WordPressは年々進化しており、アップデートのたびにウェブサイト構築を容易にする新機能が追加されています。よくあるご質問のひとつに、WordPress 5.9で導入された新機能「フルサイト編集(FSE)」の使い方に関するものがあります。
私たちは個人的に、Genesisフレームワークをベースにしたカスタムテーマと、カスタムページ用のSeedProdのようなページビルダーを使っています。しかし、フルサイトエディタがより広く使われるようになり、多くのユーザーが自分のウェブサイトにこの新機能を活用する方法について興味を持っています。
フルサイト編集は、基本的にブロックエディタのコンセプトをサイト全体に拡張します。これにより、コンテンツだけでなく、サイトのヘッダー、フッター、その他の構造要素も視覚的に編集できるようになります。
この記事では、WordPressフルサイトエディターの使い方をご紹介します。WordPressを初めて使う方でも、この新機能を試してみたい経験豊富なユーザーでも、このガイドを読めばすぐにWordPressで見栄えの良いウェブサイトを作成することができます。

WordPressのフルサイト編集(FSE)とは?
WordPressフルサイト編集(FSE)は、基本的にGutenbergプロジェクトの継続である。WordPress.orgにビルトインされたサイトやテーマのカスタマイズツールのブロックコンテンツエディターインターフェースを使用する機能だ。
つまり、ブロックコンテンツエディターはページや投稿コンテンツの作成だけでなく、ヘッダー、フッター、サイドバーなどにも使用できます。

フルサイト編集の目的は、WordPressでのサイト構築を簡単にすることです。WordPressはかなりユーザーフレンドリーですが、初心者にとっては必ずしも使いやすいものではありませんでした。
手始めに、以前のクラシックエディターはかなり素っ気ない。新しいページを作成しても、すぐにそのページがどのように見えるかを見ることはできない。その代わり、フロントエンドでページの外観を見るには、プレビューページと編集インターフェースを行ったり来たりしなければならない。

また、WordPressテーマカスタマイザーにはドラッグ&ドロップ機能がないため、制限を感じる人もいる。
つまり、思い通りに要素を移動したり編集したりすることができないのだ。そのため、多くの人がWordPressページビルダー・プラグインをインストールして、デザインの自由度を高めている。

Gutenbergプロジェクトは、フルサイト編集を含む、より新しくユーザーフレンドリーなサイト構築ツールを導入することで、これらの問題を解決することを目指している。
FSEを使えば、初心者の方でもドラッグ&ドロップの簡単なブロックエディターを使ってWordPressサイトを作成し、ライブプレビューを見ながら変更を加えることができます。
WordPressフルサイト編集を使う前に知っておくべきこと
WordPressフルサイトエディターを使用する前に、この機能はWordPressブロックテーマのユーザーのみが使用できることを知っておく必要があります。
非ブロック(クラシック)テーマを使用している場合、フルサイトエディターにはアクセスできません。代わりに、WordPressテーマカスタマイザーまたはサポートされているページビルダーを使用してカスタマイズする必要があります。
ブロックテーマのインスピレーションが欲しい方は、WordPressフルサイト編集テーマのベストガイドをご覧ください。
もうひとつ覚えておいていただきたいのは、WordPressフルサイト編集はGutenbergブロックコンテンツエディターと同じように機能するということです。それを念頭に置いて、WordPressブロックエディターの使い方のガイドを読むことをお勧めします。
このガイドでは、WordPressフルサイト編集機能を使用して、ウェブページのデザイン、コンテンツ、レイアウトを編集する方法を中心に説明します。これらのクイックリンクを使用して、特定のトピックに飛ぶことができます:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
WordPressフルサイト編集機能にアクセスする方法
WordPressフルサイトエディターにアクセスするには、WordPressダッシュボードに移動し、外観 ” エディターに向かう必要があります。

その後、WordPressフルサイトエディターに移動します。
インターフェースはこんな感じだ:

左側には、主な設定を行うパネルがあります。一方、右側にはあなたのサイトがどのように見えるかのプレビューがあります。すぐにサイトを編集したい場合は、そちらをクリックしてください。
主な設定は5つあります:ナビゲーション、スタイル、ページ、テンプレート、パターンです。すべて一つずつ見ていきましょう。
FSEでナビゲーション・メニューを編集する方法
一番上にある最初の設定はナビゲーションで、ブロックテーマのナビゲーションメニューを編集することができます。それをクリックしてください。

このページでできることはいくつかある。
ナビゲーション」の横にある3点ボタンをクリックすると、メニューの名前の変更、Duplicator、削除ができます。

メニューに表示されているページを並べ替えたり、削除することもできます。
これを行うには、ページの横にある三点ボタンをクリックします。ページを上に移動、下に移動、削除するオプションが表示されます。特定のページを編集したい場合は、’Go to …’ ボタンを選択します。

もうひとつできることは、メニューデザインとリンクのカスタマイズだ。
そのためには、鉛筆の「編集」アイコンをクリックしてブロックエディターを開くだけだ。

ナビゲーションメニューの編集インターフェースが表示され、通常のGutenbergエディターのように見えます。
メニュー要素の追加、編集、削除、並べ替え
続ける前に、サイトのナビゲーション・メニューの位置はテーマによって異なることに注意してください。上部にあったり、横にあったり、特定のボタンをクリックした時だけ外観が非表示になったりします。
新規ページリンクを追加するには、メニュー内の「+」追加ブロックボタンをクリックします。ナビゲーションメニューに挿入したいページ名、投稿タイプ、外部URLを入力して選択するだけです。

リンクしたいページがまだ作成されていない場合でも、ナビゲーションメニューにリンクを追加することができます。
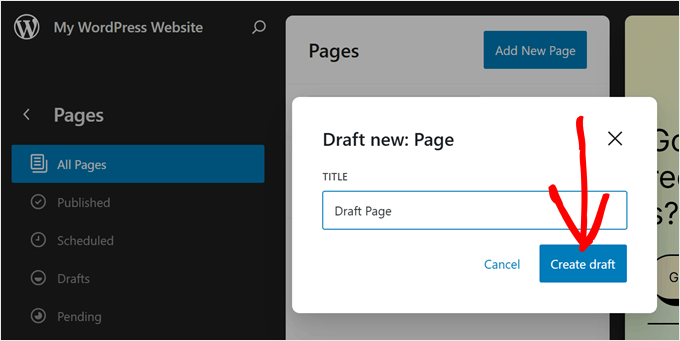
検索バーに下書きページの名前を入力し、「下書きページを作成」をクリックするだけです。WordPressがその名前でページを作成し、後で編集できるようになります。

ページのリンク、名前、タブの設定を編集したい場合は、ページを選択し、ブロックツールバーのリンクアイコンをクリックするだけです。
そうしたら、鉛筆ボタンを選択します。

これで、ページのリンクを変更したり、リンクを新しいタブで開いたりできるようになる。
完了したら、『保存』を押すだけだ。

また、ページリンク以外の新しいナビゲーションメニュー要素をここに追加することもできます。
すべて「+」ブロック追加ボタンをクリックするだけです。その後、サイトロゴやサイトタグラインのようなナビゲーションブロックの設定が表示されます。
これらのブロックを見つけるには、下にスクロールする必要がある場合もあります。また、「すべてを見る」を選択すると、ブロックの選択肢の完全なリストを見ることができます。

あるとき、メニューの要素を並べ替えたくなるかもしれない。
そのためには、ブロックを選択し、矢印アイコンのいずれかを選んでブロックを左右に移動させる。

ページリンクや他のメニュー要素を削除したい場合は、削除したい要素を選択します。
次に、ブロックツールバーの三点メニューをクリックし、「削除」を選択する。

詳しくは、WordPressでブロックを削除する方法のチュートリアルをご覧ください。
サブメニューの作成
オンラインショップを運営しているなど、ウェブページの数が多い場合は、ドロップダウンサブメニューを作成するとよいでしょう。こうすることで、ナビゲーションメニューが多くのリンクでごちゃごちゃすることがなくなり、より整理された印象になります。
サブメニューを作成する最初のステップは、「+」ブロック追加ボタンをクリックし、「サブメニュー」ブロックを選択することです。

次に、サブメニューの親メニューとして機能するページまたはURLを選択します。
例えば、ブログを運営している場合、ブログページを親メニューとして使用することができます。サブメニュー内には、ブログコンテンツの各カテゴリーページへのリンクがあります。
この例では、「ブログ」を選択する。

それが終わったら、「+」ブロック追加ボタンをクリックするだけだ。
親メニューの下にあるはずだ。

この時点で、挿入したいページリンクの名前を入力して選択することができます。このステップを自由に繰り返して、必要な数のサブメニューリンクを追加してください。
ナビゲーションメニューの設定が完了したら、右上の「保存」ボタンをクリックして変更を保存することをお忘れなく。

FSEでサイトのグローバルスタイルを変更する方法
ナビゲーションの次の設定はスタイルです。この機能により、サイト全体のデザインを変更することができます。
スタイルのページに入ると、それぞれ異なる色、タイポグラフィ、レイアウトの選択肢を持つ、いくつかの定義済みスタイルオプションが表示されます。これらの定義済みオプションは、ブロックテーマごとに異なって見えることに注意してください。

スタイル」の隣にある目のアイコンをクリックすることもできます。
これにより、スタイルオプションのタイポグラフィや、見出し、段落、リストなど、このスタイルを使用したテキストブロックの外観を確認できます。

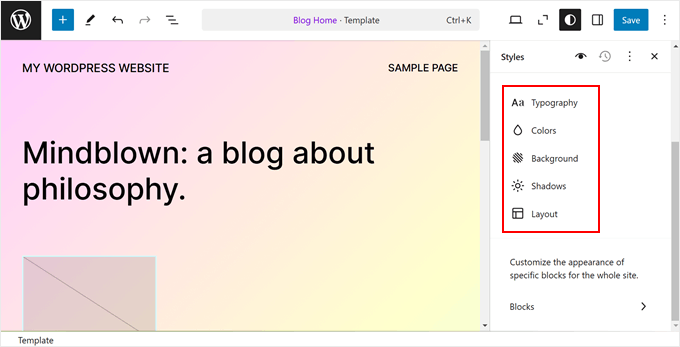
前のセクションと同様に、このページの鉛筆ボタンを押すと編集インターフェースに移動します。
ここでは、主に右側のパネルを使用して、タイポグラフィ、色、背景画像、影、レイアウトをあなたのニーズに合わせて変更します。また、ウェブサイト全体の特定のブロックの外観をカスタマイズすることもできます。

通常、エディターにはあなたのホームページが表示されます。しかし、ここで行った変更は他のウェブページにも反映されます。
サイトのタイポグラフィを編集する
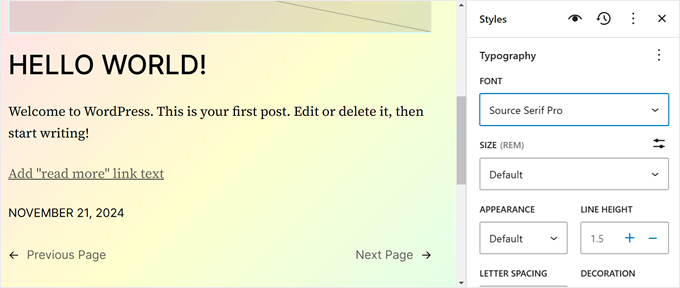
サイトのフォントを変更するには、右側のスタイルサイドバーに移動し、「タイポグラフィ」を選択します。
テキスト、リンク、見出し、キャプション、ボタンです。

Text要素の設定は、サイト全体のフォントを決定します。つまり、この要素に変更を加えると、サイト上でテキストを使用するすべてのブロックに反映されます。
とはいえ、リンク、見出し、キャプション、ボタン要素をクリックして、これらの特定のブロックのスタイルを編集し、他のテキストとは異なる外観にすることができます。
例えば、見出しを段落ブロックとは異なるフォントにして目立たせたい場合、Headings要素で設定することができます。
一般的に、各要素のフォント、サイズ、外観、行の高さを変更することができます。
フォントの選択は使用しているテーマによって異なります。一方、外観はフォントの通常版、太字版、斜体版のどれを使うかをコントロールします。

要素によっては特定の設定がある場合もあるので、ひとつひとつ調べていくようにしよう。
例えば、見出し要素には文字間隔や大文字小文字をカスタマイズするオプションがあります。

ウェブサイトのカラーパレットのカスタマイズ
サイトの配色設定に移りましょう。それには、スタイルパネルの「カラー」をクリックします。2つのセクションが表示されます:パレット」と「カラー」です。
パレット』の中で色を選ぶ。

パレットの「ソリッド」タブには、「テーマ」、「デフォルト」、「カスタム」のセクションがあります。
テーマには、サイト全体のカラーパレットをカスタマイズできるカラーが含まれています。

一方、初期設定は、色設定でブロックを変更することができます。テーマによってはこの機能が含まれていない場合があるので、エディターでこの機能が表示されないかもしれないことに注意してください。
最後に、カスタムカラーはテーマに追加できる色です。この設定は、テーマやデフォルトのカラーオプションのどちらも適していない場合に使用できます。
新規カスタマイザーカラーを追加するには、「+ Add color」ボタンをクリックし、カラーピッカーツールを使用します。

テーマ、デフォルト設定、カスタマイザーの色を変更したい場合は、色を選択し、カラーピッカーツールを使用して別のオプションに切り替えるだけです。
これらの色を使用しているブロックも影響を受けることを忘れないでください。

グラデーション」タブに切り替えてみよう。これは「ソリッド」タブと似ていますが、色のオプションは2色以上の混色であるグラデーションの形になっています。
テーマオプションには、テーマのソリッドカラーを使ったグラデーションオプションがあります。一方、初期設定は、ブロックをカスタマイズするために使用できるカラーグラデーションです。
デュオトーン・カラーは、画像のあるブロックに追加できるフィルターです。どのデュオトーンが使用可能かを表示することはできますが、ここで編集することはできません。

