WordPressで適切な画像サイズを使用することで、サイトの見た目が洗練され、読み込みが速くなり、すべての端末で完璧に表示されるようになります。
しかし、どの画像サイズがサイトに最適なのか、多くの初心者が迷っていることに気づきました。
私たちは自分たちのブログで画像サイズを完璧にし、常に見栄えがよく、ページの読み込み時間が遅くならないように努めてきました。
その過程で、私たちは、クリーンでプロフェッショナルな外観と優れたユーザーエクスペリエンスのために最適な画像サイズを選択する簡単な方法を学びました。
このガイドでは、WordPressの標準的な画像サイズについて説明し、サイトの各部分に最適なサイズのヒントを共有し、プロのように画像を管理する方法を紹介します。

画像サイズとは?
Imageサイズは通常、ピクセル単位で測定された画像の幅と高さを指します。
例えば、1600×900ピクセルは、画像の幅が1600ピクセル、高さが900ピクセルであることを意味します。これらの寸法は画像寸法とも呼ばれます。
基本的に、寸法が大きい画像はピクセル数が多く、画像ファイルサイズが大きくなります。

Imageファイルサイズとは、コンピューター上でImageファイルが占める容量のことで、単位はバイトです。例えば、100KB(キロバイト)。
画像のファイルサイズが大きいと、ユーザーがダウンロードするのに時間がかかり、サイトのスピードやパフォーマンスに影響します。そのため、画像を適切なサイズに保ちながら、画像のファイルサイズをできるだけ小さくすることが重要です。
そこで登場するのが画像ファイル形式だ。
Imageファイルフォーマットは、画像ファイルを保存するための圧縮技術です。ウェブ上で最もよく使われるファイル形式はJPEGとPNGです。
写真のように多くの色を含む画像は、JPEGファイル形式を使用することで、よりよく圧縮することができます。一方、色の詳細が少ないイラストのような画像は、PNGを使用すると最良の結果が得られます。
画像ファイルフォーマットの詳細については、WordPressで画像を最適化する方法の投稿をご覧ください。
それを念頭に置いて、この投稿で取り上げる事柄の概要を簡単に説明しよう:
準備はいいかい?始めよう
WordPressサイトの画像サイズは?
平均的なWordPressサイトでは、サイトのいくつかのエリアで画像を使用します。ブログ投稿、サムネイル、ページヘッダー、カバー画像などに画像が必要です。
WordPressは初期設定で自動的に画像ファイルサイズの一部を処理します。画像をアップロードすると、WordPressは自動的に異なるサイズのコピーを複数作成します。

WordPressの初期設定画像サイズは、WordPress管理エリアの設定 ” メディアページで表示、調整することができます。
ここでは、サムネイル、中、大の3つの画像サイズが表示されます。

ただし、WordPressテーマが独自の追加画像サイズを作成し、サイトのさまざまなセクションに使用することができます。
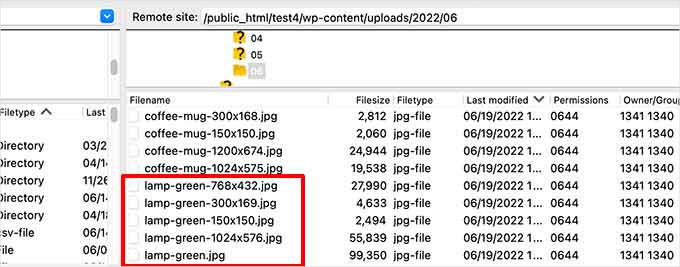
これらのサイズは「メディア」画面では表示されません。これらの追加サイズを表示するには、WordPressホスティングサービスアカウントの「ファイルマネージャー」にアクセスするしかありません。
次に、/wp-content/uploads/フォルダに移動し、そこで任意の年のフォルダを選択してブラウズします。これで、WordPressサイトが生成するさまざまな画像サイズをすべて確認することができます。
では、サイトのさまざまなエリアと、そのエリアで使用すべき画像サイズを見てみましょう。
ブログ投稿に使用する画像サイズについて
WordPressのテーマに基づいて、ブログ投稿日の画像サイズを選択する必要があります。
例えば、WordPressテーマによっては、個別カラムレイアウトが採用されており、より広い画像を使用することができます。

他のWordPressテーマでは、コンテンツエリアとサイドバーで構成されるマルチカラムレイアウトを採用しているものもあります。
このタイプのテーマを使用する場合は、それに応じて画像の幅を調整する必要があります。

ほとんどのブログでは、以下の画像サイズを使用できます:
- 個別カラムレイアウト:1200×675ピクセル
- 2カラムレイアウト:680×382ピクセル
さて、WordPressの人気サイトの多くが、投稿記事内の画像幅をすべて同じにしていることにお気づきでしょうか。これは厳密なルールではありませんのでご注意ください。
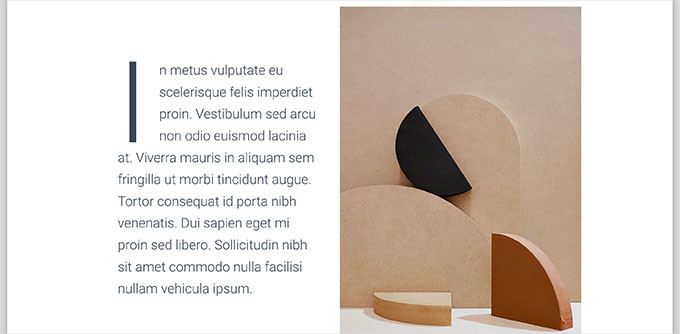
例えば、「メディアとテキスト」ブロックを追加する必要がある場合、それに応じて画像サイズを調整することができます。下の例では、テキストの横に縦長の画像を使用しています。

同様に、状況によってはSquare画像を使いたい場合もあるでしょう。
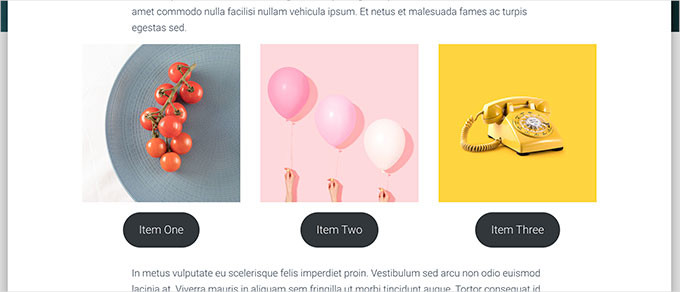
例えば、正方形の画像をマルチカラムレイアウトに使用した例です。

Square画像を使用する場合は、300×300ピクセルのように、幅と高さが同じであることを確認するだけです。
アイキャッチ画像に使用する画像サイズについて
投稿サムネイルとも呼ばれるおすすめ投稿画像は、WordPressテーマの機能です。つまり、どのサイズの画像を表示するかはテーマが決定します。
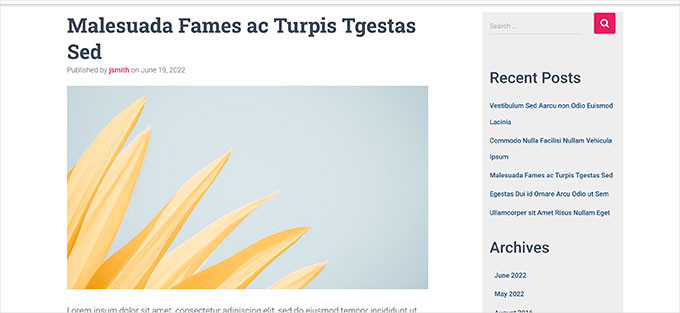
例えば、WordPressテーマによっては、アイキャッチ画像のサイズに680×382ピクセルのような標準的な16:9のアスペクト比を使用している場合があります。
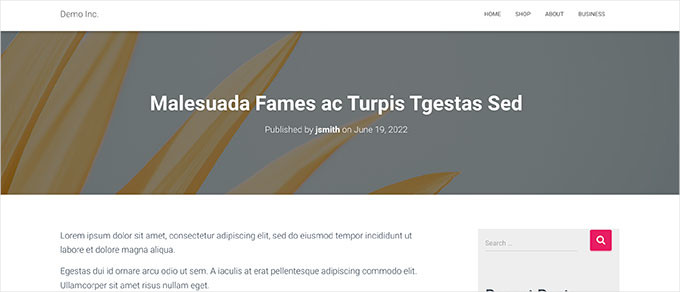
WordPressテーマによっては、アイキャッチ画像をヘッダー画像として使用する場合もあります。その場合、1200×675ピクセルのような大きな画像が必要になるかもしれません。

