スクリーンオプションのドロップダウンメニューを使用すると、WordPress管理ダッシュボードの特定のページの表示を設定したり、さまざまなセクションを表示/非表示するためのチェックボックスを使用したりできます。
管理画面に表示する項目数を選択するオプションが含まれている場合もあります(例えば、コメントを管理する際に20件以上のコメントを表示したい場合など)。

WordPressでスクリーンオプションを使用する理由
スクリーンオプションメニューのオプションは、管理画面ごとに異なります。スクリーンオプションがある理由は、ユーザーに可能な限り多くの制御を与えるためです。スクリーンオプションを使用すると、管理画面のセクションを表示、非表示、カスタマイズできます。
例えば、WordPressの投稿画面では、ユーザーは投稿のタグ、コメント、公開日などの情報が頻繁に必要ない場合、それらを非表示にすることを選択できます。
これにより、ワークフローの効率化、アクセシビリティの向上、管理速度の向上に役立ちます。

WordPressのページと投稿で画面オプションを使用する方法
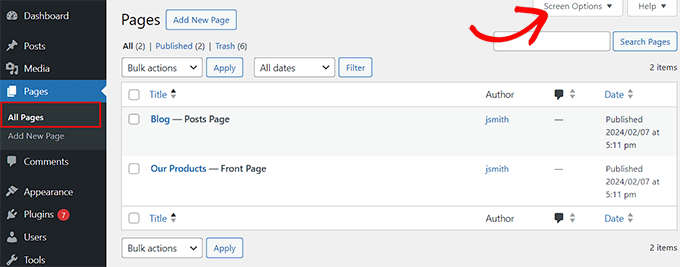
WordPressのページで利用可能なスクリーンオプションを表示するには、WordPress管理サイドバーからページ » 全ページ画面にアクセスしてください。
タブを展開するには、画面の右上隅にある「画面オプション」ボタンをクリックします。

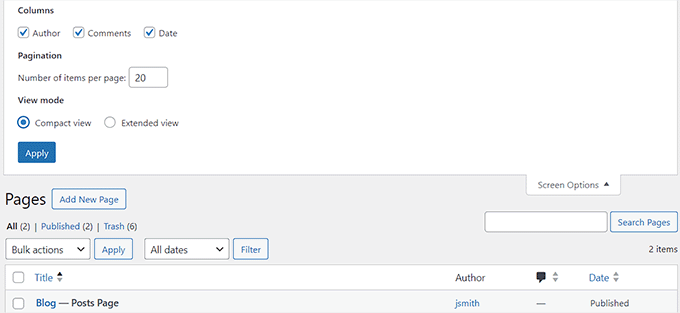
これで、公開した各ページの著者名、コメント、公開日を表示するチェックボックスをオンにできます。
ページあたりの表示項目数を選択したり、表示モードを変更したりすることもできます。完了したら、「適用」ボタンをクリックして設定を保存します。

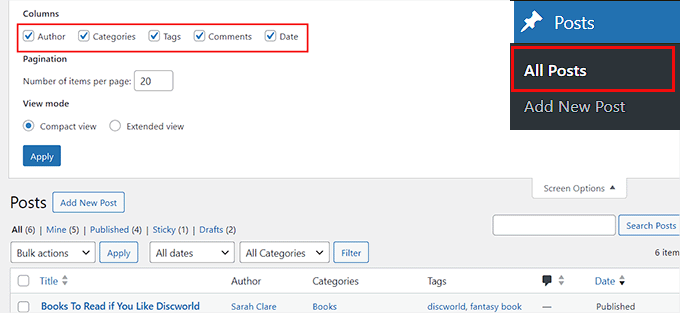
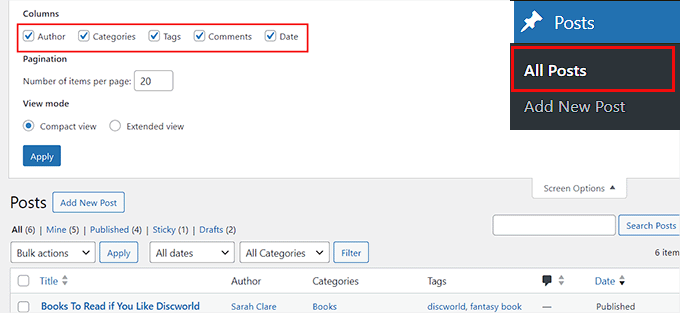
WordPressダッシュボードの投稿 » すべての投稿ページにアクセスすることで、同様に投稿の画面オプションを表示できます。
タブを展開すると、投稿の画面オプションはページのものとわずかに異なります。これは、このメニューで各投稿のタグとカテゴリを表示することもできるためです。

ここでの変更に満足したら、「適用」ボタンをクリックして設定を保存してください。
WordPressコメントの画面オプション
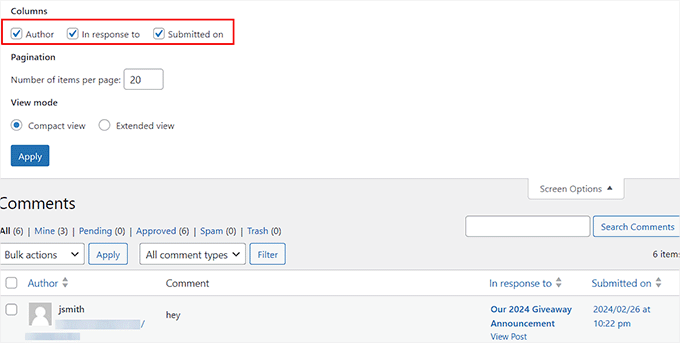
コメントの画面オプションを表示するには、WordPressダッシュボードからコメントタブにアクセスし、「画面オプション」ボタンをクリックします。
これによりフライダウンメニューが開きます。ここで、コメント投稿者のユーザー名を表示したい場合は、「投稿者」オプションにチェックを入れます。
「応答元」オプションをチェックすると、WordPressはコメントが公開された投稿またはページの Ссылку を表示します。

変更が完了したら、「適用」ボタンをクリックします。
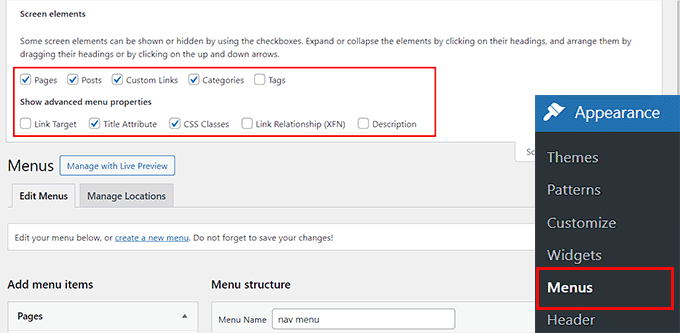
WordPressメニューの画面オプション
ナビゲーションメニューを作成している場合は、画面オプションを使用して、カスタムリンク、特定の投稿、カテゴリ、またはタグをメニューに追加する必要があります。
スクリーンオプションを使用して、ナビゲーションメニューにCSSクラスを追加してカスタマイズすることもできます。
これを行うには、外観 » メニューページにアクセスし、「画面オプション」タブをクリックします。これで、WordPressメニューに追加したいオプションを選択できます。

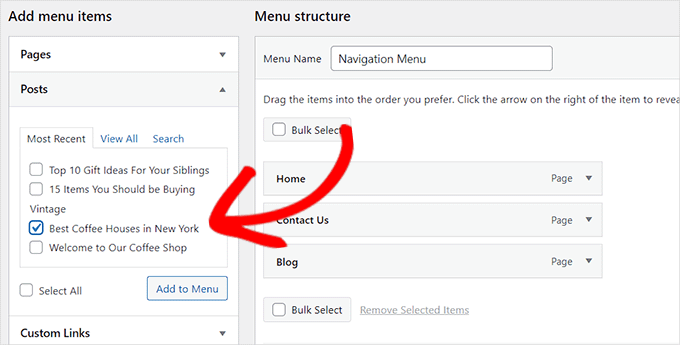
これを行うと、選択した項目が「メニュー項目の追加」セクションに追加され、そこから簡単にナビゲーションメニューを作成できます。
詳細については、WordPressナビゲーションメニューに特定の投稿を追加する方法に関するチュートリアルをご覧ください。WordPressナビゲーションメニューに特定の投稿を追加する方法。

スクリーンオプションを無効にする方法
何らかの理由で画面オプションを無効にしたい場合は、Adminimizeプラグインをインストールして有効化することで実行できます。
詳細については、WordPressプラグインのインストール方法(初心者向けステップバイステップガイド)に関するチュートリアルをご覧ください。
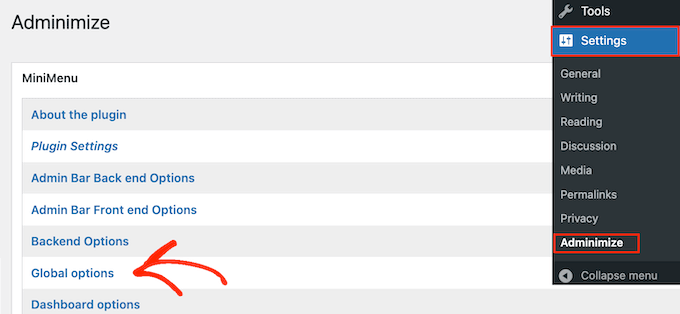
有効化したら、設定 » Adminimize ページに移動し、「グローバルオプション」リンクをクリックします。

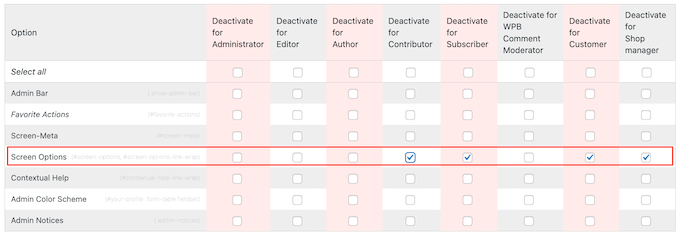
WordPress管理ダッシュボードで非表示にできるすべてのコンテンツのリストが表示されます。
ここから「画面オプション」を見つけ、画面オプションボタンを無効にしたい各ロールのチェックボックスをオンにします。

その後、「オプションを更新」ボタンをクリックして変更を保存します。詳細については、WordPressのスクリーンオプションボタンを無効にする方法に関するチュートリアルをご覧ください。
この記事がWordPressの画面オプションについて理解を深めるのに役立ったことを願っています。また、役立つWordPressのヒント、トリック、アイデアに関する関連性の高い記事については、以下の追加資料リストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