必要に応じてカスタムグラデーションを作成することもできます。
それを行うには、単に ‘+色を追加’ボタンをクリックします。次に、線形または放射状のグラデーションタイプを選択し、角度を変更してグラデーションの方向をカスタマイズできます。
さらに、スライダー内の任意の場所をクリックして、グラデーション・ミックスに色を追加することもできます。カラーピッカーが表示され、色を選ぶことができます。

カラー」タブに戻ると、テキスト、背景、リンク、キャプション、ボタン、見出しのカラー設定をカスタマイズできます。
要素をクリックし、ソリッドカラーまたはグラデーションカラーを選択するだけで、要素の色を変更できます。プレビュー・セクションを選択してカラー・ピッカーにアクセスすることもできます。

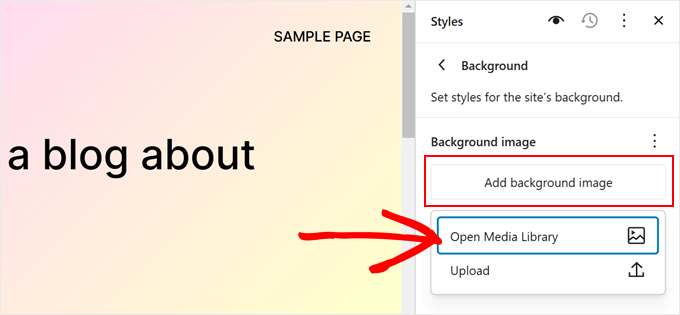
背景画像の追加
ブロックテーマで背景色ではなく背景画像を使いたい場合は、スタイルのメインメニューにある「背景」オプションをクリックしてください。
ここから、メディアライブラリから既存の画像を選択するか、新しい大きな画像をアップロードすることができます。

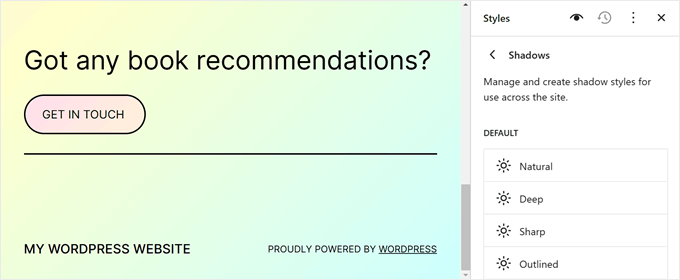
ドロップシャドウ効果の変更
フルサイトエディターで変更できるもう一つのことは、ブロックに適用されるシャドウ効果です。コールトゥアクションボタンのような特定のブロックでこの効果を有効にすることができます。

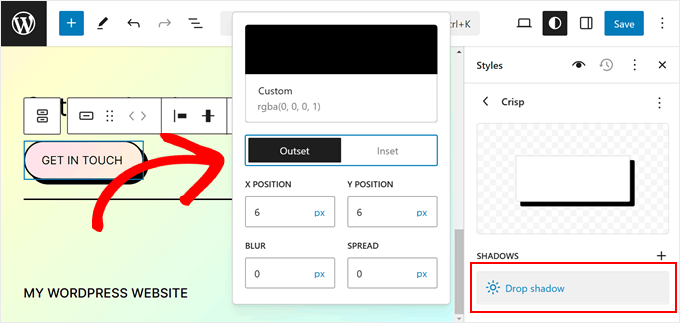
シャドー効果を編集するには、「デフォルト」の下にあるオプションのいずれかをクリックするだけです。
次に、シャドウの色、アウトセットまたはインセット、位置、ぼかし、広がりの設定を変更できます。

サイトのレイアウトを調整する
スタイル]タブの最後のオプションは[レイアウト]です。ここでウェブページ要素間のスペースを変更できます。

レイアウトパネルの上部には、ページのコンテンツ幅とワイド幅を変更する設定があります。コンテンツ幅は、ブロックツールバーの整列設定が「なし」である場合の、個々のブロックの初期設定幅を決定します。
一方、Wide widthは、Wide width alignmentに設定されたブロックの初期設定幅を決定します。
その下にあるのがパディングで、ウェブページコンテンツの外側のスペースをコントロールします。
利用可能なスライダーを使用して、上下左右のパディングを設定することができます。パディングサイズをより細かく設定したい場合は、下のスクリーンショットのように、スライダーのアイコンをクリックしてピクセルサイズを挿入することができます。

一番下に、ブロック間隔の設定があります。このオプションは、個々のブロックが近すぎたり遠すぎたりしないように、ブロック間のスペースを決定します。パディングの編集と同じ方法で編集できます。
右上の「保存」ボタンを忘れずにクリックして、変更を正式なものとします。

特定のブロックの外観を変更する
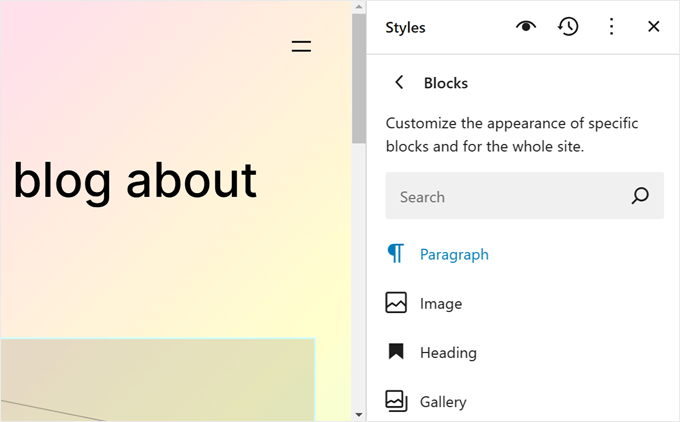
ウェブサイト全体を通して特定のブロックの見た目をカスタムしたい場合は、スタイルパネルのメインメニューにある「ブロック」オプションをクリックしてください。
ここから、WordPressのデフォルト・ブロックのいずれかを選択できます。

各ブロックの具体的なスタイル設定は異なります。
たとえば、「段落」ブロックを選択すると、フォント、行の高さ、文字間隔などを変更できます。ブロックによっては、高さや幅を変更できるオプションもあります。

カスタムCSSの追加
ブロックテーマにカスタムCSSを追加したい場合は、この設定で追加できます。
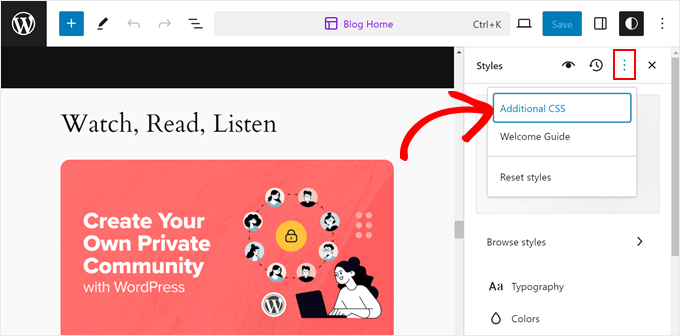
スタイルのメインメニューにある3つの点のメニューをクリックするだけです。そして、「追加のCSS」を選択する。

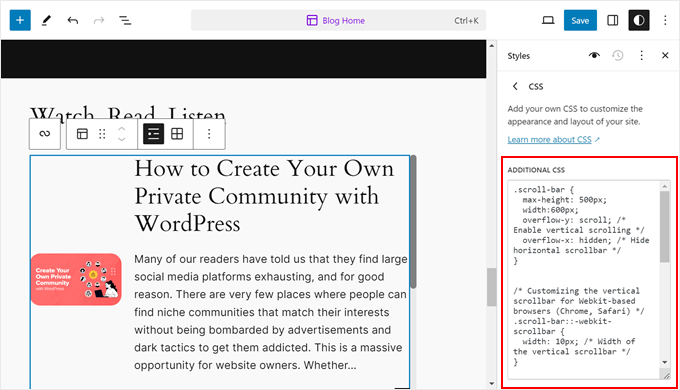
ここから、適切なボックスにCSSコードを挿入することができます。
こんな感じだ:

FSEでWordPressページをカスタマイズする方法
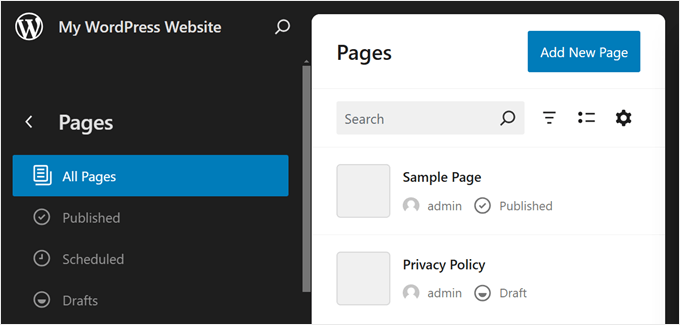
これまでナビゲーションとスタイルについて説明してきました。次にページに進みましょう。このタブでは、既存のページのリストが表示されます。ページの編集については後で詳しく説明します。

フルサイトエディターで新規ページを作成することもできます。
そのためには、『新規ページを追加』ボタンをクリックするだけです。その後、新しいページに名前を付け、「下書きを作成」をクリックします。

そこからページのカスタマイザーを始めることができる。
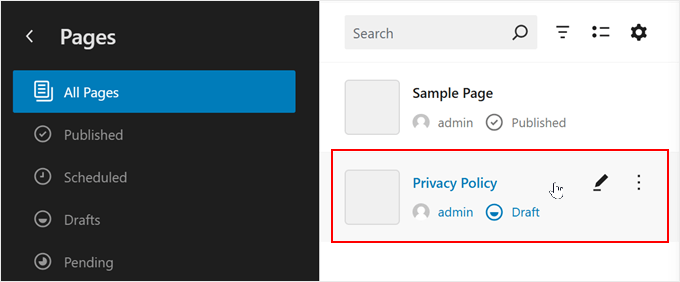
既存のページを編集するには、修正したいページを選択します。この場合は「プライバシーポリシー」です。

フルサイトエディターを使用したページの編集は、基本的にブロックエディターを使用した場合と同じです。
これについては、いくつかのガイドがありますので、そちらをお読みください。まずはこちらからどうぞ:
- フルサイトエディターを使ってカスタマイザーページを作成する方法(ブロックベースのテーマのみ)
- WordPressでブロックエディターを使ってランディングページを作る方法(プラグイン必須なし)
- WordPressでブログ投稿用の区切りページを作成する方法
FSEでWordPressテンプレートを編集する方法
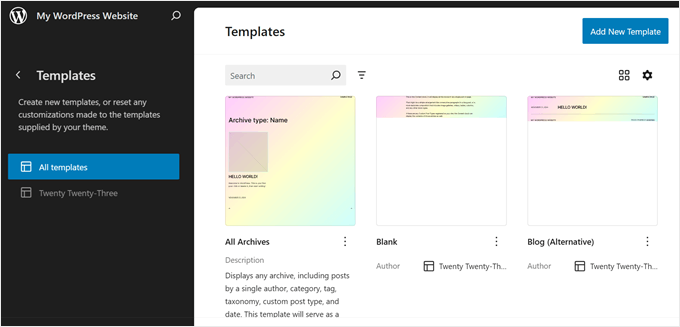
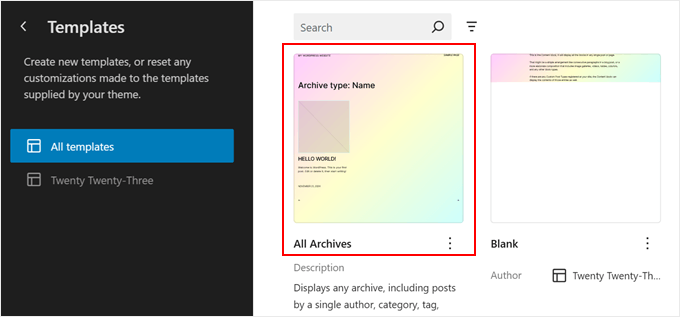
WordPressフルサイトエディターのテンプレートページには、テーマによってプロバイダーされたテンプレートのリストが表示されます。

WordPressフルサイト編集では、テンプレートは、あなたのウェブサイト上の特定のタイプのページを設計するために使用できる事前定義された構造です。
例えば、多くのWordPressブロックテーマには個別投稿テンプレートが付属しています。このページテンプレートはブログ投稿ページのレイアウトを定義し、そのサイト上のすべてのブログ投稿がそのテンプレートを使用することを意味します。
この機能は、WordPressブログに複数のページがあり、その多くが同じレイアウトを使用している場合に役立ちます。
ページの同じ要素を変更する必要があるが、個別に編集したくない場合は、テンプレートを変更するだけです。そうすれば、そのテンプレートを使用しているすべてのページに変更が適用されます。
カスタムテンプレートを作成したい場合は、「新規テンプレートの追加」ボタンを選択します。
ここから、新しいテンプレートを適用するページを選択します。
あるいは、一番下までスクロールして「カスタムテンプレート」を選択することもできる。

この段階で、あなたはブロックを追加し始めることができる空白のページと編集インターフェイスが表示されます。ステップバイステップの例については、ブロックエディタを使ってカスタムホームページテンプレートを作成する方法のガイドをご覧ください。
既存のテンプレートを編集するには、そのテンプレートをクリックするだけです。

ブロックエディターを使って、他の要素を編集するようにページテンプレートを編集することができます。新しいブロックを追加したり、ブロックやページの設定をカスタマイズすることができます。
もしあなたがブロックエディターを使ってページや投稿を編集していて、フルサイト編集モードに移行せずにテンプレートを変更したい場合、それも可能です。
ページまたは投稿に移動し、ページまたは投稿設定のサイドバーを開きます。そして、「サマリー」の中にある「テンプレート」セクションを見つけてクリックします。

ドロップダウンメニューからページテンプレートを変更することもできますし、’テンプレートを編集’をクリックしてすぐにテンプレートエディターにアクセスすることもできます。また、’テンプレートを追加’ボタンをクリックして、新規カスタマイザーを作成することもできます。
FSEでWordPressのパターンを修正する方法
WordPressフルサイト編集では、パターンはページや投稿に挿入できる、すぐに使えるブロックのセットです。パターンを作成すると、ブロックディレクトリに追加され、サイト上の投稿やページに簡単に追加することができます。