アイキャッチ画像は、WordPressテーマがサイトのさまざまなエリアで使用する可能性があるため、重要です。訪問者が最初に目にすることが多いので、良い第一印象を与えたいものです。
縮小しても、ワイドモードで使用しても美しく見える、大きめの画像を使用することをお勧めします。

同様に、WordPressテーマでアイキャッチ画像にSquare画像を使用している場合は、少なくとも600×600ピクセルの画像を使用することをお勧めします。
- 長方形のアイキャッチ画像を使用するテーマの場合:1200×687ピクセル
- 正方形のアイキャッチ画像を使用するテーマの場合:600×600ピクセル
WordPressテーマは、ホームページ、ブログページ、アーカイブページなど、さまざまなエリアで使用するアイキャッチ画像の追加サイズを生成します。

ソーシャルメディアに使用する画像サイズについて
WordPressテーマで縦横比16:9のアイキャッチ画像を使用している場合、X(旧Twitter)やFacebookのソーシャルメディア画像として使用することもできます。
しかし、誰かがあなたのサイトの投稿をシェアしたときに表示させたい画像を、それらのプラットフォームに明示的に伝える必要がある。
そのためには、WordPress用のAll In One SEOプラグインが必要です。これは、市場で最高のWordPress SEOプラグインであり、300万以上のサイトで使用されています。このプラグインは、検索エンジンとソーシャルメディアプラットフォームのためにあなたのサイトを最適化するのに役立ちます。
WPBeginnerでは、AIOSEOの大ファンで、多くのタスクに使用しています。例えば、XMLサイトマップ、メタ情報、タイトルタグ、FacebookやXのOpenGraph設定などです。プラグインについての詳細は、AIOSEOのレビューをご覧ください。
注:予算が限られていますか?All In One SEOの限定無料版もありますので、お試しください。
始めるには、All In One SEOプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、セットアップウィザードが起動します。画面の指示に従うだけで完了します。より詳細な手順については、All In One SEOの設定方法に関するガイドもご覧ください。
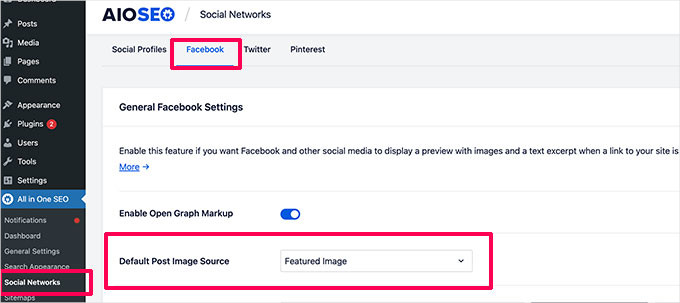
その後、All In One SEO ” ソーシャルネットワークページにアクセスし、Facebookタブに切り替える必要があります。ここから、「アイキャッチ画像」を初期設定のオープングラフ画像ソースとして設定することができます。

X(Twitter)タブに切り替えて同じことができる。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WordPressテーマが異なるサイズの画像を使用している場合、FacebookやTwitterはそれらの画像を正しく表示できない可能性があります。
その場合、ソーシャルメディア・プラットフォームにカスタム画像を提供することができる。
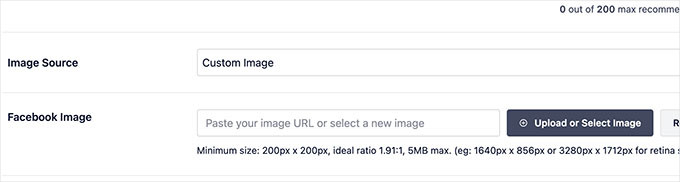
アスペクト比が16:9で、1200×675ピクセルまたは680×382ピクセルの画像を作成するだけです。その後、投稿またはページを編集し、エディターの下にある「AIOSEO設定」セクションまでスクロールダウンします。
ここから、「ソーシャル」タブに切り替え、「画像ソース」フィールドまでスクロールダウンする必要があります。ドロップダウンメニューから「カスタムイメージ」を選択し、Facebookの画像をアップロードします。

