SVGはScalable Vector Graphicsの略です。これは、ピクセルではなく、画像の形状と色の数学的な説明であるベクトルで構成される画像形式の一種であり、XML形式で保存されます。
これらの数式は、SVG画像内のすべての点、形状、曲線、線、および色を記述しています。
JPEGやPNGなどの他の画像形式とは異なり、SVGは品質を失うことなく拡大・縮小(大きくしたり小さくしたり)できます。これにより、デスクトップ、タブレット、モバイルデバイスなど、さまざまな画面サイズの画像に最適なファイル形式となります。

SVGは二次元であり、通常はイラスト、グラフィック、アイコンフォント、ブランディング画像に使用されます。ただし、アニメーションにも使用できます。
名前が示すように、SVGはスケーラブルでもあります。これは、画像品質を損なうことなく引き伸ばしたり縮小したりできることを意味します。 このシーズン、SVGはロゴや、さまざまなサイズで表示する必要があるその他の画像にも最適です。
SVG画像のメリット
SVG画像は、グラフィックやイラストなど、さまざまな用途に適しています。SVG形式の主な利点をいくつかご紹介します。
- スケーラビリティ:ベクターを使用するため、SVG画像は品質を損なうことなく任意のサイズにスケーリングできます。これは、レスポンシブウェブデザインに最適です。レスポンシブウェブデザインでは、あらゆるサイズの画面でグラフィックが良く見える必要があります。
- 編集可能: SVG画像は、CSSとJavaScriptを使用して、Webページ内で直接テキストエディタで編集できます。これにより、SVG画像を簡単に変更できます。
- ファイルサイズが小さい:SVGファイルは通常、JPEGやPNGのようなビットマップ画像と比較してファイルサイズが小さくなります。これにより、ページの読み込み時間が短縮され、全体的なWordPressのパフォーマンスが向上します。
- 互換性: SVGはすべての最新のウェブブラウザでサポートされています。これは、SVG画像がほぼすべてのオンラインユーザーに対して正しく表示されることを意味します。
SVG画像のデメリット
SVGはすべての画像タイプに適しているわけではないことに注意してください。SVGファイル形式の欠点をいくつか紹介します。
- 難易度: SVG画像は、JPEGやPNGなどの標準的なラスター画像よりも複雑になる場合があります。これは、SVG画像を作成および変更するには、画像編集ソフトウェアに関するより多くのスキルと知識が必要であることを意味します。
- レンダリングの問題: 古いブラウザやデバイスでは、SVGグラフィックを正しくレンダリングできない場合があります。
- セキュリティの問題: SVG ファイルは XML マークアップ言語形式で保存されており、悪意のあるコード、ブルートフォース攻撃、クロスサイトスクリプティング攻撃に対して脆弱です。
- ファイルサイズ: 詳細な画像の場合、SVGのファイルサイズはかなり大きくなることがあります。これにより、ウェブサイトの読み込み時間が遅くなる可能性があります。
SVG vs. JPEG vs. PNG 画像
SVG、JPEG、PNGは、WordPressウェブサイトを含むオンライン使用で最も人気のある画像ファイル形式の一部です。しかし、それらの間にはいくつかの重要な違いがあります。
JPEGは、主に写真画像に使用されるフォーマットです。SVGとは異なり、JPEGはラスターまたはビットマップ画像であり、個々のピクセルで構成されています。
JPEG画像を過度に拡大すると、ピクセルが目に見えるようになり、画像がぼやけたりピクセル化して見えることがあります。JPEG圧縮アルゴリズムにより、JPEG画像の保存も品質を低下させます。
PNGはJPEGと同様のラスター画像フォーマットです。ロスレスデータ圧縮を使用するため、画像を圧縮してもデータは失われません。これにより、PNGは線画、テキスト、アイコングラフィックを小さなファイルサイズで表現するのに最適なオプションとなります。
SVG、JPEG、PNG画像の主な違いを簡単に見てみましょう。
| 属性 | SVG | JPEG | PNG |
|---|---|---|---|
| スケーラビリティ | 無制限、品質の損失なし | 限定的で、拡大すると品質が低下する | 限定的で、拡大すると品質が低下する |
| ファイルサイズ | 比較的小さく、管理しやすい | 品質によりますが、大きくなる可能性があります | 通常、可逆圧縮のため大きくなります |
| 最適 | グラフィックとイラスト | 写真画像 | 線画、テキスト、およびアイコングラフィック |
| 透明性をサポート | はい | いいえ | はい |
SVG画像の最適化方法
WordPressコンテンツに画像を埋め込む前に、ウェブ用に最適化することをお勧めします。これにより、ページの読み込みが速くなり、良好なユーザーエクスペリエンスが得られます。
まず、SVG画像を実際に使用したい正確な寸法で保存する必要があります。拡大すると、画像品質に影響がなくても、ファイルサイズとページの読み込み時間が長くなる可能性があります。
SVG画像ファイルから不要なデータを削除することも検討してください。これには、SVG Cleaner & OptimizerのようなオンラインSVGマークアップクリーニングツールを使用できます。
最後に、SVGファイルでgzip圧縮を使用することが重要です。詳細については、WordPressでgzip圧縮を有効にする方法に関するガイドを参照してください。
WordPressでSVG画像を使用する方法
WordPressは、XMLマークアップ言語のセキュリティ上の脆弱性のため、デフォルトではSVG画像のアップロードを許可していません。そのため、信頼できるユーザーのみがWordPressサイトのメディアライブラリにSVG画像をアップロードできるようにすることをお勧めします。
無料のWPCodeプラグインを使用すると、SVGサポートを簡単に有効にできます。これは、管理者にのみSVGアップロードを手動で有効にできる、最高のコードスニペットプラグインです。
まず、WPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
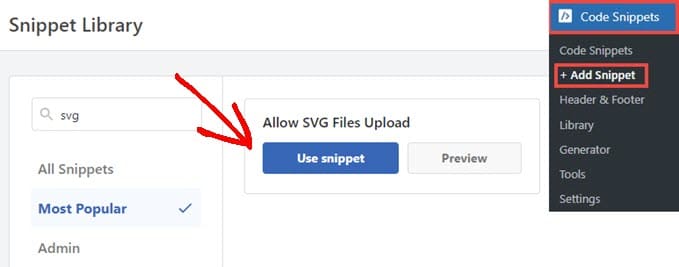
次に、WordPressの管理パネルでCode Snippets » Add Snippetに移動します。「svg」を検索し、「Allow SVG Files Upload」にマウスカーソルを合わせます。
次に、「スニペットを使用」をクリックします。

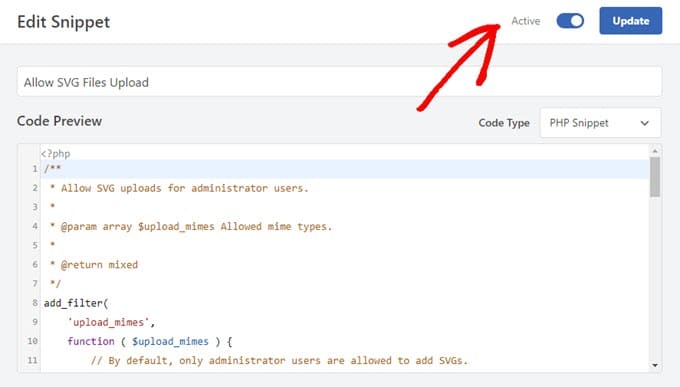
次に、コードスニペットを「アクティブ」に切り替えてから「更新」をクリックするだけです。
これにより、ウェブサイトの管理者に対してセーフSVGサポートが有効になります。

詳細と他のSVGサポートプラグインについては、WordPressにSVG画像ファイルを追加する方法に関するガイドをご覧ください。
この記事がWordPressでのSVG画像についてさらに学ぶのに役立ったことを願っています。また、役立つWordPressのヒント、トリック、アイデアに関する関連記事については、以下の追加資料リストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