パターンは、複数のページや投稿に同じブロックセットを使用する必要がある場合に便利です。多くの人がブログ投稿でカスタム・コール・トゥ・アクション・バナーやイメージ・ギャラリーをデザインするために使っています。
さらに、これらのパターンを「同期」させる設定もあります。これは、あるパターンが複数の投稿やページで使用されている場合、あなたが行った修正は、そのパターンが使用されているすべてのインスタンスに自動的に適用されることを意味します。
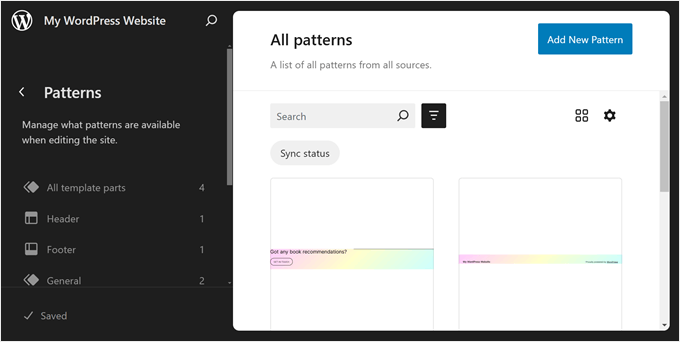
WordPressフルサイトエディターのパターンページには、パターンのコレクションが表示されます。

フォルダーアイコンの付いたメニューには、選択したテーマが提供するデフォルトパターンのリストが含まれています。これらはロックされており、編集することはできません。
その下にある「テンプレートパーツ」は、サイト構造で使用される特別なタイプのパターンで、必ずしもページコンテンツの一部とは限りません。例としては、サイトのヘッダー、フッター、コメント欄などがあります。これらはすべてカスタマイズ可能です。
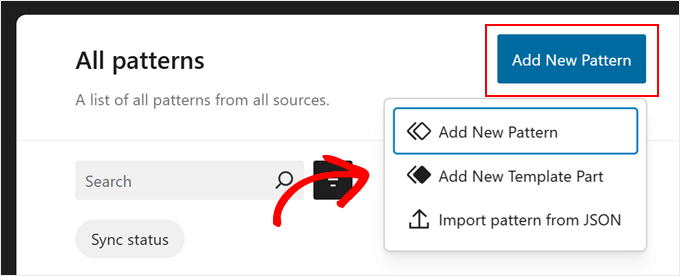
新規パターンを追加するには、左のパネルにある「+ Create pattern」ボタンをクリックし、新規パターンを作成するか、テンプレートパーツを作成するかを選択します。

どちらを選ぶべきか迷っているのであれば、パターンはページや投稿コンテンツに追加できる再利用ブロックに似ています。一方、テンプレートパーツは、ヘッダー、フッター、サイドバーのようなテンプレート構造の一部であるブロックのセットのようなものです。
テンプレート・パーツは自動的に同期機能を持つので、そのパーツに加えられたすべての変更はウェブサイト全体に適用されます。ヘッダーやフッターのようなパーツを考えてみてください。
一方、パターンは同期させることも、同期させないこともできる。
その後、テンプレート・パーツまたはパターンに名前を付け、同期させるかどうかを選択します。それが終わったら、「Create」を押すだけで、編集インターフェースにリダイレクトされます。

パターンの作成と使用についての詳細は、WordPressブロックパターンの使い方についての初心者ガイドをご覧ください。
ページやテンプレートを編集する際、ブロックパターンやテンプレートパーツを調整したい場合もあるでしょう。パターン・メニューに行かなくても、エディター上でそれを行うことができます。
パターンまたはテンプレート部分にマウスオーバーするだけです。その後、「編集」をクリックします。すると、その要素のフルサイトエディターにリダイレクトされます。

WordPressフルサイト編集を最大限に活用するヒント
フルサイト編集の基本を理解していただいたところで、フルサイト編集を最大限に活用するためのヒントとコツについて説明しましょう。
コマンド検索バーを使う
コマンド検索バーを使えば、サイトの特定の場所にすばやく移動したり、ウェブデザインを編集するためのアクションを実行したりできます。
この機能は、フルサイトエディターで特定の設定をすぐに見つけたい場合に便利です。
フルサイトエディターのメインメニューにいる場合は、虫眼鏡アイコンをクリックして使用することができます。

または、編集インターフェースでキーボードのCtrl/Command+Kを押すこともできます。
そして、探したいことややりたいことを入力するだけでいい。例えば、WordPressダッシュボードに戻ることなく、新しい投稿やページを追加することができます。

