、調査する主要な機能の簡単なリストを示します。
- フォントライブラリの紹介
- プラグインの依存関係
- ブロックエディターの改善
- カスタムフィールドにブロックを接続する
- カバーブロック用のスマートオーバーレイ
- ドロップシャドウ効果
- リストビューでのブロック設定
- リストビューでのブロック名の変更
- リンクコントロールの改善により、NoFollow チェックボックスが追加されました
- 更新された設定パネル
- サイトエディターの変更点
- 新しいデータビュー
- スタイルリビジョンの改善
- 新しいインタラクティビティAPI
- WordPress 6.5 の内部変更
フォントライブラリの紹介
フォントライブラリがついに WordPress 6.5 リリースで正式にデビューします。これにより、ユーザーは WordPress エディター内でフォントを管理、インストール、使用できるようになります。
フォントライブラリは、サイトエディター(外観 » エディター)を起動し、「スタイル」パネルに切り替えることで管理できます。その後、「タイポグラフィ」をクリックすると、WordPressテーマで現在利用可能なフォントが表示されます。

次に、「フォントを管理」ボタンをクリックすると、ポップアップでライブラリが開きます。
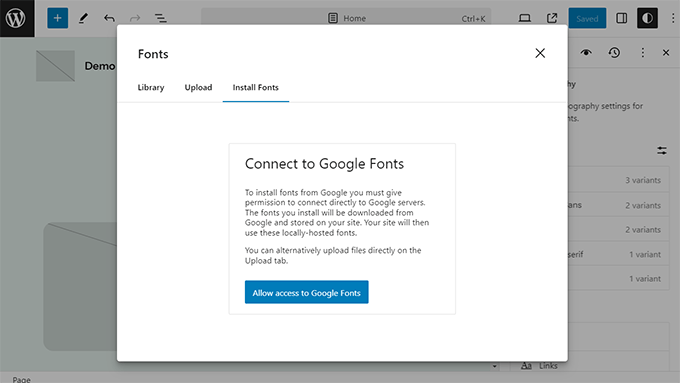
ここから、コンピューターからフォントをアップロードするか、「フォントのインストール」タブに切り替えてGoogleフォントライブラリに接続できます。

「Google Fonts へのアクセスを許可する」ボタンをクリックするだけで、インストール可能なフォントを閲覧できるようになります。
任意のフォントを選択でき、インストールすると、ウェブサイトから直接(Googleサーバーからではなく)ダウンロードおよび提供されます。

新しいフォントライブラリ機能により、サイトでカスタムフォントを使用するためだけにタイポグラフィプラグインをインストールする必要がなくなりました。
プラグインの依存関係
WordPressプラグインをインストールしたものの、しばらく使ってみて、動作させるには別のプラグインが必要だとわかった経験はありませんか?
WordPress 6.5 は、エンドユーザーとプラグイン開発者の両方にとって、その問題を解決します。
開発者は、プラグインヘッダーに「Requires Plugins」エントリを追加し、プラグインを機能させるためにインストールおよび有効化する必要のある追加プラグインを指定できるようになりました。
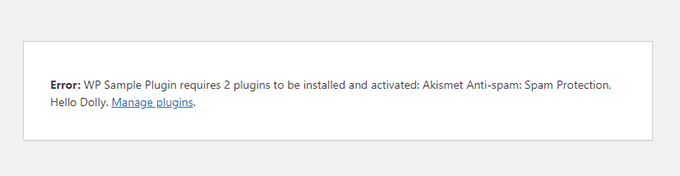
これで、ユーザーが他のプラグインに依存するプラグインをインストールしようとすると、有効化しようとしたときに(インストール後)エラーが表示されます。

プラグインページでは、ユーザーは必須のプラグインも確認できます。
これらのプラグインは、ユーザーがインストールして有効化する必要があります。

必要なプラグインがすべて有効化されたら、ユーザーはそれらを必要とするメインプラグインを有効化できます。
現在、この機能ではWordPress.orgでホストされているプラグインのみをインストールできます。これは、サードパーティまたはプレミアムプラグインが他の場所でホストされている場合、依存関係を管理するためにこの機能を使用できないことを意味します。
ブロックエディターの改善
ブロックエディター は、WordPress のデフォルトのエディターです。ここでコンテンツを作成し、ページを編集します。
WordPressの各リリースには多くの改善が含まれており、エディターには新機能が追加されています。
明らかに、6.5も例外ではなく、時間を大幅に節約できる機能もあるので、それらの機能の一部に注意しておくと良いでしょう。
カスタムフィールドにブロックを接続する
WordPressのカスタムフィールドを使用すると、WordPressの投稿やページにカスタムメタデータを追加できます。詳細については、カスタムフィールドに関する用語集のエントリをご覧ください。
これらは長い間存在しており、開発者や上級WordPressユーザーはさまざまな方法で使用しています。
WordPress 6.5 では、ユーザーがカスタムフィールドやその他の動的なデータを個々のブロックの属性として使用できるようになる新しいブロックバインディング API が導入されました。
これにより、開発者は標準のコアブロック内に動的データをプログラムで表示できるようになります。Make WordPress CoreのブロックバインディングAPIの詳細な概要はこちらをご覧ください。
好奇心旺盛な方のために、試すための簡単な方法をご紹介します。
WordPress の投稿を編集し、これらの 2 つのカスタムフィールドを追加するだけです。
- 気分
- weather
以下に、これがどのように見えるかを示します。

その後、ブロックエディターの設定で、コードエディタービューに切り替えます。
画面右上にある 3 つの点のメニューをクリックし、「コードエディター」を選択することで実行できます。

次に、コンテンツエリアで、段落ブロックなどのテキストフィールドに次のコードを追加する必要があります。
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
変更を保存し、投稿やページのプレビューを表示できるようになりました。
ここから、ブロックコードにメタキーの値が表示されていることがわかります。

カバーブロック用のスマートオーバーレイ
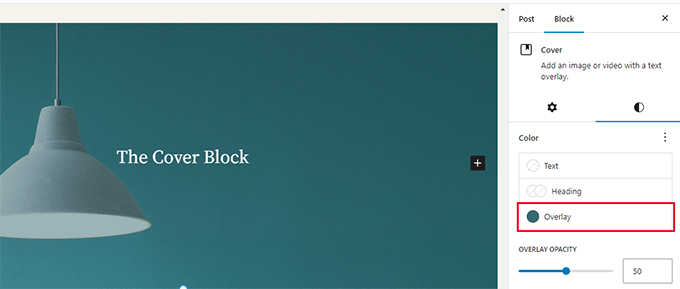
カバーブロックには、WordPress 6.5でクールな機能強化が追加されました。ブロックに使用した画像または色に基づいて、オーバーレイカバーが自動的に選択されるようになります。
その後、デザインに合わせてオーバーレイの不透明度を簡単に調整できます。

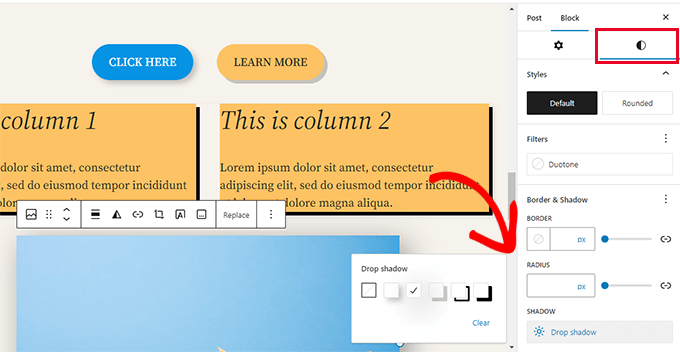
ドロップシャドウ効果
ドロップシャドウ効果 を使用すると、奥行きのあるように見せることができ、レイアウト内の特定の要素を目立たせることができます。
WordPress 6.5では、画像、カラム、ボタンブロックにドロップシャドウ効果が追加されました。さらに、デザインに合わせていくつかの異なるドロップシャドウを選択できます。

リストビューでのブロック設定
ブロックエディターのリストビューは、コンテンツレイアウトを俯瞰的に表示します。特に長い記事、ランディングページ、複雑なページレイアウトに便利です。
以前は、リストビューで項目の設定を表示するには、項目の横にある3点ドットメニューをクリックする必要がありました。WordPress 6.5では、ブロック設定にアクセスするために右クリックするだけでよくなりました。

リストビューでのブロック名の変更
WordPress 6.5 では、リストビューで任意のブロックの名前を変更することもできます。これにより、コンテンツのレイアウトをより整理し、理解しやすくなります。

リンクコントロールの改善により、NoFollow チェックボックスが追加されました
リンクコントロール(リンク挿入ポップアップ)は、よりユーザーフレンドリーにするためにWordPress 6.5で大幅に変更されました。
まず、ブログとフロントページが異なるアイコンでハイライトされます。

