クラシックテーマとは、フルサイト編集をサポートしない従来の(ブロックではない)WordPressテーマのことです。WordPressテーマカスタム機能を使用してクラシックテーマを編集し、ウェブサイトの外観を制御できます。
クラシックテーマはPHPテンプレートを使用して構築され、スタイルシートとHTMLファイルを使用してウェブサイトの外観を制御します。固定されたレイアウトとデザインを持つ最新のブロックベースのテーマとは異なります。
一部のクラシックテーマは、最新のWordPressバージョンと互換性がない場合があります。また、柔軟性やカスタマイズオプションがあまりないため、編集が難しいこともあります。しかし、従来のWordPressカスタム機能の使用に慣れているユーザーにとっては、クラシックテーマは素晴らしい選択肢です。

クラシックテーマとブロックテーマの違いは何ですか?
クラシックテーマとブロックテーマはどちらもWordPressウェブサイトの外観を制御する「スキン」として機能します。しかし、クラシックテーマとブロックテーマの間には大きな違いがあります。
まず、両方のテーマの背後にあるテクノロジーが異なります。
クラシックテーマはPHPテンプレートを使用するのに対し、ブロックテーマはコンテンツブロックの形式でHTMLを使用します。その結果、ブロックベースのテーマはより柔軟に使用でき、通常はクラシックテーマよりも高速に読み込まれます。
テーマの編集に関して言えば、クラシックテーマは固定されたデザインを持っているため、ウェブサイト全体の外観を変更するのは難しい場合があります。WordPressテーマカスタム機能では、色やフォントなどの限定的なカスタマイズ設定にアクセスできます。
一方、クラシックテーマと比較して、ブロックテーマではより多くのカスタマイズオプションを利用できます。テーマのテンプレートはブロックで構成されているため、さまざまな部分を簡単に移動したり、ヘッダーやフッターを簡単に編集したり、WordPressウェブサイトの外観をより細かく制御したりできます。
ブロックテーマは、フルサイトエディターを使用してカスタマイズされます。これはブロックエディターと同様に機能しますが、ヘッダー、フッター、ナビゲーションメニュー、グローバルスタイルなどのテーマテンプレートに使用されます。
WordPressウェブサイトビルダーの多くは、SeedProdやElementorのように、テーマの外観を編集するためのブロックベースのエディターも備えています。
WordPressのクラシックテーマを編集する方法
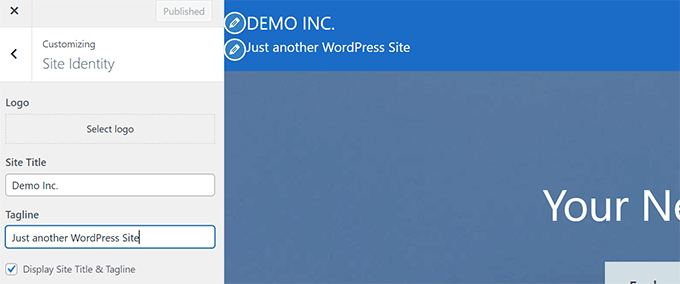
クラシックテーマは、WordPressダッシュボードから外観 » カスタマイズに移動して編集できます。
これにより、WordPressテーマカスタム機能が起動します。

これで、クラシックテーマのさまざまなセクションを編集できます。
例えば、「サイト基本情報」セクションでは、ウェブサイトのタイトルとキャッチフレーズを変更できます。

同様に、テーマにナビゲーションメニューを追加したり、サイトアイコンを選択したり、ウェブサイトのウィジェットを制御したりすることもできます。
または、背景色を変更したり、カスタムCSSを追加したり、その他多くのことができます。

詳細については、WordPressテーマカスタマイザーの使い方に関する完全ガイドをご覧ください。
この記事がWordPressのクラシックテーマについてさらに学ぶのに役立ったことを願っています。また、役立つWordPressのヒント、トリック、アイデアに関する関連記事については、以下の追加資料リストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