リスト表示によるブロック管理
ページやテンプレート、パターンを編集していると、ブロックをたくさん追加してしまい、すべてを把握するのが難しくなることがあります。
そこで便利なのがリスト表示です。この機能を使えば、ページ、テンプレート、パターンに追加されたすべてのブロックを、別の親ブロックにネストされたものも含めて見ることができます。
リスト表示機能を有効化するには、エディターのメニューバーの左上にある三本線のボタンを押すだけです。すると、そのページ、投稿、テンプレート、パターンで使用されているすべてのブロックが表示されます。
グループ、行、列などの中にある特定のブロックを設定したい場合は、リスト表示からそのブロックをクリックするだけです。そこからブロックが選択され、ツールバーが表示されます。

例として上のスクリーンショットをご覧ください。ここでは、アイキャッチ画像ブロックを編集したいのですが、それをクリックすると、代わりにクエリーループブロックが選択されてしまいます。
リスト・ビューを使えば、クエリー・ループ・ブロックの中に入れ子になっているブロックをすべて見ることができ、実際に編集したいブロックを選択することができる。
キーボードショートカットに慣れる
サイトの編集をより速く行いたいのであれば、キーボードショートカットの習得を検討してみてください。ショートカットを使えば、マウスで行ったり来たりする代わりに、キーボードを使ってさまざまなボタンや設定をナビゲーションすることができます。
ブロックコンテンツエディターで使用したショートカットはフルサイト編集でも使用できます。詳しくはWordPressキーボードショートカットのリストをご覧ください。
子ブロックテーマの作成
WordPressテーマを使用する際の問題のひとつは、コアのテーマファイルにカスタマイザーを加えた場合、テーマの更新時にその変更が失われる可能性があることだ。そこで便利なのが子ブロックテーマです。
子ブロックテーマは、親ブロックテーマのスタイルと機能をすべて継承し、コアテーマファイルに影響を与えることなく変更を加えることができます。これにより、カスタマイズした内容を失うことなく、将来的に親テーマを簡単に更新することができます。
クラシックテーマの子テーマを作成したことがある場合、ブロックテーマの子テーマを作成する方法は少し異なります。
これは、ブロックテーマがtheme.jsonファイルを使用してテーマ情報とサイトのスタイルを設定するCSSを保存するためです。子ブロックテーマで親テーマのPHPファイルを修正する必要はありません。
ありがたいことに、子ブロックテーマを作成するのは見かけほど複雑ではありません。私たちが見つけた最も簡単な方法は、Create Block Themeプラグインを使うことです。

Create Block Themeプラグインは、既存のテーマの子ブロックテーマを簡単に作成する権限がありません。
こうすることで、既成のテーマに頼ることなく、サイトのデザインと機能を完全にコントロールすることができます。
WordPressで子テーマを作成する方法については、子テーマの作成方法をご覧ください。
WordPressフルサイト編集の限界
WordPressのフルサイト編集は、WordPressの新規ユーザーにとって、ウェブサイトのカスタマイズを容易にしたことは間違いない。しかし、この機能にはいくつかの欠点がある。
ひとつは、ブロックテーマを使う必要があることだ。新しいブロックテーマはたくさんありますが、通常のWordPressテーマほど多くはありません。WooCommerceを使うのであれば、テーマの選択肢はさらに限られるかもしれません。
その他、WordPressユーザーの中には、ブロックテーマにウィジェットがないことを好まない人もいる。ブロックは配置の自由度が高いが、ドラッグ&ドロップで指定エリアにウィジェットを配置できるシンプルさを好むユーザーもいる。
さらに、テーマを切り替えると、再度テーマを設定したり、WordPressプラグインとの互換性に問題がないか確認したりする必要があるため、手間がかかります。
さらに、カスタマイザーの多くはWordPressテーマが提供するオプションに依存します。そのため、サイト構築時の創造性が制限される可能性があります。
フルサイト編集の代替ソフトの使い方
WordPressフルサイト編集の代替を探しているなら、SeedProdをチェックすることができます。これは、300以上のモバイルフレンドリーなテンプレートを備えた強力なページビルダープラグインとテーマビルダーで、あらゆる種類のサイトを作成することができます。
ドラッグ&ドロップのビルダーは使いやすく、コンテンツ要素には90以上のページブロックが用意されています。また、コンバージョンに最適化されたコールトゥアクションのようなビルトインセクションも多数用意されているので、これらの要素をゼロからデザインする必要はありません。

詳しくはSeedProdのレビューと WordPressカスタムテーマの作成方法の投稿をご覧ください。
この初心者向けガイドが、WordPressフルサイト編集(FSE)の使い方を学ぶのにお役に立てば幸いです。WordPressブロックエディターのよくある問題についての投稿や、WordPress SEOについての究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Simone
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin