WordPressでは、アイキャッチ画像はブログ投稿の主要な画像です。多くの場合、トップページやソーシャルメディア上で、各投稿の見出しの次に外観が表示されます。
アイキャッチ画像は、ユーザーのエンゲージメントを高め、ページビューを増やすのに役立ちます。検索エンジンやソーシャルメディアサイトもこれらの画像を使用し、検索結果やソーシャルメディアのニュースフィードに表示することがあります。
WordPressのおすすめ投稿画像はブログ記事によく使われますが、ページや カスタム投稿タイプにも設定できます。

アイキャッチ画像はWordPressテーマの機能である
ほとんどすべてのWordPressテーマには、アイキャッチ画像がビルトインされており、WordPressサイトのさまざまなエリアに美しく表示されます。
テーマ投稿者は、テーマのfunctions.phpファイルに簡単なコードスニペットを追加することで、テーマにアイキャッチ画像サポートを追加します。また、画像のサイズやスタイル、ブログページでの表示方法もテーマ作成者が決定します。

多くのWordPress写真テーマでは、アイキャッチ画像をクリエイティブに使っているのをよく見かけます。
WordPressを使ったニュースやエンターテインメントのサイトも、トップページの各投稿にこれらの画像を表示している。
投稿にアイキャッチ画像を追加する
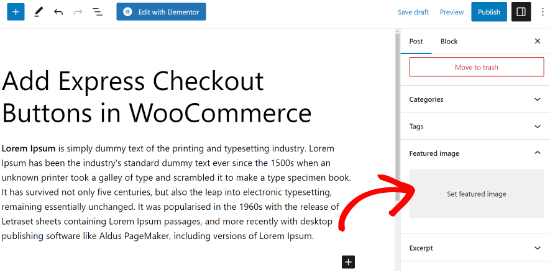
アイキャッチ画像は、コンテンツエディターの「Set featured image」リンクをクリックして追加します。
詳しくは、WordPressでおすすめ画像や投稿サムネイルを追加する方法をご覧ください。

テーマ投稿者は、画像が見つからない場合に表示されるデフォルトのアイキャッチ画像を設定することもできます。もしあなたのサイトのテーマにその機能がない場合は、デフォルトのフォールバック画像を自分で設定することができます。
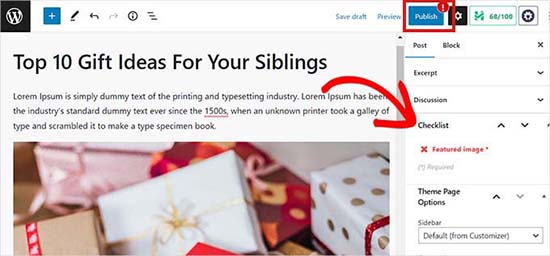
複数の投稿者がいるWordPressブログの場合、それぞれの投稿にアイキャッチ画像を追加することを必須にすることもできます。

もしお望みであれば、WordPressの特定の投稿でアイキャッチ画像を非表示にすることもできます。詳しくは、WordPressの個別投稿でアイキャッチ画像を非表示にする方法のステップバイステップのチュートリアルをご覧ください。
アイキャッチ画像に適した画像の探し方
サイトで使用する画像を選ぶ際には注意が必要です。Googleの画像検索を使って、インターネット上のどこからでも画像を取り寄せることはできません。
これらの画像は著作権法によって保護されており、適切な権限なしに使用すると法的な問題を引き起こす可能性がある。
幸いなことに、ブログ投稿用の無料画像を探すのに利用できるリソースがいくつかあります。

私たちの一番のお気に入りは
- Shutterstock:Shutterstockは無料画像も提供していますが、有料プランが最もお得です。
- Unsplash: サイトやその他のプロジェクトで使用できる高解像度の画像を公開している人気のオンラインリソース。
- ネガティブ・スペース著作権フリーの画像コレクション。
- 新規:古いストック:公的アーカイブからのヴィンテージ写真のコレクション。
アイキャッチ画像とサムネイルの違い
サムネイル」とは、単にアイキャッチ画像の別名である。
アイキャッチ画像」が正式なキーワードだが、「サムネイル」という言葉もよく使われる。WordPress Codexのページでも、アイキャッチ画像は「投稿サムネイル」と呼ばれています。
アイキャッチ画像」は、これらの画像の目的をより適切に説明するものです。投稿サムネイル’というキーワードは、画像が投稿のコンテンツをどのように表現することを意図しているのかを完全に説明していません。
アイキャッチ画像とカバー画像の違い
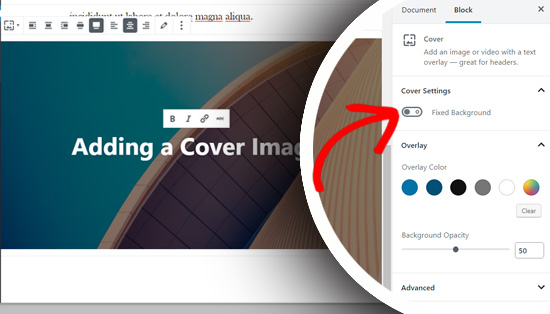
カバー画像は投稿やページのコンテンツエリアで使用されます。通常、長いページや投稿の異なるセクションを区切るために使用されます。
アイキャッチ画像は、投稿記事の代表的な画像です。コンテンツの前や横に表示されますが、実際の投稿記事の中には表示されません。
このトピックについては、WordPressのカバー画像とアイキャッチ画像の違いに関する究極のガイドをご覧ください。

動画解説
WordPressサイトのアイキャッチ画像について、この投稿がお役に立てれば幸いです。また、WordPressの便利なTipsやトリック、アイデアに関する関連投稿は、以下の「Additional Reading」リストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