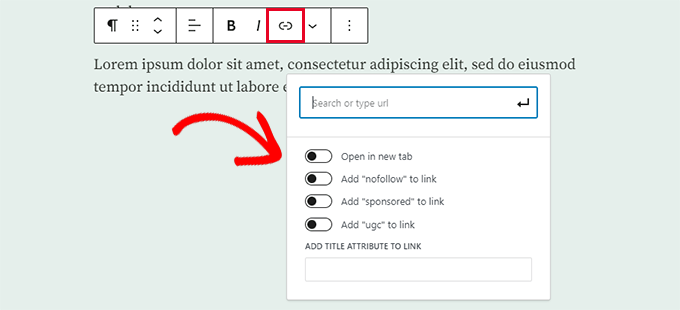
次に、リンクを追加すると、より良いコンテキストメニューが表示されます。
ここから、リンクがどこへ行くかを確認したり、リンクを編集したり、リンクを解除したり、クリックでコピーしたりできます。

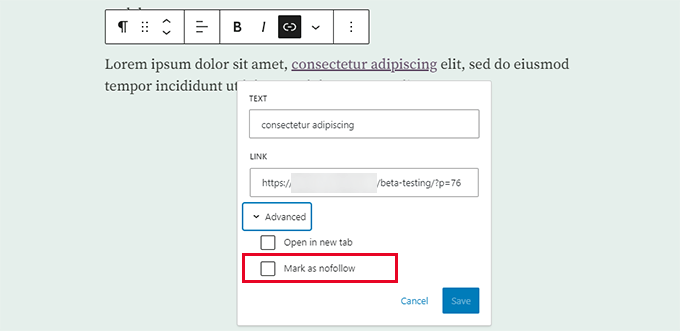
編集リンクボタンをクリックし、次に詳細メニューを展開するためにクリックしてください。
これで、WordPress 標準機能でリンクを nofollow に設定することができるようになりました。

ただし、リンクを新しいウィンドウで開いたり、ノーフォローにしたりするには、複数のクリックが必要になることに気づくでしょう。
これを容易にするために、All in One SEO for WordPressの使用をお勧めします。これにより、カスタムリンクコントロールパネルのすべてのオプションがすぐに表示されます。

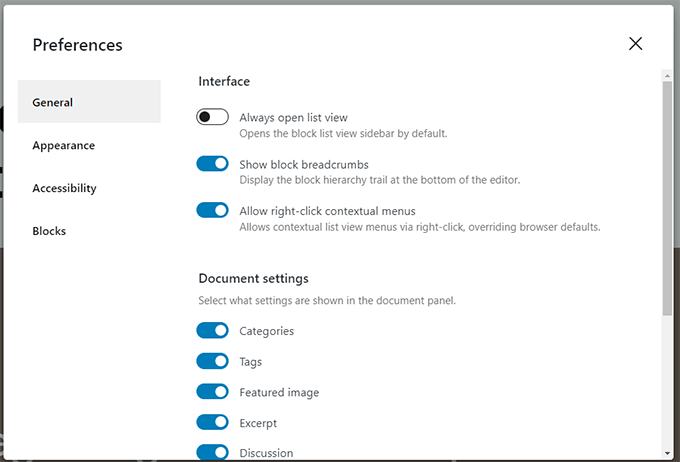
更新された設定パネル
WordPress 6.5 では、ブロックエディターの「設定」パネルが刷新されました。
画面右上にある3点リーダーメニューをクリックし、「設定」を選択するだけです。
パネルには、外観とアクセシビリティのセクション、および以前のセクションの改善されたカテゴリが含まれるようになりました。

サイトエディターの変更点
フルサイトエディターは、ユーザーがサイトの変更を行う場所であり、以前のテーマカスタマイザーに似ています。
コンテキスト: サイトエディターは、フルサイトエディターをサポートするブロックテーマでのみ利用可能です。サイトエディターをサポートしていない古いテーマは、現在クラシックテーマと呼ばれています。
WordPress 6.5 では、サイトエディターにいくつかの改善が加えられています。より重要な変更点をいくつか見てみましょう。
新しいデータビュー
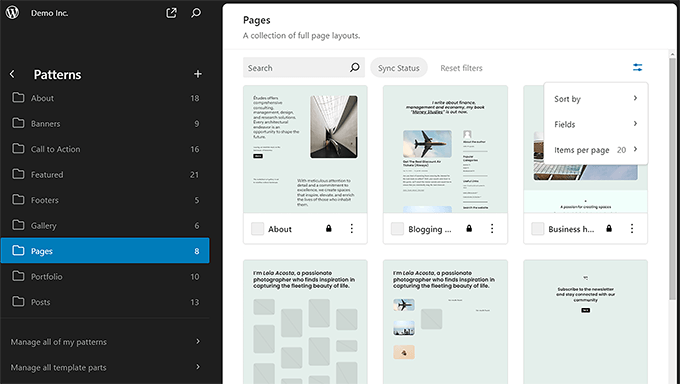
WordPress 6.5 には、サイトエディターでページ、ブロックパターン、テンプレートをより良く表示する方法が含まれています。
グリッドビューで項目を大きなプレビューとともに表示し、さまざまな順序で並べ替えることができます。

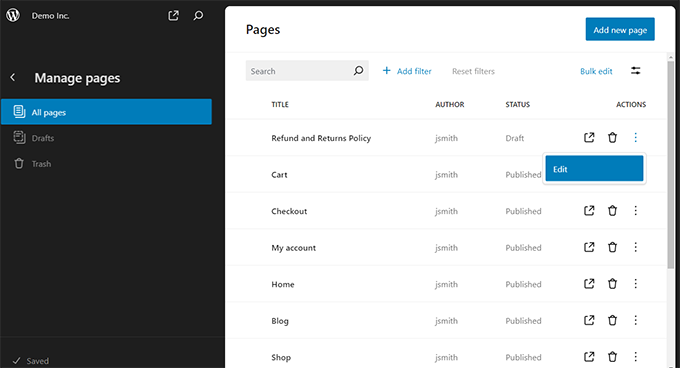
テーブルビューでも項目を表示できます。
例えば、サイトエディターインターフェースを離れることなく、ページリストを表示して編集を開始できます。

スタイルリビジョンの改善
WordPress 6.3 ではスタイルリビジョンが導入され、ユーザーはサイトのスタイル変更を、投稿リビジョンのように簡単に追跡および元に戻せるようになりました。
ただし、スタイルリビジョンはタイムラインしか表示されず、適用された変更を確認するにはそれをブラウズする必要がありました。
WordPress 6.5 は、より優れたスタイルリビジョンを提供し、各リビジョンで行われた変更の説明を表示します。

異なるリビジョン間のブラウジングもよりスムーズになりました。「適用」ボタンをクリックするだけで、簡単にリビジョンに切り替えることができます。
さらに、変更されたがまだ保存されていない変更も確認できます。

新しいインタラクティビティAPI
WordPress 6.5には、開発者がページ全体をリロードすることなく、最新のフロントエンドインターフェースを作成するためのフレームワークを提供するインタラクティビティAPIが付属しています。
お気に入りのブログのコメントを読んでいるときに、自分が返信を書いている最中に新しいコメントが表示されるのを想像してみてください。または、ウェブサイトを遅くしない ライブ検索機能 を想像してみてください。
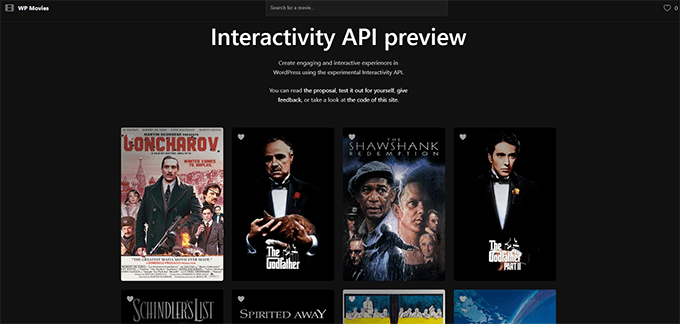
プロジェクトの背後にあるチームは、インタラクティビティAPIの機能を実証するためのデモウェブサイトを作成しました。

これから数日のうちに、APIを利用してクールなものを作成するWordPressプラグインがいくつか登場することでしょう。
WordPress 6.5 の内部変更
このリリースには、パフォーマンスの向上、バグの修正、開発者向けのオプションの追加など、舞台裏での多くの変更も含まれています。
これらの変更の一部をご紹介します。
- パフォーマンスの改善:ブロックエディターとサイトエディターの読み込み速度は WordPress 6.4 の 2 倍、入力時間は 4 倍になります。(詳細)
- 翻訳をはるかに高速に読み込むための改良されたライブラリが導入されました。 (詳細)
- クラシックテーマで、外観ツールをサポートできるようになりました。(詳細)
- Block API は、ブロックメタデータの viewScriptModule フィールドを認識するようになりました。( 詳細 )
- WordPress 6.5 では、ブロックフックがより広く利用できるようアップデートされ、頻繁に要望されていた新機能もいくつか含まれています。(詳細)
- HTML API の大幅なアップデート。HTML ドキュメント内のすべてのトークンをスキャンできるようになったタグプロセッサが含まれます。WordPress 6.4 よりも多くの HTML 仕様をサポートするようになりました。(詳細 )
この記事が WordPress 6.5 の新機能の探索に役立ったことを願っています。WordPress ウェブサイトのさまざまな領域を探索している間に、ウェブサイトの速度とパフォーマンスを最適化したり、重要な WordPress のセキュリティ設定を確認してサイトを安全に保つことも検討してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Kzain
WordPressはいつか、よりモダンで直感的な編集体験、おそらくドラッグ&ドロップ型のブロックエディターをリリースするかもしれませんが、そのためには強力なセキュリティプラグインが必要で、サイトの速度が少し遅くなるかもしれませんが、それでもバックエンドで何が起こっているのか正確には誰にもわかりません。
Dayo Olobayo
WordPressが進化し改善し続けるのを見るのは、常にエキサイティングです。新しいフォントライブラリは、特にウェブサイトの外観と感触を細かく制御したい私たちにとって、歓迎すべき追加機能です。プラグイン依存関係チェッカーは、将来的な頭痛の種を回避するのに役立つもう一つの素晴らしい機能です。
A Owadud Bhuiyan
すごい、WordPressは今年非常に速く成長しています。
しかし、これはページビルダープラグインに影響しますか?
WPBeginnerサポート
ページビルダーはWordPressでも引き続き利用されており、サイト全体のデザインに使用される一方、ブロックエディターは現在、投稿のコンテンツに使用されています。
管理者
uzoma ichetaonye
わあ。WordPressの新しいアップデートがあることに今気づきました。
そして、見てみたのですが、WordPressが提供するものを使用するのではなく、自分で選んだカスタムフォントを使用できるようになったという事実は気に入っています。この新機能により、フォントを使用してコンテンツの重要な部分を強調し、読者のエクスペリエンスとクリック率を向上させることができます。
この機能を提供してくれたWordPressチームに本当に感謝します。
イジー・ヴァネック
このバージョンの WordPress は非常に興味深い機能がたくさん搭載されているため、本当に楽しみにしていました。まだサイトには 6.4 がありますが、サイトの完全なバックアップが完了次第、すぐにアップデートします。新しい機能の明確なリストをまとめていただきありがとうございます。WordPress がアップデートごとに改善されていくのを見るのは素晴らしいことです。
Mrteesurez
このアップデートにはエキサイティングな機能が搭載されています。これらの機能を体験するのが待ちきれません。
2つのことが気になっています。
1. フルサイトエディターは、将来的にはテーマカスタマイザーに取って代わる可能性があります。
2. また、ブロックエディターもページビルダーに取って代わる可能性がありますが、これには時間がかかるかもしれません。
イジー・ヴァネック
同感です。時間の経過とともに、ブロックエディターはElementorやSeed Prodのようなページビルダーと同等に、使いやすく優れたものになることは明らかです。開発者もそれを認識しているようで、WordPressの各バージョンでGutenbergブロックエディターは大幅に改善されています。
デニス・ムトミ
WordPress 6.5の新機能に関する素晴らしい投稿をまとめてくれて、本当にありがとう。
NoFollowチェックボックス付きのリンクコントロールの改善とカスタムフィールドへのブロック接続オプションがついに実現したのを見て興奮しています。
これらは私が待ち望んでいた2つの機能でした。このアップデートは全体的に非常に役立ちそうです。
状況を共有していただきありがとうございます。WPBeginner チームの皆様、これらの役立つアップデートガイドで引き続き頑張ってください!
モイヌディン・ワヒード
WordPressの最新バージョンへのアップデートは、すべてのWordPressユーザーにとって必須だと思います。本日、Beaver Builderのクロスサイトスクリプティング脆弱性に関するニュースがあり、セキュリティ脆弱性に関するニュースが非常に頻繁に出回っています。
このような状況では、最新バージョンへのアップデートは、私たちを大いに安全に保つのに役立つでしょう。
新しいバージョンには、コードベースの改善、セキュリティパッチ(もしあれば)、機能の改善、そしてすでに機能している機能への多くの新機能の追加が含まれています。
WordPressの新しいリリースについて私たちを最新の状態に保っていただきありがとうございます。