WordPress 6.1が数時間前にリリースされ、2022年最後のメジャーリリースとなった。
この新リリースには、フルサイト編集とブロックエディター体験の大幅な更新が含まれています。
この投稿では、WordPress 6.1の新機能と、サイト更新後に試すべき機能を紹介します。

注意:WordPress 6.1はメジャーリリースであり、マネージドWordPressホスティングサービスをご利用でない限り、手動で更新を開始する必要があります。WordPressを安全に更新する方法はこちら。
重要 更新前にWordPressの完全なバックアップを作成することを忘れないでください。
とはいえ、WordPress 6.1の新機能はすべてここにある。
Twenty Twenty-Three – 新規デフォルトテーマ
WordPress 6.1には、Twenty Twenty-Threeという全く新しいデフォルトテーマが同梱されています。

このテーマは、ミニマルなデザインが特徴で、まるで真っ白なキャンバスのよう。
サイトエディター内でユーザーが選択できる10種類のスタイルバリエーションが搭載されています。これらのスタイルはすべてサイトエディターを使ってカスタマイズ可能です。

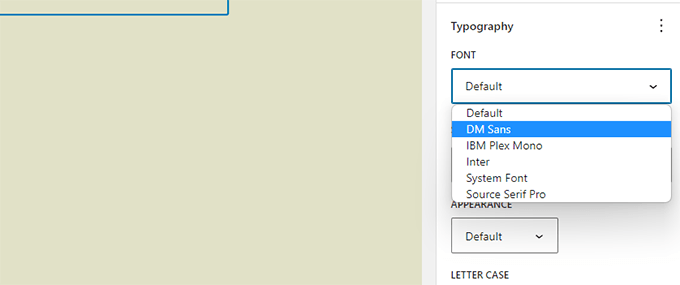
Twenty Twenty-Threeには、異なるスタイルバリエーションで使用される4つのフォントも同梱されています。投稿やページを書くときにこれらのフォントを使うこともできます。

Twenty Twenty-Threeは、独自のスタイルやレイアウトでブロックエディターを使ってサイトを作りたいユーザーにとって、完璧なスターターテーマとなる。
WordPress 6.1のブロックエディターの変更点
ブロックエディターは、ユーザーがコンテンツを書いたり、ページを作成したり、テーマを編集したりする場所です。
WordPressのリリースのたびに、主要な改良、新機能、ブロックエディターの強化が行われます。
以下は、ブロックエディターにおける最も顕著な変更点である。
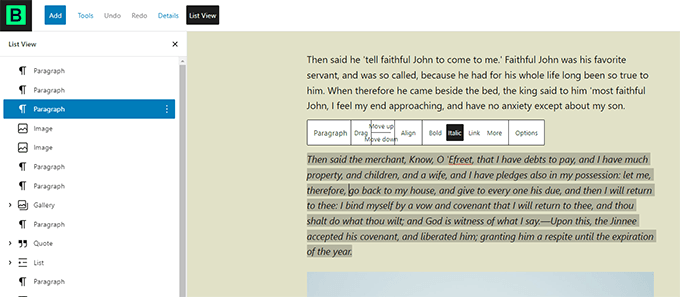
リストブロックと引用ブロックにインナーブロックが追加されました。
箇条書きリストの問題点のひとつは、リスト項目を上下に移動させたい場合、リスト項目をすべて手動で削除・編集しなければならないことだった。
WordPress 6.1では、引用ブロックとリストブロックにインナーブロックが追加されました。基本的に、各リスト項目はそれ自身のブロックであり、リスト項目を上下に移動させることができます。

Quoteブロックもインナーブロックに区切られた。
引用と引用ブロックのスタイルを変更できるようになりました。

カバーブロックのアイキャッチ画像
WordPress 6.1では、カバーブロックに使用するアイキャッチ画像を選択できるようになりました。 その後、アイキャッチ画像を設定するだけで、カバー内に外観が表示されるようになります。

多くの初心者は、カバーブロックとアイキャッチ画像を混同しがちだ。Imagelyは、これで彼らが投稿のアイキャッチ画像を表示するためにカバーブロックを使用できるようになることを願っています。
注: テーマによっては、特集画像が2回表示される場合があります。まず、テーマがアイキャッチ画像を表示する場所に表示され、次にカバーブロックとして表示されます。
新規&改良枠線
WordPress 6.1では、ブロックのデザインツールに多くのオプションが追加されました。そのひとつが、いくつかのブロックで利用できるようになった、より強力な枠線ツールです。
上、右、下、左の枠線を区切り、色や大きさを変えることができる。

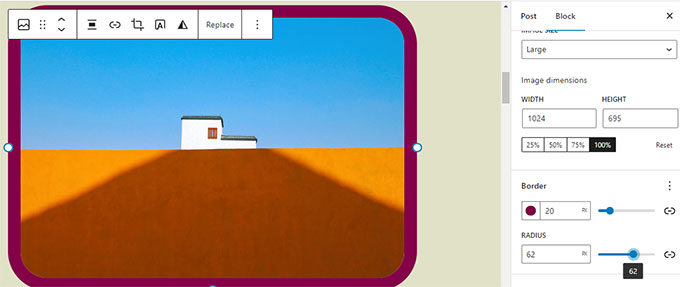
これまでユーザーは、画像ブロックの枠線の半径だけを選択することができました。
WordPress 6.1では、枠線の色とサイズも設定できるようになりました。

その他のパディングとマージンの設定
WordPress 6.1では、ユーザーがパディングとマージンを設定できる「Dimensions」ツールがより多くのブロックに追加されました。

また、ユーザーは視覚的なヒントによって、自分の変更を視覚化することができる。

また、スペーサーと区切りブロックにマージンを設定できるので、より広々としたコンテンツレイアウトを作成できます。
新規・改良ナビゲーションブロック
WordPress 6.1では、サブメニューの背景色や文字色を簡単に変更できるようになりました。

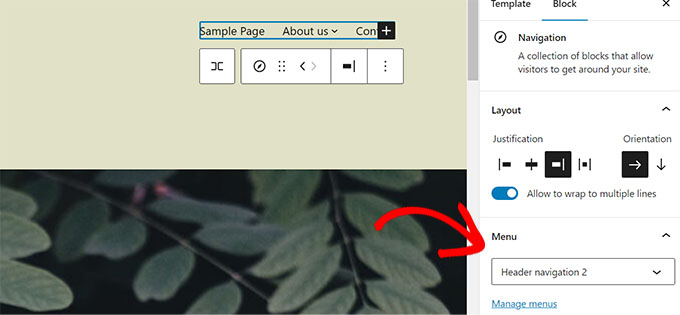
ナビゲーションでは、ブロックツールバーやサイドバーパネルから簡単にメニューを選択できるようになりました。

WordPress 6.1でのエディターデザインの改良
WordPress 6.1では、エディターのデザインが大幅に改良されました。これらの変更はインターフェースをすっきりさせ、ユーザーエクスペリエンスを向上させることを目的としています。
状態と可視性パネルがサマリーに名称変更
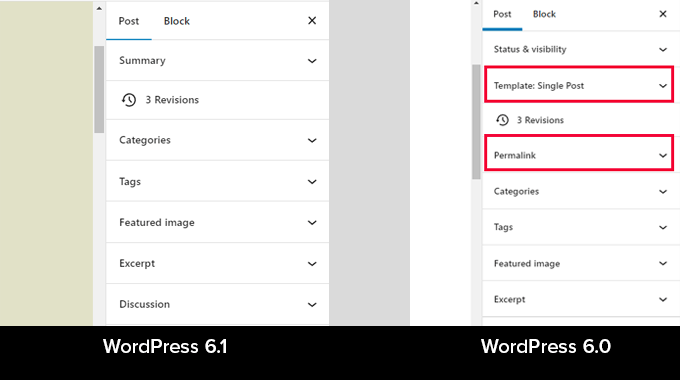
状態&可視性パネルの名称が「サマリー」に変更されました。テンプレートとパーマリンクのパネルは削除され、サマリーパネルに統合されました。

URLフィールドをクリックしてパーマリンクを変更したり、テンプレート名をクリックしてテンプレートを変更することができます。
WordPress 6.0とWordPress 6.1での比較です。

インフォメーションパネルで読む時間
インフォメーションパネルに「読了までの時間」も表示されるようになった。

サイトアイコンがWordPressロゴに代わる
サイトのアイコンを設定している場合は、画面左上の投稿表示ボタンとして使用されます。

新規設定:オプション
ブロックエディターの環境設定セクションに、2つの新しいオプションが追加されました。

まず、すべての投稿に初期設定でリストサイドバーを表示する「常にリスト表示を開く」がある。
そして、ツールバーのアイコンをテキストラベルに置き換える「ボタンのテキストラベルを表示」がある。

サイトエディターでより多くのテンプレートを作成する
クラシックWordPressテーマで子テーマを使用したことがある方は、テンプレートの階層構造に慣れているかもしれません。
WordPress 6.1では、ユーザーはコードを書くことなくブロックエディターを使って同じことができるようになりました。
どのブロックテーマを使用していても、以下のテンプレートを使用することができます。
- 個別ページ
- 個別投稿
- タクソノミー内の個別キーワード
- 個別カテゴリー
- カスタムテンプレート (どの投稿やページにも使用可能)
外観 ” エディターページに行き、左サイドバーからテンプレートを選択します。その後、新規追加ボタンをクリックすると、利用可能なオプションが表示されます。

