WordPress 6.3が、2023年のWordPressメジャーリリース第2弾としてリリースされた。
WordPressの新バージョンでは、いくつかの重要な更新、新機能、機能強化、バグ修正が行われ、WordPressがさらに強力で便利になりました。
この投稿では、WordPress 6.3の新機能と更新後に試すべき機能を紹介します。

注意:WordPress 6.3はメジャーリリースであり、マネージドWordPressホスティングサービスをご利用でない限り、手動で更新を開始する必要があります。WordPressを安全に更新する方法については、こちらのガイドをご覧ください。
重要更新前にWordPressの完全なバックアップを作成することを忘れないでください。
とはいえ、WordPress 6.3の新機能の内訳は以下の通りです。
- New Site Editor Navigation
- Improved Pattern Management
- Edit Pages in The Site Editor
- Manage Navigation Menus in The Site Editor
- Easily Switch Theme Styles in The Site Editor
- Preview Themes in The Site Editor
- Style Revisions to Easily Undo Changes
- Introducing the New Command Palette Tool
- Two New Blocks in The Block Editor
- Better Padding and Margin Tools
- Select Aspect Ratio for Your Images
- Improved Top Toolbar
- Cover Block with Layout and Color Options
- Link Control Enhancement in WordPress 6.3
- Under The Hood Changes
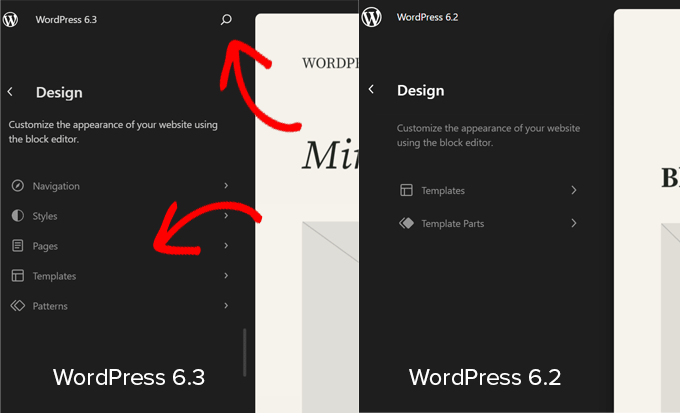
新規サイトエディターナビゲーション
WordPress 6.3では、サイトエディターのナビゲーションがより洗練されました。
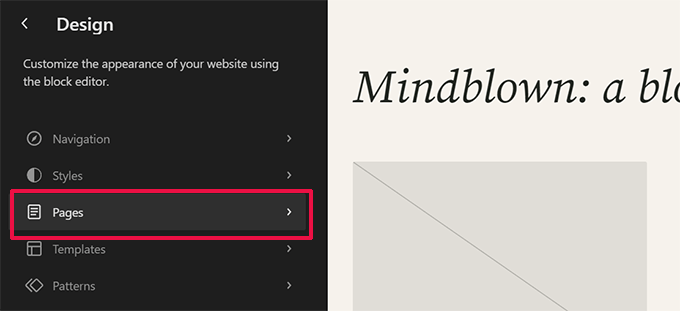
左カラムにはナビゲーション、スタイル、ページ、テンプレート、パターンが表示されます。ユーザーはここから編集したいセクションを簡単に見つけることができます。

新しいナビゲーションインターフェースには、上部に検索ボタンがあります。これをクリックすると、新しいコマンドパレットが表示される(これについては後述)。
また、テンプレート・パーツがメインのナビゲーション項目にないことにもお気づきでしょう。パターンの下に移動しているからです。
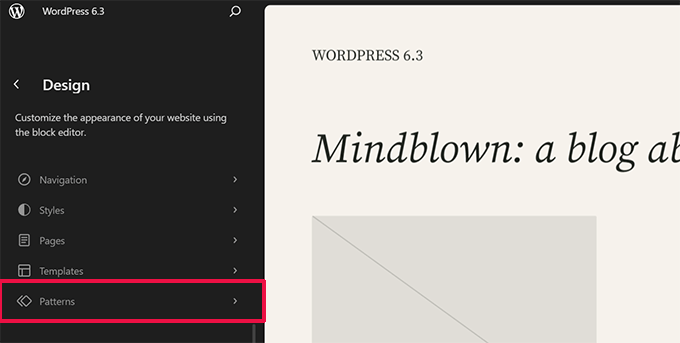
パターン管理の改善
WordPress 6.3では、サイトエディターでのパターン管理が改善されました。サイトエディターナビゲーションから始まり、パターンがメインナビゲーション項目の1つになりました。

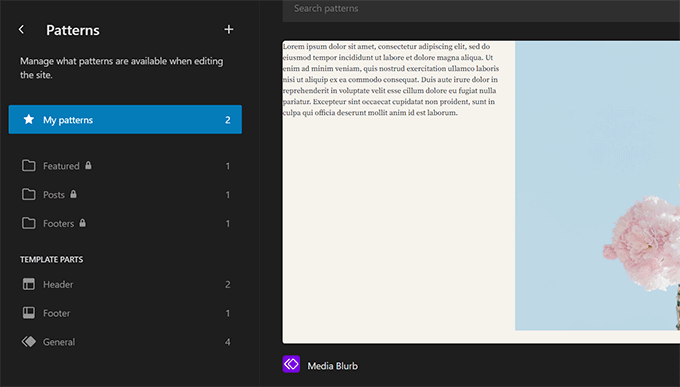
Patternsをクリックすると、テンプレート・パーツとともに、シンクされたパターンとシンクされていないパターンが表示されます。
再利用ブロックは「同期パターン」と呼ばれるようになりました。再利用ブロックは「マイパターン」タブで見つけることができます。これらはあなたのサイト全体で使用することができ、変更するとパターンが使用されているすべての場所に影響します。
シンクされていないパターンとは、どこでも使えるパターンのことで、変更しても元のパターンには影響しない。