一度完了したら、「Twitter」タブでも同様に作業を繰り返すことができる。
ソーシャルメディアに使用させたい画像を確実に使用させるためには、公開するすべての記事に対してこれを行う必要があることに注意してください。ソーシャルメディアの画像サイズについては、初心者向けWordPressソーシャルメディアチートシートをご覧ください。
WordPressでサイトロゴに使用する画像サイズについて
多くのWordPressテーマでは、サイトロゴに使用する画像サイズをお知らせしています。
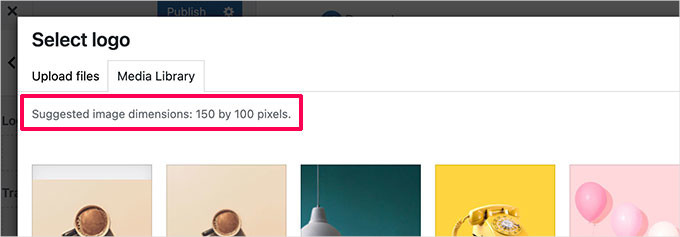
例えば、私たちのデモテーマでは、ロゴをアップロードしようとするとこのようなメッセージが表示されます。

しかし、フルサイト編集機能を備えた新しいWordPressテーマを使用している場合、ロゴ画像サイズの推奨を得られない可能性があります。
その場合は、さまざまなスタイルやサイズをアップロードして、ブランドに最適なものを確認することをお勧めします。300×200ピクセルのロゴ画像サイズは、良い出発点となるでしょう。

WordPressサイトの画像を編集する
WordPressユーザーのほとんどがプロのグラフィックデザイナーではないことは理解しています。しかし、画像編集ソフトを使ってWordPressサイトの画像サイズを拡大縮小することは、持っていて損はないスキルであり、とても簡単です。
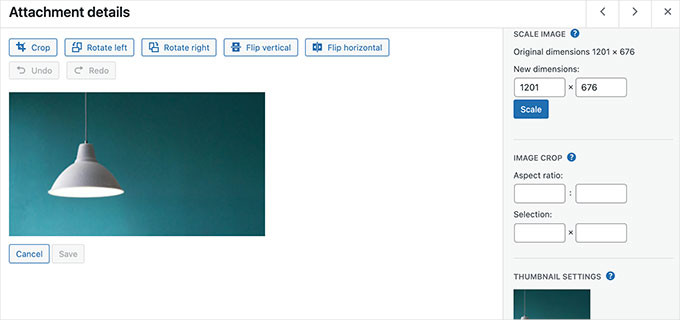
WordPressには基本的な画像編集ツールが付属しています。それらを使うには、メディア ” ライブラリページに行き、画像をクリックするだけです。
画像を編集するためのボタンが表示されます。

そうすると、編集オプションが表示されるはずです。
編集ツールには、基本的な画像サイズ変更、トリミング、回転、反転が含まれます。

この基本的な画像編集は、画像の問題を素早く修正する必要がある場合に便利です。しかし、毎日画像を編集するのに最適な方法ではありません。
幸いなことに、無料で使える安価なオプションがいくつかある:
- Canva– ウェブベースの無料画像編集ソフト。サイト画像、ロゴ、ソーシャルメディア画像などのテンプレートも用意されている。
- Pixlr– フリーミアムのウェブベースの画像編集ソフト。ブログ投稿用の画像サイズを簡単に変更できる。
- Gimp– フリーのオープンソース画像編集ソフトウェア。Windows、Mac、Linux上でネイティブのデスクトップアプリとして動作する。画像のリサイズ、テキストのレイヤー追加、写真の編集などに使える。
この投稿が、WordPressの画像サイズやサイトで使用する画像サイズについてさらに詳しく知っていただく一助となれば幸いです。また、アイキャッチ画像にキャプションを追加する方法や、WordPressでアイキャッチ画像が表示されない場合の対処法もあわせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin