WordPressのギャラリーとは、複数の行と列に表示される写真、イラスト、製品画像、またはビデオのコレクションです。
WordPressには、技術的な知識がなくても美しいギャラリーを作成できる組み込み機能が付属しています。
ギャラリー専用のテーマやプラグインを使用して、さらに多くのレイアウトやカスタマイズを追加することもできます。

デフォルトのWordPressギャラリー
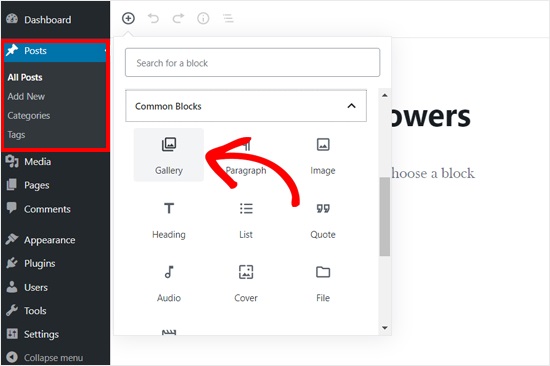
WordPressでは、個々の写真、アイキャッチ画像、または画像ギャラリー全体を作成して挿入することができます。デフォルトのWordPressギャラリーの使用は簡単です。
WordPressで画像ギャラリーを作成する方法に関するステップバイステップガイドでは、特別なプラグインをインストールせずに、WordPressメディアライブラリの画像を使用してギャラリーを作成する方法を正確に説明しています。使い方は簡単ですが、機能やオプションは最小限です。

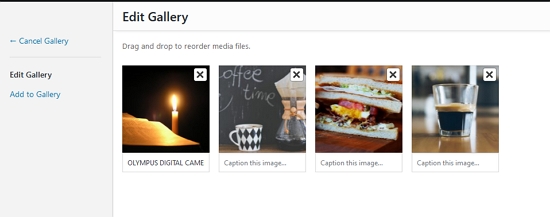
WordPressギャラリーは画像を自動的に配置しますが、ドラッグアンドドロップ機能を使用して簡単に並べ替えることができます。

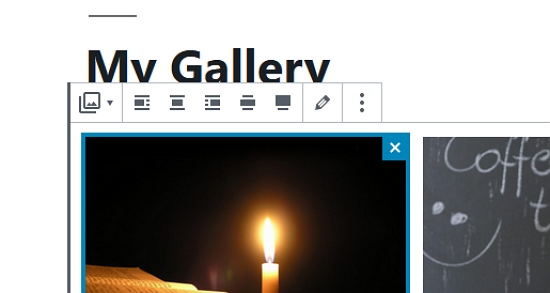
テーマによっては、左揃え、中央揃え、右揃え、ワイド幅、フル幅など、いくつかの配置オプションがあります。基本的なサムネイルレイアウトでは、最大8列で画像を表示するオプションがユーザーに提供されます。

ギャラリーを使用すべきなのは誰か?
写真家だけが高品質の写真ギャラリーを表示すべきだと考えないでください。個人やあらゆる規模の企業がそれを使用すべき人気のある理由はいくつかあります。
例えば、ギャラリーは、休暇、特別なイベント、または家族の同窓会の写真をプライベートブログで共有したい個人にとって素晴らしいものです。
ホビイストは、最新プロジェクトの素晴らしいビジュアル展示や、受賞歴のある作品の例を設定できます。ソロプレナーやオンラインストアのオーナーは、簡単に閲覧でき共有可能な形式で商品を宣伝できます。
企業は、専門知識、製品、チームメンバー、および企業主催のイベントを紹介するスライドショーを作成することで、訪問者に「人間的な」側面を見せることができます。WordPressを使用すると、ブログの投稿やページに個々の画像を簡単に追加できます。投稿やページに。
ただし、投稿に複数の画像を追加すると、散らかって見えることがあります。また、訪問者はすべてを表示するためにページをスクロールし続ける必要があります。そのため、ギャラリーを使用するとスペースをより有効に活用でき、訪問者は画像をすばやく簡単に閲覧できます。
また、投稿で個々の画像を使用する場合とは異なり、ギャラリーでは写真を美しい配置で表示できます。これにより、訪問者のエンゲージメントが向上し、直帰率が低下し、Googleのランキングが向上します。


ギャラリープラグインを使用する理由
WordPressには独自のギャラリーオプションが組み込まれていますが、WordPressギャラリープラグインを使用することをお勧めします。デフォルトのWordPressギャラリーは非常に一般的で、次のような多くの重要な機能が欠けています。
- レイアウトは使用中のWordPressテーマによって異なります
- 画像はクリックしても新しいページで開かれないため、クリックできません
- ギャラリーはトップやタグで整理できません
- ギャラリーは保存されないため、再度使用する場合は再作成する必要があります
ギャラリープラグインは必須ではありませんが、画像を最も効果的に表示するには、上記の問題をすべて処理し、さらに多くのオプションを提供する実績のあるプラグインを使用するのが最善の方法です。
ギャラリープラグインの選び方
WordPressギャラリープラグインで確認すべき主な2つの点は次のとおりです。
- 使いやすさ
- スピード
一部のギャラリープラグインは設定が難しく、バグがあり、重要な機能が不足しており、WordPressサイトの動作を非常に遅くします。これは、イライラする設定の問題と、平凡な訪問者体験を意味します。
以下のような重要な機能が含まれているギャラリープラグインを探しましょう。
これらの機能を備えることで、画像は今後も素晴らしい見た目を保ち、パフォーマンスを発揮し続けるでしょう。
Envira Galleryを使用することをお勧めします。これは最高のWordPressギャラリープラグインであり、多くの強力な機能が付属しています。

また、Envira Galleryの無料バージョンもあり、これを使用して開始できます。
ギャラリーやプラグインに関する詳細については、以下のリンクをご確認ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