追加(+)ボタンをクリックして、新しいパターンやテンプレート・パーツを作成することもできます。
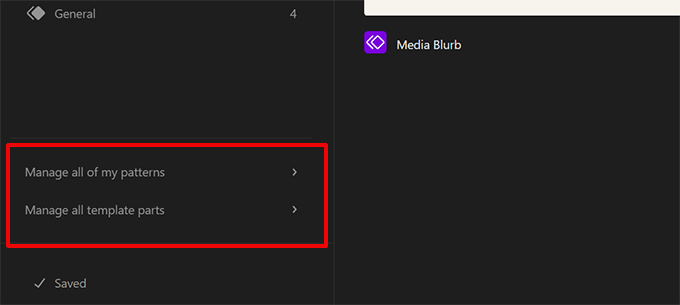
ナビゲーション欄の下部には、すべてのパターンとテンプレートパーツを管理するためのリンクがあります。

サイトエディターでページを編集する
他のウェブプラットフォームから来た人の多くは、自分のサイトを編集するときにページを追加したり編集したりしたいと思うかもしれない。
WordPress 6.3では、サイトエディターから直接ページを作成・編集することが簡単になりました。

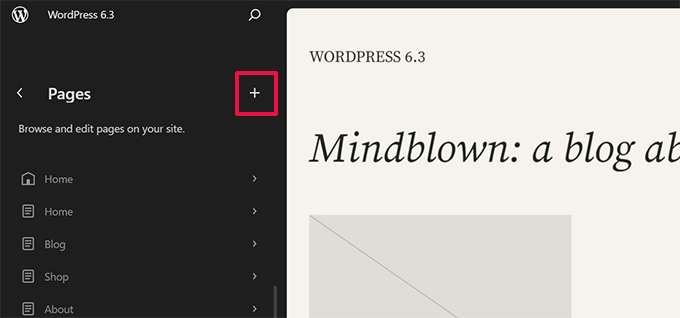
エディターナビゲーションにある「ページ」メニューをクリックするだけで、あなたのページのリストが表示されます。
ページをクリックして編集を開始するか、追加(+)ボタンをクリックして新規ページの下書きを作成することができます。

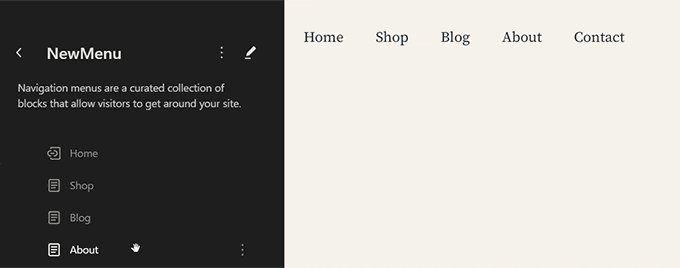
サイトエディターでナビゲーションメニューを管理する
WordPress 6.3では、サイトエディター内でナビゲーションメニューを管理する新しい方法も導入されました。
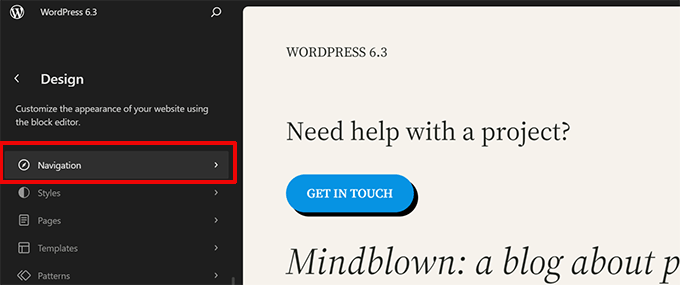
以前は、ユーザーはナビゲーションブロックを追加してから編集する必要がありました。現在、ユーザーはサイトエディターのナビゲーションタブをクリックすることで、メニューの作成、編集、管理ができます。

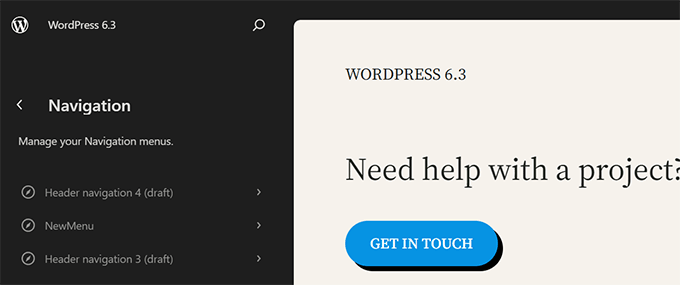
サイト上に作成したナビゲーションメニューがすべて表示されます。
メニューを編集するには、クリックしてサイトエディターで開きます。

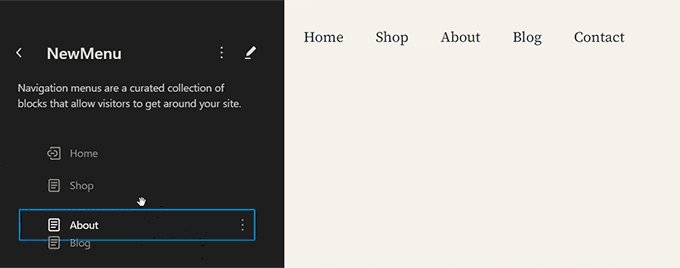
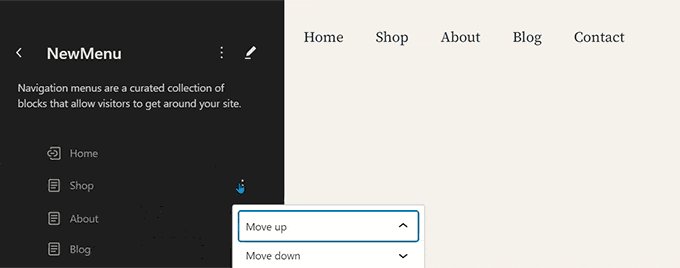
まず、ナビゲーション欄にメニュー項目がリストとして表示されます。並べ替えるだけなら、メニュー項目を上下に動かすことができる。
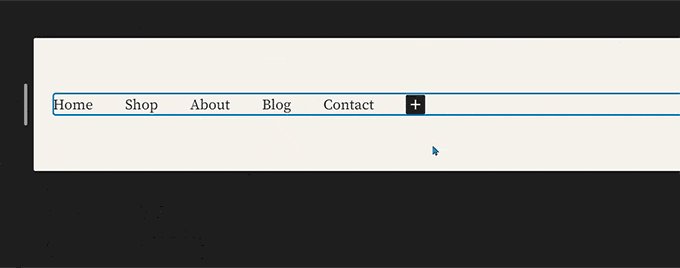
メニューを編集するには、編集ボタンまたはエディターキャンバスをクリックし、サイトエディターでメニューの編集を開始します。

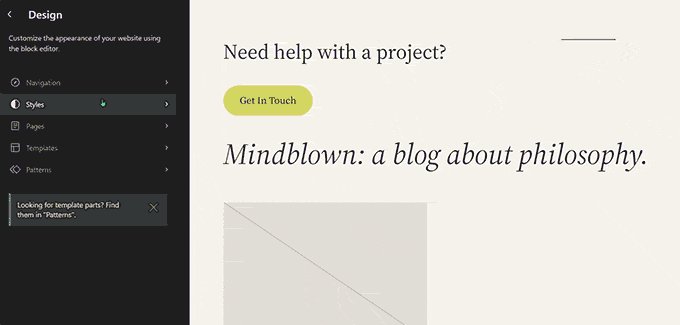
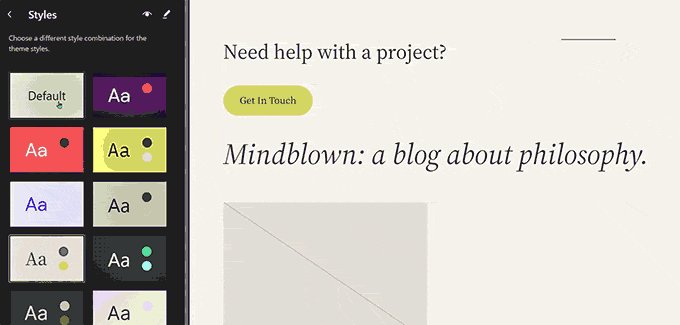
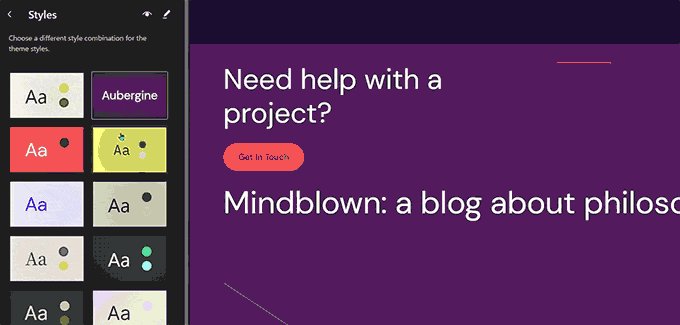
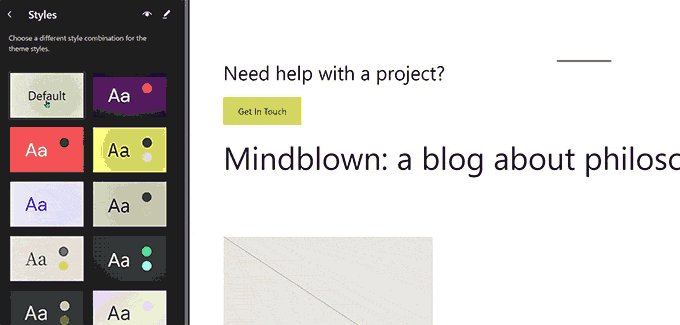
サイトエディターで簡単にテーマスタイルを切り替えられる
以前は、テーマスタイルはサイトエディター内のスタイルパネルの下に隠れていました。そのため、初心者にとっては少し目立ちにくくなっていました。
これでユーザーはサイトエディターナビゲーション自体でスタイルを見ることができる。こうすることで、ユーザーは好みのスタイルから始め、すぐに好みの編集を始めることができる。

