WordPress は、バージョン 6.5 のリリースをテスト用にベータ版として公開しました。
私たちは開発を綿密に監視しており、このバージョンでリリースされる予定のすべての新機能について報告できることに非常に興奮しています。
これは 2024 年最初のメジャー WordPress アップデートであり、多くの人々がこれに多大な労力を費やしました。
WordPress に登場するこれらの素晴らしい機能と強化機能のいくつかを見てみましょう。

注意: WordPress Beta Testerプラグインを使用すると、コンピューターまたはステージング環境でベータ版を試すことができます。ベータ版の一部の機能は最終リリースに含まれない場合があることに注意してください。
WordPress 6.5 に登場する変更点の概要を以下に示します。
- 動画チュートリアル
- フォントライブラリ
- ブロックのカスタムフィールド
- プラグインの依存関係
- ブロックエディターの改善
- ドロップシャドウ効果
- カバーブロックのスマートなオーバーレイカラー
- リストビューでブロックの名前を変更する
- リストビューでブロックを右クリックして設定を表示する
- リンクコントロールの変更
- 設定パネルが更新されました
- サイトエディターの変更点
- 同期パターンがさらに強力に
- データビューの強化
- スタイルリビジョンの改善
- インタラクティビティAPI
- その他、舞台裏の変更
動画チュートリアル
文章でのリストをご希望の場合は、このままお読みください。
フォントライブラリ
先ほど、Font Library が WordPress 6.4 に含まれると報じましたが、延期され最終リリースには含まれませんでした。
WordPress 6.5 に含まれることを報告できることを嬉しく思います。
これにより、ユーザーはWordPressテーマやウェブサイト全体で使用されるフォントを管理できるようになります。
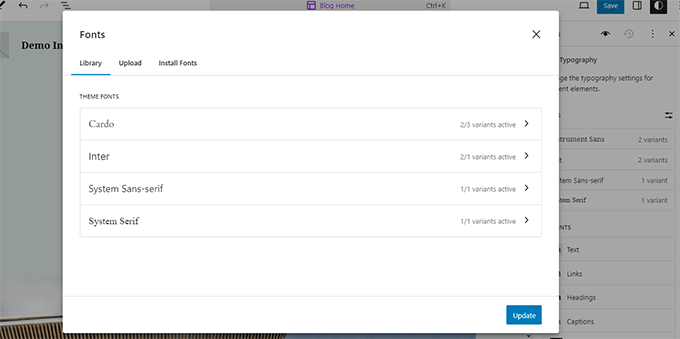
ユーザーはサイトエディターのスタイルパネルの下でフォントライブラリを表示できます。タイポグラフィビューに切り替えてから、「フォントの管理」ボタンをクリックしてください。

これにより、フォントポップアップが表示されます。
デフォルトでは、WordPressテーマに現在インストールされているフォントが表示されます。[Upload]タブに切り替えると、コンピューターからフォントをさらにアップロードできます。

ウェブサイトで プライバシーに配慮した Google Fonts を使用 したいですか?
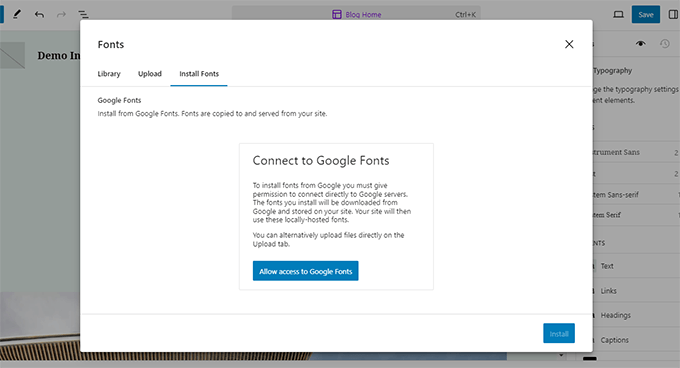
Google Fonts にウェブサイトを接続するには、「フォントのインストール」タブに切り替えてください。

