メディア設定は、WordPress管理画面のページで、管理者はWordPressメディアアップロードの設定を構成できます。
このページは、設定 » メディアにアクセスすることで見つけることができます。

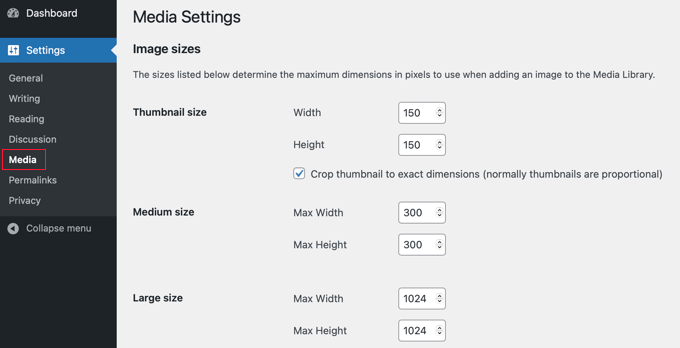
ウェブサイト画像のサイズを設定する
このページの最初のセクションは画像サイズ用です。
ユーザーが画像をアップロードすると、WordPressは元の画像を保存し、さらにサムネイル、中サイズ、大サイズの3つのコピーを作成します。

管理者はこのページでこれらのサイズを調整できます。たとえば、サムネイルのサイズを64×64 px(幅64ピクセル、高さ64ピクセル)に設定したい場合があります。
WordPressは、ここで定義された寸法に正確に収まらない画像に対応するために、サムネイル用に画像をトリミングすることさえあります。
中サイズ画像と大サイズ画像の場合、最大幅と最大高さを定義できるため、サイズ変更時に定義された寸法を超えず、それぞれの縦横比を維持します。
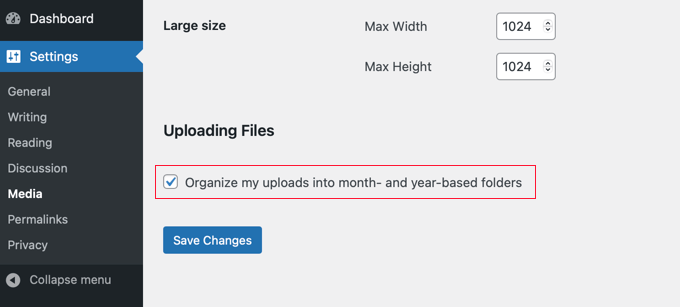
ウェブサイトメディアファイルの場所を設定する
2番目のセクションでは、アップロードされたメディアがどこに保存されるかを選択できます。
このセクション内には、アップロードを年別・月別フォルダに整理するかどうかを選択できるオプションもあります。

デフォルトでは、WordPressは画像をアップロードディレクトリ内の年別・月別フォルダに次のように保存します。
/wp-content/uploads/2024/04/
このチェックボックスをオフにすると、WordPressはすべての画像を/wp-content/uploads/ディレクトリに単純に保存します。
この記事がWordPressのメディア設定について理解を深めるのに役立ったことを願っています。また、役立つWordPressのヒント、トリック、アイデアに関する関連記事については、以下の追加資料リストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




