WordPressのページビルダーは、コードを書かずにウェブサイトのレイアウトを作成、編集、カスタマイズできるプラグインです。
ページビルダープラグインは、WordPressウェブサイトに新しいエディタインターフェイスを追加し、ページレイアウトのカスタマイズをより速く、より簡単に、より柔軟にします。
ページビルダーは使いやすく設計されており、多くの場合、ドラッグ&ドロップ機能や、あらかじめデザインされたテンプレート、レイアウト、デザイン要素を備えています。また、ページビルダーは通常、編集しながら最終的なページの外観をプレビューすることができます。

なぜWordPressのページビルダー・プラグインを使うのか?
ブログを始めるとき、多くの初心者はWordPressのページレイアウトをカスタマイズするのが難しいと感じる。WeeblyからWordPressや WixからWordPressに乗り換えるユーザーは、ドラッグ&ドロップのウェブサイトビルダーを好んで使うことが多い。
多くのプレミアムWordPressテーマには様々なページレイアウトが用意されているが、コードの書き方がわからないとカスタマイズが難しいものが多い。
例えば、ランディングページのように通常とは異なるレイアウトのページを作りたい場合、ドラッグ&ドロップのページビルダーを使わなければ難しいだろう。
幸いなことに、WordPressにはドラッグ&ドロップで使えるページビルダー・プラグインがたくさんある。これらのプラグインを使えば、コードを一行も書くことなく、完全にカスタム化されたウェブサイトデザインをWordPressで作成することができる。
多くのページビルダーには、様々なプロジェクトや目的に対応した高品質なページレイアウトがあらかじめ用意されています。写真家、不動産会社、医療機関、カーディーラー、eコマースなどのためのカスタムメイドのテンプレートを提供していることが多い。
WordPressに最適なページ・ビルダー・プラグインとは?
直感的でユーザーフレンドリーなインターフェイスを持ち、プロがデザインしたテンプレートをすぐに使えるWordPressページビルダーを探すべきだ。プラグインにはそれぞれ独自のオプションがあります。
市場にはさまざまなWordPressページビルダー・プラグインがあります。私たちは、あなたのニーズに合ったソリューションを選択するのに役立つトップWordPressページビルダーを比較し、ランク付けすることにしました。
各ページビルダーの使いやすさ、柔軟性、美しいデザインをテストした結果、SeedProd、Thrive Architect、Beever Builderがトップ3であることがわかりました。

SeedProdは、WordPressのためのプレミアムドラッグ&ドロップランディングページビルダープラグインです。私たちの意見では、それは速度と使いやすさに来るとき、市場ではるかに最高のWordPressページビルダーです。
SeedProdはまた、WordPressのための完全なウェブサイトビルダーです。カスタムテーマを作成し、ホームページ、ヘッダー、フッター、単一投稿、単一ページなどを含むWordPressサイトのすべての要素を編集することができます。

Thrive Architectはパワフルで高速、そしてユーザーフレンドリーなページビルダーで、コンバージョンにフォーカスしたランディングページを作成するのに役立ちます。
357以上のデザイン済みページレイアウトと、コールトゥアクション、カウントダウンタイマー、テスティモニアル、ギャランティーボックスなどの既製ビルディングブロックが付属しています。

Beaver Builderもまた、ドラッグ&ドロップで使える人気のページビルダー・プラグインです。そのインターフェイスにすぐに慣れ、ビルトインオンボードツアーで始めることができます。
Divi、Visual Composer、Elementor Proも、ドラッグ&ドロップで使えるWordPressページビルダーの優れた代替品だ。
Diviはドラッグ&ドロップで使えるWordPressのページビルダー・プラグインです。使い方が簡単で、さまざまな種類のウェブサイト用に20以上のレイアウトとテンプレートが用意されています。
Visual Composerウェブサイトビルダーは、シンプルなドラッグ&ドロップビルダーとプロフェッショナルなテンプレートを備えています。SeedProdを除いて、Visual Composerはランディングページのあらゆる面を編集できる唯一のプラグインです。
Elementor Proはライブページビルダープラグインであるため、変更を加えながらライブで確認することができる。セクションの作成から始め、各セクションのカラム数を選択するだけです。
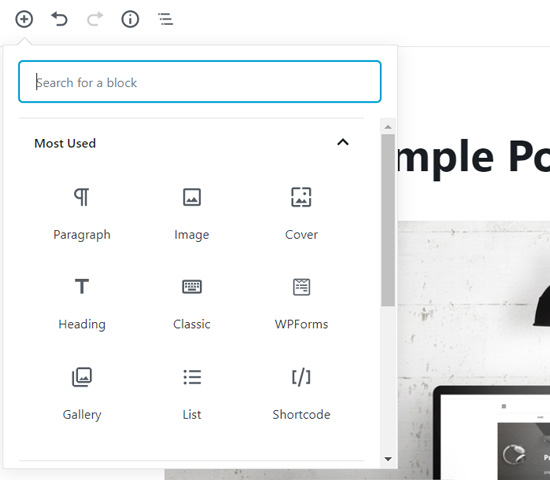
ブロックエディタを使う場合、ページビルダーは必要ですか?
WordPressには、ページや投稿を作成するためにドラッグ&ドロップとブロックコンテンツ要素を使用する新しいデフォルトのブロックエディタがあります。これは、上で取り上げたWordPressページビルダーに少し似ています。

確かにクラシックなエディタより多くの利点がある。しかし、トップページビルダーと比べてどうだろうか?現在の形では、多くの機能が欠けています。
例えば、ドラッグ&ドロップでブロックを移動させることはできるが、ブロックのサイズを調整したり、他のブロックの中にブロックを追加したり、カラムや行を使って複雑なレイアウトを作成することはできない。
ブロックエディタはテーマとうまく連動しますが、テーマのスタイルや設定を上書きするオプションはありません。また、編集中にページがどのように表示されるかをプレビューすることもできません。
とはいえ、CSS Heroのようなプラグインを使って、ブロックエディタにページ構築機能を追加することもできる。
ブロックエディタの制限については、GutenbergとWordPressページビルダーの違いの比較で詳しく説明しています。
ページ・ビルダーにデメリットはあるか?
ページビルダー・プラグインを選ぶ前に、いくつか注意すべき潜在的な問題がある。
まず、一部のページビルダーは、追加のCSSとJSを読み込む必要があるため、ウェブサイトのロード時間が長くなります。ロード時間が遅いと、訪問者のエクスペリエンスが低下し、直帰率が増加し、Googleでのランキングに悪影響を及ぼします。

第二に、いくつかのページビルダーは、いくつかのテーマとうまく動作しなかったり、他のプラグインとの競合を引き起こす可能性があります。ですから、テーマやプラグインとの互換性に問題がないものを選ぶために、少し調べてみてください。
もう一つの潜在的な問題は、プラグインが定期的に更新されていない場合、セキュリティ上の問題があるかもしれないということです.それはあなたが定期的に維持され、更新されている評判のページビルダープラグインを購入することが重要です.
最後に、ページビルダープラグインは、おそらくその開発者によって放棄され、サポートがないままにすることができます。これは、継続的に更新されている定評のあるプレミアムプラグインを購入するもう一つの理由です。
この記事が WordPress のページビルダーについてより詳しく知っていただく一助となれば幸いです。また、WordPress の便利なヒントやトリック、アイデアに関する関連記事については、以下の「追加読み物」リストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




