WYSIWYGは「What You See Is What You Get」の略です。リアルタイムでコンテンツを作成/編集し、作業中にライブプレビューを確認できるツールで使用されます。
これらのエディターはオンラインで非常に役立ちます。特にウェブサイトのコンテンツを作成する際には便利です。ブログ記事を書く場合でも、メールを作成する場合でも、ウェブページをデザインする場合でも、WYSIWYGエディターは作業をより簡単かつ効率的にします。

なぜWYSIWYGエディターを使用するのか?
WYSIWYGエディターには、コンテンツ作成プロセスを強化する多くの機能が付属しています。WordPressウェブサイトを使用しているか、別のコンテンツ管理システム(CMS)を使用しているかに関わらず、機能と見た目は一般的に同じです。

ほとんどの場合、すべてに次の機能があることがわかります。
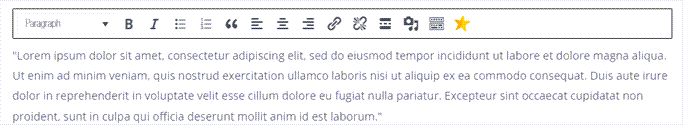
- テキストフォーマット: これらのエディターを使用すると、ワードプロセッサのように、テキストを太字、斜体、下線、取り消し線で表示できます。実際、これらはMicrosoft Wordのように、使い慣れた方法でコンテンツを編集できるため、リッチテキストエディターと呼ばれることもあります。
- リンク:ツールバーのボタンをクリックしてURLを貼り付けるだけで、コンテンツに簡単にリンクを追加できます。コンテンツを作成するためにHTMLコードを追加または編集する必要はありません。
- 画像:画像の追加は簡単です。デバイスから直接アップロードしたり、オンラインソースから挿入したりできます。多くのWYSIWYGエディターでは、画像を直接インラインで貼り付けることも可能です。
- テーブル作成:データをきれいに表示する必要がありますか?WYSIWYGエディターを使用すると、Googleスプレッドシートなどの他のウェブアプリケーションを操作したり、特別な埋め込みを必要としたりすることなく、コンテンツ内にテーブルを作成できます。
しかし、それだけではありません。WYSIWYGエディターは、スペルチェック、ソースコード表示などの機能も提供します。これらの機能により、PHP、CSS、またはウェブデザインを学ぶことを心配せずに、質の高いコンテンツ作成に集中しやすくなります。
WYSIWYGエディタの追加機能
上記に加えて、WYSIWYGエディターには、コンテンツ作成プロセスを簡素化し、強化するために設計された多くの機能が用意されています。
ほとんどのWYSIWYGエディターには、スペルチェック機能が組み込まれています。この組み込みツールは非常に便利で、間違って綴られた単語を自動的に下線で示し、コンテンツの恥ずかしいタイプミスを回避するのに役立ちます。
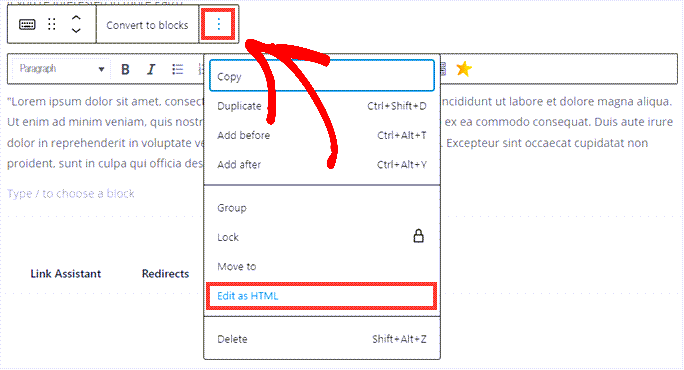
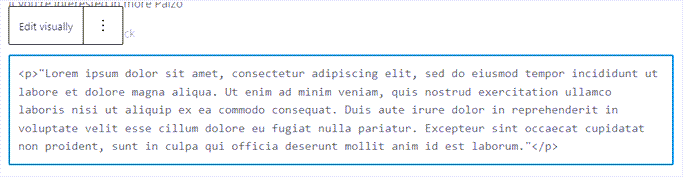
WYSIWYGのもう1つの非常に重要な部分は、HTMLコードビューです。これにより、ビジュアルデザインとマークアップビューをシームレスに切り替えることができます。

HTMLコードを確認することは、トラブルシューティングが必要な場合に最適です。
これらは、画像の問題や、コピー/ペーストによるテキストの書式設定の誤りなどです。

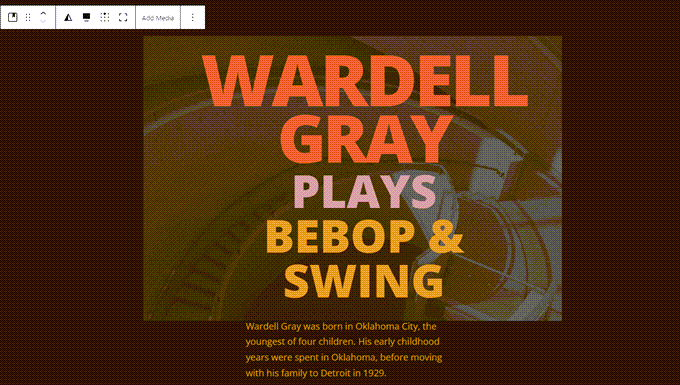
さらに、多くのWYSIWYGエディターには、堅牢なデザインツールセットが付属しています。たとえば、WordPressのGutenbergエディターは、インタラクティブなドラッグ&ドロップデザインツールであり、コンテンツを作成し、テンプレートを使用して、目の前で想像できるあらゆるものを実現できます。
インターフェイスは常にユーザーフレンドリーなので、技術に詳しくなくても、数回クリックするだけでプロフェッショナルで洗練されたコンテンツを作成できます。
WordPressブロックエディター
Gutenbergエディターは2018年に導入され、WordPressでのコンテンツ作成のユーザーインターフェースを変更しました。
Gutenbergは、サイトのフロントエンドまたはバックエンドで使用できるブロックベースのエディターです。

リッチテキストエディタのTinyMCEのように、一つの大きなテキストエリアで書き込みとデザインを行うのではなく、個々のブロックを使用してコンテンツを作成します。TinyMCEは、以前のWordPressコンテンツエディタのベースとして使用されていたオープンソースのWYSIWYGエディタで、現在はクラシックエディタと呼ばれています。
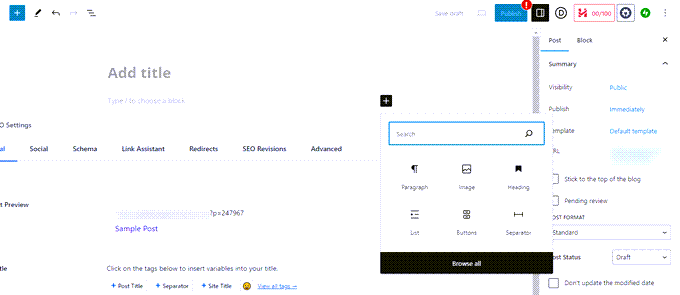
これらは、段落や見出しから、画像、動画、引用、さらにはテーブルやカスタムHTMLマークアップのようなより複雑な要素まで、何でもあり得ます。
各Gutenbergブロックは個別にカスタマイズして移動できるため、コンテンツのレイアウトとデザインをかつてないほど細かく制御できます。パターンと呼ばれる既製のデザインを使用して、ブロックエディター内で作業するためのテンプレートを用意することもできます。

ブロックをリアルタイムで移動させ、公開する前にブログ記事やランディングページがどのように見えるかを正確に確認できます。
ただし、Gutenbergだけがウェブデザイン用のWYSIWYGエディターではありません。SquarespaceのようなWordPress以外のウェブサイトビルダーはWYSIWYG編集を提供しており、SeedProdやDiviのような他のWordPressテーマやプラグインも同様です。
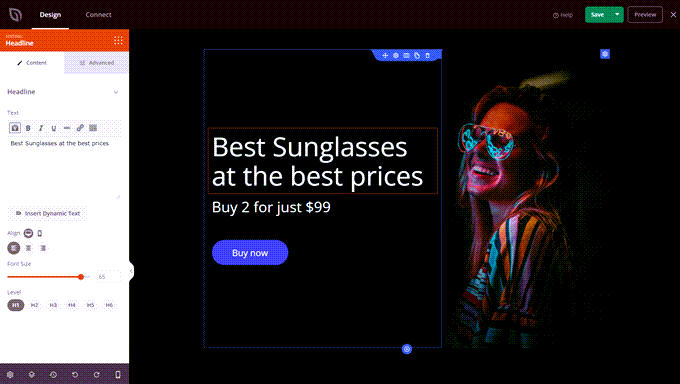
SeedProdのWYSIWYGインターフェイスは、テキストを編集する場合でも、レイアウト全体を編集する場合でも、シンプルで直感的です。

これらのツールの多くは、Gutenbergよりも高度な機能と優れたユーザーエクスペリエンスを備えているため、多くのプロユーザーは、Web開発スキルを向上させ続けるにつれてそれらを使用し始めています。
WYSIWYG編集における一般的な問題
WYSIWYGエディターを頻繁に使用するようになると、問題や障害に遭遇することは避けられません。しかし、心配しないでください!これらの一般的な問題のほとんどには、簡単な解決策があります。いくつか見てみましょう。
書式設定の問題
一般的な問題として、フォーマットが挙げられます。例えば、テキストが正しく揃わなかったり、フォントサイズが意図した通りに調整されなかったりすることがあります。これは、コピーしたテキストに余分なHTML、CSS、あるいはJavaScriptが含まれていることが原因であることがよくあります。
これを修正するには、まずテキストをNotepad++のようなプレーンなテキストエディターに貼り付けてみてください。その後、そこからWYSIWYGエディターにコピーします。これにより、通常は追加のコードがすべて削除され、WYSIWYGエディターがテキストをより適切にフォーマットできるようになります。
これを行うと、リンクや画像も削除されるため、リッチテキストエディターまたはHTMLコードビューを使用して再挿入する必要があります。
画像が表示されない
もう1つの一般的な問題は、画像が正しく表示されないか、まったく表示されないことです。これは、画像URLが間違っているか、画像ファイルがサポートされていないためである可能性があります。URLが正しいことを常に再確認してください。画像をアップロードしている場合は、.jpg、.png、または.gifなどのウェブフレンドリーな形式であることを確認してください。
たとえば、.svgのような形式を使用する場合、WordPressは正しく機能するために追加の調整が必要です。詳細については、WordPressでSVGファイルを安全に機能させる方法に関するガイドを確認してください。
予期しないコードの変更
保存後にコードが予期せず変更される場合があります。WYSIWYGエディターは完璧ではなく、意図しない追加のHTMLやCSSを追加することがあります。これにより、コンテンツの外観や雰囲気が変わる可能性があります。
これを解決するには、HTMLコードビューに切り替えて、不要なコードを手動で削除できます。ただし、安全に行うにはHTMLマークアップの基本的な理解が必要なので注意してください。
ブラウザの互換性の問題
最後に、異なるブラウザでコンテンツを表示する際に問題が発生する可能性があります。すべてのブラウザがHTMLとCSSを同じように解釈するわけではなく、JavaScriptはシステム設定によって異なる動作をする可能性があります。
これらすべてが、コンテンツの表示方法に一貫性のない結果をもたらす可能性があります。コンテンツがどこで見られても問題なく表示されるように、Chrome、Firefox、Safari、Microsoft Edgeなど、複数のブラウザで常にサイトをテストしてください。
WYSIWYGエディターに関する最終的な考察
WordPressのGutenbergブロックエディタや、古いオープンソースのTinyMCEクラシックエディタのようなWYSIWYGエディタは、コンテンツ作成プロセスを大幅に簡素化できる重要なツールです。
ドラッグ&ドロップによるリアルタイム編集、HTMLコード表示、テンプレートなどの機能を備えたこれらのウェブデザインツールにより、コーディングに時間を費やすのではなく、コンテンツの質により集中できるようになります。
これで、WYSIWYGエディタと、それがウェブデザインスキルを向上させるのにどのように役立つかについて学べたことを願っています。また、WordPressの最高のドラッグ&ドロップページビルダーの専門家によるピックや、サイトに最適なウェブデザインソフトウェアの選び方に関するガイドもご覧いただけます。
追加リソース
- テキストエディタ
- 最適なWordPressランディングページプラグインの比較
- ショートコード
- ページビルダー
- デフォルトテーマ
- WordPressで最も一般的なエラーとその修正方法
- WixからWordPressへ正しく切り替える方法(ステップバイステップ)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




