WordPressの子テーマ」-おそらく耳にしたことがあるキーワードだと思いますが、あなたのサイトにとって実際にはどのような意味があるのでしょうか?多くのWordPressユーザー、特にWordPressを始めたばかりのユーザーは、子テーマを使うべきかどうか迷っています。
長年にわたり、私たちはWordPressのすべての規模のサイトを数え切れないほど扱い、全くの初心者からベテランの開発者まで、さまざまなユーザーと話してきました。この経験を通して、私たちは子テーマをいつ、どのように使えば効果的なのか、私たちなりの見解をまとめました。
このガイドでは、専門用語を使わずにWordPressの子テーマとは何かを説明します。子テーマがあなたのサイトに適しているかどうかを判断するのに役立ちます。

以下にトピックを挙げますので、興味のあるトピックに飛んでください:
WordPressの子テーマとは?
WordPressでは、子テーマは親テーマとも呼ばれる別のWordPressテーマの機能、特徴、スタイルを継承します。
子テーマをカスタマイズしても、親テーマは影響を受けません。そのため多くの開発者は、親テーマが更新された場合に失われる可能性のあるテーマのカスタマイザーを保持するために子テーマを使用しています。
子テーマを作成する最初のステップは、良い親テーマを選ぶことです。どのWordPressテーマでも親テーマとして使えますが、より適したテーマもあります。
例えば、テーマフレームワークは優れた親テーマになる。テーマフレームワークは、テーマのコア機能を含むが、スタイリングは含まない。
特に代理店やフリーランサーが複数のサイトに携わる場合、開発時間を大幅に短縮できることがわかりました。

また、サイトが目的を達成するために必要な外観やカスタマイザー機能を備えたテーマを選ぶのも良いでしょう。そうすれば、何度も変更する必要がなくなります。
子テーマを使用することに興味がある場合は、WordPressで子テーマを作成する方法についてのガイドをお読みください。
なぜWordPressの子テーマを使うのか?
前述したように、多くの開発者はWordPressの子テーマを使用して、テーマの更新時にカスタマイズオプションを保持します。この場合、親テーマは更新されますが、アクティブな子テーマには影響しません。
言うまでもなく、子テーマはWordPressの潜在的なセキュリティ問題からサイトを守ることができます。親テーマの更新で重大なバグが見つかっても、子テーマには影響しません。

開発者にとっても、子テーマの使用はWordPressサイトをカスタマイズするための迅速かつ効率的な方法です。親テーマのコアファイルを変更することなく、カスタマイザーやテンプレートの変更、追加機能を素早く実装することができます。
WordPress子テーマの長所と短所
たいていのことがそうであるように、WordPressの子テーマを使うことにもメリットとデメリットがあります。まずメリットを見てみましょう。
WordPress子テーマのメリット:
- 安全な更新:子テーマを使用することで、カスタマイザーの変更はすべてメインテーマから区切られます。つまり、カスタマイザーは子テーマに安全に保存されるため、カスタマイザーを失うことなく親テーマを更新することができます。
- 拡張が簡単:強力なテーマフレームワークの上に構築された子テーマは、多くのコードを書くことなく、非常に多くの柔軟性を可能にします。カスタマイズしたいテンプレートファイルや関数を修正するだけです。
- フォールバック・セーフ:完全なテーマを作成する際には、あらゆる可能性を考慮する必要があります。子テーマでコード化されていないものがある場合、フォールバックオプションとして親テーマの機能が利用できます。
WordPress子テーマのデメリット:
- 学習曲線:特に、独自のフィルターフックやフィルターを備えた堅牢なフレームワークを選択した場合は、親テーマについて学ぶのに時間を費やす必要がある。しかし、一度親テーマを知れば、すぐにカスタムサイトを作成できるようになる。
- 親テーマ依存:親テーマの開発者がテーマを放棄する可能性がある。技術的には、放棄されても使い続けることはできますが、うまく機能しない可能性があります。また、Genesisのような実績のある評判の良いテーマフレームワークを使うことも検討しよう。
子テーマを使うことの長所と短所は、親テーマとして使っているテーマによっても変わってくるので、次にそれを見てみよう。
良い親テーマを選ぶことの重要性
良い親テーマを選ぶことが重要な理由は、時間を節約するためである。
初心者の方で、あまり機能のない親テーマを選んでしまったという失敗談をよく耳にします。彼らは結局、親テーマファイルのほとんどを上書きしなければなりません。
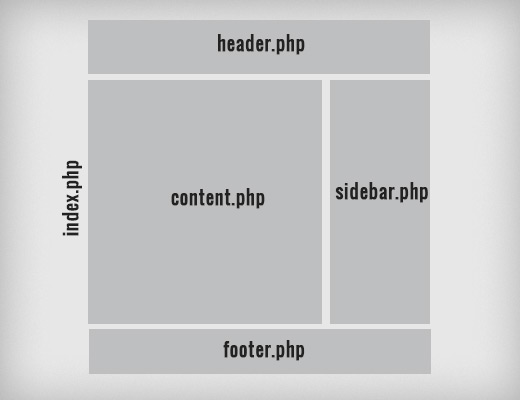
親テーマを選び、フッターの見た目が気に入らないと決めたとしましょう。そこで、新しいfooter.phpファイルを作成します。次に、ヘッダーの見た目が気に入らないと思い、header.phpファイルを新規作成します。

やがて、そのテーマを親テーマとして使うべきではないことが明らかになる。その代わりに、このテーマをスターターテーマとして使い、自分のカスタマイザーにすることもできる。
もう一つのオプションは、あなたが必要とするものにもっと近い別のテーマを選択することでしょう。そうすれば、子テーマに多くの変更を加える必要がなくなる。
WordPressの子テーマを使うべきか?
WordPressサイトの構築と保守に長年携わってきた私たちは、子テーマが最も有益なのはどのような場合かについて、十分な感覚を身につけてきました。ここでは、どのような人が子テーマの利用を検討すべきかをご紹介します。
もしあなたが開発者なら、クライアントと仕事をするときや独自のテーマを作成するときに、子テーマを使って開発時間を短縮することができます。
開発者は質の高いテーマを作成する一方で、ワークフローを効率化する必要がある。子テーマを作成することは、多くの場合、それを達成するのに役立ちます。
私たちが構築するサイトの多くは、Genesisテーマフレームワークの子テーマです。しかし、プロジェクトが非常に複雑な場合や非常にシンプルな場合など、単独のカスタムWordPressテーマを構築する場合もあります。
ユーザーであれば、テーマのfunctions.phpファイルに新しい関数を定数追加したり、style.cssファイルを定数変更したりする場合のみ、子テーマをお勧めします。
WordPressミートアップのトークで、ある読者からカスタムスタイルを追加するための最適なソリューションについて質問を受けました。彼らは、子テーマを使うのがいいのか、カスタムCSSプラグインを使うのがいいのか悩んでいた。
その答えは、あなたがどれだけテクノロジーに精通し、慣れているかによって異なる。また、どれだけのカスタマイザーをするかにもよる。
CSS HeroのようなカスタムCSSプラグインは、いくつかの要素のスタイルを変更するだけなら問題なく機能します。しかし、例えば配色全体を変更するのであれば、間違いなく子テーマの使用を検討すべきです。

もう一つのオプションは、WPCodeを使用することです。このプラグインを使うと、コードを直接編集することなく、functions.phpファイルやその他のテーマファイルに変更を加えることができます。
そうすれば、カスタマイザーを失ったりサイトを壊したりする心配なしに、ヘッダーやフッターのスクリプトを実行できます。詳細については、WordPressでカスタムコードスニペットを使用する方法についてのガイドを参照してください。

初心者に優しい、子テーマを使う代替案
WordPress初心者の方には、いきなり子テーマを作成することはお勧めしません。私たちの経験では、子テーマの作成は必要ないことが多く、物事を複雑にしすぎる可能性があります。
その代わりに、私たちが提案するのはこうだ:
- WordPressを初めて使う場合: フルサイトエディターでも テーマカスタマイザーでも、テーマのビルトインカスタマイズオプションを使うことから始めましょう。最近のテーマの多くは、コードを触ることなく広範囲なカスタマイズが可能です。
- より広範囲な変更には SeedProdのようなページビルダープラグインの使用を検討してください。これらのツールは、コーディングの知識を必須とせずに高度なカスタマイザーを提供します。
- ちょっとしたスタイル変更テーマカスタマイザーまたはフルサイトエディターのAdditional CSS機能を使用してください。これにより、子テーマを作成することなく、小さなスタイル調整を行うことができます。
また、あなたのスキルレベルに関係なく、私たちは常にステージングサイトを使用することをお勧めします。ステージングサイトを利用することで、カスタマイズを試したり、新しいプラグインをテストしたり、さらにはライブサイトを壊してしまう心配なしに異なるテーマを試すことができます。
このチュートリアルで、WordPressの子テーマとは何か、子テーマを作成することがあなたに適しているかどうかを学んでいただけたなら幸いです。無料のWordPressテーマとプレミアムWordPressテーマの比較ガイドや、WordPressテーマを変更する前にやるべきことのチェックリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin