WordPress 6.4 ベータ版が最近リリースされました。開発状況を綿密に監視し、テストを行ってきました。
これは2023年の3番目のメジャーリリースとなり、重要な新機能、バグ修正、パフォーマンスの向上が含まれます。
この記事では、WordPress 6.4 に何が搭載されるのか、詳細とスクリーンショットを交えてご紹介します。

WordPress 6.4 に含まれる変更点の概要を以下に示します。
- Twenty Twenty-Four が新しいデフォルトテーマに
- フォントライブラリでウェブサイト全体のフォントを管理
- ライトボックスポップアップで画像を拡大表示
- コマンドパレットの強化
- ブロックエディターの機能強化
- ブロックフック
- グループブロックの背景画像
- 親/子ブロックのツールバーが改善されました
- アウトライン / リストビューの刷新
- パターンの管理機能強化
- リンクプレビューで新規タブで開く
- 内部変更
注意: WordPress Beta Tester プラグインを使用すると、コンピューターまたはステージング環境でベータ版を試すことができます。ベータ版の一部の機能は最終リリースに含まれない可能性があることに注意してください。
Twenty Twenty-Four が新しいデフォルトテーマに
毎年新しいデフォルトテーマを追加するのは WordPress の伝統です。通常、それはその年の最後のリリースで提供されます。
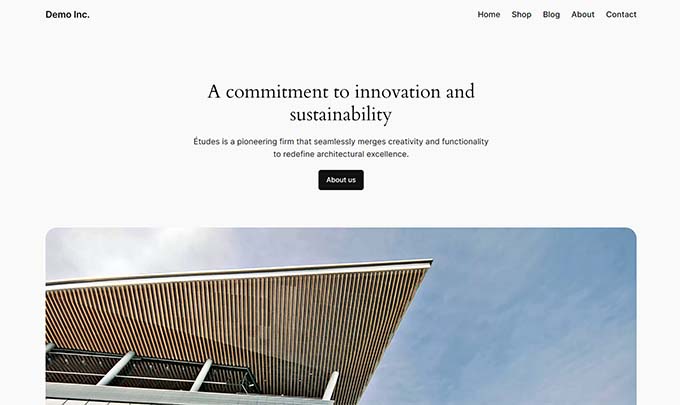
WordPress 6.4 は、新しいデフォルトテーマとして Twenty Twenty-Four が同梱されます。
前のデフォルトテーマ(Twenty Twenty-Three)のデザイン哲学を踏襲し、新しいテーマは最初からミニマリストなレイアウトを特徴とします。

しかし、そのミニマルな外観に惑わされてはいけません。この強力なテーマには多くの機能が詰め込まれています。
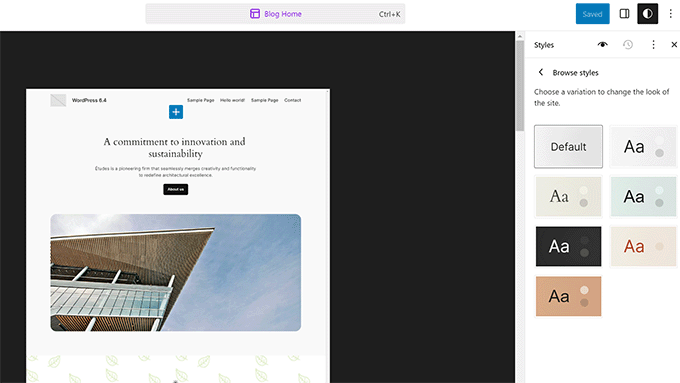
サイトエディターと連携するように作られており、6つのスタイルバリエーションから選択できます。

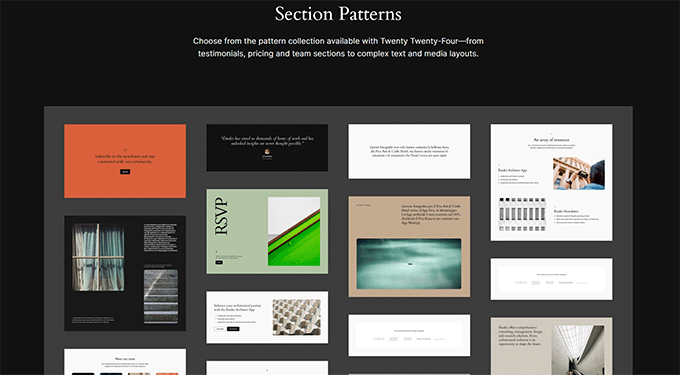
また、サイトエディターや投稿・ページの作成時に使用できる、数十個のWordPressブロックパターンも含まれています。
これらのパターンには、ページやテンプレートにセクション全体をすばやく追加するのに役立つ、いくつかのセクションパターンが含まれています。

また、サイトの作業中に使用できる4つのフォントも同梱されています。これで、6.4でリリースが期待される次のエキサイティングな機能、フォントライブラリに進みます。
フォントライブラリでウェブサイト全体のフォントを管理
WordPress 6.4 には新しいフォントライブラリ機能が搭載されます。これにより、ユーザーは WordPress テーマやウェブサイト全体で使用されるフォントを管理できるようになります。
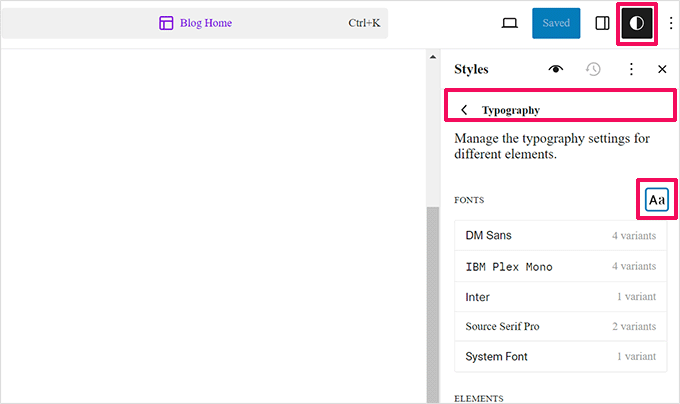
ユーザーはサイトエディターのスタイルパネルの下にフォントライブラリを表示できるようになります。また、ウェブサイトにフォントを追加または削除できるようになります。

パネルのフォントアイコンをクリックすると、フォントライブラリが表示されます。
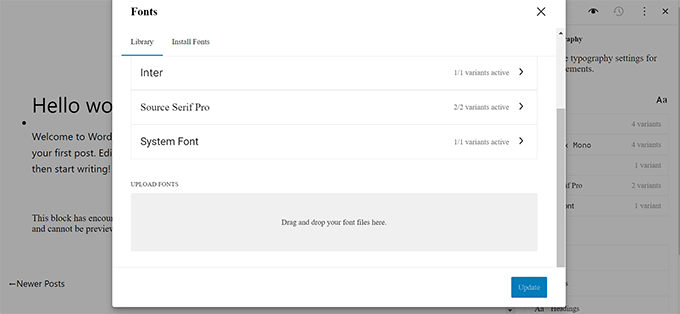
ここから、コンピューターから直接フォントをアップロードできます。

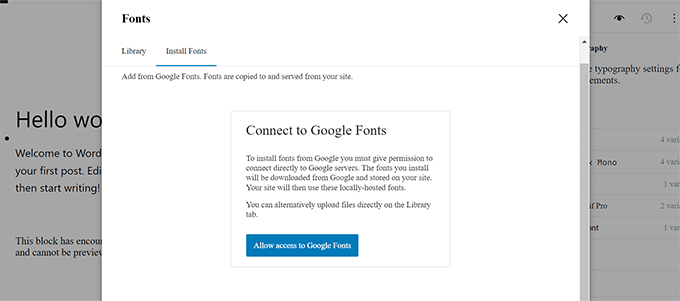
Googleフォントをローカルで使用したいですか?フォントライブラリを使用すると、ユーザーはWordPressウェブサイトにGoogleフォントをダウンロードしてインストールできます。
これはフォントファイルをダウンロードするために Google サーバーに一度だけ接続します。その後、フォントはご自身のサーバーから提供されます。

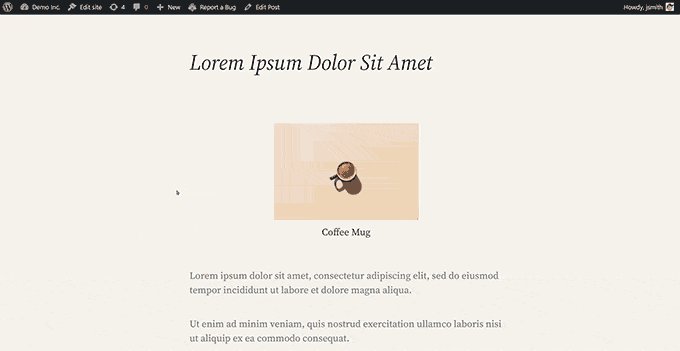
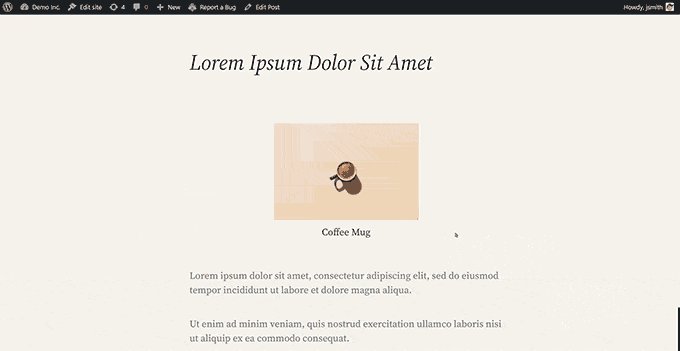
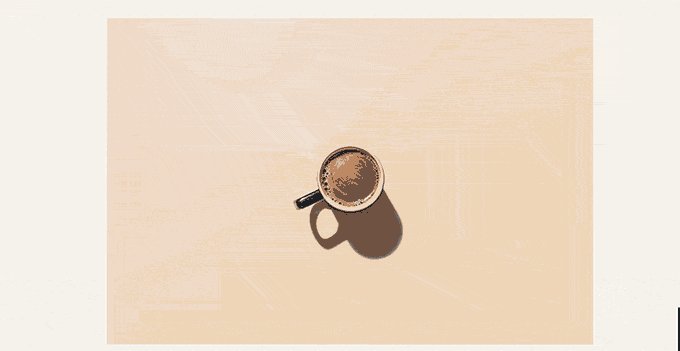
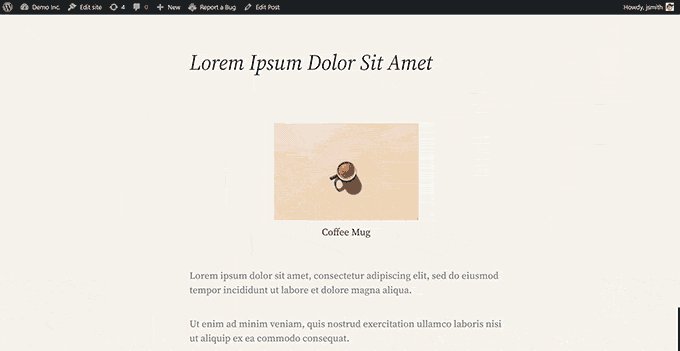
ライトボックスポップアップで画像を拡大表示
WordPressの画像をライトボックスポップアップで開きたいですか?
WordPress 6.4では、ユーザーは投稿やページ内の画像のライトボックスポップアップを有効にできるようになります。

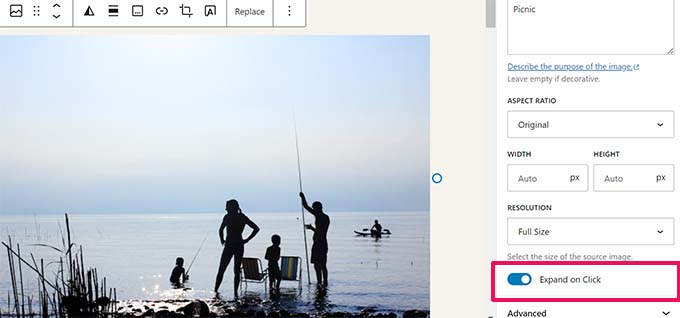
画像を追加した後、ブロック設定の下にある「クリックで展開」オプションを切り替えることで、ライトボックスポップアップで画像を開くことができます。
このシンプルな画像ポップアップにより、ユーザーはページを離れることなく画像を拡大できます。

まだ非常に基本的な段階であり、開発の初期段階にあります。例えば、ギャラリーブロックの場合、ギャラリー全体ではなく個々の画像ごとに設定する必要があります。
美しい画像ギャラリーでより良いユーザーエクスペリエンスが必要な場合は、Envira GalleryまたはNextGENの使用をお勧めします。
これらは、美しいライトボックスポップアップ、アニメーション、スライドショー、ギャラリースタイルなどを備えた、写真家やポートフォリオサイト向けの 最高の WordPress フォトギャラリープラグイン です。
コマンドパレットの強化
WordPress 6.3 には新しいコマンドパレットツールが搭載され、ユーザーはキーボードショートカット CTRL+K を使用してコマンドを素早く入力できるようになりました。
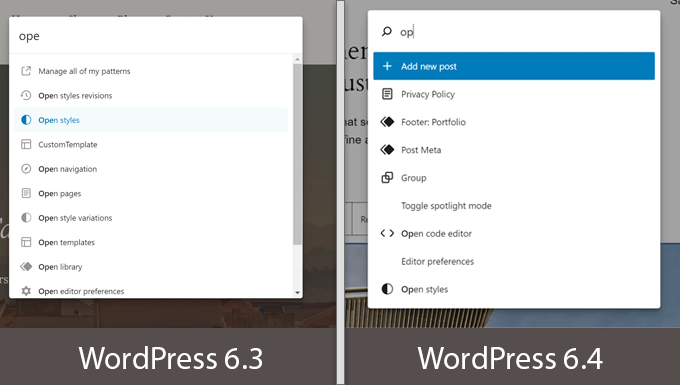
WordPress 6.4には、ツールへのいくつかの改善と新しいキーボードショートカットが追加されます。まず、要素がわずかに暗くなる、わずかなデザインアップデートがあります。

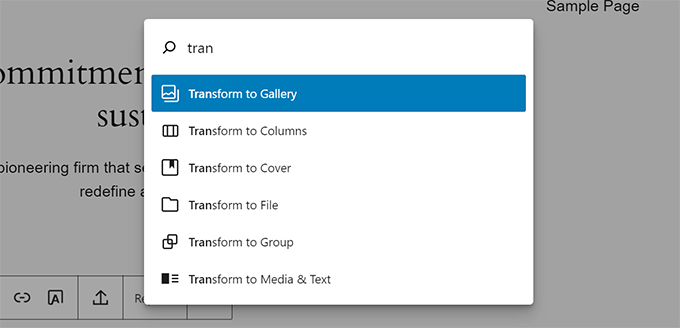
第二に、ブロックを操作するための新しいコマンドとアクションが導入されました。コマンドパレットからブロックを複製、変換、削除、または挿入できます。
例えば、コマンドパレットを使用して複数のブロックを選択し、それらを変換できるようになりました。

ブロックエディターの機能強化
このリリースは、主に既存のサイトエディターおよびブロックエディターの機能を改善および拡張することに焦点を当てています。Gutenbergプロジェクトのフェーズ3の基盤が築かれ、コラボレーションにさらに重点が置かれる予定です。
WordPress 6.4 では、いくつかの Gutenberg (ブロックエディターのプロジェクト名) のリリースがコアに統合されます。それぞれにいくつかの新機能と機能強化が含まれています。
以下は、ブロックエディターにおける、より注目すべき強化点のいくつかです。
ブロックフック
WordPress 6.4では、開発者向けにブロックフック機能が導入されます。これにより、プラグインは有効化時にブロックを自動的に追加できるようになります。
WordPress コアで使用されるフックにちなんで名付けられたブロックフックは、プラグイン開発者がブロックエディターと連携し、ブロックに触れることなくブロックを拡張できるようにします。
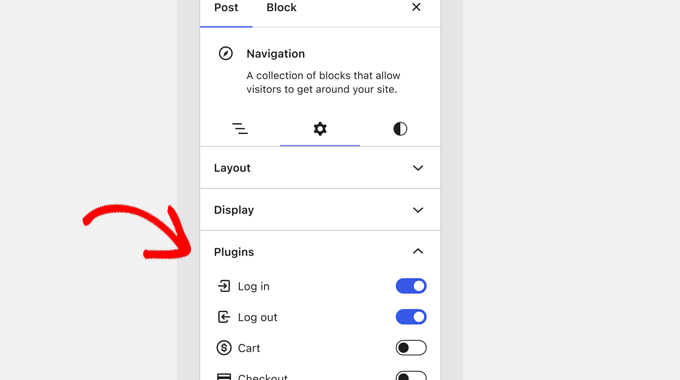
例えば、メンバーシッププラグインは、ナビゲーションメニューにログインボタンを追加できるようになりました。
ブロックパネルには、プラグインによって追加されたブロックが表示され、それらをオン/オフできるようになります。

グループブロックの背景画像
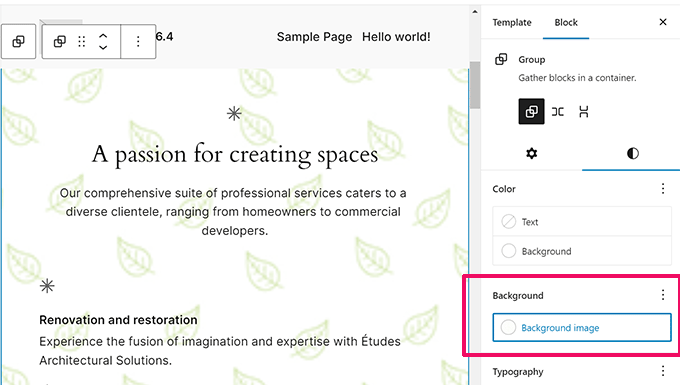
ブロックをグループ化することは、投稿またはサイト全体エディターでレイアウトのさまざまなセクションを作成する最も簡単な方法です。
以前は、ユーザーはグループブロック全体に対して背景色とテキスト色を選択することしかできませんでした。WordPress 6.4では、背景画像を設定することもできるようになります。

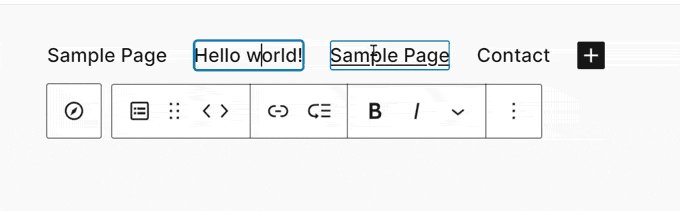
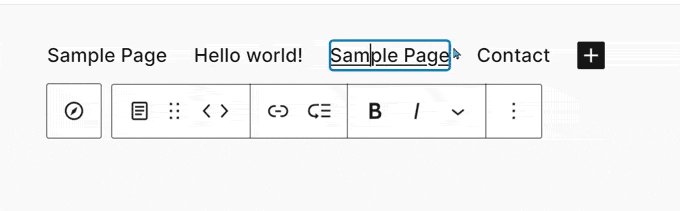
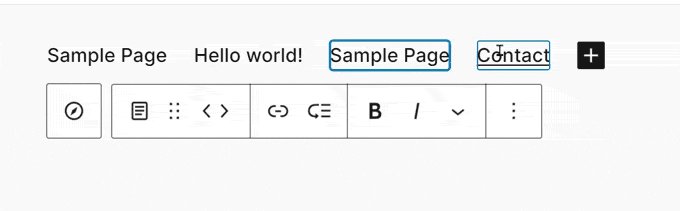
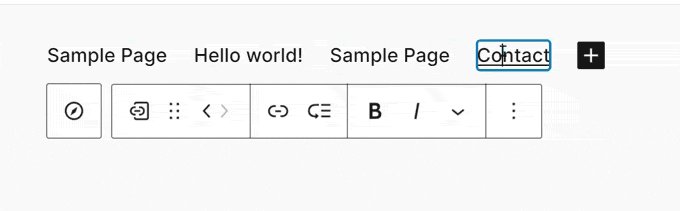
親/子ブロックのツールバーが改善されました
子ブロックを持つブロックを操作しているとき、ツールバーがブロック間を移動するにつれて移動し、変化し続けました。
これは、ナビゲーション、リスト、引用などのブロックにとって理想的なユーザーエクスペリエンスを生み出しませんでした。
WordPress 6.4 では、子ツールバーが親に自動的にアタッチされ、内部ブロック間を移動する際に一貫したユーザーエクスペリエンスが提供されるようになります。

アウトライン / リストビューの刷新
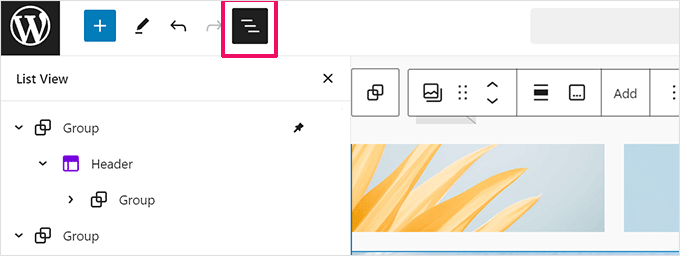
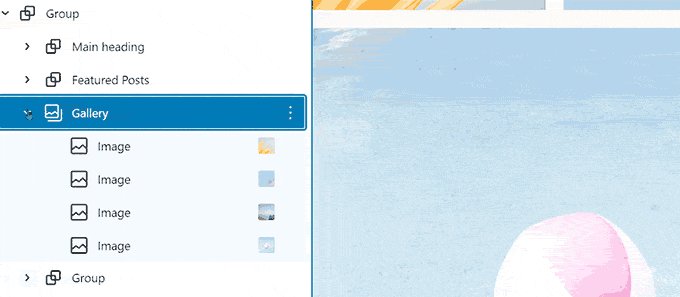
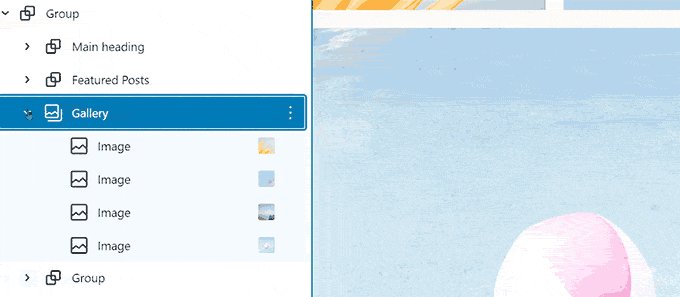
リストビューは、サイト/ブロックエディターでページまたは投稿のレイアウトの概要を素早く表示します。

WordPress 6.4では、いくつかのクールな新機能が追加され、リストビューが改善されます。
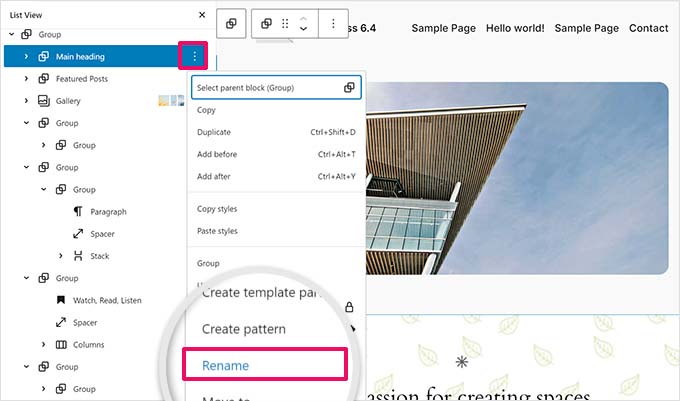
まず、リストビューでグループブロックの名前を変更できるようになりました。これにより、各グループブロックが何をするのかを特定しやすくなり、レイアウトがより読みやすくなります。

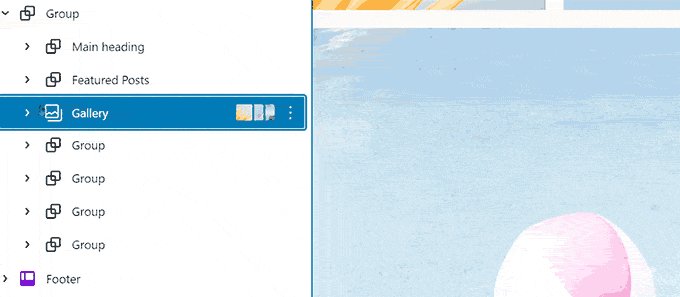
画像やギャラリーブロックのプレビューも表示されます。
これは非常に役立ち、アウトラインビューをこれまで以上に有用なツールにしています。以前は単に「画像」と表示され、ブロックを選択してどの画像が表示されているかを確認するためにクリックする必要がありました。

パターンの管理機能強化
前回のWordPressリリースでは、再利用可能なブロックがパターンに統合され、サイトエディターに新しいパターン管理画面が追加されました。
WordPress 6.4 は、サイトエディターでのパターン管理の改善を伴います。
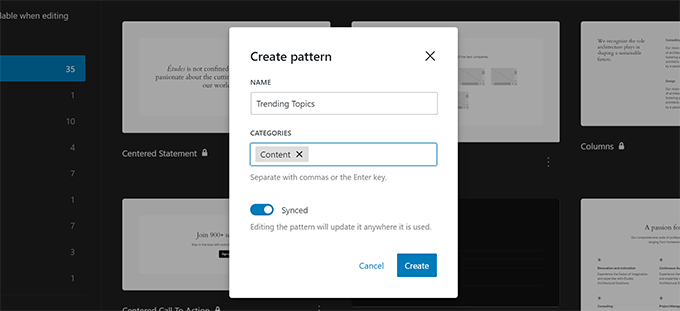
新しいパターンを作成する際に、パターンカテゴリを追加できるようになります。

パターン作成モーダルは WordPress 全体で同じように表示されます。
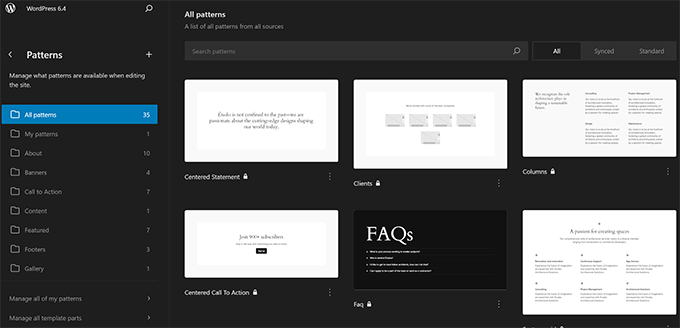
サイトエディター内では、パターンタブにパターンがカテゴリ別に整理されて表示されるようになります。

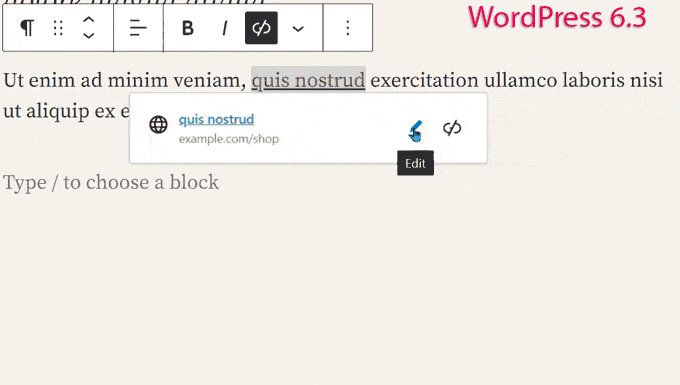
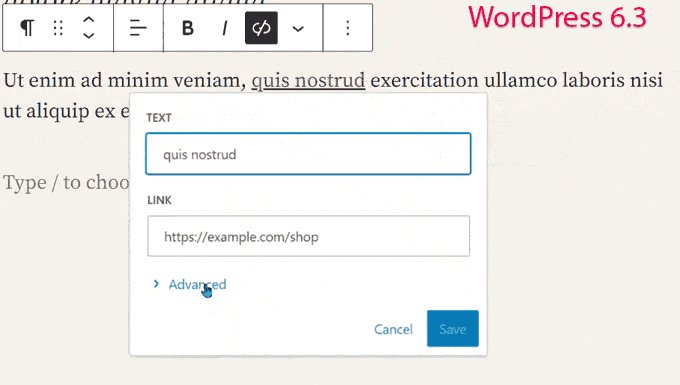
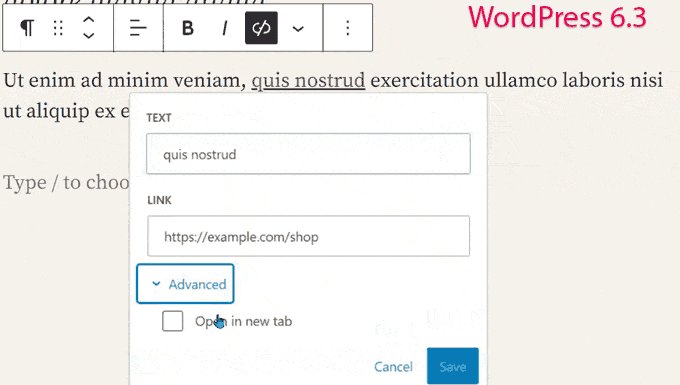
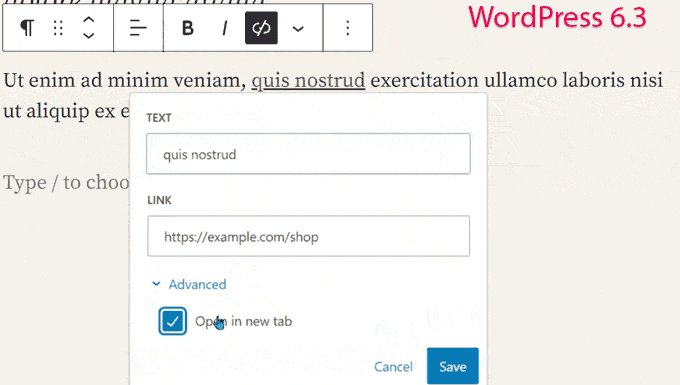
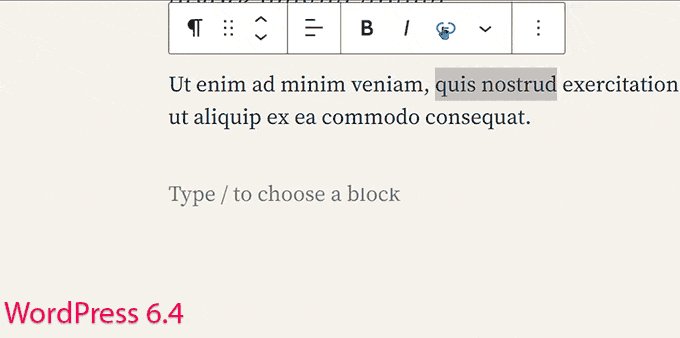
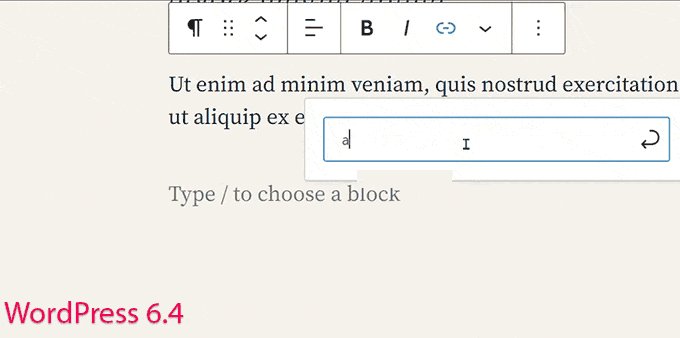
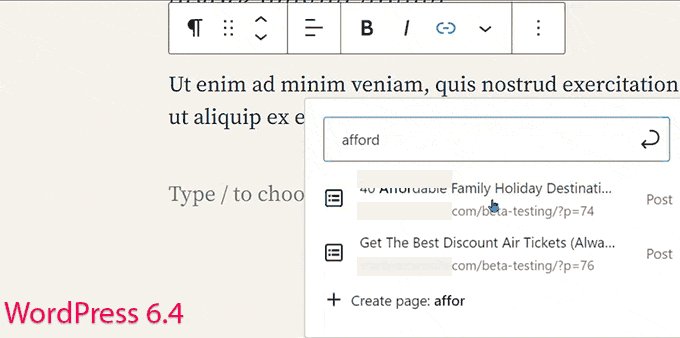
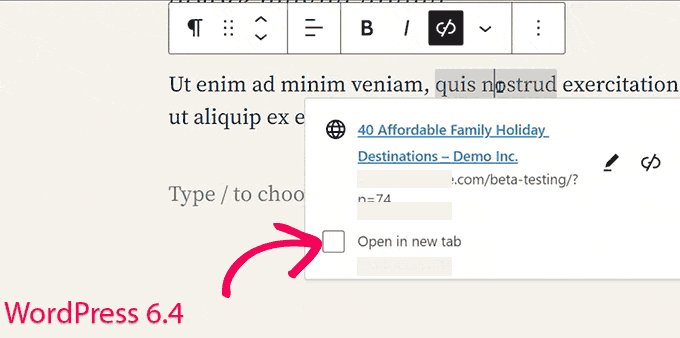
リンクプレビューで新規タブで開く
前回のWordPressリリースでは、リンクプレビューコントロール(WordPressでリンクを追加したときに表示されるポップアップ)で、「新しいタブで開く」オプションが高度なトグルに移動されました。

これは、ユーザーがリンクを新しいタブで開くために、いくつかの追加クリックが必要だったことを意味します。
ユーザーからのフィードバックに基づき、リンクプレビューモーダルに新しいチェックボックスが追加され、ユーザーが簡単にリンクを新しいタブで開けるようになりました。

内部変更
WordPress 6.4には、開発者向けのいくつかの変更も含まれています。最も重要な内部変更のいくつかを以下に示します。
- TEMPLATEPATH および STYLESHEETPATH 定数は非推奨になりました。(#18298)
- WordPress で投稿メタの改訂を追加するためのフレームワーク。( #20564 )
- テーマ開発者は、流動的なフォントサイズを計算するための独自のデフォルトの最小および最大ビューポート幅を設定できます。(#59048)
- ブロックフックフィールドがブロックタイプに追加されます。(#59346)
この記事が WordPress 6.4 の新機能と試してみるべき新機能の発見に役立ったことを願っています。特にサイトエディターのすべての変更に興奮しています。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
このバージョンで私が最も気に入っているのは、新しいテンプレートです。もちろん、これは現在のバージョンにもあります。エディターの改善により、有料ページビルダーで同じようなものを探すのではなく、WordPressのネイティブ機能にますます興味を持つようになりました。現在のバージョン6.5.xを見ると、WordPressはついに、より直感的なシステムと簡単なユーザーエクスペリエンスのためのより良い道を進んだと思います。このバージョンは、新しいことを始めるのに最適でした。
Qwick A
段落の途中でメモを取るにはどうすればよいですか?引用ですか?そうでない場合は、どのようにできるか説明してください。
参照 – この投稿のCSSクラス = wpb-alert style-yellow
WPBeginnerサポート
これは、カスタムスタイルを追加したブロックです。以下のプラグインリストの一部を確認して、自分でスタイルを設定する必要なく同様のブロックを入手することもできます。
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
管理者
ラルフ
画像の拡大機能は素晴らしい追加機能です。表に入れるには複雑すぎるグラフがあり、画像として投稿する必要があるのですが、拡大しないと読めないほど小さいです。これが来ることを知ってよかったです。
WPBeginnerサポート
Glad we could share this feature
管理者
Monir Hasan
ClassicエディターでWordPress 6.4のライトボックスを使用する方法を教えてください。
WPBeginnerサポート
ライトボックスをクラシックエディターで使用するには、クラシックエディターで動作するライトボックスプラグインを見つける必要があります。
管理者
Ram E.
Twenty Twenty-Fourテーマ、画像ライトボックス、ナビゲーションメニュー用のボタンを簡単に作成できるオプションにとても興奮しています!これらの変更の方向性と、ブロックテーマがゲームを変えている様子が本当に気に入っています。しかし、検索マーケターである私にとって、この最新バージョンで最も素晴らしいのは、100以上のパフォーマンス強化です!本当に素晴らしいです!
WPBeginnerサポート
Glad to hear you like the changes
管理者
朱
コマンドパレットの改善を楽しみにしています!公開がより簡単になりそうです。全体的に興味深い変更点です。
WPBeginnerサポート
Glad to hear, it should hopefully make the palette even more useful
管理者