ドラッグ&ドロップとは、マウスなどのポインティング端末を使って、コンピューター画面上のオブジェクトを操作する方法です。マウスでオブジェクトをつかみ、ドラッグして別の場所に移動させるジェスチャーを使用します。
ドラッグ・アンド・ドロップは、オペレーティング・システムや生産性ソフトウェアなど、ほとんどのグラフィカル・ユーザー・インターフェース(GUI)において、長年にわたって重要な役割を果たしてきました。これは、コンピューターの使用を簡素化し、初心者でも簡単に使えるようにするものだ。
ウェブサイトを作り始めるとき、多くのユーザーはドラッグ&ドロップを使うことを期待しています。WordPressのブロックエディターにもドラッグ&ドロップの機能はありますが、WordPressページビルダープラグインをインストールすることで、より良い体験ができるでしょう。

ドラッグ&ドロップの利点とは?
ドラッグ&ドロップのグラフィカル・ユーザー・インターフェースは、一般ユーザーにとってコンピューターの操作をより簡単にする。マイクロソフトのウィンドウズやアップルのmacOSのようなオペレーティングシステムは、コンピューターコマンドをタイプ入力する代わりに、マウスを使ったインターフェースを採用している。
ドラッグ・アンド・ドロップは、ユーザーがオブジェクトをポイントし、マウスボタンを押したままにするジェスチャーです。その後、オブジェクトを別の場所に移動させ、マウスボタンを離す。これは、物理的な世界で何かをつかんで動かすことを模倣している。
多くのユーザーがドラッグ&ドロップに慣れ親しんでおり、WordPressサイトを管理する際に使いたいと思っています。幸いなことに、WordPressは定期的にプラットフォームにドラッグ&ドロップ機能を追加していますが、プラグインをインストールすることで、より完全なエクスペリエンスを得ることができます。
WordPressでドラッグ&ドロップを使う
WordPressのドラッグ・アンド・ドロップ機能は限られているが、これは時間をかけて改善されている。
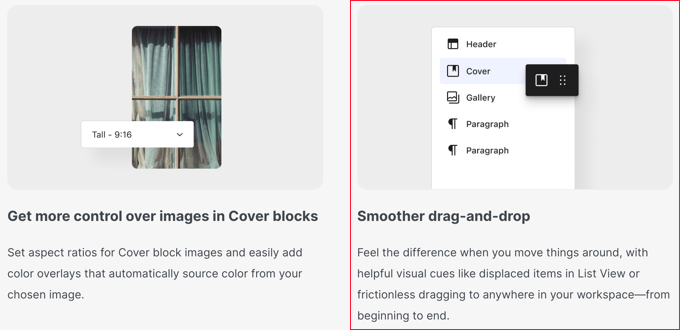
例えば、WordPress 6.5の新機能の1つに「よりスムーズなドラッグ&ドロップ」が挙げられている。

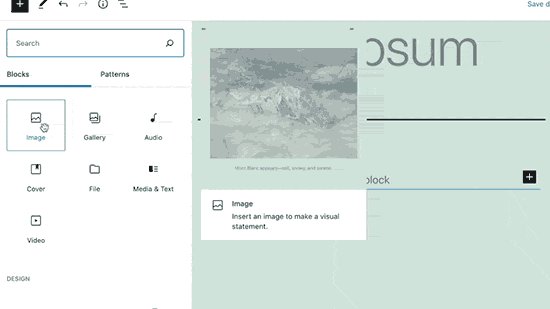
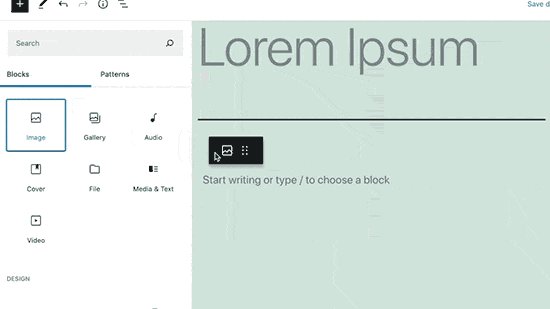
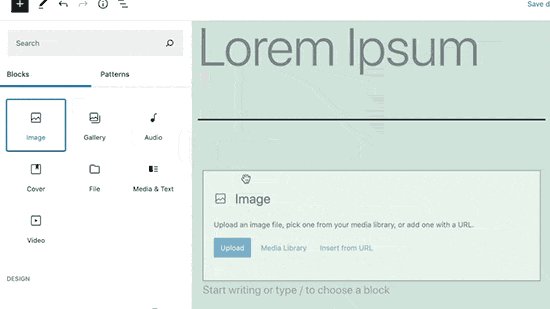
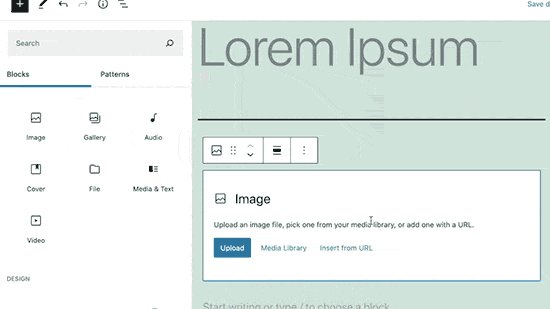
WordPressのブロックエディターには、ドラッグ&ドロップ機能があります。
例えば、投稿やページに新しいブロックをドラッグ&ドロップするだけです。