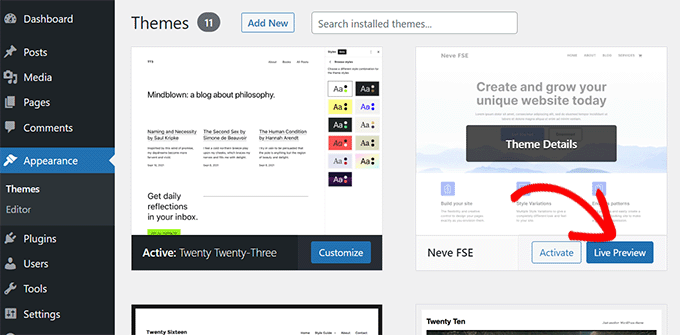
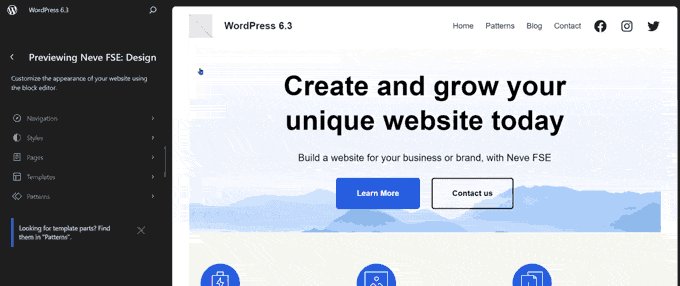
サイトエディターでテーマをプレビューする
以前は、ユーザーはテーマカスタマイザーを使用してWordPressテーマをプレビューすることができました。これにより、ユーザーは自分のサイトで有効化せずにテーマをプレビュー することができました。
WordPress 6.3では、サイトエディター内でブロックテーマをプレビューできるようになりました。管理エリアの外観ページに行き、ブロックテーマの下にあるライブプレビューボタンをクリックしてください。

これにより、サイトエディターでテーマが開き、新しいテーマでコンテンツがどのように表示されるかのライブプレビューが表示されます。
また、実際にテーマを選ぶ前に、テーマを編集したり、さまざまなスタイルを試したり、独自の色を使ったり、変更を加えることもできます。ただし、これらの変更を保存するには、テーマを有効化する必要があります。

注: サイトエディターをサポートしていないクラシックテーマは、旧テーマカスタマイザーを使用してもライブプレビューが表示されます。
変更を簡単に取り消せるスタイル・リビジョン
WordPressは、作業中のコンテンツの複数のリビジョンを保存します。これにより、投稿やページの変更を簡単に取り消すことができます。
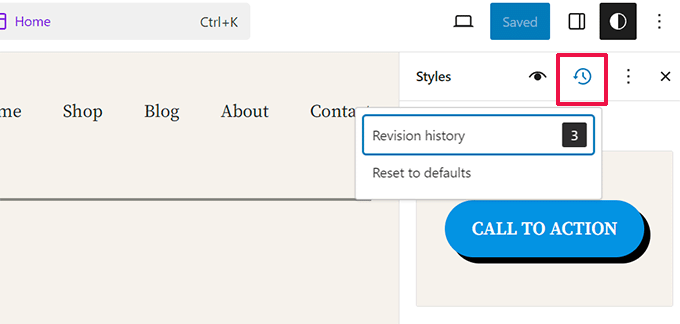
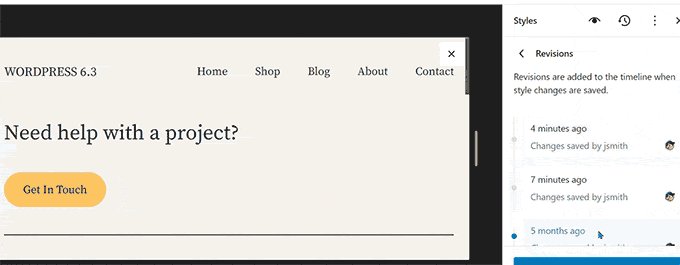
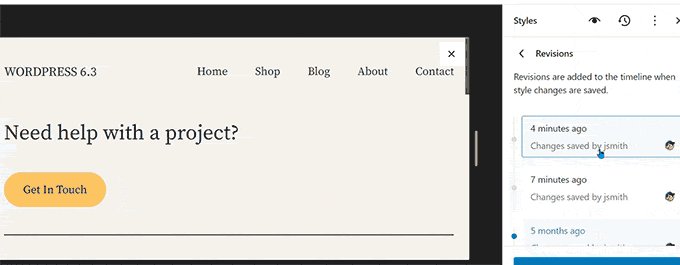
同様に、WordPress 6.3では、スタイルのリビジョンを確認したり、変更を簡単に取り消したりできるようになりました。
スタイルパネルで編集したいスタイルまたはブロックを選択するだけです。リビジョン」ボタンをクリックし、「リビジョン履歴」を選択します。

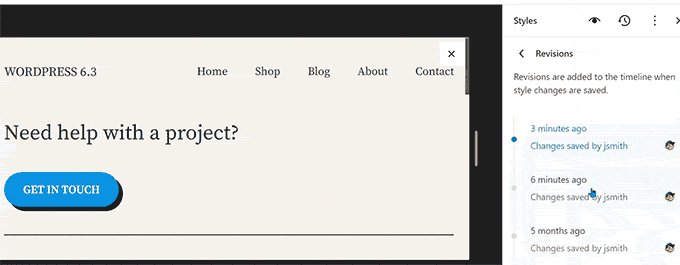
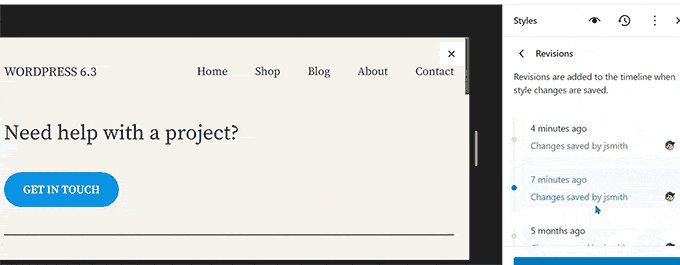
これにより、特定のスタイルやブロックに加えた変更が表示されます。異なるリビジョン間を移動して、項目がその時点でどのように見えたかを見ることができます。
変更を取り消すには、適用ボタンをクリックするだけで、WordPressはそのリビジョンを復元します。

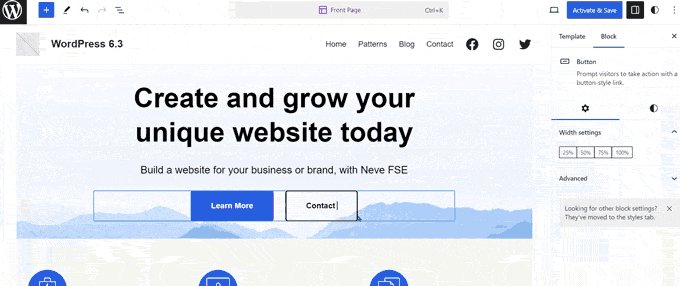
新規:コマンドパレットツールの紹介
キーボードショートカットは、キーボードから指を離すことなく、素早く何かを行うことで、生産性を高めるのに役立つ。
WordPressにはすでに多くのキーボードショートカットが搭載されているが、WordPress 6.3ではコマンドパレットツールも追加された。
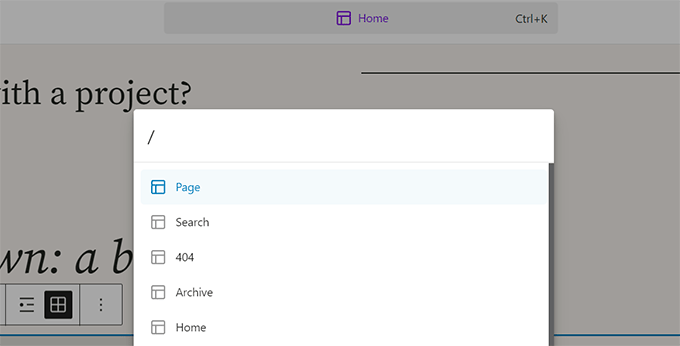
WordPressの投稿やページを編集するか、サイトエディターを開いてください。エディターに入ったら、キーボードのCTRL+KまたはCommand+Kキーを押します。

検索ポップアップが表示され、パネルの切り替え、新規投稿やページの作成、サイトエディターへの移動などのキーボードショートカットを見つけることができます。
コマンドパレットツールには、サードパーティの開発者が独自のコマンドを追加できるAPIも用意されている。
ブロックエディターの2つの新規ブロック
WordPress 6.3のブロックエディターには、2つの新しいブロックが搭載されています。
脚注ブロック
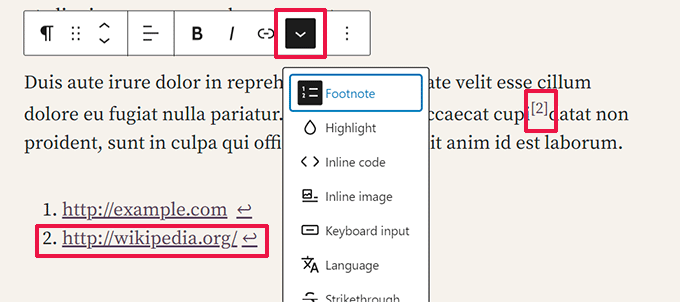
脚注は、投稿の下部にリソースの参照を提供する最も簡単な方法です。しかし、WordPressユーザーは脚注を追加するために手動で作成するか、区切りのプラグインを使用しなければなりませんでした。
WordPress 6.3では、脚注ブロックを使用することができます。ツールバーの三点メニューから「脚注」オプションを設定するだけです。

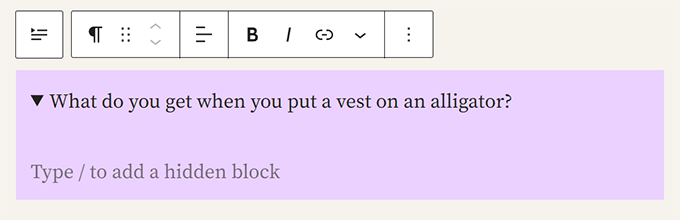
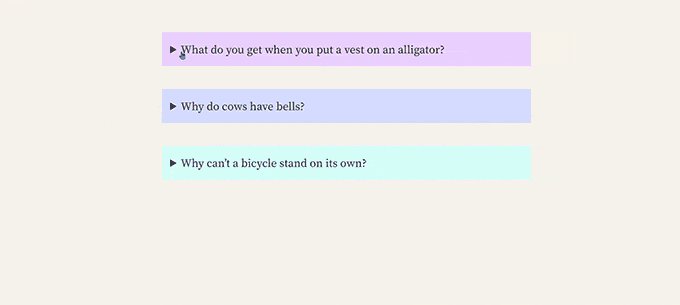
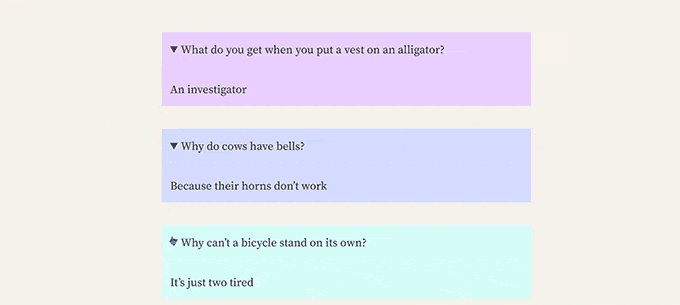
詳細ブロック
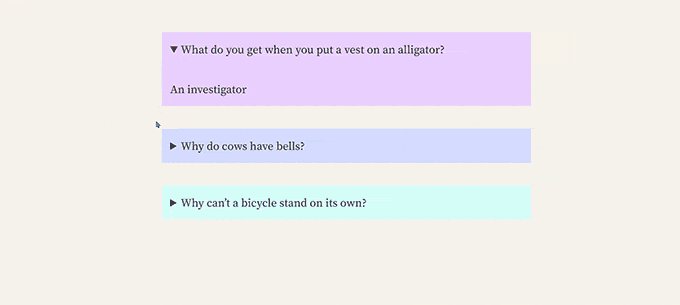
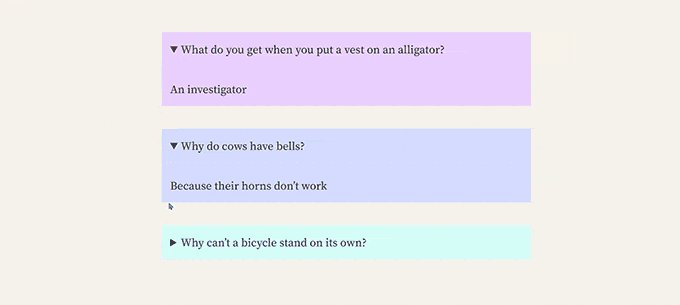
詳細ブロックでは、非表示コンテンツを表示するためにユーザーが項目をクリックすることを必須とするコンテンツを非表示にすることができます。
Detailsブロックを追加し、ユーザーに見てもらいたいコンテンツをプロバイダーするだけです。その下に、ユーザーが表示されているコンテンツをクリックしたときに表示されるコンテンツを設定できます。

段落、画像、メディア、プラグインによって追加されたブロックなど、非表示にするブロックの種類は問いません。
また、複数の詳細ボックスを一緒に追加して、FAQセクション、トリビア質問、情報パネルなどを作成することもできます。

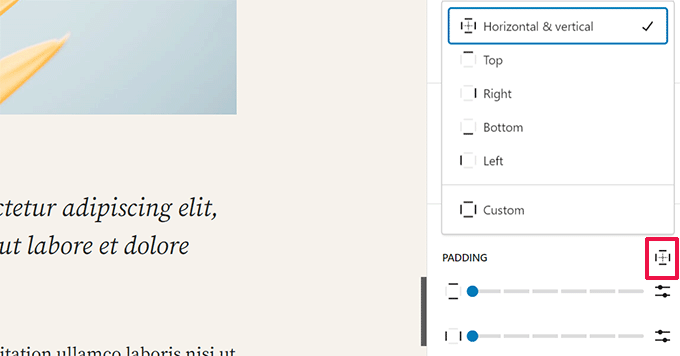
より良いパディングとマージンツール
以前は、ユーザーがパディングツールやマージンツールのリンクを解除すると、多くのスペースを取っていました。
新しいパディングツールとマージンツールは、スペースをとらず、よりユーザーフレンドリーになりました。

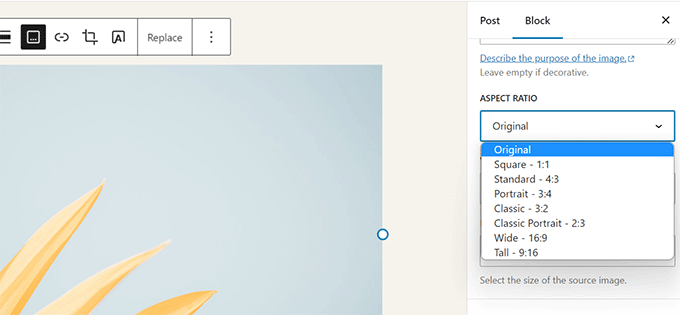
画像のアスペクト比を選択する
WordPress 6.3では、画像を表示する際のアスペクト比をユーザーが選択できるようになりました。画像のリサイズやトリミングの代わりに、ユーザーは端末全体で見栄えの良いアスペクト比を選択できるようになりました。

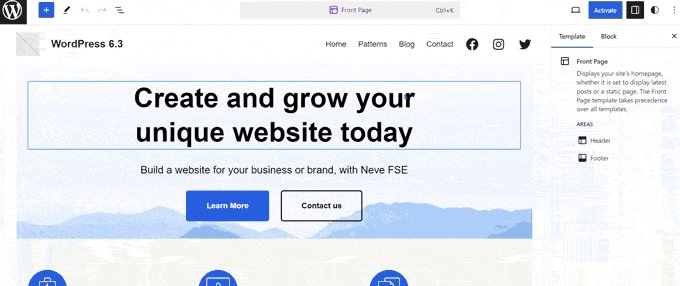
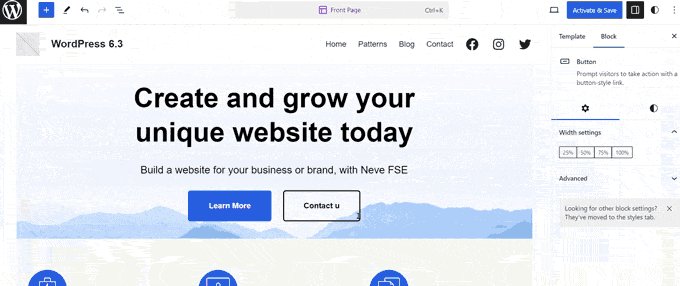
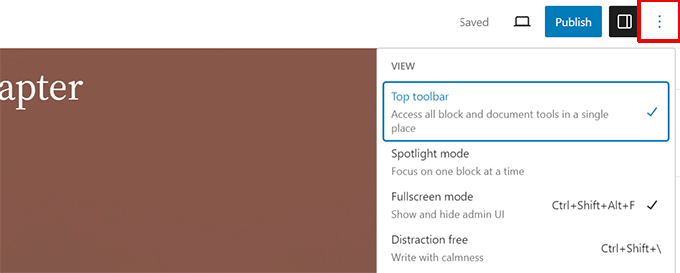
改良されたトップツールバー
WordPressは投稿エディターで作業中のブロックの上にツールバーを表示します。
また、ツールバーを上部に移動する設定もあり、よりすっきりとした編集が可能だ。

しかし、上部のツールバーがすぐ下に表示された。
場所も取るし、見た目も良くない。
WordPress 6.3では、トップパネルのツールバーが改良され、より簡単に素早くアクセスできるようになりました。

表紙ブロック(レイアウトとカラーオプション付き
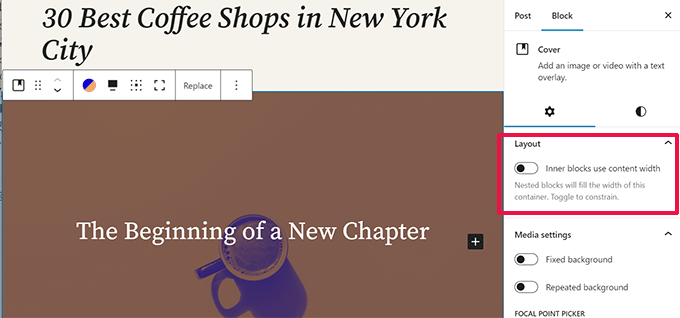
WordPress6.3では、Coverブロックも一新されました。
グループブロックと同様に、ユーザーはカバーブロックのレイアウトを選択できるようになりました。

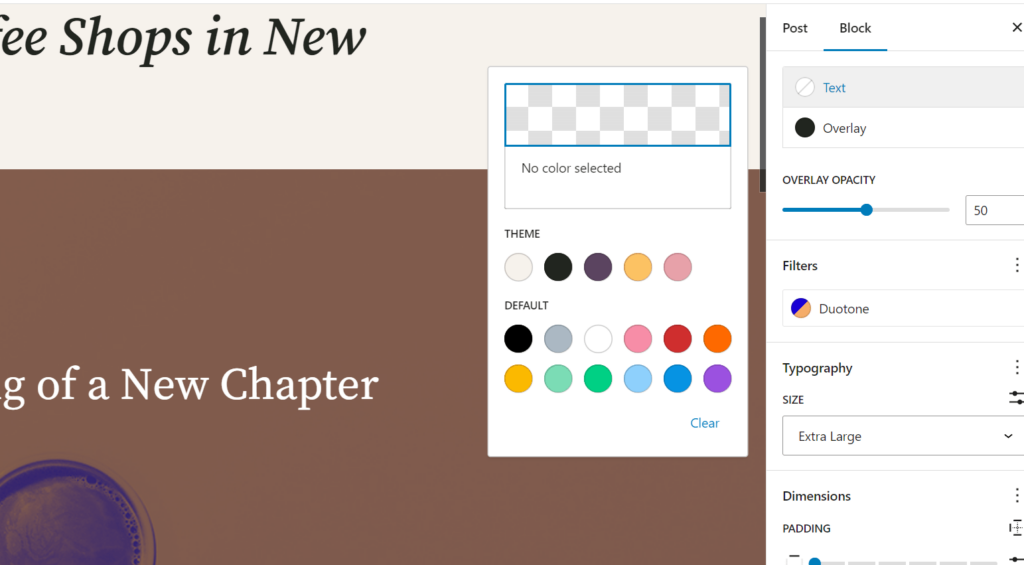
また、ブロック設定パネルのデザインオプションも増えた。
デュオトーンフィルターは、ImageブロックのようなCoverブロックでも使用できます。

