ヘッダーはWordPressサイトの上部にあるセクションです。通常、サイトのロゴとメインナビゲーションがコンテナで表示されます。また、ソーシャルメディアへのリンク、営業時間、アカウント設定、検索機能などがあります。
すべてのページや投稿に一貫して外観が表示され、訪問者にサイトの第一印象を与えます。
ほとんどのサイトオーナーは、ブランドと一致するようにヘッダーをカスタマイズし、訪問者がコンテンツをより良くナビゲートできるようにしています。

動画解説
文章での説明をご希望の方は、このままお読みください。
WordPressのヘッダーとは?
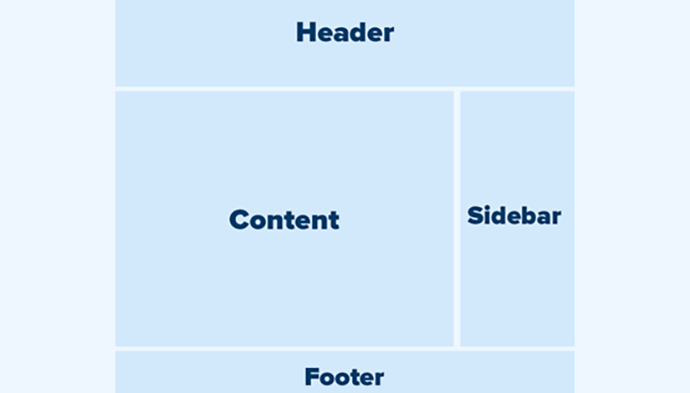
多くのWordPressサイトは、ヘッダー、コンテンツエリア、フッターを含むおなじみのレイアウトを使用しています。また、コンテンツエリアの隣にサイドバーがある場合もあります。
ヘッダーは各ページの一番上にあるため、訪問者が最初に目にするものです。そのため、ユーザーに良い第一印象を与えるために、魅力的かつ機能的で、ブランディングに一致したものにする必要があります。

ヘッダーには、サイトのロゴやタイトル、ナビゲーションメニューなど、ユーザーに最初に見てもらいたい重要な要素が表示されることがよくあります。
例えば、これはWPBeginnerサイトのヘッダーです。ユーザーが最高のコンテンツを発見し、探しているものを素早く見つけられるようにデザインされています。

ヘッダーは通常、WordPressテーマ内のheader.phpという個別ファイルでコントロールされます。このテンプレートに加えられた変更は、サイト全体に適用されます。ヘッダーにメニューが含まれている場合、通常はWordPressのカスタマイザー機能によってコントロールされます。
ヘッダーテンプレートには、スタイルシートへのリンク、ウェブサイトのメタデータ、ブラウザーやモバイル端末用のアイコンなど、ウェブサイトの他の重要な要素も多数含まれます。
これらの項目はヘッダー内には表示されませんが、コードの<head></head>タグ内にあり、サイトを訪れたブラウザーによって解釈されます。
WordPressのカスタムヘッダーとは?
カスタマイザーはWordPressテーマの機能で、サイトのヘッダーとヘッダー画像をカスタマイズすることができます。
配色を変更したり、レイアウトを調整したり、フォントサイズを変更したりして、ウェブページのヘッダーをカスタマイズできます。画像やウィジェットエリアを追加したり、サイトの区切りごとにヘッダーを使い分けたりすることもできます。
WordPressテーマによっては、ヘッダーにキャッチフレーズやコールトゥアクションボタン付きの全幅画像を追加することができます。ロゴ、ナビゲーションメニュー、ヘッダー画像の位置を変更できる場合もあります。
プラグインやCSSコードスニペットを使うことで、テーマでサポートされていないヘッダーカスタマイズも可能です。さらに詳しく知りたい方は、WordPressヘッダーのカスタマイズ方法をご覧ください。

WordPressのヘッダーについて、この投稿がお役に立てれば幸いです。また、WordPress の便利なヒントやトリック、アイデアに関する関連投稿は、以下の「Additional Reading」リストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




