WordPress 6.0ベータ版が数日前に到着し、2022年5月24日にリリースされる予定です。2022年の2番目のメジャーリリースとなり、多くの新機能と改善が搭載される予定です。
私たちは開発を注意深く監視し、テストサイトで新機能を試してきました。
この投稿では、WordPress 6.0の新機能をスクリーンショットとともにご紹介します。

注意: WordPress Beta Tester プラグインを使用すると、コンピューターまたはステージング環境でベータ版を試すことができます。ベータ版の機能の一部は、最終リリースに反映されない可能性があることにご留意ください。
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてほしい。
フルサイト編集の改善
WordPressは、新しいフルサイト編集エクスペリエンスを徐々にリリースしています。
基本的にフルサイト編集では、投稿やページの作成に使用するのと同じブロックエディターを使ってWordPressテーマをカスタマイズできます。
テーマテンプレートをサイト全体で変更したり、ブロックを使って視覚的に編集することができます。
注:この機能をサポートするブロック有効化テーマが必要です。
WordPress 6.0ではテーマエディターが大幅に強化され、新機能が追加されました。その一部をご紹介します。
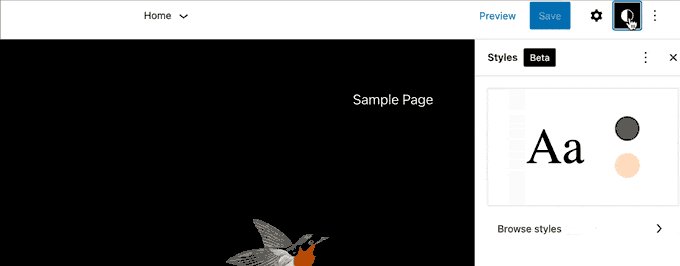
テーマスタイルを簡単に切り替えられる
WordPress 6.0では、ユーザーはワンクリックで簡単にテーマスタイルを切り替えることができる。
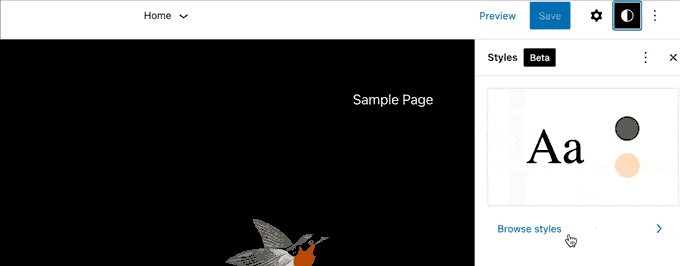
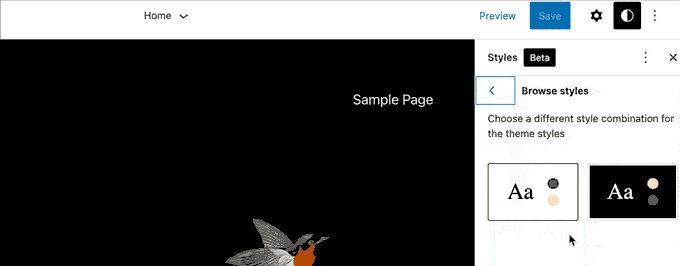
右上にあるスタイルボタンをクリックし、スタイル参照タブに切り替えるだけで、テーマで利用可能なスタイルが表示されます。

これによりテーマ開発者は、ユーザーが簡単に切り替えられる複数のスタイルプリセットをテーマに追加できる。
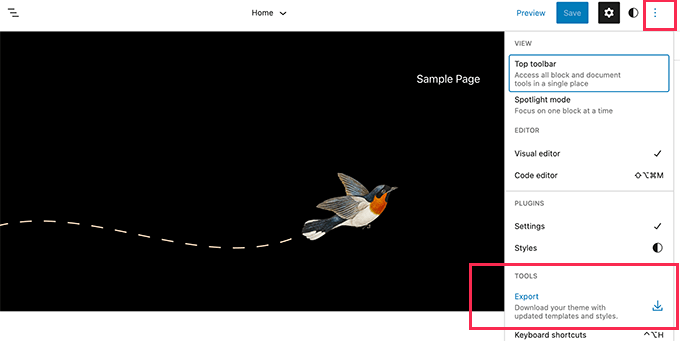
WordPressブロックテーマをエクスポートする
新しいテーマエディター(フルサイトエディター)では、独自のテンプレートを作成し、スタイルをカスタマイズし、美しいレイアウトを作成することができます。しかし、それらをすべて別のWordPressサイトにコピーしたいとしたら?
WordPress 6.0では、変更したすべてを含むテーマを簡単にエクスポートできるようになります。

その後、このテーマを他のWordPressサイトにインストールするだけで、元のテーマに加えた変更がすべて反映されます。
ブロックテーマ・エディターの新規ブロック
WordPress 6.0では、テーマやテンプレートで使用できる以下の新しいブロックが導入されます。
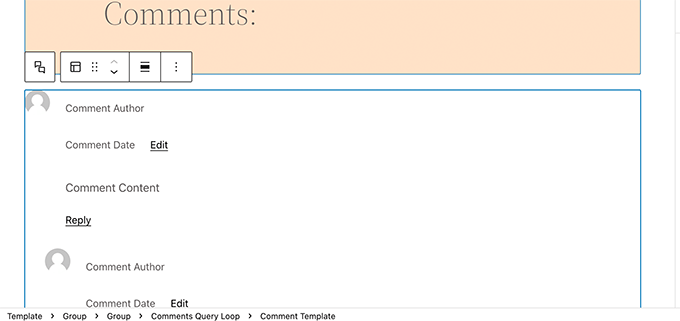
1.コメントする
コメントクエリーループブロックを追加できるようになりました。コメント投稿者名、アバター、コメントコンテンツ、編集リンクなどのサブブロックがあります。コメントを目立たせるために、個別に編集することができます。

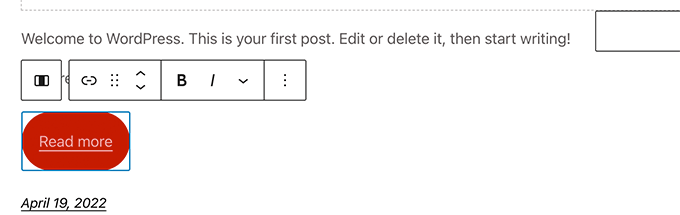
2.続きを読む
WordPress 5.9の抜粋ブロックでは、「続きを読む」に使いたいテキストを入力するだけだった。
WordPress 6.0では、区切りブロックも追加されます。こうすることで、リンクに異なるテキスト、背景、枠線を選択し、より目立つようにすることができます。

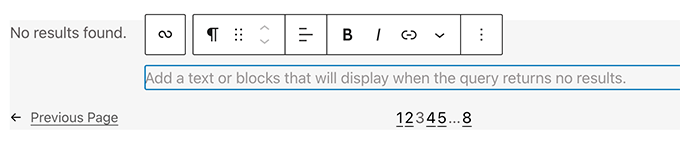
3.クエリーループに結果がない。
クエリ・ループ・ブロックを追加する際、その中に結果なしブロックを挿入できるようになりました。ただし、このブロックは、選択したクエリーに結果がない場合にのみ使用できます。

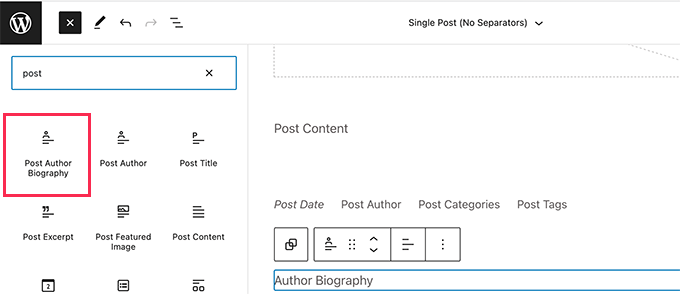
4.投稿者略歴
新規投稿者経歴ブロックが投稿者ブロックとアバターブロックと共に使用できるようになりました。

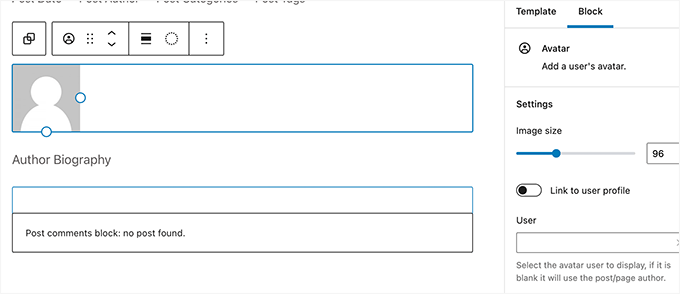
5.アバター
アバターブロックでは、ユーザーのアバター(プロフィール写真)を表示することができます。特定のユーザーのアバターを表示するか、現在の投稿/ページ作成者のアバターを表示するかを選択できます。

デフォルトのテーマエディターは改善され続けているが、WordPressページビルダーの一部として提供されているカスタマイザーソリューションに対抗するためには、まだまだ改良が必要だ。
WordPress 6.0のブロックエディターの変更点
ブロックエディターは、ほとんどのサイトオーナーがコンテンツやページの作成にほとんどの時間を費やす場所です。
WordPressのリリースのたびに、コンテンツエディターが大幅に改善され、新機能が追加されます。以下は、WordPress 6.0でのブロックエディターの最も顕著な変更点です。
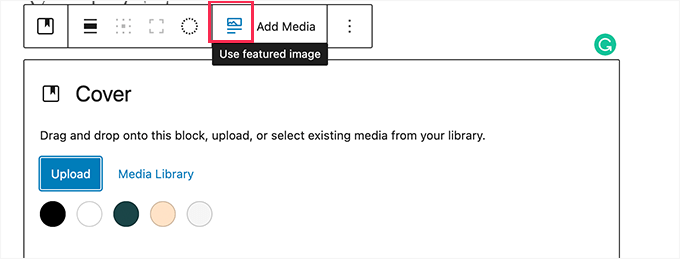
カバーブロックのアイキャッチ画像
投稿のアイキャッチ画像をカバーブロックで使いたい?WordPress 6.0.カバーブロックにおすすめ画像を選択できるようになり、現在の投稿/ページのアイキャッチ画像が自動的に表示されるようになります。

アイキャッチ画像を変更すると、このカバーブロックに表示される画像も自動的に変更されます。
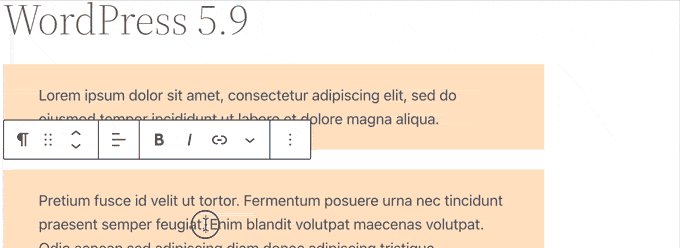
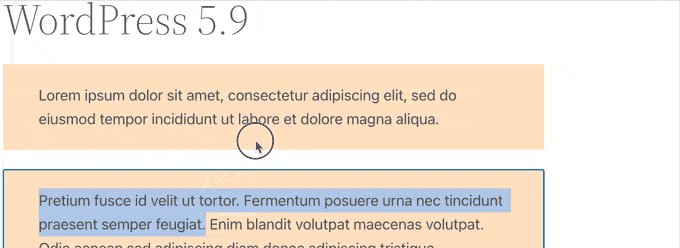
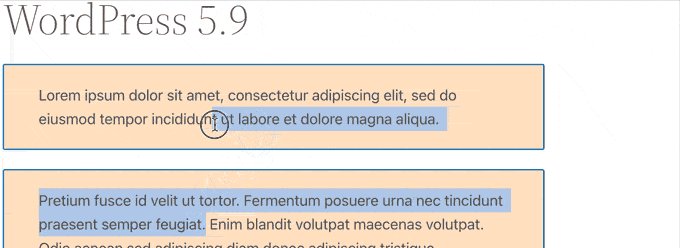
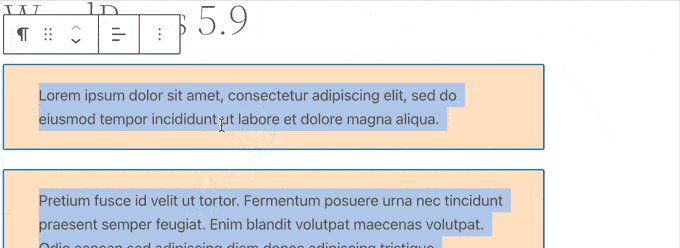
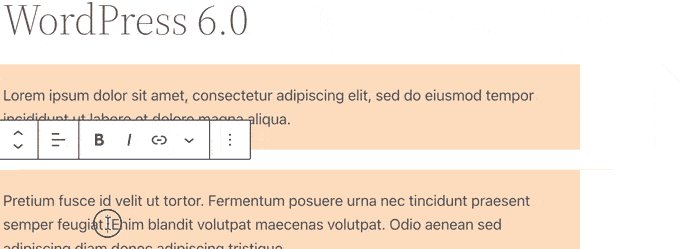
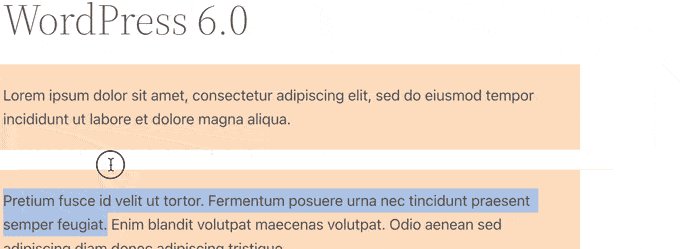
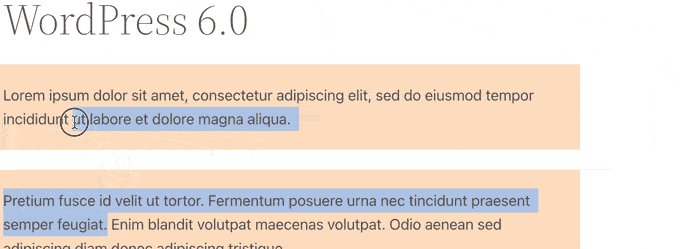
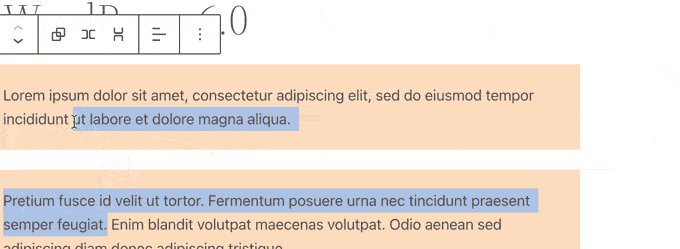
複数ブロックでのテキスト選択がより簡単に
現在、複数のブロックにまたがってテキストを選択することは困難です。ブロックエディターがブロック内のテキストをすべて選択してしまうことがよくあります。

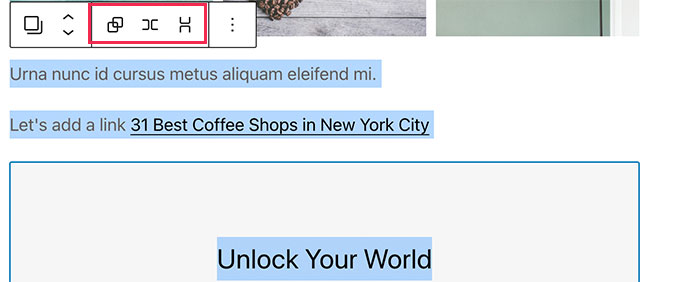
WordPress 6.0では、選択したいテキストだけを簡単に選択できるようになります。

再利用ブロックのロック
再利用ブロックの大きな問題点は、ユーザーがブロックに変更を加えると、その変更が保存されてしまうことだ。
これを解決するために、再利用ブロックをロックしてユーザーが編集できないようにするプラグインがすでにあります。
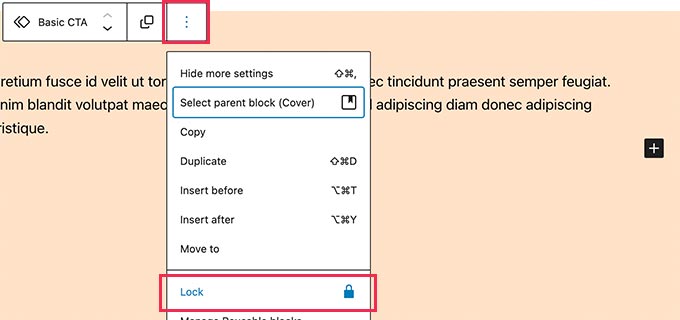
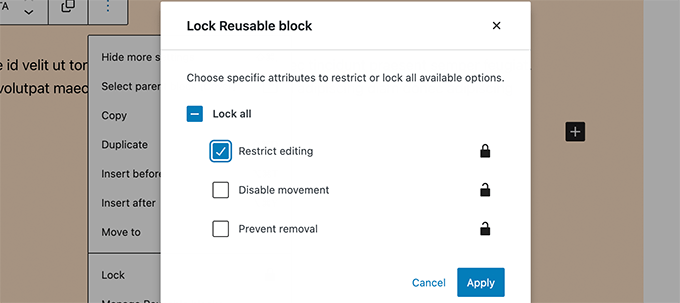
WordPress 6.0では、この機能がコアになる見込みです。再利用ブロックをロックするオプションを選択するだけで、ユーザーが直接編集できないようになります。

するとポップアップが表示され、ロック制限を選択できるようになります。
ブロックの編集、移動、削除をロックできます。

レスポンシブ・グループおよび行ブロック
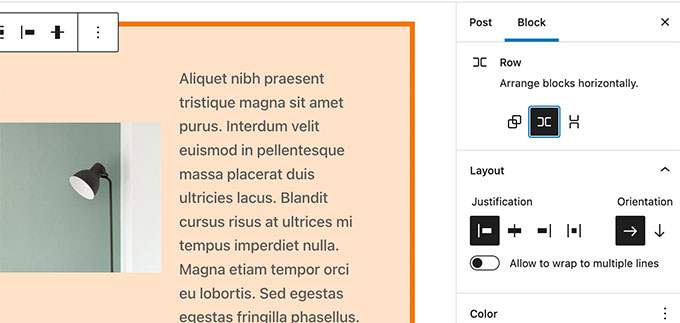
WordPress 6.0では、異なる画面サイズでのブロックの動作を選択できるようになります。
グループブロックでは、中のブロックを行として表示するか、スタックとして表示するかのオプションが表示されます。

また、複数のブロックを選択し、行またはスタックのレイアウトを選択することもできる。

その他のブロックエディター機能強化
WordPress 6.0では、ブロックエディターがさらに強化されました。
1.カラムブロックの枠線
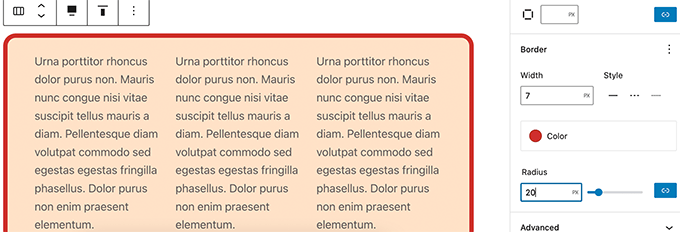
これでカラムブロックの周りに枠線をつけることができる。

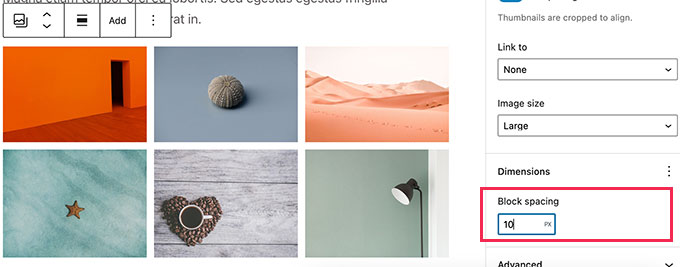
3.ギャラリー画像の間隔
ギャラリーブロック内の個々の画像間の間隔を調整できるようになりました。

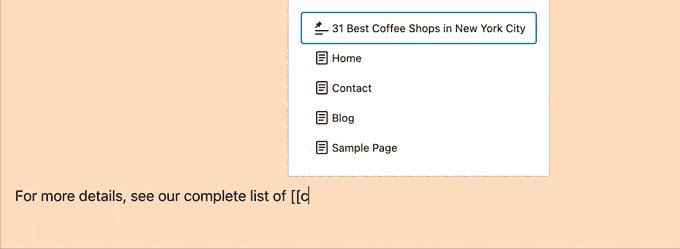
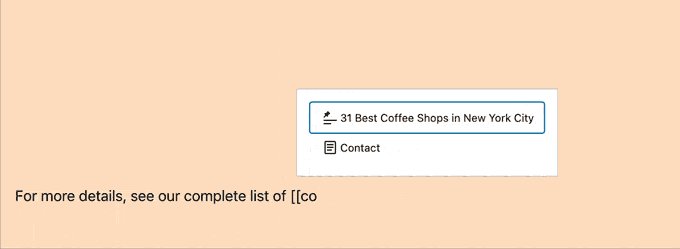
4.内部リンクを追加するクイックショートカット
投稿やページのタイトルの後に2つのスクウェア・ブラケットを追加することで、リンクをクイックに追加できるようになりました。

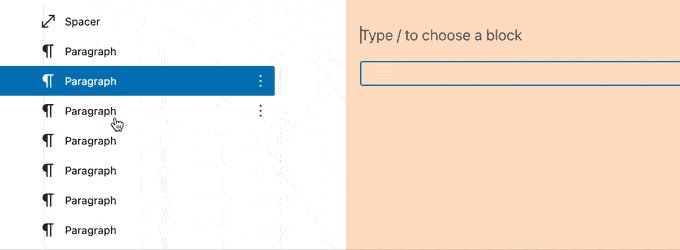
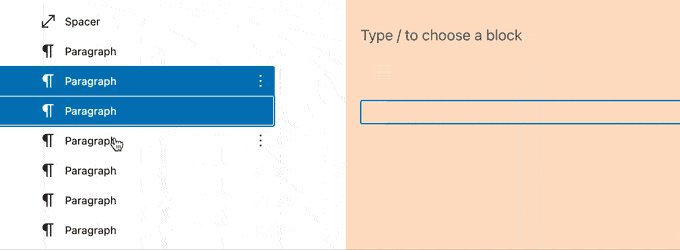
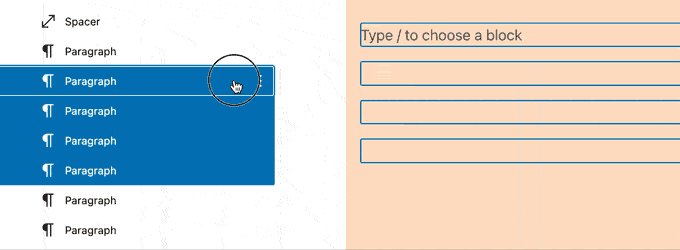
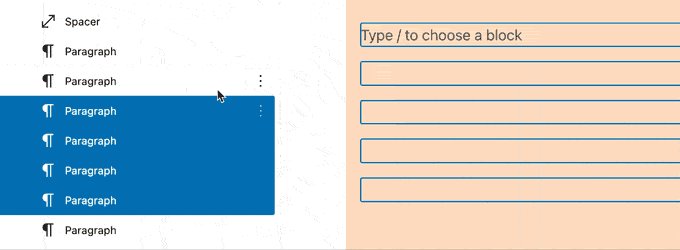
5.リスト表示で複数のブロックを選択する
ユーザーは、SHIFT+クリックまたはShift+Up+Downキーを使って、リスト表示で隣接する複数のブロックを選択できるようになる。そして、それらを上下に移動させたり、他のアクションを実行することができる。

WordPressの便利なキーボードショートカットの完全なリストを参照してください。
WordPress 6.0におけるアクセシビリティの改善
WordPressはリリースされるたびに、ユーザーにとってより利用しやすくなるよう、ユーザビリティを改善し続けています。
WordPress 6.0には、アクセシビリティを必要とするユーザーのユーザー体験を向上させる多くの改良が施される予定です。
以下は、アクセシビリティに関する注目すべき改善点である。
- 他のALTテキストが提供されていない場合、投稿タイトルがアイキャッチ画像のALTテキストとして使用されます。
- プレースホルダー要素のあるブロックでのタブ表示を改善しました。
- ブロック検索でお知らせを検索できるようになりました。
- プレースホルダーが設定されたブロックの説明を読む。
- 管理バーのテキストラベルが、小さい画面のスクリーンリーダーでも読めるようになりました。
詳しくは、WordPress 6.0のアクセシビリティ向上をご覧ください。
アンダー・ザ・フードの変更
WordPress 6.0は、開発者がテーマやプラグイン、プロジェクトで使用するために多くの変更をもたらします。
以下はその一部である:
- Webfonts APIは、テーマ投稿者がPHPまたはtheme.jsonを介してローカルフォントを管理する、より効率的な方法を提供します。(詳細)
- ウィジェット画面にブロックが表示されないようにするAPI。(#55301)
get_the_author_linkをプラグイン可能に。(#51859)- 先頭固定表示クエリーを改善。(#36907)
この投稿で、WordPress 6.0に何が追加されるのかを垣間見ることができたかと思います。
どのような機能が面白いか、また将来のWordPressリリースでどのような機能が欲しいか、以下にコメントしてください!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rintesh Roy
Selecting multiple blocks and moving them will be very useful. Thanks for the highlights.
WPBeginner Support
You’re welcome, glad you find the new features helpful!
Admin
Julie Koehne
Thank you for all the helpful information and the heads up on what is to come.
WPBeginner Support
You’re welcome, glad you found our content helpful!
Admin
Kizito
Can the ability to save and reuse your theme block in another WP site be applicable to other free themes and premium themes in the marketplace?
WPBeginner Support
It would depend on the theme but a theme could certainly look to capitalize on this functionality.
Admin
Tonya Miller
I love that accessibility options are improving. It’s a big part of my job. This website is just so well done. Much appreciated!!
WPBeginner Support
Glad to hear you like the improvements and our site!
Admin
Rafael Vallejo
Do you have to pay anything to use WordPress? Thanks Rafael
WPBeginner Support
You can find our guide below that covers the cost of running a website that should help:
https://www.wpbeginner.com/beginners-guide/how-much-does-it-cost-to-build-a-wordpress-website/
Admin
Alexander J. Smith
Adding internal links with “[[” is the syntax of MediaWiki,it’s so familiar to me!(I’m also a MediaWiki user)
WPBeginner Support
Glad to hear the system is one that you’ve used before
Admin