WordPress 6.2がリリースされ、2023年最初のWordPressメジャーリリースとなった。
この新バージョンは、大幅な改善と新機能が満載です。その多くはWordPressのブロックエディターとサイト編集に焦点を当てたものです。
この投稿では、WordPress 6.2の新機能と更新後に試すべき機能を紹介します。

注意:WordPress 6.2はメジャーリリースであり、マネージドWordPressホスティングサービスをご利用でない限り、手動で更新を開始する必要があります。WordPressを安全に更新する方法はこちら。
重要更新前にWordPressの完全なバックアップを作成することを忘れないでください。
とはいえ、WordPress 6.2の新機能はすべてここにある。
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
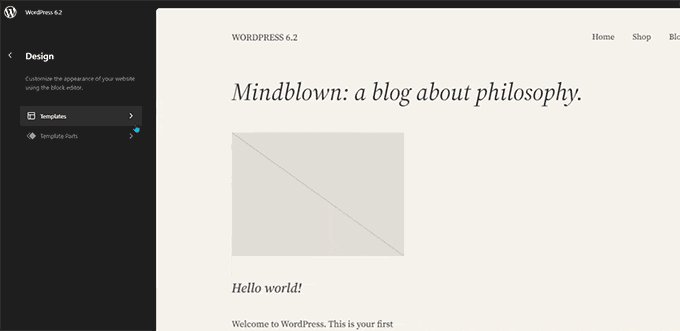
WordPressサイトエディターがベータ版から登場
サイトエディターがベータ版から登場。
過去数回のWordPressリリースで、ベータ版というラベルを外したのは、より多くのユーザーに試してもらうためだ。

これはまた、WordPress 5.0(2018年後半)の新しいブロックエディターのリリースから始まったWordPress開発ロードマップのフェーズ2の完了を示しています。
WordPress 6.2には、サイトエディターにいくつかの新機能が追加されており、この投稿の後半で説明する真新しいツールも含まれています。
注:フルサイトエディターは、この機能をサポートするブロックテーマで利用可能です。ブロック有効化テーマで古いクラシックエディターを使っている場合でも試すことができます。
ナビゲーションメニューブロックの改善
ナビゲーションメニューは、ユーザーに対してサイトのレイアウトを定義するのに役立ちます。しかし、完全なサイトエディターでそれらを作成することは、初心者には少し難しいことでした。
WordPress 6.2では、「ナビゲーション」ブロックが改良されました。
サイドバーの項目を編集することで、ナビゲーションブロックを作成、管理できるようになりました。

新しいメニュー項目を追加するには、「追加(+)」ボタンをクリックするだけです。メニュー項目をドラッグ&ドロップして並べ替えることもできます。
別のメニューを使いたいですか?サイドバーの三点メニューをクリックすることで、以前に作成したメニューを簡単に切り替えることができるようになりました。

全体的に、項目をインラインで編集しなければならず、初心者にとって良い経験ではなかった旧ナビゲーションブロックに比べ、これは大きな改善である。
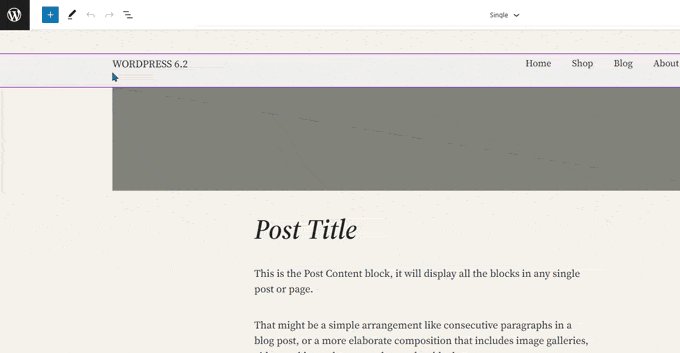
テンプレート閲覧体験の向上
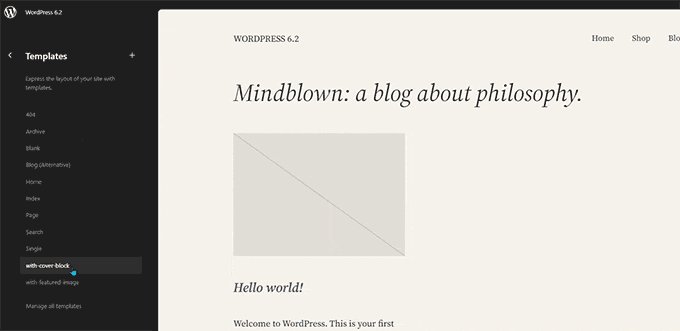
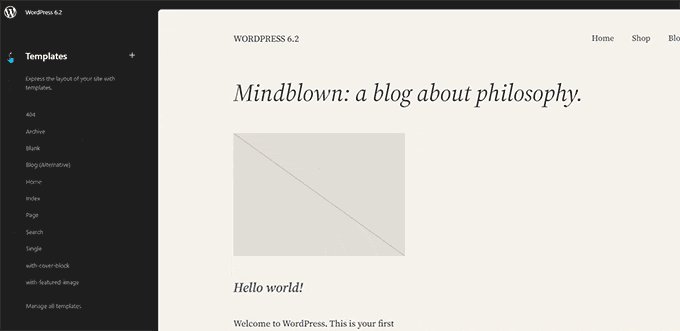
WordPress 6.2は新しいテンプレートブラウジング体験を提供します。
これにより、ユーザーはさまざまなテンプレートを閲覧し、サイトの特定のエリアに変更を加えたい場合に編集が必要なテンプレートを見つけることができる。

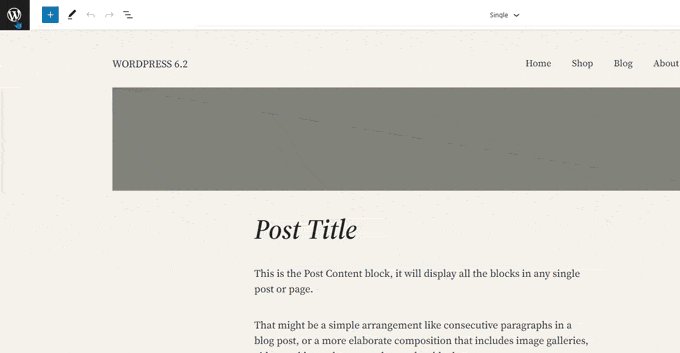
テンプレートやテンプレート・パーツを編集するには、単にクリックしてプレビュー・ウィンドウ内に読み込みます。その後、編集を開始するには、プレビューウィンドウをクリックするだけです。
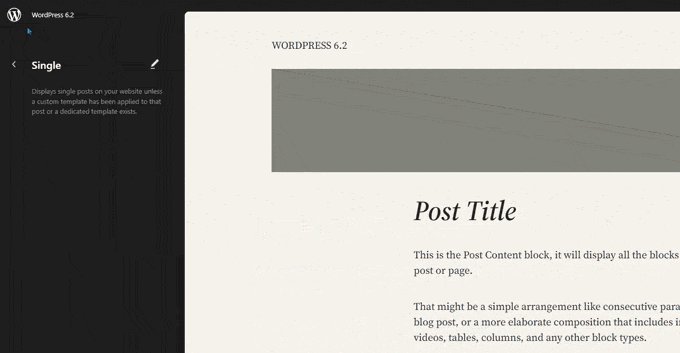
サイトエディターを終了しますか?
画面左上のWordPressまたはあなたのサイトのロゴをクリックすると、テンプレートブラウザに入ります。その後、もう一度クリックして終了し、WordPressダッシュボードに戻ります。

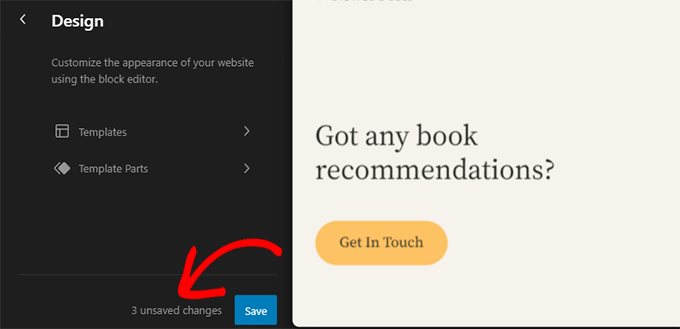
テンプレートブラウザ画面には、未保存の変更があることも表示されます。
また、どのような変更を保存しているかが表示され、保存体験が向上している。

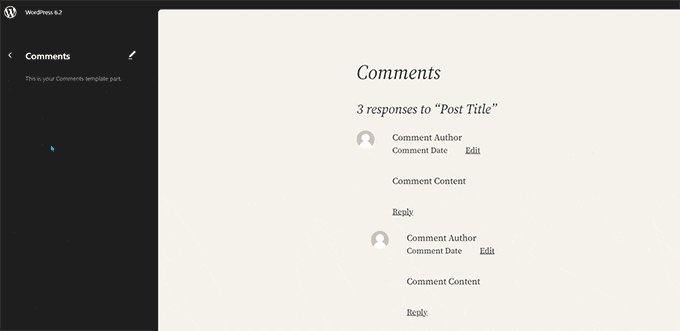
色で強調されたテンプレートパーツ
サイトエディターのテンプレートは、ヘッダーやフッターのようないくつかのテンプレートパーツを含むことができる。
これらは、WordPressサイトの複数の場所で使用できるグローバル要素です。あるページでテンプレートパーツを編集すると、その変更はサイト全体に反映されます。
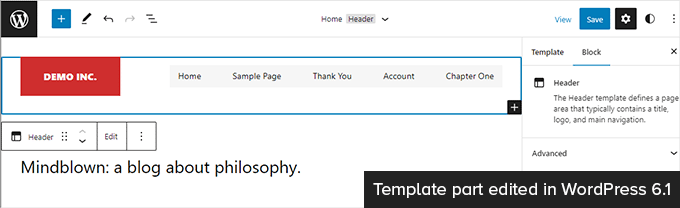
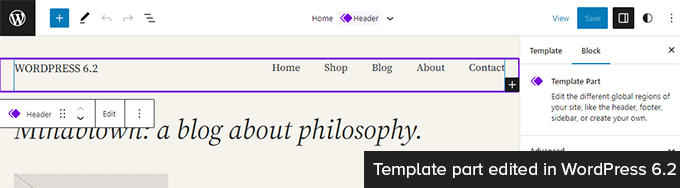
以前は、テンプレート・パーツを編集する際、上部のラベルがテンプレート・パーツ名を表示するように変更されるだけでした。

テンプレート・パーツの編集は、それらの要素を含むすべてのテンプレートに影響します。このため、ユーザーが見ているページだけでなく、グローバルなテンプレートパーツを編集していることを示すことが重要になります。
WordPress 6.2では、テンプレートパーツを編集中であることを示す色とアイコンが追加され、より目立つようになりました。

スタイルブックでテーマを変更する
WordPress 6.2には、サイトエディターにスタイルブック機能が搭載されています。
これは基本的に、テーマがすべてのブロックをどのように表示するかを閲覧できる便利な場所です。アクセスするには、スタイルパネルに切り替え、スタイルブックアイコンをクリックします。目のように見えるのがそれです。

これは、すべてのブロックと、それらがあなたのテーマでどのようにスタイリングされているかを表示します。編集したいブロックを簡単に見つけられるように、カテゴリー別に整理されています。
クリックしてブロックの編集を開始すると、サイドバーパネルに使用できるすべてのツールが表示されます。ここで行った変更は、あなたのテーマにグローバルに適用されます。

基本的には、ここで個々のブロックを編集し、独自の全く新しいスタイルを作成することによって、テーマ全体の外観を変更することができます。
ブロックスタイルを個別に編集したいですか?ご心配なく!ブロックを自由に編集できるデザイン・ツールがさらに充実しています。
テーマやブロックにカスタムCSSを追加する機能
初期設定では、サイトエディターはレガシーテーマカスタマイザーのインターフェースを非表示にしています。多くのユーザーはレガシーカスタマイザーで利用可能な’Additional CSS’パネルにカスタムCSSを追加しました。
6.2までは、初期設定のツールを使ってカスタムCSSを追加するのは問題だった。
WordPress 6.2では、サイト全体に適用されるカスタムCSSを追加できるようになりました。スタイルパネルをクリックし、3つのドットメニューからカスタマイザーを選択するだけです。

また、個々のブロックにカスタムCSSを追加することもできます。
スタイルパネルに切り替え、ブロックをクリックします。

ここで、修正したいブロックを選択する必要がある。
その後、「Additional Block CSS」タブをクリックし、カスタマイザーコードを入力する。

WordPress 6.2では、必要であればカスタムCSSを簡単に追加できるようになった。しかし、カスタムCSSを追加するよりもはるかに使いやすいビルトインデザインツールがたくさん付属しています。
ブロックスタイルのコピー&ペースト
カスタムCSSを追加する必要性を減らすもうひとつのスタイリング機能は、ブロックスタイルをコピー&ペーストするだけという機能だ。
あるブロックに変更を加え、別のブロックにも同じ変更を加えたいとしよう。
WordPress 6.2では、ブロックオプションの下にある「スタイルをコピー」をクリックするだけです。