WordPress 6.3におけるリンクコントロールの強化
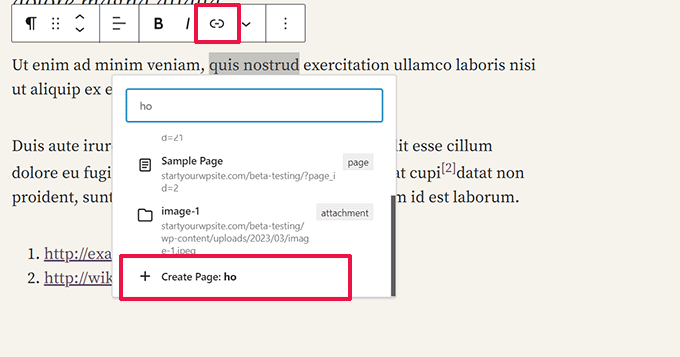
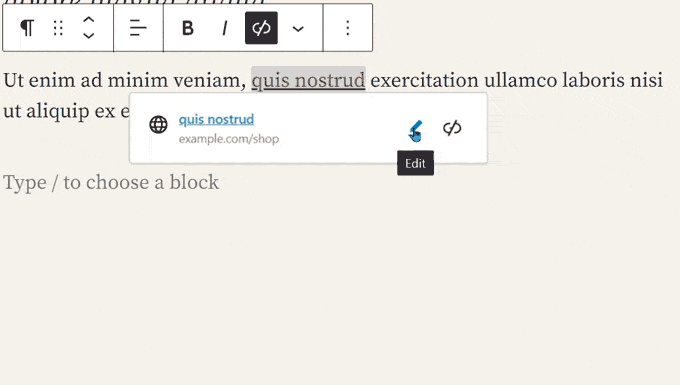
リンクコントロールは、ブロックエディターがリンクを追加するために使用するツールです。 WordPress 6.3では、リンクコントロールの設定が改善されました。
例えば、リンクコントロールのポップアップから直接ページを作成できるようになった。

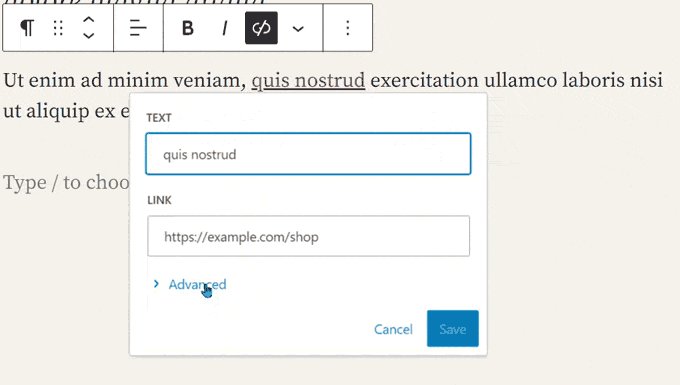
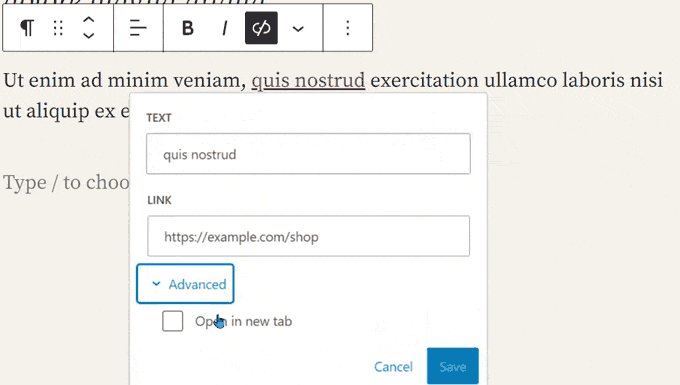
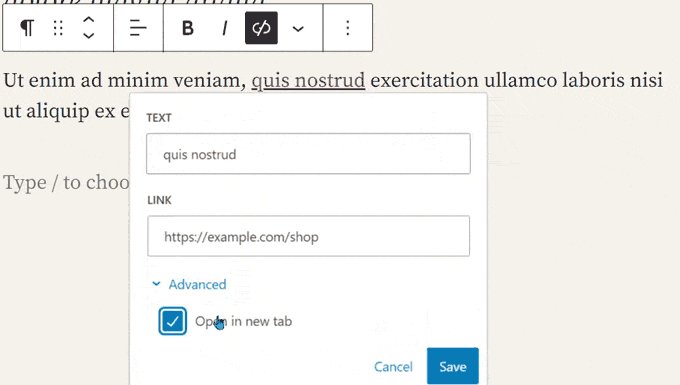
WordPress 6.3では、リンクを新しいタブまたはウィンドウで開くトグルも移動しました。
リンクを追加する際、高度な設定の下に表示されるようになりました。

アンダー・ザ・フードの変更
WordPress 6.3では、開発者向けの変更もいくつか含まれています。ここでは、最も重要な変更をいくつか紹介します。
- ページの読み込み速度を改善し、LCPのレンダリングやユーザーのビューポートにおける画像の優先順位付けなど、コアウェブで不可欠な一般的な問題を解決するための画像パフォーマンスの強化。詳細
- 絵文字スクリプトの読み込み時間を短縮するため、絵文字ローダーを改良。(#58472)
- WP Scripts APIにDeferとasyncのサポートを追加。(#12009)
- 画像に対するフェッチ優先度のサポートが追加された。(#58235)
- クラシックテーマでループ外の画像の遅延読み込みをスキップ。(#58211)
- プラグインとテーマの更新に失敗した場合にロールバックを試みるように。(#51857)
- get_posts()とget_pages()をマージしました。
この投稿が、WordPress 6.3の新機能や、どの新機能を試してみるかの参考になれば幸いです。私たちは、サイトエディターとパフォーマンスの改善に関するすべての変更に特に興奮しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shahin Mohammadi
Now I have updated WordPress to version 6.3
Everything feels better.
In addition to the security issues, bugs related to Gutenberg have been fixed, which were very annoying before
WPBeginner Support
Glad to hear the update helped you!
Admin
charles
Thanks for the article.
WPBeginner Support
You’re welcome!
Admin
Carlos Ramirez
I definitely like and enjoy your articles!
WPBeginner Support
Thank you!
Admin