多くの中小企業経営者は、ランディングページか完全なサイトかを決める際に、先頭に固定表示します。この選択が重要なのは、オンラインでどれだけカスタマイザーを集め、ビジネスを成長させることができるかに影響するからです。
多くの読者からこのような質問を受けますが、私たちは何千ものビジネスを案内してきた経験から、独自の見解を持っています。私たちのチームはプロフェッショナルなWordPressサイトサービスも提供しており、様々な状況において何が最適かを熟知しています。
ランディングページとサイトにはどのような違いがあるのか、また、あなたのビジネスニーズにはどちらが最適なのかをご説明します。

この投稿で取り上げるトピックは以下の通り:
ランディングページとは何か?
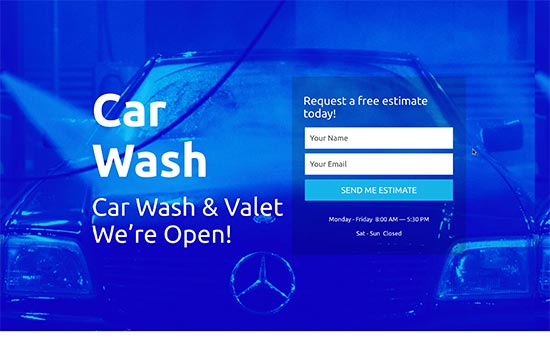
ランディングページとは、コンバージョン率を上げるという特定の目標や目的のためにデザインされた、独立したウェブページのことです。多くの企業がデジタルマーケティング、ペイパークリック広告、リードジェネレータキャンペーンでランディングページを使用しています。
また、ランディングページを使って、近日公開キャンペーン、製品販売ページ、「見積もり依頼」フォーム、ウェビナー宣伝ページなどを作成することもできます。

ランディングページは、WooCommerceストアで特定の商品を購入したり、メールマガジンに登録したりといったコンバージョンを得るために特別にデザインされています。これらのアクションはページの「行動喚起」(CTA)と呼ばれます。
このことを念頭に置くと、良いランディングページには、訪問者のコンバージョンを促す特徴がたくさんあります。また、訪問者がランディングページの行動喚起に集中できるよう、気が散るものを最小限に抑えることも必要です。
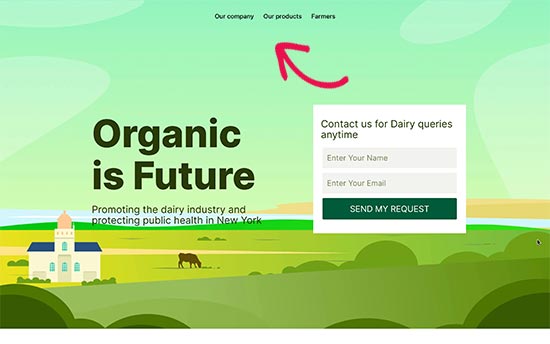
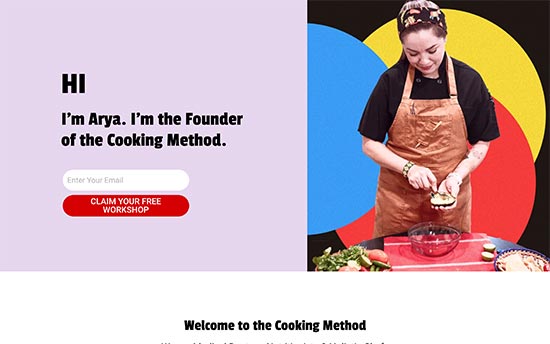
もう一つのオプションは、ランディングページを独立したサイトまたは「マイクロサイト」として作成することです。例えば、次の画像は3つの異なるタブを持つランディングページですが、行動喚起は個別です。

サイトとは何か?
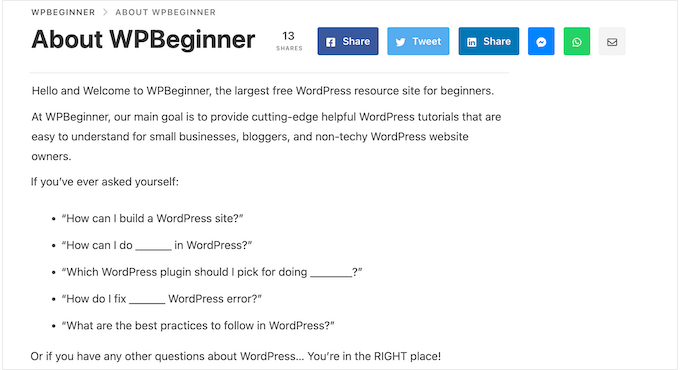
サイトとは、ユーザーが探しているものを見つけるための、さまざまなランディングページやセクションの集合体である。
例えば、一般的なビジネスサイトには、会社概要のページ、区切りのブログページ、お問い合わせページ、製品やサービスのページなどがあります。
サイトとランディングページの決定的な違いとは?
ランディングページとは異なり、サイトには目的やゴールの異なる複数のページがあります。これらのページの中には、コンバージョンを促進する明確な行動喚起があるものもあれば、そうでないものもあります。
一方、ランディングページとは、特定のゴールを念頭に置いてデザインされた個別ウェブページのことで、通常は、ニュースレターへの登録や商品の購入など、訪問者の特定の行動を促すことを目的としています。

例えば、中小企業のサイトでは、訪問者に製品やサービスに関する情報を提供するだけのページがあるかもしれません。その他のページでは、購入、予約、パンフレットのダウンロード、特定のソーシャルメディアページのフォローなどを促すことができます。
また、個別サイトが異なるマーケティングキャンペーンのために複数のランディングページを持つこともあります。例えば、会員制のサイトでは、1つのランディングページで購読プランを宣伝し、別のページでオンラインコースを販売することがあります。

サイトには複数のページがあり、ランディングページにはないため、個別ランディングページ(マイクロサイトではない)にはナビゲーションメニューがないのが普通です。
あるいは、あったとしても、ランディングページの別のセクションにつながるだけで、ユーザーをまったく別のページに誘導することはない。これは、潜在顧客に気を取られることなく、ランディングページのコンテンツに十分に関心を持ってもらうためのマーケティング戦略である。
また、サイトには通常、訪問者がサイトが提供するすべてのページを探索できるようにナビゲーションバーがあります。これは、ナビゲーションメニューがユーザーエクスペリエンスと検索エンジン最適化(SEO)に適しているためです。
ランディングページとサイト – どちらを選ぶべきか?
製品を素早く発売したい場合、ビジネスのオンラインプレゼンスを確立したい場合、または近々開催されるイベントの参加登録を獲得したい場合、ランディングページは迅速で簡単な設定です。

しかし、複数のページにまたがるオンライン・プレゼンスを作りたい、オンライン・ストアを作りたい、ブログを始めたいなどの場合は、代わりにサイトを作るのが一般的だ。
もし本当に〜してもよいですか?ということであれば、WordPressはとても柔軟なプラットフォームなので、後でいつでも変更することができます。例えば、ビジネスの成長に合わせてランディングページを完全なサイトに変えることもできます。
同様に、WordPressでサイトを作り、特定のキャンペーン用に独立したランディングページを作ることもできる。
ランディングページを作るには何が必要か?
ランディングページを作るにしてもサイトを作るにしても、ドメインとホスティングサービスが必要です。
ドメイン名とは、人々があなたのサイトやランディングページ(www.wpbeginner.com など)にアクセスする際に入力するアドレスのことです。
ウェブホスティングサービスは、ランディングページやサイトのファイルが保存されている場所です。
通常、ドメインは年間約16ドルかかり、ホスティングサービスは月額7.88ドルから(通常は年払い)。お分かりのように、これは特に始めたばかりの新規ビジネスにとっては高額になる可能性があります。
幸いにも、Bluehostの友人たちは、WPBeginnerユーザーのために、無料のドメイン名とホスティングサービスの寛大な割引を提供することに同意してくれました。
基本的に、月額わずか1.99ドルでランディングページやサイト全体を立ち上げることができる。
Bluehostは世界最大級のホスティングサービス会社であり、WordPress.orgも公式に推奨している。
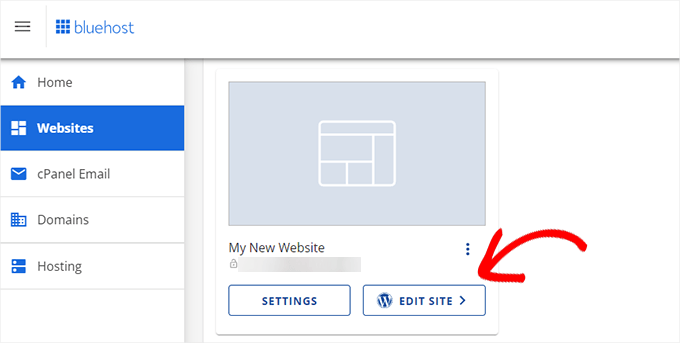
あなたがホスティングサービスにサインアップしたら、Bluehostは自動的にあなたのためにWordPressをインストールします。その後、単にWordPressアカウントのダッシュボードにログインし、あなたのウェブサイトやランディングページの構築を開始することができます。

あなたがBluehostを使用したくない場合は、かなり似たような手順に従って、Hostinger、SiteGround、またはWP Engineのような他のホスティング会社にWordPressをインストールすることもできます。
詳しい手順については、WordPressのインストール方法をご覧ください。
ランディングページの作り方
ランディングページを作る最も簡単な方法は、SeedProdを使うことです。これは市場で最高のランディングページビルダーであり、ドラッグ&ドロップエディターを使ってランディングページを作成することができます。
SeedProdには、プロがデザインした300以上のテンプレートと、ランディングページにドラッグするだけで使える90の既製ブロックが付属しています。これにより、個別コードを一行も書くことなく、あらゆる種類のページデザインを作成することができます。
WordPressでランディングページを作成する方法については、すでに詳しいチュートリアルがあります。しかし、この投稿では、手順の概要を説明します。
ステップ1:SeedProdのセットアップとテンプレートの選択
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版があり、予算に関係なくランディングページを作成することができます。
しかし、ランディングページのテンプレートが豊富で、販売やコンバージョンを獲得するためにすでに使用している最高のメールマーケティングサービスすべてと統合されているため、私たちはプロバージョンを使用する予定です。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのアカウントで確認できます。キーを入力した後、「Verify Key」ボタンをクリックしてください。
それが完了したら、SeedProd ” ランディングページに行き、’新規ランディングページを追加’ボタンをクリックします。

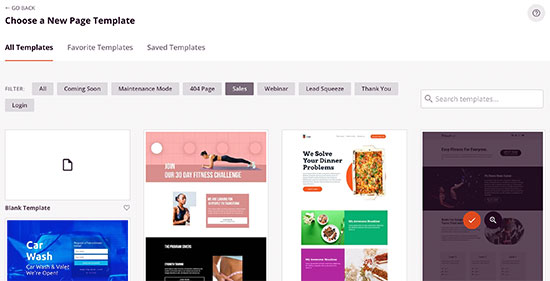
ランディングページのテンプレートを選ぶことができます。
SeedProdのテンプレートは、サンキューページ、カミングスーンページ、404ページなど、さまざまなキャンペーンタイプに整理されています。ランディングページを作成するには、通常「セールス」または「リードスクイーズ」のいずれかを選択します。

ゼロから始めたい場合は、SeedProdには空白のテンプレートもあります。
デザインを詳しく見るには、テンプレートの上にマウスオーバーし、虫眼鏡アイコンをクリックするだけです。

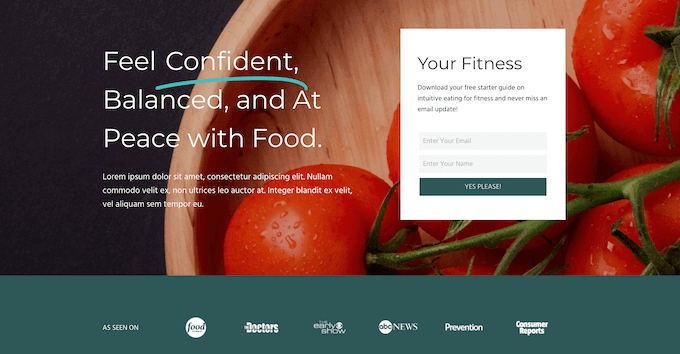
気に入ったデザインが見つかったら、「このテンプレートを選ぶ」をクリックしてください。画像ではすべて「フィットネス・セールスページ」テンプレートを使用していますが、お好きなテンプレートをお使いください。
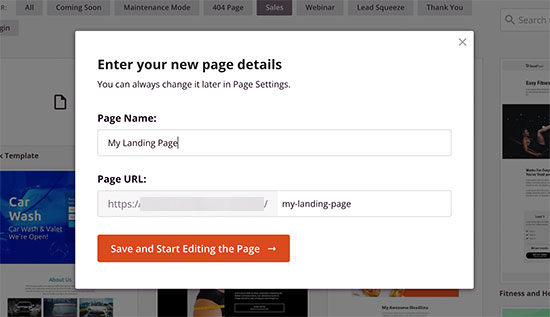
テンプレートを選んだら、ランディングページの名前を入力します。
SeedProdはページのタイトルに基づいたURLを自動的に作成しますが、このURLは好きなものに変更することができます。
例えば、ページのURLに関連キーワードを追加することで、検索エンジンがそのページの内容を理解しやすくなり、WordPressのSEOを向上させることができます。

入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。
ステップ2:ランディングページのカスタマイザー
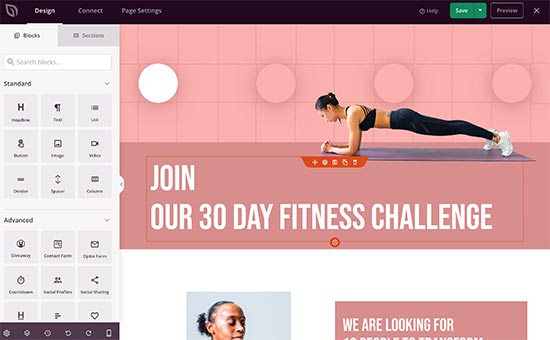
SeedProdは、右側にテンプレートのライブプレビュー、左側に異なる設定でページビルダーを読み込みます。

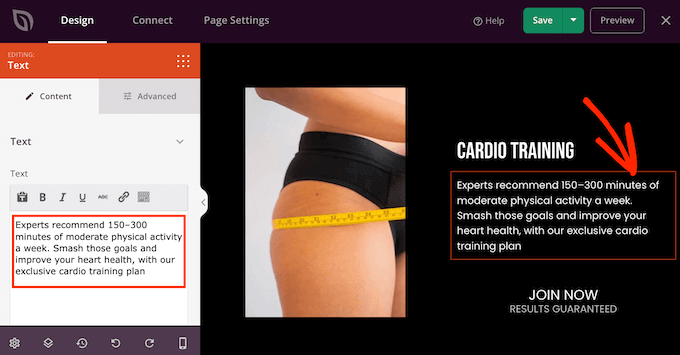
ページ上のブロックを編集するには、エディター上でクリックして選択するだけです。左側のツールバーにはそのブロックのすべての設定が表示されます。
例えば、ここでは「テキスト」ブロック内のテキストを変更している。

左メニューの設定を使って、テキストのフォーマット、リンクの追加、配置の変更、CSSアニメーションの追加などができます。
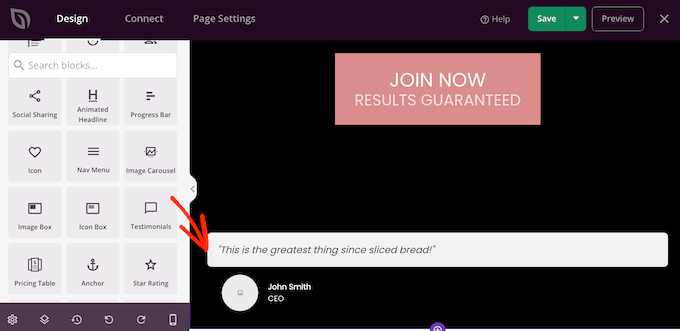
ランディングページにブロックを追加するには、左側のメニューからブロックを探し、エディター上にドラッグするだけです。

その後、上記と同じプロセスでこのブロックをカスタマイズすることができる。
SeedProdには、ランディングページを素早く作成するのに役立つ行やブロックのテンプレートである「セクション」も用意されている。
例えば、Google広告のランディングページをデザインする場合、SeedProdの既製のHero、Call To Action、feature boxセクションを使用することができます。
すべてのセクションを見るには、「セクション」タブをクリックしてください。

ランディングページを最適化する方法については、以下のガイドをご覧ください:
ステップ3:ランディングページをメールマーケティングサービスに接続する
コンバージョンを獲得するためにメールマーケティングサービスを使用している場合、SeedProdはConstant Contact、Brevo(旧Sendinblue)、Dripを含むすべてのトッププロバイダーと統合しています。
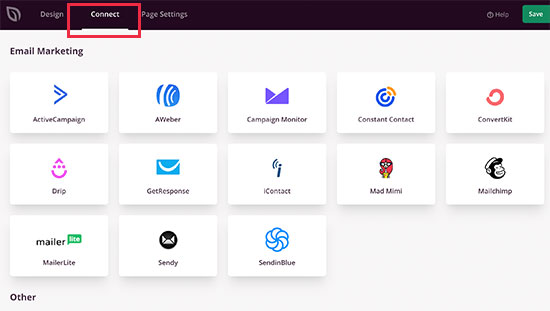
ランディングページをメールマーケティングサービスに接続するには、「接続」をクリックするだけです。

あなたのサイトで使用しているメールマーケティングサービスにマウスオーバーし、「接続」ボタンをクリックしてください。SeedProdがメールマーケティングプロバイダーとランディングページの接続方法を表示します。
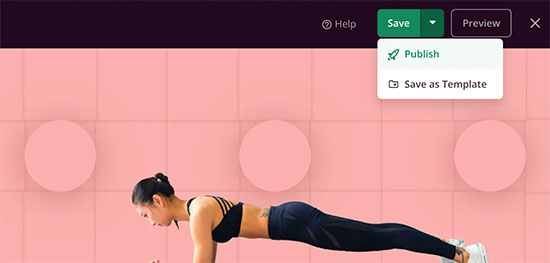
ランディングページの見た目に満足したら、「保存」ボタンをクリックし、「公開する」を選択して公開します。

ステップ4:ランディングページをドメインのホームページとして公開する
WordPressの初期設定では、トップページに最新のブログ投稿が表示されます。代わりにランディングページを表示したい場合は、サイトの設定を変更する必要があります。
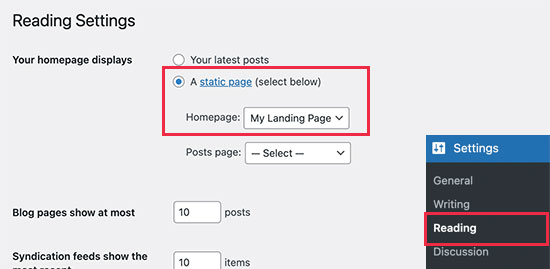
WordPressダッシュボードで、設定 ” 読む に進みます。ここから、「静的ページ」の隣にあるラジオボタンを選択します。

次に「ホームページ」ドロップダウンを開き、先ほど作成したランディングページを選択します。最後に「変更を保存」をクリックして、設定を保存します。
詳しくは、WordPressでカスタムホームページを作成する方法の初心者向けガイドをご覧ください。
代替案別のドメイン名を使用してランディングページを作成する
すでに述べたように、サイトは複数のランディングページを持つことができる。しかし、時には異なるドメイン名のランディングページを作りたい場合もあるでしょう。
これは、エリアごとに異なるコンテンツを作成したい場合や、既存の視聴者を混乱させることなく新しい市場に進出したい場合に便利です。
例えば、あなたがawesomerecipes.comというドメイン名で料理レシピを公開するブログを持っているとしましょう。さて、あなたはビジネスを拡大し、オンライン料理コースの販売も始めたいと考えています。
時間とお金をかけて2つ目のサイトを作ることもできるが、カスタムドメインを追加して、既存のWordPressインストール上のランディングページに向ける方がはるかに簡単だ。
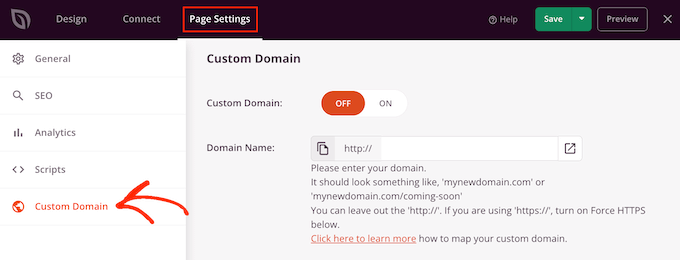
これは複雑に聞こえるかもしれませんが、SeedProdにはドメインマッピングのサポートがビルトインされています。これにより、ランディングページを作成し、それを他のドメイン名にマッピングすることができます。

詳しくは、WordPressでランディングページ用のカスタムドメインを簡単に追加する方法のチュートリアルをご覧ください。
完全なウェブサイトを作る方法
WordPressは、何百万ものビジネスサイト、オンラインマーケットプレイス、ブログ、ニュースサイト、メディアサイトで使用されている最も強力なウェブサイトビルダーです。
ホスティングサービスアカウントにWordPressをインストールしたら、アカウントのダッシュボードにログインするだけで、ウェブサイトでの作業を開始できます。
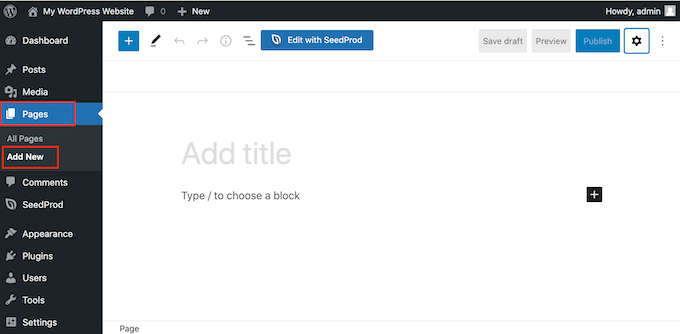
まず、Pages(ページ) ” Add New(新規追加)にアクセスし、サイトにページを追加します。

WordPressには、ページにコンテンツを簡単に追加できる強力なエディターが搭載されています。さらに詳しく知りたい方は、WordPressブロックエディターの使い方のチュートリアルをご覧ください。
何から始めたらよいか本当に〜してもよいですか?
- WordPressブログが持つべき重要なページ
- WordPressでカスタムページを作成する方法
- WordPressのページをドラッグ&ドロップで整理・並べ替えする方法
- WordPressで投稿とページを一括追加する方法(ベストメソッド)
次に、サイトのデザインを選びましょう。WordPressには何千もの無料・有料テーマが用意されており、さまざまなサイトを簡単に作成することができます。
テーマ選びに迷ったら、WordPressのエキスパートが選んだ人気のテーマをチェックするか、ビジネスサイト向けの優れたテーマをご覧ください。
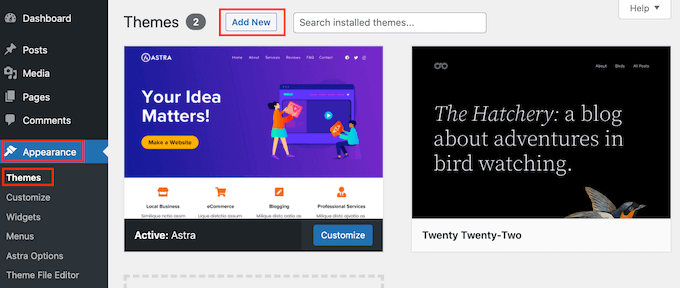
使いたいテーマが見つかったら、外観 ” テーマに行き、「新規追加」ボタンをクリックしてインストールすることができます。

より詳しい手順については、WordPressテーマのインストール方法のチュートリアルをご覧ください。
さらに、SeedProdを使用して独自のカスタムWordPressテーマを作成し、ゼロからサイトを構築することもできます。コードなしでカスタムWordPressテーマを作成する方法についての投稿でさらに詳しく知ることができます。
WordPressはユーザーフレンドリーでフレキシブルなプラットフォームだが、WordPressの真のパワーはプラグインにある。
プラグインはサイトに新しい機能を追加するアプリのようなもので、何千もの中から選ぶことができます。完璧なプラグインを見つけるために、ビジネスサイトに必須のWordPressプラグインのリストを作成しました。
この投稿が、ランディングページとサイトの違いを学ぶのにお役に立てば幸いです。また、WooCommerceの商品ページをカスタマイズする方法や、WordPressで人気の投稿プラグインをエキスパートがピックアップしたガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is a great breakdown of the difference between landing pages and websites. I always thought they were kind of the same thing but now understanding their specific purposes makes a lot more sense. Now I can see why it’s important to have a strong landing page for my online course.
Dennis Muthomi
do you have a guide that covers other best practices for building high-converting landing pages, especially for ad campaigns? I’d love to learn more tips for creating effective landing pages that drive results. If you have any resources to share, that would be super helpful!
WPBeginner Support
We have a post below that should suit your needs
https://www.wpbeginner.com/opinion/anatomy-of-a-high-converting-landing-page/
Admin
Moinuddin Waheed
I think it is better to get started with the landing page for making a good number of subscribers with the help of email subscription CTA in return of something of the product or services, meanwhile working on the full fledged website for the business.
I have seen people brainstorming for the main website for months and they end up having no real audience or traction when they launch.
since conversion from either ways is as easy as making it from scratch, So it’s always better to get the ball up and running.
WPBeginner Support
That is certainly one good way to get a site started.
Admin
Ahmed Omar
thank you for this detailed post.
but I have a question here, Can I add landing page for one of my friends on my website and how to do it.
my site hosted on siteground.
Thank you
WPBeginner Support
You certainly can, our guide below shows how you can create a landing page on your site
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/
Admin
Paula Hedges
Not new to WordPress, but find reading articles written for beginners is always a good check point on what I may have skipped over when setting up my website blog. The discussion on how landing pages differ from blogs and how a landing page can be part of a blog was very clearly written. In the beginning, that was a confusing concept for me, so I am glad you clarified it for those just getting started.
Overall, I appreciate all information you freely share and the improvements you are always striving to make so our experience is the best and easiest to help us succeed. Thank you to you, Syd, and all the talented people who work with you.
WPBeginner Support
Glad you found our guides helpful
Admin