カスタムフィールドは、投稿、ページ、カスタム投稿タイプに情報を追加できるWordPressの便利な機能です。
WordPressの初期設定では、タイトル、投稿のメインコンテンツ、アイキャッチ画像を記入するフィールドが用意されています。しかし、WordPressが求めていない情報を追加したい場合は、カスタムフィールドを使用することができます。
WordPressのプラグインやテーマの多くも、カスタムフィールドを使用してWordPressサイトに余分な情報を保存・表示します。

WordPressのカスタマイザーは何に使うのか?
カスタムフィールドは、WordPressがデフォルトで許可していない投稿、ページ、カスタム投稿タイプに関する追加情報を保存することができます。
例えば、映画の批評を書いているのであれば、映画の公開日や監督名、出演者リストなどの新しい情報を追加したくなるかもしれません。
プラグインによっては、WordPressのコンテンツエディターにカスタムフィールドを追加することもできる。例えば、All In One SEO (AIOSEO)は、ユーザーがブログ投稿に関するSEOメタデータを入力し、保存するためにそれらを使用します。
WooCommerceはeCommerce商品用のカスタム投稿タイプも作成します。カスタムフィールドを使用して商品情報を保存します。
カスタムフィールドでできることは他にもいくつかあります:
- WordPressユーザー登録のための追加情報を保存します。
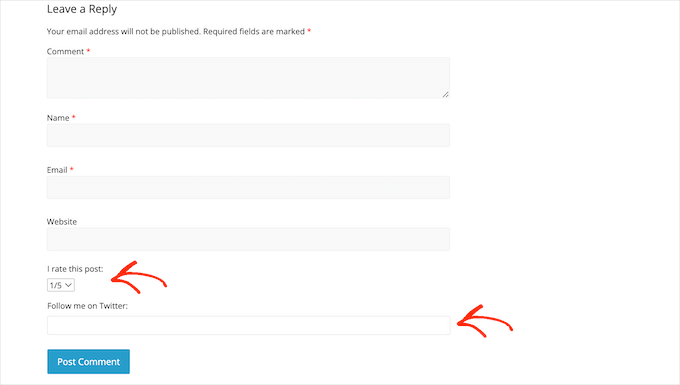
- WordPressのコメントフォームで詳細をお尋ねください。
- WordPressのタクソノミーに追加フィールドを作成する。
- WordPressサイトで投稿が公開された後に、新しいカスタムフィールドを追加します。

WordPressでカスタムフィールドを作成する方法
カスタムフィールドを追加するには、追加したい投稿やページのGutenbergエディタを開く必要があります。
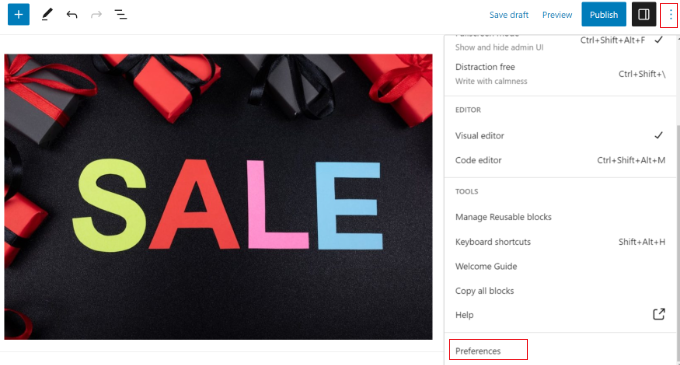
次に、画面右上の三点メニューをクリックし、「環境設定」を選択する。

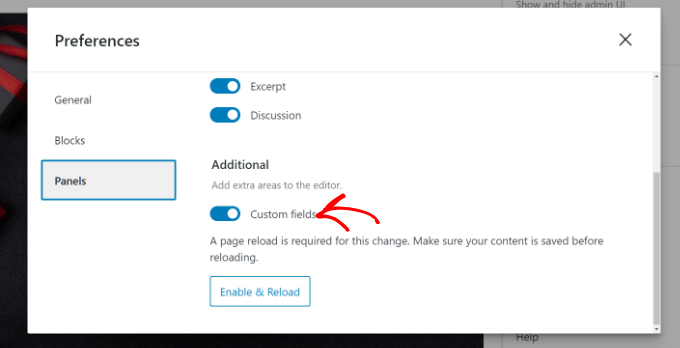
ポップアップ・ウィンドウが表示されます。ここで、’パネル’タブに切り替え、’カスタムフィールド’設定をオンにしてください。
その後、’Enable & Reload’ボタンをクリックし、ブロックエディターがリフレッシュできるようにする。

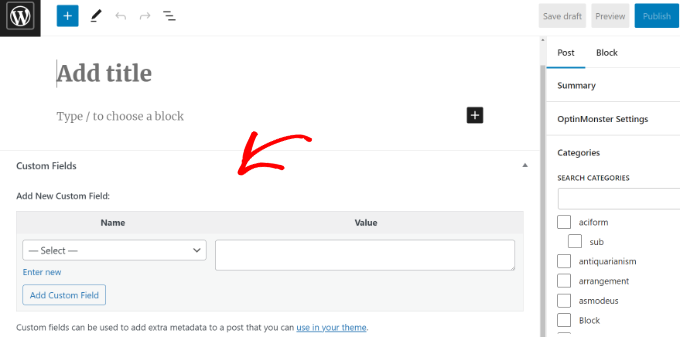
ページや投稿の編集画面を下にスクロールすると、カスタムフィールドのセクションが新たに表示されます。
ドロップダウンメニューが表示され、WordPressテーマやプラグインによって追加された既存のカスタムフィールドを選択することができます。しかし、新規にカスタムフィールドのメタボックスを作成したい場合は、「新規入力」をクリックするだけです。

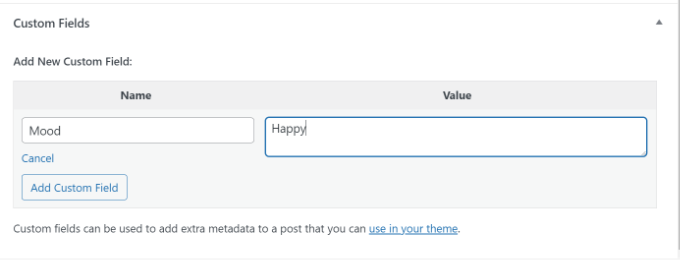
カスタムフィールド名とフィールド値を入力してください。
この例では、カスタムフィールドの名前を「Mood」とし、フィールドデータを「Happy」とした。これは、あなたが個人的なWordPressブログを持っていて、記事を書いたときにどんな気分だったかをユーザーに伝えたい場合にできることです。
完了したら、「カスタムフィールドを追加」ボタンをクリックして保存します。

そこからコンテンツの編集や更新を続けることができる。
カスタムフィールドを作成するもう一つの方法は、Secure Custom FieldsまたはMeta Boxプラグインを使用することです。これらのプラグインを使用することで、カスタムフィールドをよりコントロールし、管理することができます。
例えば、関連するカスタマイザーフィールドをまとめるフィールドグループを作成し、セットとして管理しやすくすることができます。
このフィールドグループ内では、テキスト、数値、画像などのフィールドタイプや、リピーターフィールドやフレキシブルコンテンツレイアウトのような複雑なフィールドタイプも定義できます。これにより、幅広いデータ入力が可能になります。
プロからのアドバイス: WordPressの環境設定メニューにカスタムフィールドオプションが表示されない場合は、Secure Custom Fieldsプラグインがインストールされている可能性があります。このプラグインは、デフォルトのカスタムフィールド設定を無効にし、代わりにこのプラグインを使用できるようにします。詳しくは、WordPressでカスタムフィールドが表示されない場合の対処法をご覧ください。
WordPressの投稿やページにカスタムフィールドの値を表示する方法
デフォルトでは、WordPressは追加したカスタムフィールドの値をWordPressサイトのフロントエンドに表示しません。そのためには、WordPressのテーマファイル、特にシングル投稿テンプレート(single.php)ファイルにカスタムコードスニペットを追加する必要があります。
上級ユーザーであれば、コードを変更する前にウェブサイトをバックアップし、それから子テーマを作成することもできるが、これは初心者向けではない。
そのため、市場で最高のコードスニペットプラグインであるWPCodeを使用することをお勧めします。WordPressカスタムフィールド101ガイドでは、WPCodeを使ってカスタムフィールドの値を安全に表示する方法をご紹介しています。
また、特定の投稿が特定のカスタムフィールドを持っている場合のみ表示する方法についてのチュートリアルもあります。この条件関数は、投稿だけを表示するカスタムページを作成したい場合に便利です。
WordPressのカスタマイザーはどこに格納されていますか?
WordPressのカスタムフィールドは、投稿やページなどのメインコンテンツとは区切り、メタデータとして保存されます。
新しい投稿やページ、その他のタイプのコンテンツを作成すると、WordPressはその情報を2つの異なるセクションに整理します。
最初のセクションには、投稿エディターを使って入力した実際のコンテンツが含まれます。これは投稿やページに追加するテキスト、画像、その他のメディアです。
2番目のセクションはメタデータを保持し、タイトル、投稿者、公開した日時など、投稿に関する詳細が含まれる。メタデータはメインコンテンツそのものではなく、投稿に関する追加情報を提供します。
WordPressのカスタムフィールドについて、この投稿がお役に立てれば幸いです。WordPressの便利なTipsやトリック、アイデアに関する関連投稿については、以下の「追加読み物」リストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




