WordPress 6.2 Betaが数日前にリリースされ、2023年3月28日にリリースされる予定です。2023年2番目のメジャーリリースとなり、重要な新機能と改善が含まれる予定です。
私たちは開発を注意深く監視し、テストサイトで新機能を試してきました。
この投稿では、WordPress 6.2でどのような機能が追加されるのか、詳細とスクリーンショットを交えてご紹介します。

注意: WordPress Beta Testerプラグインを使用すると、コンピューターまたはステージング環境でベータ版を試すことができます。ベータ版の機能の一部は最終リリースに反映されない可能性があることにご留意ください。
WordPress 6.2での変更点を簡単にご紹介します:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
動画解説
文章での説明をご希望の方は、このままお読みください。
フルサイトエディターがベータ版をリリース
WordPressの新しいフルサイトエディター機能は、WordPress 6.2の最終リリースでベータ版がリリースされる予定です。

これでWordPress開発ロードマップの重要な部分が完成した。
サイトエディター機能は、コミュニティがブロックベースのテーマを作成し、独自のWordPressサイト、プラグイン、またはテーマを試すことができるようになりました。
注:フルサイトエディターは、この機能をサポートするブロックテーマで利用可能です。ブロック有効化テーマで古いクラシックエディターを使っている場合でも試すことができます。
編集するテンプレートをブラウズして選択する
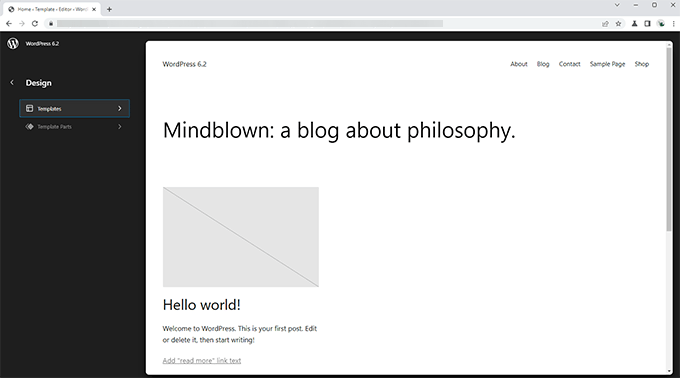
以前はサイトエディターはデフォルト設定でテーマのホームテンプレートを読み込んでいました。このため、多くの初心者はどのテンプレートやテンプレート部分を編集する必要があるのか迷っていました。
WordPress 6.2では、サイトエディターが最初にテンプレートプレビューウィンドウを読み込みます。ここから、さまざまなテンプレートをブラウズして、どのように見えるかのプレビューを見ることができます。

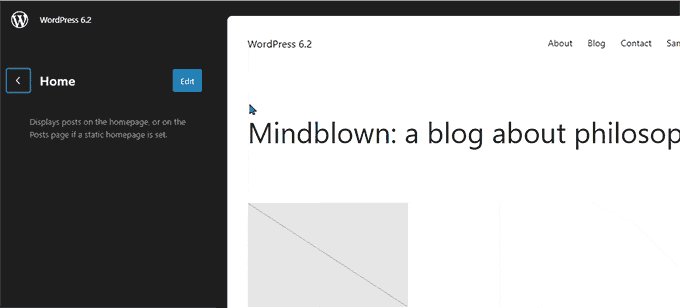
その後、Editボタンをクリックするだけで、選択したテンプレートの作業を開始することができます。
テンプレートの編集が完了したら、変更を有効にするために保存ボタンをクリックすることを忘れないでください。
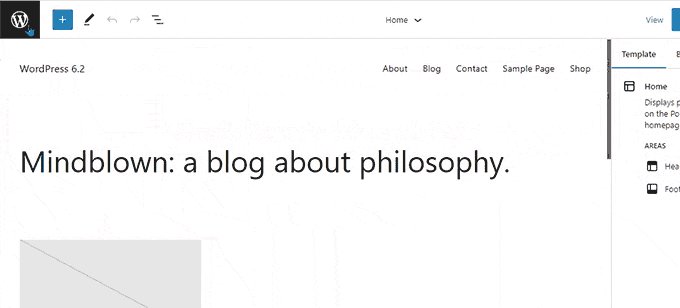
その後、画面左上のWordPressロゴをクリックすると、ブラウザー・サイドバーが表示されます。

別のテンプレートを編集する必要がある場合は、ここから選択できます。そうでなければ、WordPressのロゴをもう一度クリックして、サイトエディターを終了してください。
テーマまたは特定のブロックにカスタムCSSを追加する
過去数回のWordPressリリースでは、サイトエディターが「テーマカスタマイザー」を非表示にしていたため、ユーザーがテーマにカスタムCSSを追加するのが困難だった。
WordPress 6.2では、ユーザーがスタイルパネルに切り替え、メニューからカスタマイザーを選択できるようになります。

ここから、ユーザーはテーマ全体に適用されるカスタマイザーを保存することができます。
特定のブロックにのみ適用されるカスタマイザーを保存したい場合はどうすればいいでしょうか?
WordPress 6.2では、特定のブロックにカスタマイザーCSSを追加できるようになりました。スタイルパネルからブロックメニューをクリックします。

次の画面では、ブロックのリストが表示されます。カスタムCSSを適用したいブロックをクリックしてください。
ブロックスタイルの下にあるAdditional CSSタブをクリックする。

条件付きでCSSを追加したり、カスタムスタイルをテーマ固有の設定から外したい場合は、無料のWPCodeプラグインを使用することをお勧めします。
新規: 改良されたナビゲーションメニュー
フルサイトエディターでナビゲーションメニューを追加することは、ユーザーにとって少し難しいことでした。WordPress 6.2では、ユーザーがサイトエディターを使ってメニューを作成・管理する方法を改善することで、これを解決しようとしています。
まず、メニュー項目をインラインで編集する代わりに、ナビゲーションブロックの下のサブパネルでメニュー項目の追加、削除、編集ができるようになりました。

ここから、ブロック追加(+)ボタンをクリックして、新しいメニュー項目を追加することができます。また、メニュー項目をドラッグ&ドロップして並べ替えることもできます。
空白のメニューを新規作成したり、古いメニューを再読み込みしますか?三点メニューをクリックし、以前に作成したメニューを選択するか、新規メニューを作成するだけです。

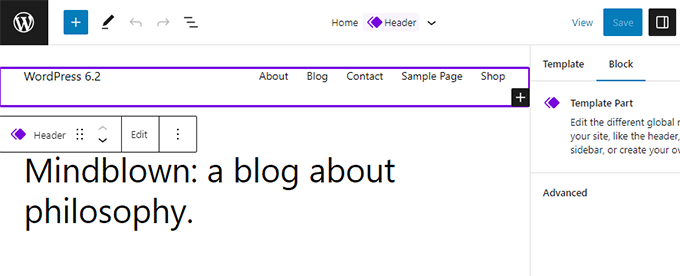
編集中のテンプレートパーツを示す色
WordPress 6.2では、編集中のテンプレート部分もハイライトされ、変更は横並びでグローバルに行われます。
要素は色で枠線が引かれ、テンプレートパーツアイコンが添付されます。

これによってユーザーは、特定のページや投稿を編集するのではなく、テンプレート部分を編集するようになり、この変更がサイト上の他のページにも影響することを理解することができます。
スタイルブックのすべてのブロックのスタイルを見る
WordPress 6.2のサイトエディターには「スタイルブック」が同梱されています。スタイルパネルに切り替えて、スタイルブックアイコンをクリックするだけです。
これで、すべてのブロックと、それらがあなたのテーマでどのようにスタイリングされているかがわかります。

この方法なら、より素早くブロックを見つけ、クリックして直接編集することができる。
その後、外観やスタイルを変更し、自分の必要に合わせてカスタマイズすることができる。

ブロックスタイルのコピー&ペースト
ブロックスタイルや外観の編集が非常に簡単になった今、これらのスタイルを簡単にコピー&ペーストする必要性がある。
WordPress 6.2では、ブロックオプションをクリックし、「スタイルをコピー」を選択することで、ブロックスタイルをコピーすることができます。

その後、クリックして別のブロックを編集し、ブロックオプションから「スタイルの貼り付け」を選択することができる。
ブラウザーは、あなたのサイトがクリップボードのコンテンツを表示する許可を求めます。続行するには「許可」をクリックする必要があります。

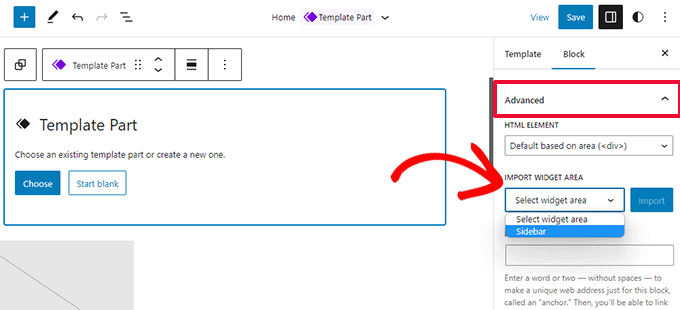
ブロックテーマでクラシックウィジェットをテンプレートパーツとしてインポート
クラシックウィジェットテーマを使用しているユーザーは、ブロックテーマに切り替えたときにレガシーウィジェットを失いました。WordPress 6.2では、テーマを切り替えたときに、レガシーウィジェットを特別なテンプレートパーツに変換することで、それに対する素晴らしいフォールバックを提供します。
サイトエディターに入って、ウィジェットをインポートしたいテンプレートを編集する必要があります。その後、新規ブロック追加ボタン(+)をクリックして、新しいテンプレートパーツを作成します。

テンプレートパーツの設定パネルから、高度なタブをクリックして展開すると、以前のテーマからウィジェットエリアをインポートするオプションが見つかります。
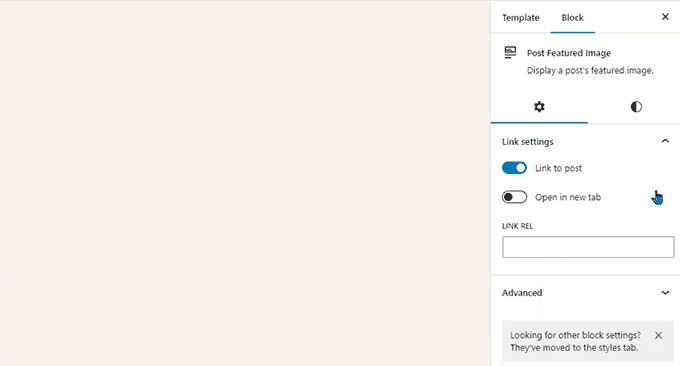
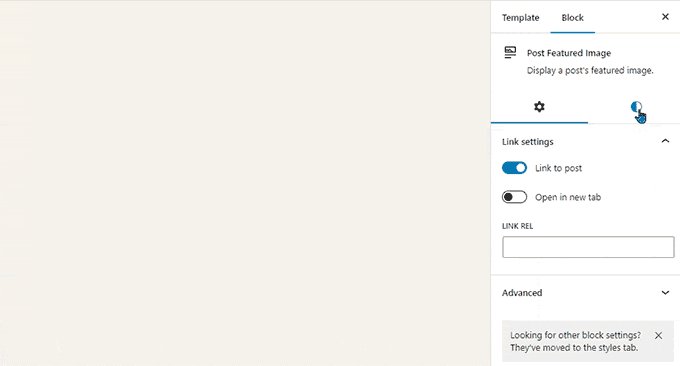
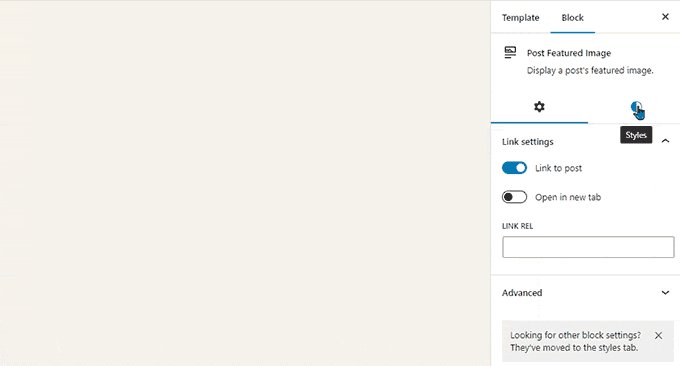
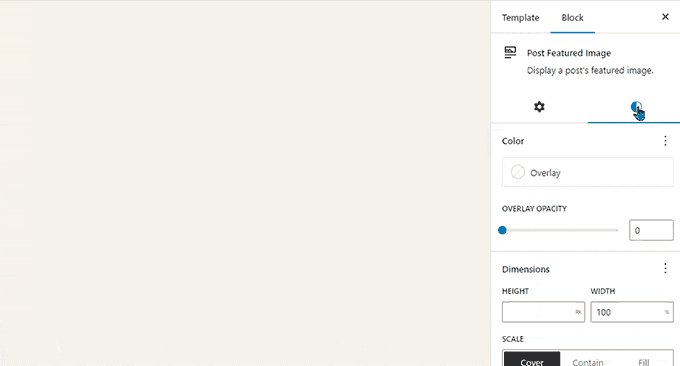
ブロックの設定とスタイル用に区切られたサブパネル
WordPress 6.2では、エディターはブロックに対して2つのサブパネルを表示します。ひとつはブロック設定用、もうひとつはスタイル用です。
これによってユーザーは、ブロックの外観を変更したい場合、どこを見ればいいのかを理解しやすくなる。

