WordPressでは、パンくずリストは、ユーザーがウェブサイトのホームページに対してどこにいるかを示すリンクです。ナビゲーションを助け、訪問者がサイト上の関連コンテンツを発見するのに役立ちます。
パンくずリストはSEOを改善し、検索エンジンの結果ページ(SERP)に表示されるため、競合サイトとの差別化を図ることができます。また、注目のスニペットを獲得し、Google検索でのサイトの視認性をさらに高めるのに役立ちます。

動画解説
文章での説明をご希望の場合は、このままお読みください。
WordPressでパンくずリストナビゲーションはどのように機能しますか?
パンくずリストは、WordPressウェブサイトに追加できる追加のナビゲーションシステムです。WordPressのデフォルトのナビゲーションメニューシステム以外に、ユーザーがサイトを閲覧するための別の方法を提供します。
パンくずリストは、投稿やページのタイトルの上に表示されることがよくあります。

森で迷子になりたくなかった2人の子供に関する有名な話を聞いたことがあるかもしれません。そこで彼らは歩きながらパンくずの跡を落とし、その跡をたどって森から抜け出す計画を立てました。
WordPressでは、パンくずリストは同様の機能を提供します。ユーザーがウェブサイトのどこにいて、どのようにそこにたどり着いたかを示します。
これにより、WordPressウェブサイトがより整理され、ユーザーフレンドリーになり、訪問者がサイト内を移動して探しているものをすばやく見つけるのに役立ちます。
パンくずリストは、ユーザーに関連リンクをクリックしてサイトの閲覧を続けるように促すこともできます。これにより、ページビューとエンゲージメントが増加する可能性があります。
パンくずリストはどのようにSEOを改善しますか?
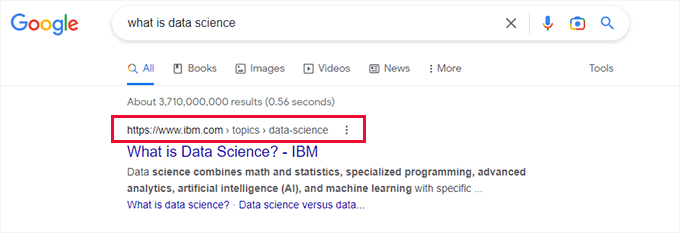
パンくずリストは、Googleのような検索エンジンがウェブサイトをより効果的にクロールし、サイトの構造と階層を理解するのに役立ちます。これにより、関連キーワードの検索結果でウェブサイトのランキングが向上する可能性があります。
パンくずリストは、検索結果でページタイトルと一緒に表示されることがよくあります。これにより、ウェブサイトの可視性が高まり、クリック率が向上します。

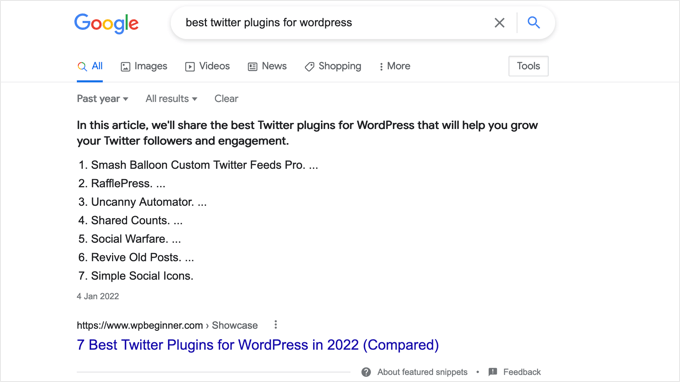
パンくずリストは、検索結果を注目のスニペットに変えることもできます。
これらは検索結果ページのトップに表示されるハイライトされた結果であり、ユーザーが非常に見やすく、より多くの検索トラフィックをもたらします。

最後に、パンくずリストはウェブサイトの内部リンクを改善し、SEOの向上につながります。
WordPressでパンくずリストを表示する方法
WordPressでパンくずリストナビゲーションを追加する最も簡単な方法は、プラグインを使用することです。
私たちはAll in One SEO(AIOSEO)をお勧めします。これは、技術的なスキルなしでWordPressのSEOを簡単に改善するのに役立ち、使いやすいパンくずリスト機能が付属しています。
ウェブサイトのコードにパンくずリストのスキーママークアップを自動的に追加するため、検索エンジンで見つけやすくなります。
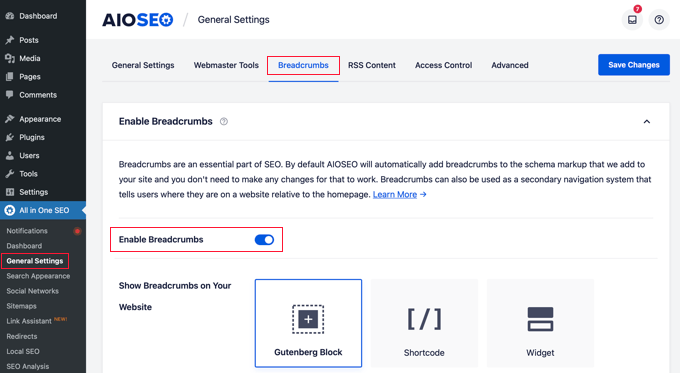
ウェブサイトにパンくずリストを表示するには、「パンくずリスト」オプションをオンにするだけです。これは、All in One SEO » 一般設定ページの「パンくずリスト」タブにあります。

その後、Gutenbergブロック、ショートコード、ウィジェット、またはPHPコードを使用してパンくずリストナビゲーションを表示できます。
WordPressでパンくずナビゲーションリンクを表示する方法については、ガイドで詳しくご覧いただけます。
WooCommerceでパンくずリストを表示する方法
オンラインストアをお持ちの場合、パンくずリストはお客様に商品の階層構造を示すのに最適な方法です。
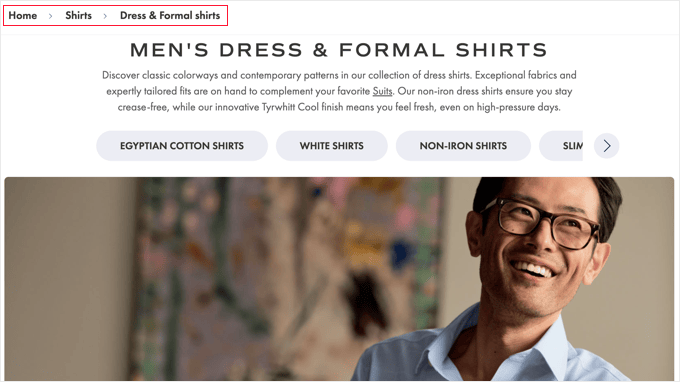
たとえば、衣類を販売するWooCommerceストアでは、パンくずリストメニューは次のようになります:ホーム » シャツ » ドレス&フォーマルシャツ。

最高のWooCommerceテーマのいずれかを使用している場合、おそらく標準でパンくずリスト機能が提供されています。
それ以外の場合は、All in One SEOのようなプラグインを使用して、簡単にパンくずリストナビゲーションを追加できます。
詳細な手順については、WooCommerceにパンくずリストを追加する方法の初心者向けガイドをご覧ください。
この記事がWordPressのパンくずリストについて理解を深めるのに役立ったことを願っています。また、役立つWordPressのヒント、トリック、アイデアに関する関連記事については、以下の追加資料リストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。




