WordPress 6.1 ベータ版が数日前に到着し、2022年11月1日にリリースされる予定です。これは2022年最後のメジャーリリースとなり、多くの新機能と改善が含まれます。
私たちは開発を綿密に監視し、テストサイトで新機能を試してきました。
この記事では、WordPress 6.1 に搭載される新機能やスクリーンショットをチラ見せします。

注意: WordPress Beta Tester プラグインを使用して、コンピューターまたはステージング環境でベータ版を試すことができます。ベータ版の一部の機能は最終リリースに含まれない可能性があることに注意してください。
動画チュートリアル
書き言葉での説明をご希望の場合は、そのままお読みください。
新しいデフォルトテーマ: Twenty Twenty-Three
WordPressの伝統に従い、年末の最後のリリースには、Twenty Twenty-Threeという新しいデフォルトテーマが搭載されます。

ミニマリストなスタイルが特徴のTwenty Twenty-Threeは、フルサイト編集機能を備えたブロックテーマです。
サイトエディター内でユーザーが選択できる10種類のスタイルバリエーションが付属します。

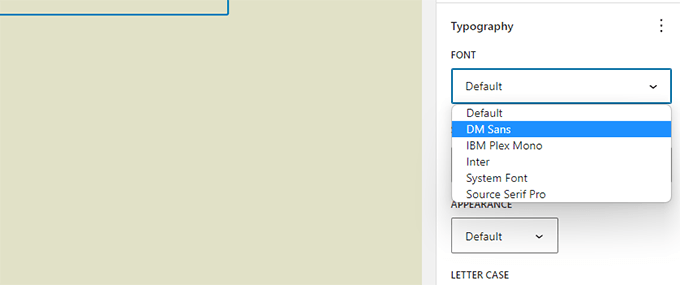
また、さまざまなスタイルで使用される4つのフォントも同梱されます。投稿やページを作成する際にこれらのフォントを選択することもできます。

全体として、Twenty Twenty-Threeは、サイトエディターで利用可能なデザインツールを使用してウェブサイトを作成するための美しいキャンバスを提供します。
ブロックエディターの改善
WordPress ユーザーは、ブロックエディターを使用して、ウェブサイトの投稿やページを作成するのにほとんどの時間を費やしています。
各WordPressリリースには、エディターの改善が多数含まれています。WordPress 6.1には、Gutenberg(ブロックエディタープロジェクトのコードネーム)のリリース13.1から14.1で導入された変更が含まれます。
これらのGutenbergリリースにおける主な焦点は、さまざまなブロックのデザインツールの利用可能性に一貫性をもたらすことでした。
ブロックエディターにおける、より目立つ変更点をいくつかご紹介します。
より多くのブロックでの寸法
WordPress 6.1 では、段落、リスト、カラム、テーブルなどのより多くのブロックに寸法が追加されます。

これにより、ユーザーはより多くのブロックにパディングとマージンを設定でき、デザインとレイアウトをより細かく制御できるようになります。
また、ユーザーがブロックのパディングやマージンを調整する際の変更を視覚化するのに役立ちます。

境界線のオプションが改善されました
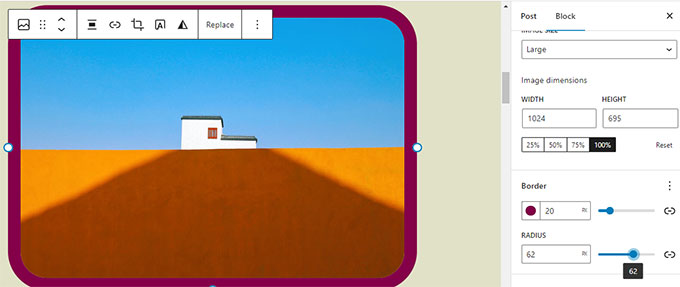
WordPress 6.1 では、ユーザーはより多くのブロックに境界線を追加できるようになります。また、上、右、下、左の境界線を個別に調整できるようになります。

以前は境界線の半径を選択することしかできなかった画像ブロックですが、実際の境界線を追加できるようになります。

カバーブロックのアイキャッチ画像
当社のユーザーは、WordPress のアイキャッチ画像とカバーブロックの違いについてよく質問します。多くのユーザーは、サイトのアイキャッチ画像としてカバーブロックを使用したいと考えていました。
WordPress 6.1では、ユーザーがカバーブロックのアイキャッチ画像を選択できるようになります。ユーザーはアイキャッチ画像を設定するだけで、カバー内に表示されるようになります。

カバーを使用すると、ユーザーはアイキャッチ画像を好きな場所に表示できます。
注意: テーマによっては、このオプションを正しく使用しないと、アイキャッチ画像が画面に2回表示される場合があります。
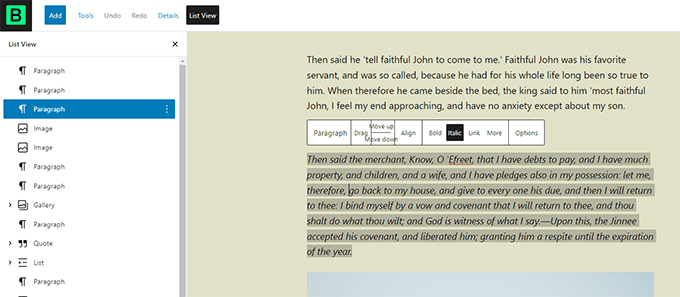
インナーブロックを持つ引用ブロックとリストブロック
箇条書きリストの項目を、実際に編集せずに上下に移動させたいと思ったことはありませんか?
WordPress 6.1 では、リストブロックと引用ブロックにインナーブロックが導入されます。
たとえば、リストブロック内のアイテムは独自のブロックになります。これにより、編集せずに上下に移動するだけで済みます。

同様に、引用ブロックを使用する場合、ユーザーは引用ブロックと出典ブロックを異なるスタイルで設定できます。

ナビゲーションブロックの改善
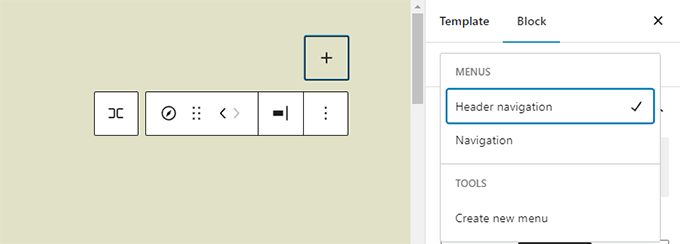
WordPress 6.1 には、ブロック設定からメニューを簡単に作成および選択できる、改良されたナビゲーションブロックが付属しています。

ユーザーは、サブメニューのデザインツールを使用して、親メニュー項目とは異なるスタイルを設定することもできるようになります。

エディターデザインの強化
WordPress 6.1では、エディター画面のデザインにもいくつかの変更が加えられます。これらの変更により、ブロックエディター画面でのユーザーエクスペリエンスが向上します。
以下に、それらの強化機能の一部を紹介します。
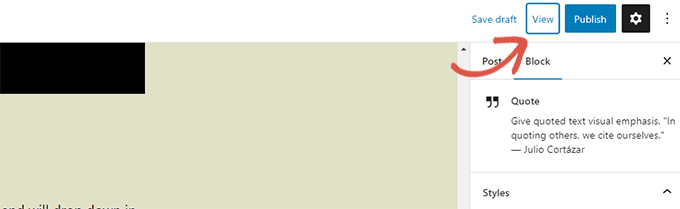
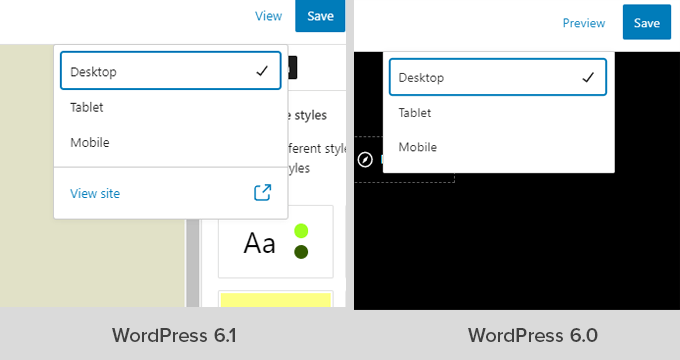
プレビューボタンのラベルが「表示」に変更されました
プレビューボタンは現在「表示」と呼ばれています。

サイトエディターでは、表示ボタンに新しいタブでウェブサイトを表示するためのリンクも含まれるようになりました。

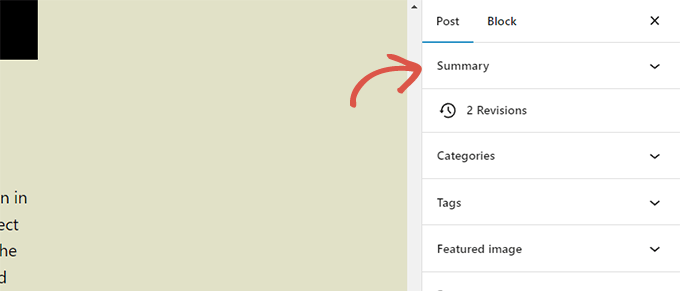
ステータスと公開設定パネルが「概要」に変更されました
投稿設定の下にあるステータスと表示パネルは「概要」に名称変更されます。

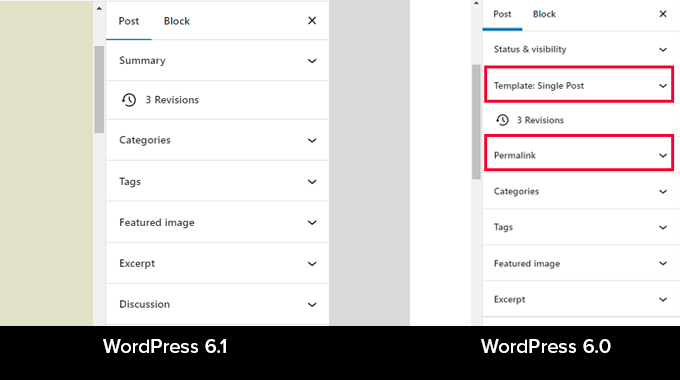
パーマリンクとテンプレートオプション(概要パネル内)
パーマリンクとテンプレートのオプションは、投稿設定の下に独自のパネルがありました。WordPress 6.1 では、これらのパネルは概要パネルの下にマージされます。

要約パネルをクリックして展開するだけで、「URL」(パーマリンク)を変更し、テンプレートを選択するオプションが見つかります。

情報パネルの改善
WordPress 6.1 では、情報ポップオーバーに読了時間情報も表示されるようになります。

サイトアイコンがWordPressロゴに置き換わります
ウェブサイトのサイトアイコンを設定した場合、それが画面左上の「投稿を表示」ボタンとして使用されます。

新しい設定オプション
設定パネルに 2 つの新しいオプションが含まれるようになりました。
まず、「常にリストビューを開く」機能により、投稿の編集時にリストビューを表示できるようになります。

2番目の新しいオプションは「ボタンのテキストラベルを表示」で、ボタンのアイコンの代わりにテキストを表示します。

サイトエディターでより多くのテンプレートを作成する
クラシック WordPress テーマでは、ユーザーはテンプレート階層を使用してテンプレートを作成し、コードを記述して WordPress テーマを拡張できました。
WordPress 6.1 では、ユーザーはブロックエディターを使用して、コードを書かずに同様のことを行えるようになります。
次期リリースでは、使用しているブロックテーマに関係なく、以下のテンプレートが利用可能になります。
- シングルページ
- シングル投稿
- タクソノミー内の個別の用語
- 個別のカテゴリ
- カスタムテンプレート(任意の投稿またはページに使用可能)
外観 » エディターに移動し、左側のサイドバーからテンプレートを選択するだけです。その後、利用可能なオプションを表示するには、新規追加ボタンをクリックします。

個々の項目に適用できるテンプレートを選択した場合、ポップアップが表示されます。
ここから、新しいテンプレートを使用したいアイテムを選択できます。

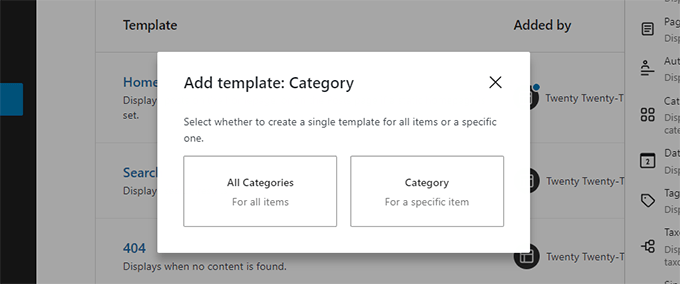
たとえば、カテゴリテンプレートを選択すると、ポップアップが表示されます。
新しいテンプレートをすべてのカテゴリに適用するか、特定のカテゴリに適用するかを選択できるようになりました。

テンプレートパーツを素早く検索して使用
WordPress 6.1 では、テンプレートパーツの検索と使用も簡単になります。
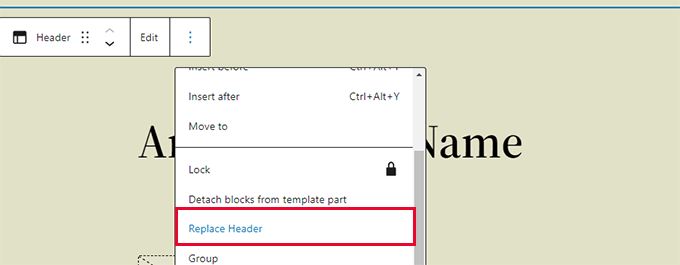
たとえば、テーマに複数のヘッダーテンプレートパーツがある場合、それらをすばやく見つけて適用できます。

単にテンプレートパーツのオプションをクリックして「置き換え」を選択するだけです。
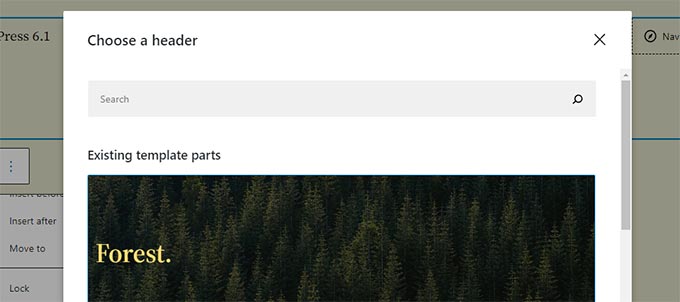
これにより、使用できるテンプレートパーツを検索できるモーダルポップアップが表示されます。

内部改善
- クラシックテーマでもテンプレートパーツが使用できるようになりました(詳細)
- Fluid typography(流動的なタイポグラフィ)により、テーマ開発者はフォントサイズを動的に調整できます。(詳細)
- ポストタイプごとに独自のスターターパターンを持つことができるようになりました(詳細)。
- theme.jsonデータにフックするフィルター(詳細)
全体として、WordPress 6.1 ベータ版には、ブロックエディターに対して 350 を超える機能強化と 350 のバグ修正が含まれており、コアに対しても 250 以上のチケットが含まれています。
この記事がWordPress 6.1で何が来るのかの概要を提供できたことを願っています。
どの機能に興味があるか、また今後のWordPressリリースでどのような機能を見たいか、コメントでお知らせください!
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Nick Squires
約1年前に思い切って、ブロックエディターでのサイト構築に完全に集中しましたが、これらの新しいアップデートが登場しても、2016年のページビルダーを使っているような感覚になるでしょう。
なぜWordPressは、例えばElementorのような標準的なブロックエディターを一括で展開できなかったのでしょうか。制限があるとイライラします。正常に機能させるためには、サードパーティのプラグインを使用する必要があります。
プラス面としては、ページビルダーにはない、すぐに使える優れたページ表示速度を備えています。
WPBeginnerサポート
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
管理者
ドナルド・トランプ
本当に役立つ情報です。
6.1が待ちきれません:)
WPBeginnerサポート
Glad to hear you’re eager for the update
管理者
ピーター・バートン
バージョン 6.1 の引用ブロック
引用内のクラシックエディターを使用すると、写真、リスト、段落などのネストされた要素を追加できましたが、引用は1つしかありませんでした。ただし、手動で追加することはできました。
新しい引用ブロックは非常に限定的です。唯一のオプションは段落と下部の引用です。
WP 6.1 の引用ブロックが、Gutenberg 以前のクラシック引用のようにネストされた要素を含めることができるように戻ることを密かに期待しています。
WPBeginnerサポート
Thanks for sharing what you would look forward to for future updates
管理者