その後、スタイルを貼り付けたいブロックのオプション設定をクリックし、「スタイルの貼り付け」を選択する。
注:ブラウザーは、あなたのサイトがクリップボードのコンテンツを表示する許可を求めます。続行するには「許可」をクリックする必要があります。

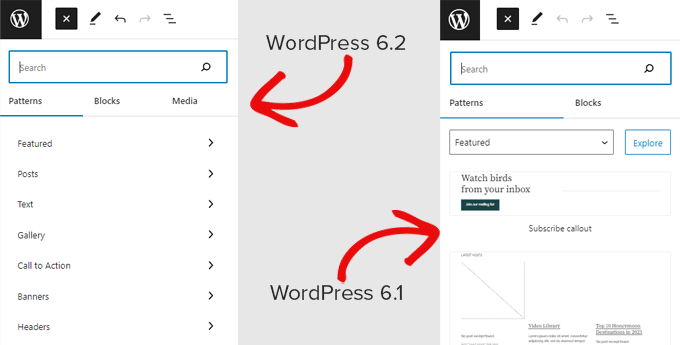
パターン挿入の改善
WordPressのブロックパターンは、カスタム・コンテンツ・レイアウトを素早く作成するために使用できる、あらかじめ用意されたデザイン要素のコレクションです。
WordPressには初期設定としていくつかのビルトインパターンが用意されています。WordPressテーマにも独自のパターンが含まれている場合があります。さらに、WordPress Patterns Directoryでより多くのパターンを見つけることができます。
WordPress 6.2では、パターン挿入のインターフェースが改善されました。

オープンバース・フリー・メディア・ライブラリの統合
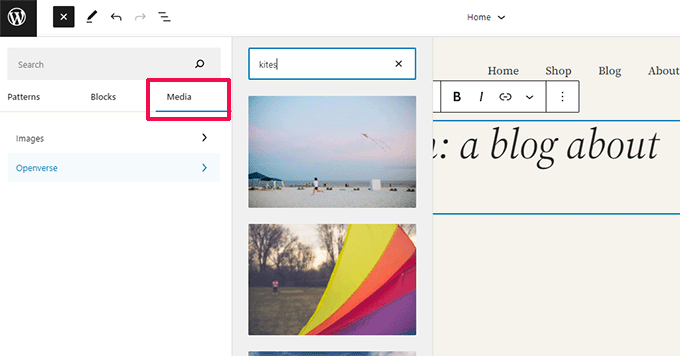
WordPress 6.2では、インサーターにも「メディア」タブが追加されました。
ここでは、自分のWordPressメディアライブラリからメディアを選択するか、Openverseからロイヤリティフリーの画像を閲覧することができます。

OpenverseはWordPress.orgの姉妹プロジェクトです。オープンライセンスやパブリックドメインの作品を誰もが発見し、利用できるようにしている。
画像を選択すると、エディターに挿入され、WordPressのメディアライブラリにもダウンロードされます。
WordPressは画像のキャプションも保存します。キャプションには元のソースへのリンクが含まれる場合があります。画像がパブリックドメインの場合は、このキャプションを削除することができます。
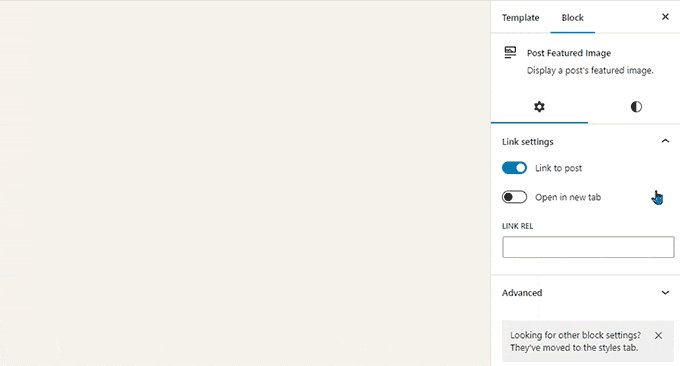
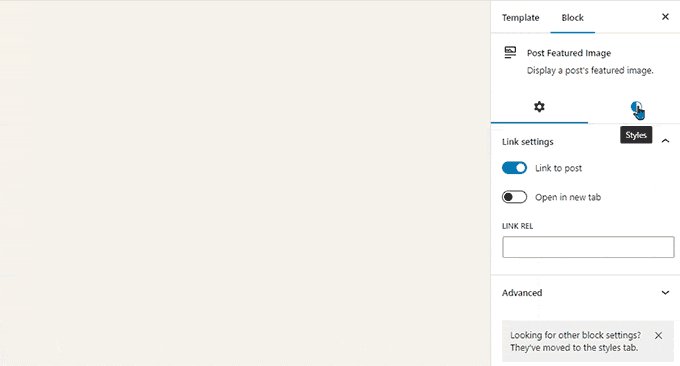
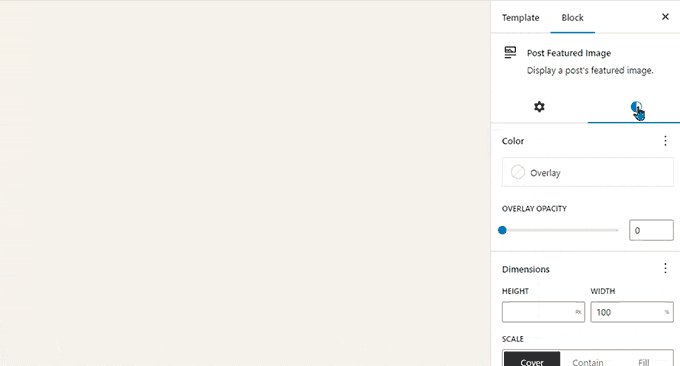
ブロック設定とスタイルのための新規サブパネル
WordPress 6.2では、ブロック設定とスタイルを区切るためにサブパネルを使用するようになりました。
これは、ユーザーがブロックの外観を変更したい場合、どこを見ればよいかを理解するのに役立つ。

新規:ディストラクションフリーモード
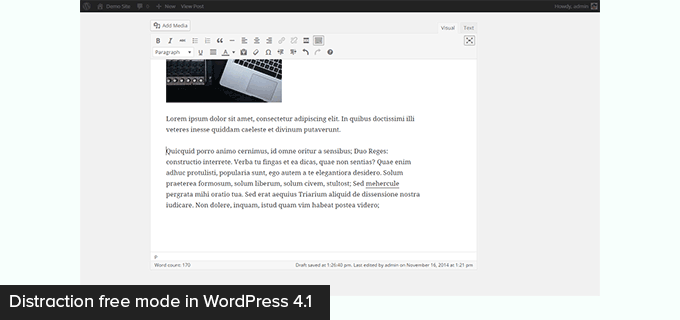
歴史的に、WordPressは常に投稿エディター画面のフォーマットボタンやツールバーを非表示にするオプションを提供してきました。
WordPress 4.1の旧クラシックエディターでの表示です。

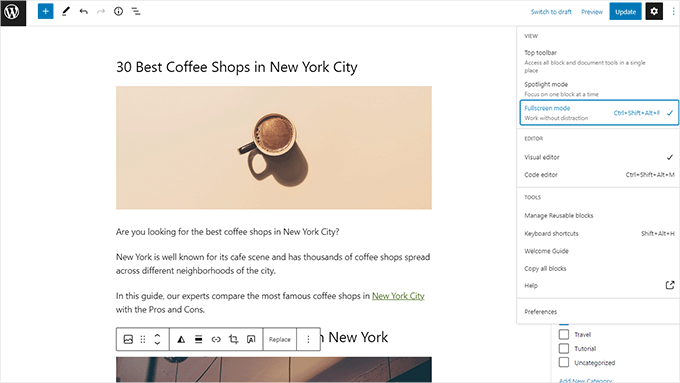
しかし、ブロックエディターにはフルスクリーンモードで使用するオプションがありました。WordPress 5.4からフルスクリーンモードが初期設定になりました。
これにより、ユーザーはよりすっきりとしたインターフェースで書くことができるようになったが、集中執筆モードはなかった。

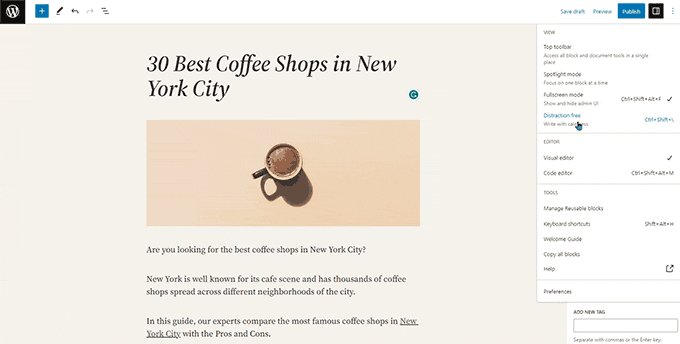
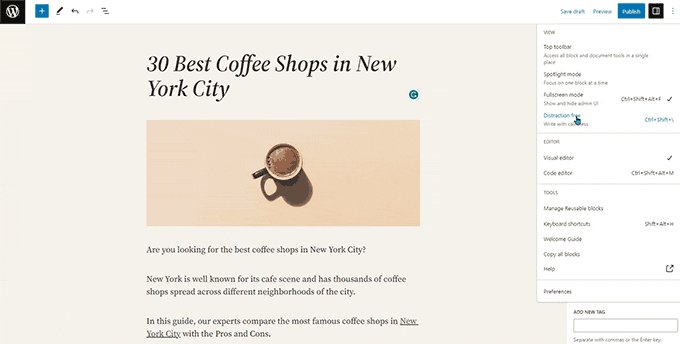
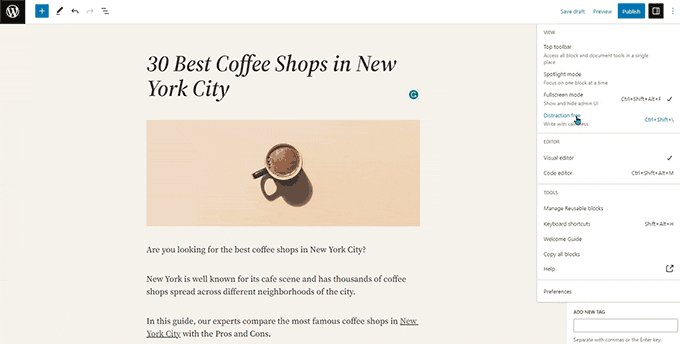
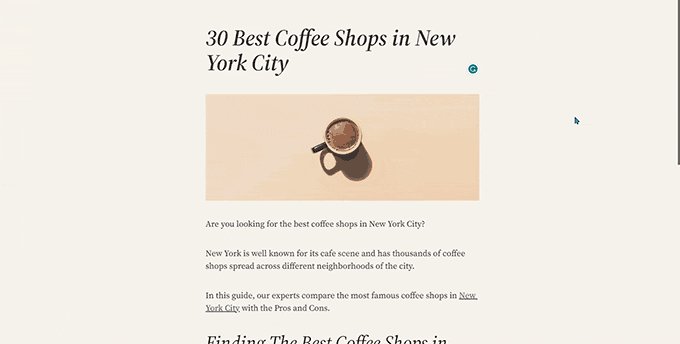
WordPress 6.2には、完全にクリーンで落ち着いたディストラクションフリーモードが搭載されました。
ユーザーはエディター設定からこれを選択できるようになり、画面からツールバーや編集パネルがすべて削除される。

ブロックテーマでクラシックウィジェットをテンプレートパーツとしてインポートする
WordPress 6.2では、テーマを切り替えたときにブロックテーマのクラシックレガシーウィジェットをインポートするための素晴らしいフォールバックが提供されます。
クラシックウィジェットテーマを使用しているユーザーは、ブロックテーマに切り替えたときにレガシーウィジェットを失いました。現在は、テンプレートパーツとしてインポートできます。
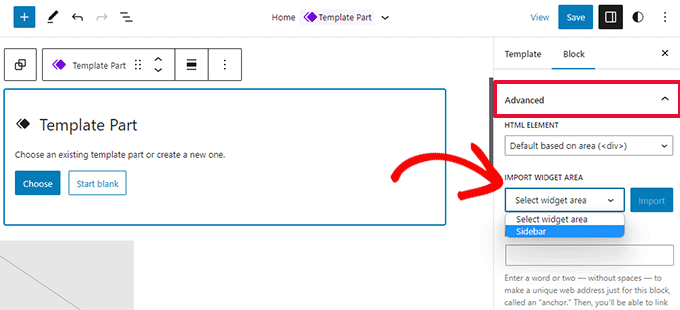
新規ブロックの追加」ボタン(+)をクリックして、新しいテンプレートパーツを作成するだけです。

テンプレートパーツの設定パネルから、高度なタブをクリックして展開すると、以前のテーマからウィジェットエリアをインポートするオプションが見つかります。
その他の強化
WordPress 6.2には大量の機能強化が含まれています。10個のGutenbergリリース(「Gutenberg」はオリジナルのブロックエディタープロジェクトのコードネーム)をWordPressコアに統合しているので、多くの改良と新機能があります。
最も便利な機能強化のいくつかを紹介しよう。
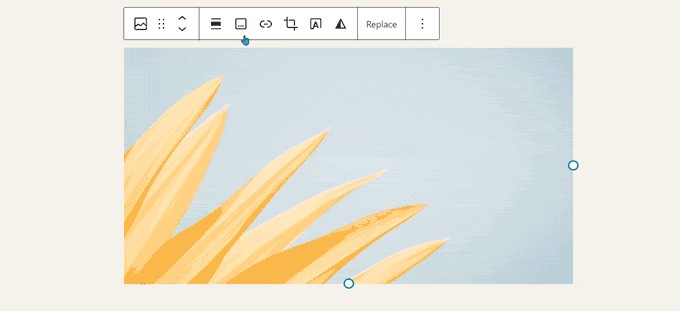
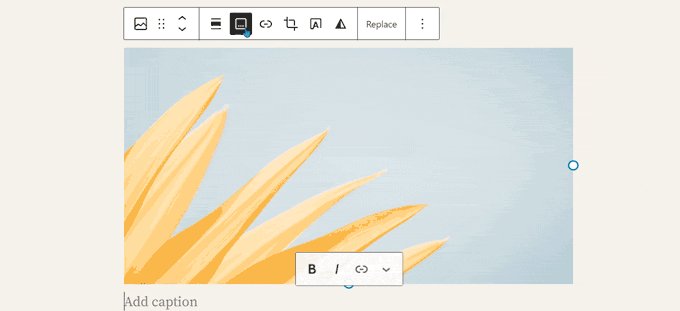
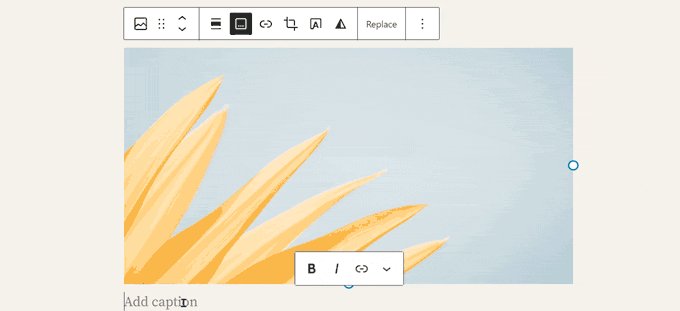
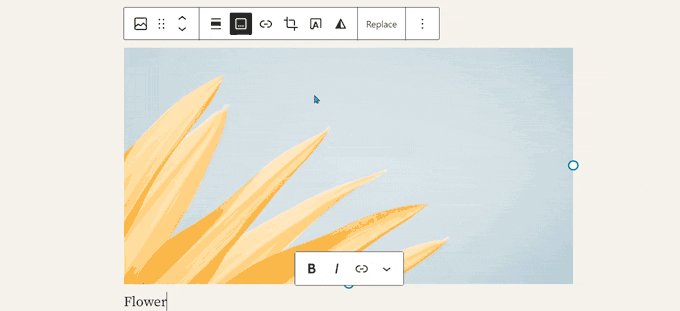
1.画像ブロックツールバーのキャプションボタン
以前のWordPressでは、画像の下にキャプションエリアが自動的に追加され、カーソルが自動的にキャプションに移動していました。
そのため、多くのユーザーはキャプションエリアに文章を書いていることに気づかず、文章を書き続けていた。
WordPress 6.2では、ツールバーにキャプションボタンを追加することでこれを修正しました。ユーザーは必要に応じてキャプションを追加することができます。

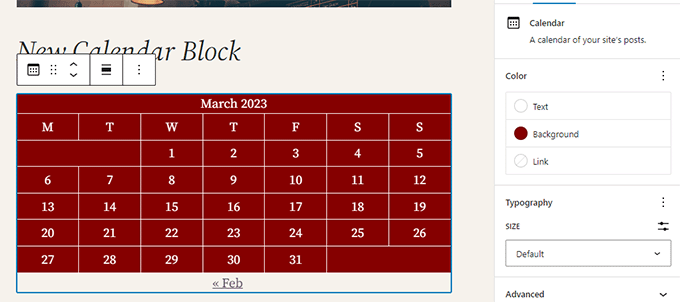
2.カレンダーブロックの改良
カレンダーブロックのカラーオプションが増えました。

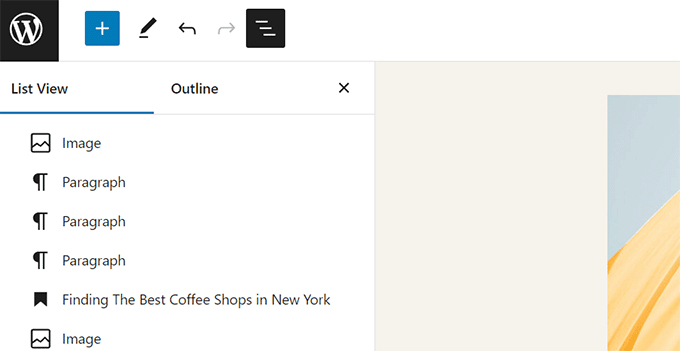
3.リスト、アウトライン、情報パネルが統合される
リスト表示、アウトライン、情報パネルが1つの便利な場所に統合されました。

4.グループブロックレイアウト
グループ」ブロックでレイアウトを選択できるようになりました。

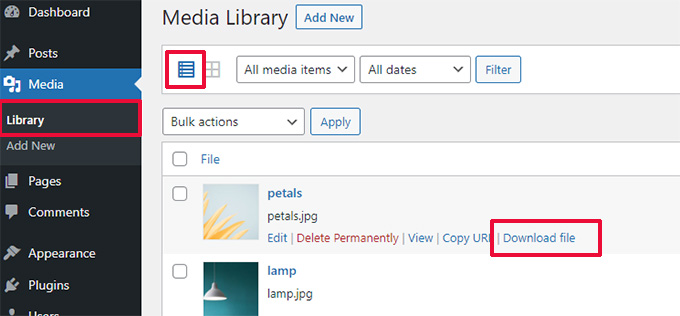
5.メディアファイルのダウンロードリンク
メディア画面のリスト表示に「ファイルのダウンロード」リンクが表示されます。

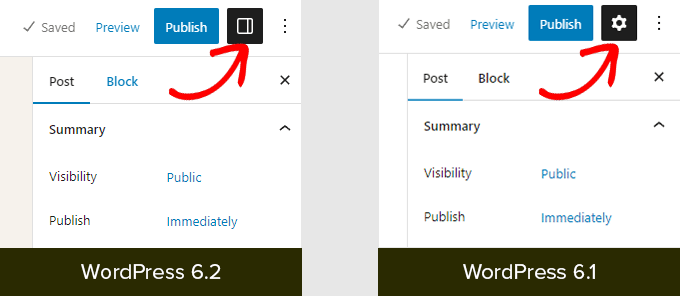
6.設定パネルの新規アイコン
設定パネルを表示するアイコンは、以前は歯車のアイコンを使用していました。現在はパネルのアイコンが表示されます。

アンダー・ザ・フードの変更
WordPress 6.2には、開発者向けの変更も多数含まれています。以下はその一部である:
- WP_HTML_Tag_Processor という新しい HTML API が導入されました。(詳細)
blockEditor.useSetting.beforeという新しいクライアント側フィルターが導入されました。これにより、開発者はエディターがレンダリングされる前にブロックの設定を変更することができます。(詳細)- Patterns API が拡張され、template_types プロパティが追加された。(詳細)
- ディレクトリをコピーする代わりに移動することで、更新を高速化。(詳細)
- 新しい switch_to_user_locale() 関数が導入された。(詳細)
- コンテンツが変更されたときだけ自動保存リビジョンを作成するように。(詳細)
- スタイルバリエーションを使用するテーマにスタイルバリエーションタグを追加。(詳細)
この投稿が、WordPress 6.2の新機能や、どの新機能を試してみるかの参考になれば幸いです。私たちは、サイトエディターのすべての変更とブロックテーマのパフォーマンス改善に特に興奮しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pieterjan Deneys
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support
Glad you think so!
Admin
Jo
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support
We’re glad you found our overview helpful!
Admin