新規:ディストラクション・フリー・モードを導入
歴史的に、WordPressは常に投稿エディター画面のフォーマットボタンやツールバーを非表示にするオプションを提供してきました。
しかし、WordPress 5.4ではエディターが初期設定でフルスクリーンになった。これにより、ユーザーはよりすっきりとしたインターフェースで文章を書くことができるようになったが、集中執筆モードはなかった。
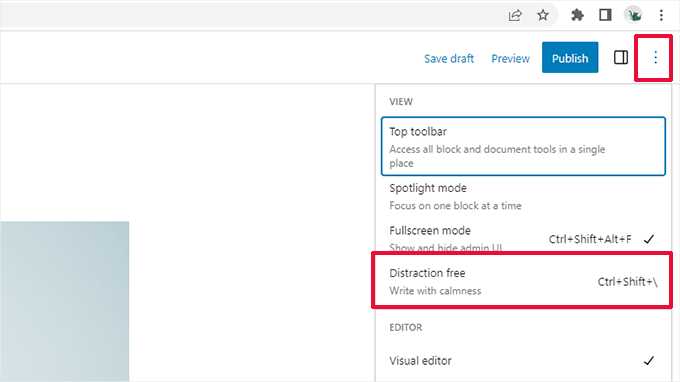
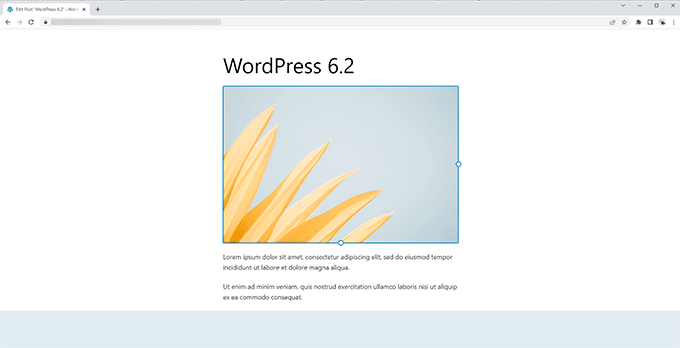
WordPress 6.2では、この問題が改善され、完全にクリーンで落ち着いたディストラクションフリーモードが搭載されます。ユーザーはエディター設定から選択できるようになる。

一度選択すると、ディストラクションフリーモードはエディターコントロール要素をすべて非表示にします。
下を見ればわかるように、ツールバー、サイドパネル、トップバーはどこにも見当たらない。

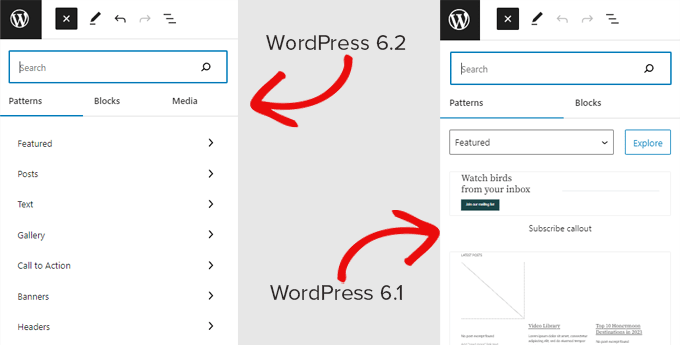
新規カテゴリーによるパターン挿入の改善
WordPress 6.2では、パターン挿入パネルが簡素化されます。プレビューとカテゴリーのドロップダウンメニューを表示する代わりに、最初にカテゴリーを表示します。

ヘッダー・セクションとフッター・セクションに2つのカテゴリーが追加されました。
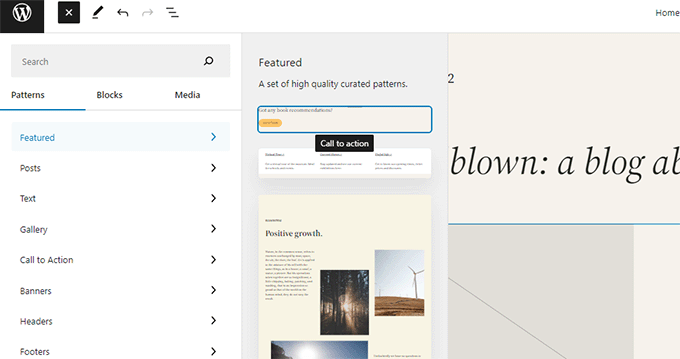
カテゴリーをクリックすると、使用可能なパターンが表示されます。

その後、クリックしてパターンをテンプレートに挿入し、編集を開始することができます。
詳しくはWordPressでパターンを使う方法のチュートリアルをご覧ください。
その他の変更
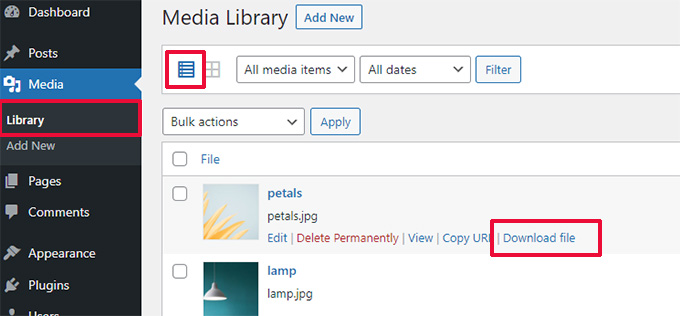
メディアファイルのダウンロードリンク– メディア画面にダウンロードファイルリンクが表示されるようになりました。

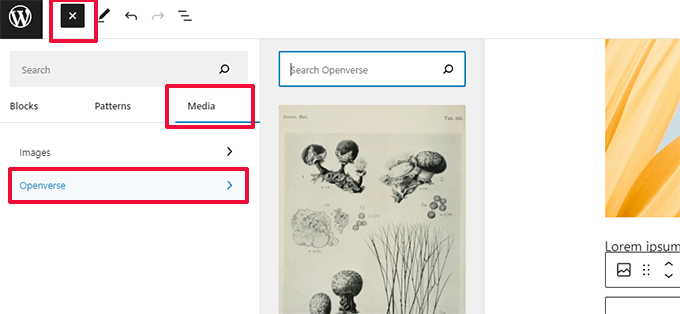
Openverseとの統合によるフリー画像の追加 – Openverseはロイヤリティフリーのオープンソース画像を提供しています。
WordPress 6.2では、ユーザーは新規追加パネルからこれらの画像を見つけて追加できるようになります。

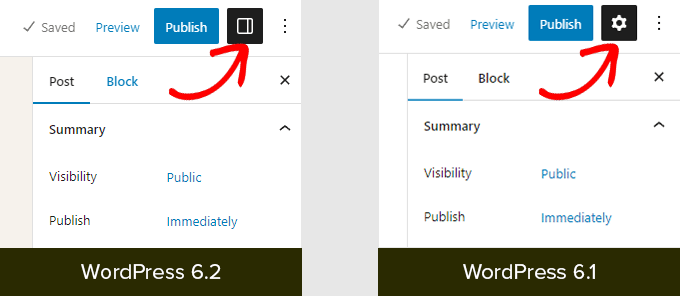
設定パネルの新規アイコン– 設定パネルを表示するアイコンは、これまで歯車のアイコンを使用していました。
現在はパネルのアイコンで表示されている。

アンダー・ザ・フードの変更
WordPress 6.2 には、開発者向けの変更が多数含まれています。ここでは、更新で見られる変更点のいくつかを紹介します:
- ディレクトリをコピーする代わりに移動することで、更新を高速化。(詳細)
- 新しい switch_to_user_locale() 関数が導入された。(詳細)
- コンテンツが変更された場合にのみ自動保存リビジョンを作成するようになりました。(詳細)
- スタイルバリエーションを使用するテーマにスタイルバリエーションタグを追加。(詳細)
WordPress 6.2 beta 1全体では、292の機能強化、エディターに関する354のバグ修正、WordPress 6.2コアに関する195以上のチケットが含まれています。
この投稿で、WordPress 6.2で登場する機能の一端をご理解いただけたと思います。
どのような機能が面白いか、また将来のWordPressリリースでどのような機能が欲しいか、以下にコメントしてください!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrew
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support
Happy to hear you like the update!
Admin
Peter Benning
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support
Glad you found our guide helpful!
Admin
Francisco Mosse
Excellent explained!
WPBeginner Support
GLad you liked it!
Admin
Lynn Andrews
Love, Love the updates! I can’t wait for the update.
WPBeginner Support
Glad you like the upcoming features!
Admin
Niresh Shrestha
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support
Glad you like our content and the gifs!
Admin
Steve White
Absolutely agree. Nothing less than expected. Thanks.