その後、Google フォントをブラウズできるようになります。
インストールしたいフォントを検索し、バリエーションを選択します。最後に、「インストール」ボタンをクリックしてフォントをローカルにホストし、ウェブサイトから提供します。

これにより、サイト所有者は既存のテーマのカスタムフォントでサイトのタイポグラフィをカスタマイズできるようになります。
ブロックのカスタムフィールド
WordPress 6.5 でデビューするもう 1 つのエキサイティングな機能は、カスタムフィールドをブロック属性に関連付ける機能です。
WordPress のカスタムフィールドは非常に長い間存在しています。これらは、WordPress の投稿、ページ、その他のコンテンツタイプにカスタムメタデータを追加することを可能にします。
これで、開発者や上級ユーザーは、個々のブロック属性にカスタムフィールドデータを関連付けることができるようになります。
ただし、これらの接続はカスタムフィールドに限定されません。この機能のために導入されたブロックバインディングAPIは、他のソースを使用してブロックに動的なデータを提供することも可能にします。
テストしたい場合は、これらの 2 つのカスタムフィールドを投稿に追加してください。
- 気分
- weather
下の画像でカスタムフィールドインターフェイスを確認できます。

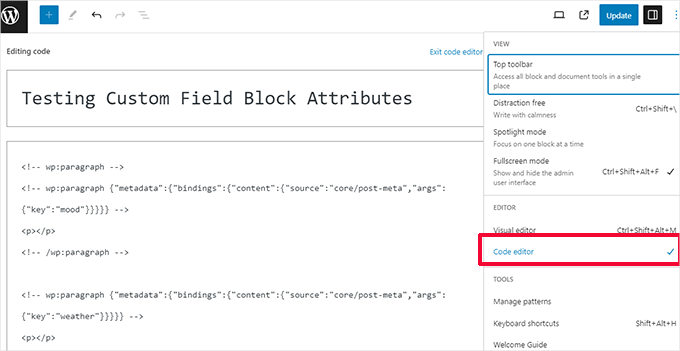
次に、コードエディタビューに切り替えて、テキストフィールド内に次のコードを追加します。
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
変更を保存します。

次に、投稿をプレビューして、カスタムフィールドが機能していることを確認できます。
テーマは、メタキーの値を単純に出力する必要があります。

これは非常に基本的な例です。
開発者は、エディターで接続を表示し、それらの接続を登録することでドロップダウンメニューから動的な値を選択する機能によって、さらに多くのことができるようになります。
プラグインの依存関係
一部のWordPressプラグインは、特定の機能を提供するために他のWordPressプラグインに依存しています。
例えば、WooCommerce の支払いアドオンは、機能するために WooCommerce がインストールされている必要があります。
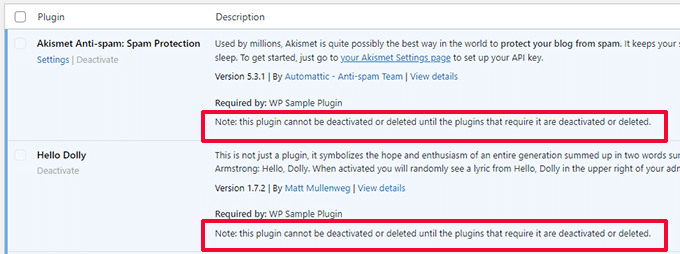
プラグイン作成者は、プラグインヘッダーに Requires Plugins エントリを追加し、プラグインを機能させるためにインストールおよびアクティブ化する必要があるプラグインを指定できるようになりました。

これらのプラグインは、ユーザーがインストールして有効化する必要があります。
すべての必須プラグインがアクティブ化されると、ユーザーはそれらを必要とするメインプラグインをアクティブ化できるようになります。

依存するプラグインが最初に無効化されない限り、必須プラグインは無効化できません。
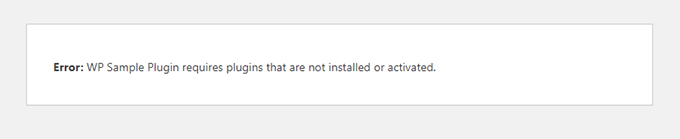
WordPress 6.5 より前は、ユーザーがそのようなプラグインをインストールして有効にすると、エラーページが表示されていました。