しかし、一度ページ上に置いたブロックの位置をドラッグ&ドロップで変更することはできない。
同様に、ドラッグ&ドロップでブロックのサイズを調整したり、他のブロックの中にブロックを追加したり、カラムや行を使って複雑なレイアウトを作成したりすることもできない。
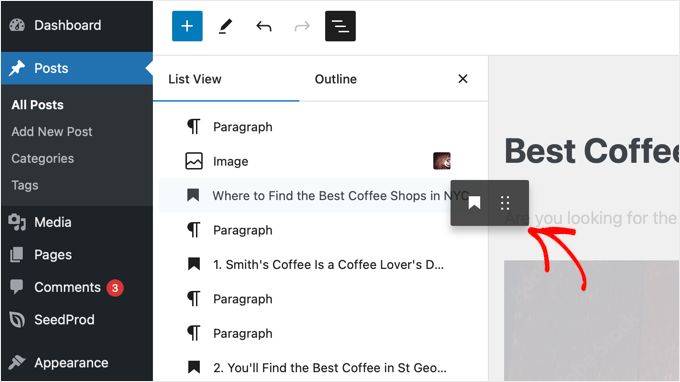
一方、「リスト表示」では、「ドキュメントの概要」機能を使って、ドラッグ&ドロップでブロックを並べ替えることができる。

ナビゲーションメニューをサイトに追加するときや、メディアライブラリに画像をドロップするときなど、WordPressのドラッグ&ドロップ機能は他にもいくつかあります。
より完全なドラッグ&ドロップ編集をお望みなら、WordPressページビルダー・プラグインをインストールしてください。
ページビルダー・プラグインでドラッグ&ドロップを使う
多くの初心者は、ブログを始めるときにWordPressのページレイアウトをカスタマイズするのが難しいと感じる。
特に、WeeblyからWordPressや WixからWordPressに移行する場合で、すでにドラッグアンドドロップのサイトビルダーに慣れている場合はそうです。
良いニュースは、最高のWordPressページビルダープラグインは、使いやすいドラッグ&ドロップ機能をたくさん提供していることです。これらを使えば、コンテンツ要素をあなたの好みに合わせて簡単に配置することができます。
例えば、SeedProdはWordPress用のプレミアムランディングページビルダープラグインです。ドラッグ&ドロップに対応しているので、とても使いやすい。

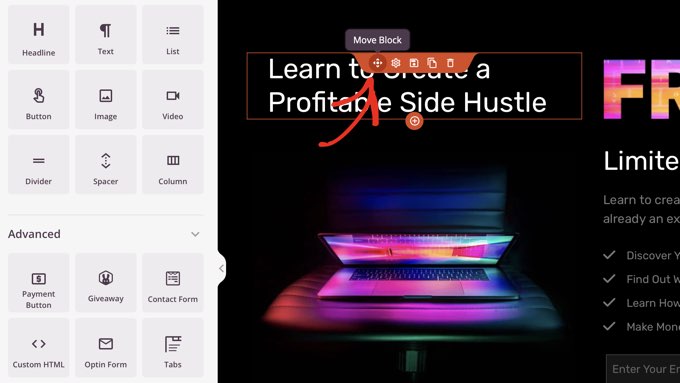
WordPressのブロックエディターのように、投稿やページに新しいブロックをドラッグすることができます。これには、オプトインフォーム、コールトゥアクションボタン、テスティモニアルなど、コンバージョン用に設計されたドラッグ&ドロップブロックの拡張セットが含まれます。
さらに、一度ページにブロックを置くと、ドラッグ&ドロップで場所を変更することもできる。

これにより、コーディングの知識がなくても、複雑なレイアウトを簡単に構築したり、完全なカスタムテーマを作成したりすることができる。
さらに詳しくは、ブロックエディターとページビルダーの違いについてのガイドをご覧ください。
他のWordPressプラグインでドラッグ&ドロップを使う
コンテンツエディター以外でもドラッグ&ドロップを使いたい場合は、他のプラグインをインストールすることができる。
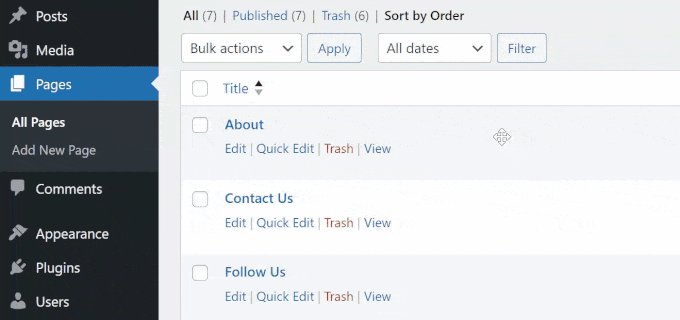
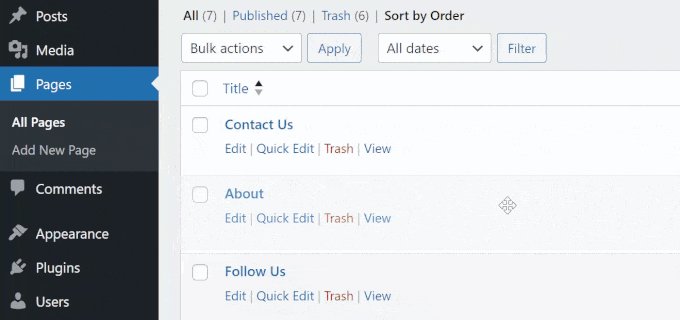
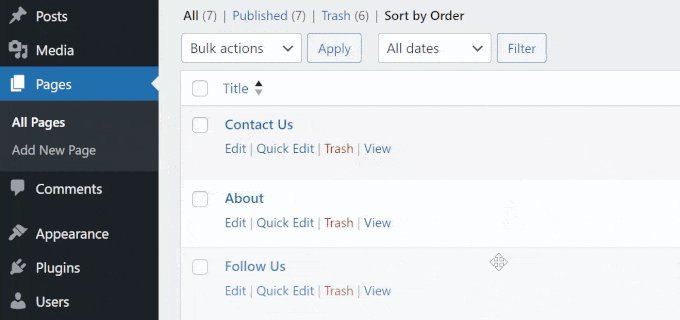
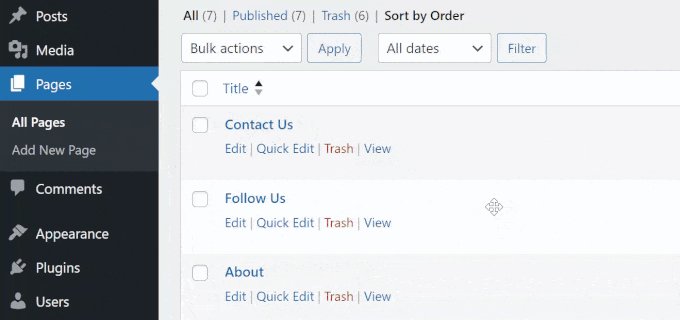
例えば、プラグインを使ってWordPressのページを整理したり並び替えたり、ドラッグ&ドロップでカテゴリー順を変更したりできる。

WordPressのドラッグ&ドロップについて、この投稿がお役に立てれば幸いです。また、WordPressの便利なTipsやトリック、アイデアに関する関連投稿は、以下の「Additional Reading」リストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