個々の項目に適用できるテンプレートを選択すると、ポップアップが表示されます。
ここから、新しいテンプレートを使用する項目を選択できます。

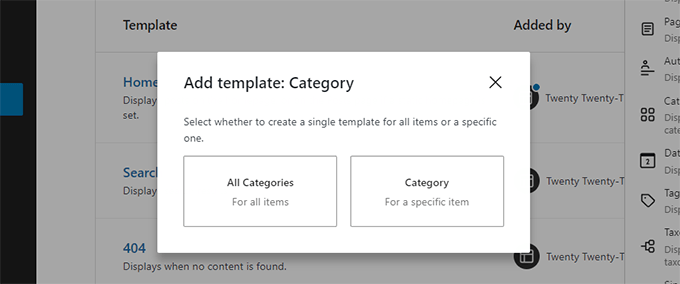
例えば、カテゴリー・テンプレートを選択すると、ポップアップが表示されます。
ここで、新しいテンプレートをすべてのカテゴリーに適用するか、特定のカテゴリーに適用するかを選択できます。

テンプレート部品を素早く検索して使用する
WordPress 6.1のサイトエディターでは、テンプレートパーツの発見と使用がより簡単になりました。
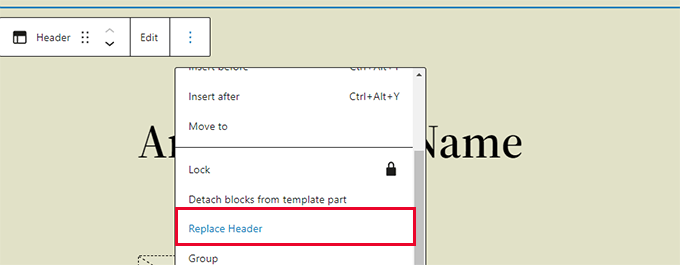
例えば、あなたのテーマがヘッダーで使用できる複数のテンプレートパーツを持っていた場合、テンプレートパーツのオプションをクリックし、置換を選択するだけでよい。

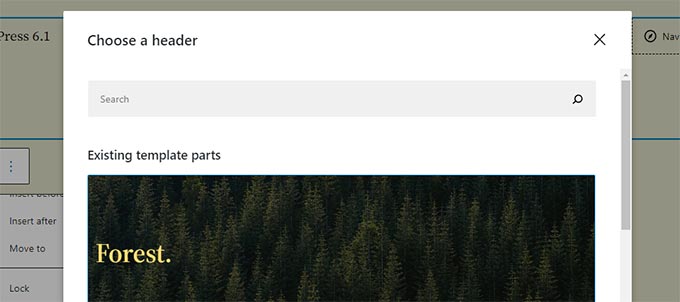
モーダルポップアップが表示され、使用可能なテンプレートパーツを探すことができます。

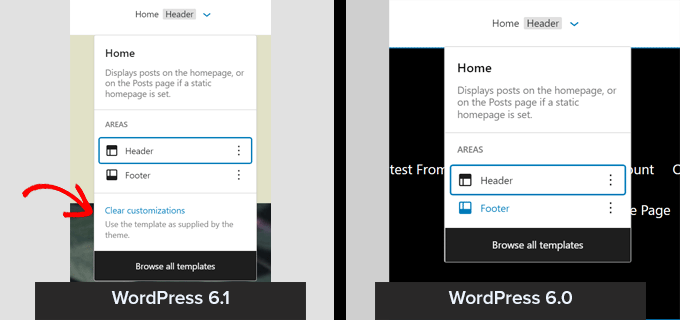
サイトエディターでカスタマイザーを素早くクリア
WordPress 6.1では、サイトエディターで作業中にカスタマイザーを素早くクリアできるようになりました。

WordPress 6.1の変更点
WordPress 6.1 には、開発者にとって重要な変更がいくつか含まれています。以下はその一部です。
- クラシックテーマでテンプレートパーツの使用が可能に(詳細)
- Fluid typographyにより、テーマ開発者がフォントサイズを動的に調整できるようになりました。(詳細)
- 投稿タイプが独自のスターターパターンを持てるようになった(詳細)
- フィルターで theme.json データにフックできるようになった(詳細)
- WordPress 6.1 の React フックによるデータアクセスの簡素化(詳細)
- ページがログイン画面かどうかを判定するための新しい is_login() 関数。(詳細)
この投稿が、WordPress 6.1の新機能と、どの新機能を試してみるかの参考になれば幸いです。私たちは、ブロックエディターのすべての変更に特に興奮しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I started on old wordpress version 2.x. It’s fascinating to see how WordPress has changed over the years. I’ve never liked the block editor, but that’s probably just my problem, that I don’t work well in it. However, WordPress is currently making huge strides in what Gutenberg can do and I may return to it again.
Jiri
Thanks! There is a typo in second to last paragraph in version of WordPress.
WPBeginner Support
Thank you for catching that, our typo should be fixed
Admin
Henry Morris
Just a note to thank you for taking the time to write this useful overview of the new features of WordPress 6.1.
It is much appreciated!
WPBeginner Support
Glad our guide was helpful!
Admin