このエラーページでは、どのプラグインをインストールすべきか、またはプラグインページに戻るための指示が表示されません。この機能はユーザーエクスペリエンスの大きな改善です。
ブロックエディターの改善
WordPressユーザーの大多数は、コンテンツの作成、ページの編集、そしてブロックエディターでの作業にほとんどの時間を費やしています。
これが、WordPress の各リリースでブロックエディターを改善するための重要な改善と新機能が提供されている理由です。
WordPress 6.5も例外ではなく、すべてのユーザーのコンテンツ編集エクスペリエンスを向上させるための多くの機能強化が詰め込まれています。
ドロップシャドウ効果
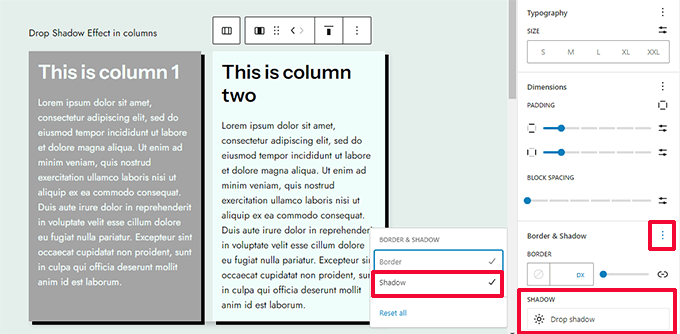
WordPress 6.5 では、より多くのブロックにドロップシャドウ効果が導入されます。ユーザーがドロップシャドウ効果を使用できるブロックの例をいくつかご紹介します。
- 画像
- カラムとカラム
- ボタン
ブロックをクリックするだけで、スタイルパネルの下にある境界線と影を探してください。

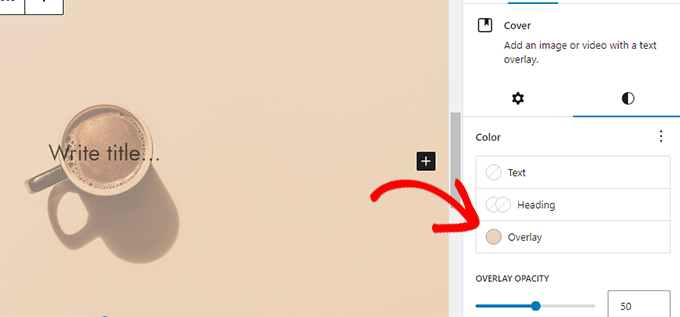
カバーブロックのスマートなオーバーレイカラー
カバーブロックで、選択した画像の背景色に基づいてオーバーレイの色を自動的に選択できるようになりました。

リストビューでブロックの名前を変更する
WordPress 6.4 では、リストビューでグループブロックの名前を変更できるようになり、各グループブロックの内容をより理解しやすくなりました。
WordPress 6.5 は、リストビューで任意のブロックの名前を変更できるようになり、次のステップに進みます。

リストビューでブロックを右クリックして設定を表示する
以前は、リストビューでブロックの設定を表示するには、ブロックの横にある 3 つのドットメニューをクリックする必要がありました。
WordPress 6.5 では、ブロックを右クリックするだけで設定を確認できるようになります。

リンクコントロールの変更
6.5のリンクコントロールでは、ブログページとフロントページに異なるアイコンが表示され、区別できるようになります。

リンクを追加した直後、またはリンクをクリックすると、コンテキストメニューが表示されます。
ここで、ユーザーはそのリンクがどこへ行くかを確認できます。リンク先のページタイトルが自動的に取得され、リンクの編集、解除、コピーを行うためのアクションボタンが表示されます。

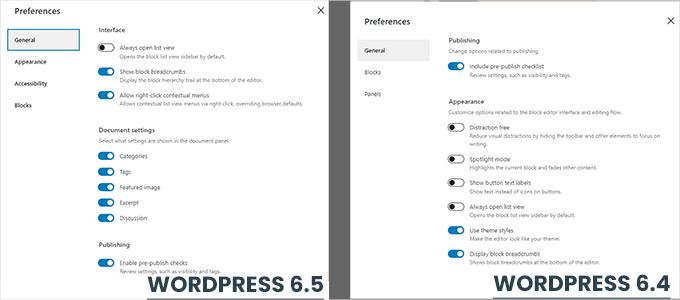
設定パネルが更新されました
WordPress 6.5では、設定パネルが更新されます。
外観とアクセシビリティパネルが表示され、以前のオプションがより適切に分類されるようになりました。

サイトエディターの変更点
サイトエディターは、ユーザーがサイトに変更を加えることができる場所であり、以前のテーマカスタマイザーと似ています。
このリリースでは、サイトエディターにいくつかの改善が加えられます。
同期パターンがさらに強力に
同期パターンは、ウェブサイト所有者が後でウェブサイト全体で再利用できるパターンを作成するのに役立ちます。
WordPress 6.5 では、ユーザーは個々のユースケースのためにロックされた同期パターンを上書きできるようになります。
たとえば、ユーザーがプロとコンは編集したいがパターンのレイアウトは編集したくない商品レビューのパターンです。
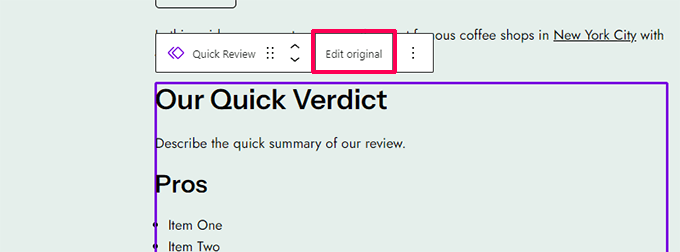
テストするには、投稿に同期パターンを追加し、「元の編集」ボタンをクリックします。

これにより、分離されたパターン編集モードが開きます。
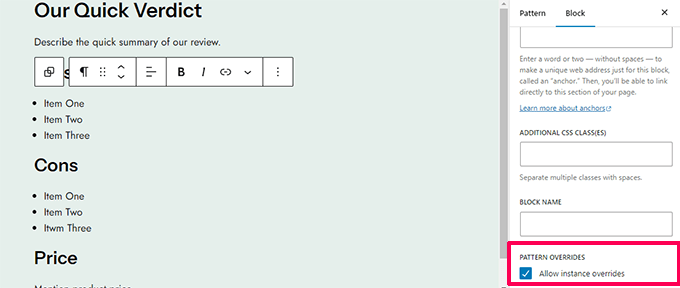
ここから、オーバーライドしたいブロックをクリックします。次に、ブロック設定の下にある詳細パネルを展開し、「インスタンスのオーバーライドを許可する」オプションの横にあるチェックボックスをオンにします。

この機能により、使用されるコンテキストに基づいて編集が必要な同期パターンを作成できます。
データビューの強化
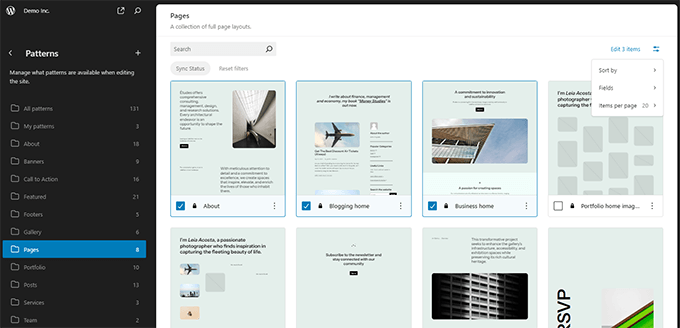
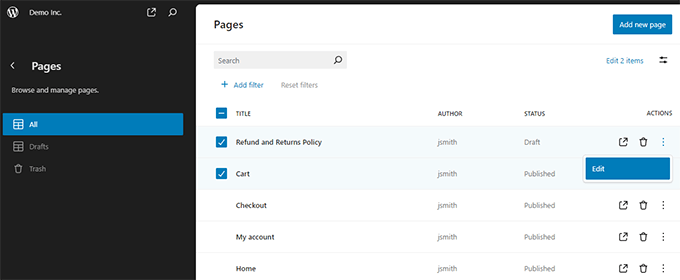
WordPress 6.5 では、サイトエディターでページ、パターン、テンプレートをより良く表示できるようになります。
グリッドビューで項目を大きなプレビューとともに表示し、さまざまな順序で並べ替えることができます。

テーブルビューでも項目を表示できます。
例えば、サイトエディターを離れることなく、ページリストを表示して編集を開始できます。

スタイルリビジョンの改善
以前は、スタイルリビジョンはタイムラインを表示し、適用された変更を確認するためにそれをブラウズする必要がありました。
WordPress 6.5では、各リビジョンに対して行われた変更の説明が表示される、より優れたスタイルリビジョンが導入されます。

異なるリビジョン間のブラウジングもよりスムーズになります。適用ボタンをクリックしてリビジョンに切り替えることもできます。
保存されていない変更も表示されます。

インタラクティビティAPI
WordPress 6.5 に搭載されるもう 1 つのエキサイティングな機能は、インタラクティビティ API です。
このAPIは、開発者が完全なページリロードを必要としない最新のフロントエンドインターフェイスを作成するためのフレームワークを提供します。
これにより、開発者は従来のウェブページよりも「インタラクティブ」なユーザーエクスペリエンスを作成できるようになります。
お気に入りのブログでコメントを読んでいるときに、自分の返信を書いていると新しいコメントがポップアップ表示されるのを想像してみてください。または、ウェブサイトの速度を低下させないライブ検索機能を想像してみてください。
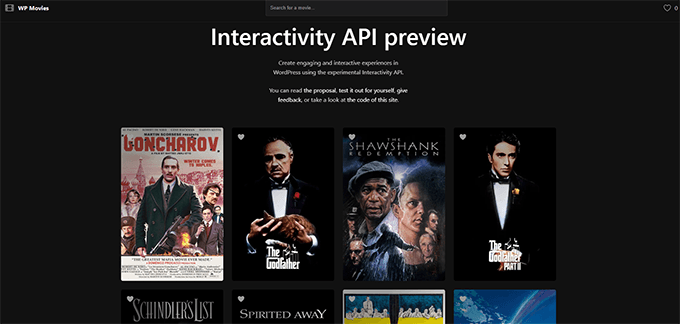
プロジェクトに取り組んでいるチームは、その機能を実証するためのデモウェブサイトを作成しました。

その他、舞台裏の変更
WordPress 6.5 リリースには、開発者向けの変更や舞台裏の改善が多数含まれます。そのいくつかを見てみましょう。
- パフォーマンスの向上: ブロックエディターとサイトエディターは WordPress 6.4 より 2 倍速く読み込まれ、入力時間は 4 倍速くなります。(詳細)
- 翻訳をより高速に読み込むための改善されたライブラリが導入されました。(詳細)
- クラシックテーマで、外観ツールをサポートできるようになりました。(詳細)
全体として、ベータ版リリースには、エディター向けの 681 件の機能強化と 488 件のバグ修正が含まれており、WordPress 6.5 コア向けのチケットは約 229 件です。
この記事が WordPress 6.5 の新機能と試すべき新機能を発見するのに役立ったことを願っています。私たちは特にインタラクティビティ API と、将来の管理画面の再設計のヒントに興奮しています。
WordPressの仕組みを詳しく調べている間に、WordPressを正しくインストールする方法と最も一般的なWordPressのエラーとその修正方法に関する記事も確認することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
素晴らしいアップデートリストをありがとうございます。個人的には、WordPress で Gutenberg エディターがどのようにさらに開発されていくのかを見るのが楽しみです。現在、Elementor を使用していますが、最近の価格改定を考えると、最終的にはそこから移行したいと考えています。そのため、これらの変更を注意深く追っており、Gutenberg がいつか、例えば Elementor や SeedProd と同じユーザーレベルになることを本当に願っています。2024 年は楽しみなことがたくさんありそうです!