カスタム背景はWordPressのテーマ機能で、テーマ開発者が背景色や画像のカスタマイズを可能にするものです。
カスタム背景のサポートがテーマで有効になっている場合、ユーザーはテーマで使用する独自の背景画像をアップロードしたり、背景色を選択したりできます。
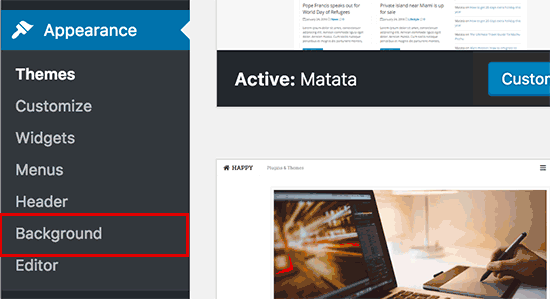
背景色を変更したり、背景画像を変更したりするオプションは、WordPress管理パネルのサイドバーの「外観」にあります。

設定を変更または修正するためのリンクには「背景」というタイトルがあり、カスタムの背景画像や色をアップロードするオプションがあります。
また、ユーザーは背景画像を設定する際にライブプレビューを見ることができる。
この機能は、functions.phpファイルを修正することでテーマに追加し、有効にすることができます。その手順を以下に示します。
WordPressテーマにカスタム背景サポートを追加する方法
カスタム背景サポートを有効にするには、テーマのfunctions.phpファイルに以下の設定でadd_theme_support()関数を追加します。
例
1 2 3 4 5 6 7 8 9 10 11 | $defaults = array( 'default-color' => '', 'default-image' => '', 'default-repeat' => '', 'default-position-x' => '', 'default-attachment' => '', 'wp-head-callback' => '_custom_background_cb', 'admin-head-callback' => '', 'admin-preview-callback' => '');add_theme_support( 'custom-background', $defaults ); |
テーマのデフォルト背景画像をプリセットしたい場合は、default-imageオプションを変更して、使用したい画像の場所を追加します。
注:テーマのfunctions.phpファイルを直接編集する代わりに、WPCodeのようなコード・スニペット・プラグインを使ってこのコードを追加することをお勧めします。

ステップバイステップの手順については、WordPressでカスタムコードを簡単に追加する方法をご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




