すべてのウェブサイト所有者は共通の目標を共有しています。それは、信じられないほど高速で、安全で、真にユニークなデザインのサイトを持つことです。ヘッドレスWordPressセットアップを使用することは、これを達成するための現代的な方法の1つです。
この方法では、両方の長所を得ることができます。現在使用している強力で使い慣れたWordPressコンテンツエディターはそのままです。
変わるのは、コンテンツが完全に分離されたカスタム構築のフロントエンドに配信されることです。これが、あなたのサイトにスピードとユニークな感触を与えるものです。
この分離は、オンラインプレゼンスのパフォーマンスと創造性の自由を新たなレベルに引き上げることができます。これにより、ウェブサイトは群衆から際立ちます。
メリットとデメリットを一緒に見ていきましょう。私たちの目標は、これがあなたにとって正しい道であるかどうかについて、自信を持っていただけるようにすることです。

このガイドで取り上げるトピックの簡単な概要を以下に示します。
- ヘッドレスWordPressとは?
- ヘッドレスWordPressはどのように機能しますか?
- ヘッドレスWordPressを使用する利点は何ですか?
- ヘッドレスWordPressウェブサイトのデメリットは何ですか?
- ヘッドレスWordPressサイトを使用すべきか?
- ヘッドレスWordPressウェブサイトの作成方法
- ヘッドレスWordPressに関するよくある質問
ヘッドレスWordPressとは?
ヘッドレスWordPressとは、WordPressをバックエンドソフトウェアとしてデータやコンテンツの管理に使用し、フロントエンドでのデータの表示には別のテクノロジーを使用するウェブサイトの総称です。
バックエンドとは、ウェブサイトの管理画面を指す用語です。ここでは、投稿やページの作成、プラグインのインストール、コメントの管理などを行います。

フロントエンドは、あなたのウェブサイトの公開されている部分です。
これは、ユーザーがあなたのサイトをブラウザで訪問したときに表示されるものです。

通常、WordPressはこれら両方のコンポーネントを1つの強力なソフトウェアパッケージで処理します。任意のWordPressテーマを使用してウェブサイトを表示するだけです。
ただし、一部の開発者やウェブサイト所有者は異なる要件を持っている可能性があり、ウェブサイトのカスタムフロントエンドを作成するために、React.js、Angular.js、Faust.jsなどの他のテクノロジーを使用する必要がある場合があります。
ヘッドレスWordPressを使用すると、バックエンドでWordPressをコンテンツ管理のために引き続き使用しながら、それらのテクノロジーを使用できます。
ヘッドレスWordPressはどのように機能しますか?
WordPressには、コンテンツを作成してウェブサイトを管理するための使いやすい管理エリアが付属しています。また、テーマを使用してサイトのフロントエンドを表示するためのテンプレートエンジンも含まれています。
詳細については、WordPressの舞台裏での仕組みに関する記事をご覧ください。
WordPress には、WordPress REST API と呼ばれる API も搭載されています。
このAPIは、開発者がWordPressウェブサイトのデータをJSON形式でアクセスするためのプログラミングインターフェイスを提供します。
ヘッドレスWordPressウェブサイトを作成する際、開発者はREST APIを使用してWordPressからデータを取得します。その後、React.js、Angular.js、Faust.jsなどのアプリやその他のフロントエンドテクノロジーで使用して、カスタムウェブサイトを作成できます。
ヘッドレスWordPressを使用する利点は何ですか?
ヘッドレスWordPressは、特定のシナリオで有益となる可能性があります。それらのシナリオにおけるヘッドレスWordPressを使用する利点のいくつかについて説明します。
1.ヘッドレスWordPressは通常のWordPressウェブサイトよりも高速になる可能性があります
多くの開発者は、ヘッドレスWordPressを使用して、より高速なWordPressウェブサイトを作成できると考えています。
React.jsのようなテクノロジーを使用してサイトのフロントエンドを分離することで、多くの開発者はほとんどのWordPressテーマよりも効率的なコードを提供しようとしています。
しかし、私たちの経験では、よりシンプルなWordPressパフォーマンス最適化テクニックは、ほとんどの中小企業ウェブサイトやユースケースにおいて、ヘッドレスWordPressと同等に効果的です。
2.ヘッドレスWordPressのデータを他のアプリに統合する
例えば、モバイルアプリを持っていて、WordPressウェブサイトのブログやその他のセクションをそのアプリに統合したいとします。
ヘッドレスWordPressは、WordPressのデータを他のアプリに取り込むのに役立ち、さまざまなテクノロジーを使用してシームレスなユーザーエクスペリエンスを作成できます。
同様に、静的ウェブサイトを持っていて、ブログ、レビュー、オンラインストアなどの特定のセクションにのみ動的なセクションが必要な場合、ヘッドレスWordPressはWordPressデータを静的ウェブサイトに統合できます。
3. ヘッドレス WordPress を介した複数プラットフォームへの公開
ヘッドレスWordPressはWordPressデータをポータブルにし、どこにでも持ち運べるようにします。
マーケティングキャンペーンでデータを使用したり、ソーシャルメディアプラットフォームに投稿したり、スマートスピーカーなどのIoTデバイスで使用したり、人工知能ツールにフィードしたり、仮想アシスタントに接続したりできます。
4.ヘッドレスWordPressは、プロプライエタリなヘッドレスCMSよりもはるかに手頃な価格です
ヘッドレスWordPressは、Contentfulのような独自の「エンタープライズCMS」ソリューションよりもはるかに手頃で強力です。Contentfulは、ホスティングだけで数万ドル(開発コストは含まない)かかる可能性があります。
ヘッドレスWordPressウェブサイトのデメリットは何ですか?
ヘッドレスWordPressウェブサイトの作成は、ウェブサイトに特定の不利な点をもたらす可能性もあります。いくつか見てみましょう。
1. ヘッドレスWordPressは、従来のWordPressサイトと比較して費用がかかります
ウェブサイトのカスタムフロントエンドを作成するには、開発者を雇う必要があります。これには数万ドルかかる可能性があります。
開発者であれば、カスタムフロントエンドの作成に貴重な時間を費やすことになるでしょう。
フロントエンド開発フレームワークを使用している場合でも、サーバー/DNSレベルで適切なキャッシュを備えた既製のWordPressテーマを使用するよりも、時間と労力がかかります。
2. 一部のWordPressプラグインが機能しない場合があります
プラグインは、WordPressウェブサイトのアプリのようなものです。新しい機能を追加したり、サイトの機能を拡張したりできます。
ヘッドレスWordPressウェブサイトは、一部のWordPressプラグインの利点を享受できない場合があります。
例えば、一部のWordPressプラグインデータはREST APIを使用してアクセスできない場合や、プラグイン機能が正しく機能するためにWordPressテーマが必要な場合があります。
とはいえ、AIOSEOのような人気のWordPressプラグインにはREST API拡張機能があり、SEOフレンドリーなヘッドレスWordPressサイトを作成できます。
3. メンテナンスの頭痛の種
基本的に、サイトのフロントエンドとバックエンドに別々のプラットフォームを使用することになり、両方を個別に保守する必要があります。
時には、どちらかの側で問題が発生する可能性があります。これらの問題を解決するために開発者に頼る必要があるか、貴重な時間を費やして自分で修正することになります。
追加の複雑さにより、ビジネスが成長するにつれてより困難になります。
ヘッドレスWordPressサイトを使用すべきか?
私たちの意見では、ほとんどの WordPress ユーザーはヘッドレス WordPress ウェブサイトやその他の種類のヘッドレスフレームワークを使用する必要はありません。
高価で、不必要に複雑で、大多数のウェブサイト所有者、ブロガー、中小企業、またはオンラインストアには適していません。
例えば、スピードとパフォーマンスが主な懸念事項である場合、既存の WordPress ウェブサイトは、あらゆるヘッドレス WordPress ウェブサイトよりも簡単に優れたパフォーマンスを発揮できます。
すべてのトップ WordPress キャッシュプラグインには、ページキャッシュ、キャッシュプリローディング、オブジェクトキャッシュ、gzip圧縮機能が付属しています。
これらの機能を有効にすると、開発者を雇うことなくウェブサイトの速度を大幅に向上させることができます。
これに、CloudflareやSucuriのような強力なCDNとWebアプリケーションファイアウォールを組み合わせれば、ウェブサイトはさらに高速になります。
WPBeginnerをヘッドレスウェブサイトよりも高速に読み込ませた方法のケーススタディをご覧ください。
統合に関しては、59,000以上のWordPressプラグインがあり、利用可能なほぼすべてのサードパーティプラットフォームとの統合を提供しています。
Uncanny Automatorのようなツールもあり、Zapierを使用してWordPressウェブサイトとサードパーティツールとの統合を可能にします。
既存のWordPressプラグインで利用できない統合が必要な場合は、開発者にカスタムプラグインの作成を依頼することを検討してください。
これによりコストは大幅に削減され、オンラインでお金を稼ぐことも、他のWordPressユーザーにデジタルダウンロードとして販売することで可能です。
ヘッドレス WordPress を使用すべきなのは誰か?
ヘッドレスWordPressは非常に特定のシナリオでのみ使用されるべきだと考えています。
まず、ヘッドレスCMSが本当に必要かどうかを評価する必要があります。
例えば、カスタムウェブサイトやアプリを構築した企業です。コンテンツ管理機能を容易にするためにWordPressが必要になる場合があり、そのシナリオではヘッドレスWordPressを使用することが理にかなっています。
次に、開発者を雇用して維持するための予算があるか、ヘッドレスCMSを維持するために必要なスキルセットを持っている必要があります。
ヘッドレスWordPress CMSは、新しいカスタムアプリを作成する場合、またはコンテンツの作成と管理を容易にするためにWordPressを使用するアプリを作成する場合に使用されることを覚えておいてください。
ヘッドレスWordPressで注意すべき重要なこと
テクニカルでないビジネスオーナーとして、ヘッドレス WordPress が本当に必要かどうかを知るのは難しい場合があります。
一部のWordPress開発者やエージェンシーは、ヘッドレスサイトを勧めてくるかもしれませんが、自分が何をしているのかを理解しておく必要があります。彼らのインセンティブは、より多くのお金を請求することであることを忘れないでください。
ヘッドレスWordPressを提案する唯一の理由がスピードやSEOである場合、ウェブサイトのスピード最適化のためにすでに何を行ってきたのか、そしてヘッドレスWordPressに切り替えることでどの程度のインパクトがあるのかを尋ねる必要があります。具体的な回答が得られない場合は、セカンドオピニオンを求めるべきです。
ほとんどのウェブサイトでは、改善はわずかですが、ヘッドレスWordPressウェブサイトの開発と保守のコストははるかに高いことを知って驚くでしょう。
何があっても、誰かにWordPressからContentfulのようなものに切り替えるように説得させてはいけません。あなたは非常にがっかりするでしょう。
多くの事業主が乗り換えたものの、間違いを犯したことに気づき、WordPressに戻ってきたという話を数多く聞いてきました。
とはいえ、ヘッドレスWordPressサイトが必要だと100%確信しているなら、以下に簡単なステップバイステップガイドを示します。
ヘッドレスWordPressウェブサイトの作成方法
フロントエンドに使用したいツールに応じて、ヘッドレスWordPressウェブサイトを作成する方法はたくさんあります。
このチュートリアルでは、WordPressで生成された静的ページのみを使用してヘッドレスWordPressサイトを作成する方法を説明します。これはヘッドレスWordPressサイトを作成する上で最も柔軟な方法ではありませんが、初心者にとって最も簡単な方法です。
まず、ヘッドレスCMSとして使用したいWordPressサイトを作成する必要があります。
これは、独自のドメイン名とウェブホスティングアカウントを持つライブウェブサイトである必要があります。
SiteGroundをお勧めします。彼らは最も高速なWordPressホスティング会社の1つであり、公式に推奨されている プロバイダーです。
SiteGroundサーバーはGoogle Cloudによって強化されており、多くの組み込みパフォーマンス最適化ツールを備えています。
あるいは、もう少し時間をかけられるのであれば、WP Engineをご覧になってみてください。彼らのAtlasプランは、大規模なヘッドレスWordPressウェブサイト向けに作られており、開発者を対象としています。
Atlasには、無料のサンドボックスアカウント、カスタムコンテンツモジュール、ワークフローを高速化するための事前設定されたブループリント、およびWPGraphQLプラグインとのより深い統合が付属しています。
また、自分のコンピューターにローカルWordPressサイトを作成することもできます。
その後、投稿やページを追加してウェブサイトの作業を開始できます。WordPress テーマを選択してデザインすることもできます。
ウェブサイトの準備ができたら、Simply Staticプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
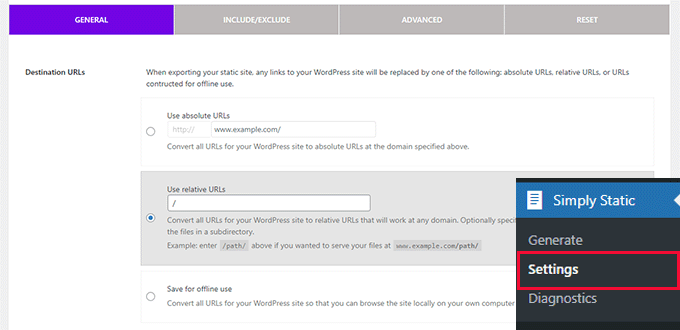
有効化したら、プラグインを設定するためにSimply Static » Settingsページにアクセスする必要があります。

ここから、静的ファイルで使用したいURLパスを選択できます。
例えば、静的ファイルをホストするURLまたはドメイン名がわかっている場合は、そのURLを「絶対URL」フィールドに入力できます。
不明な場合は、「相対URL」オプションを使用できます。
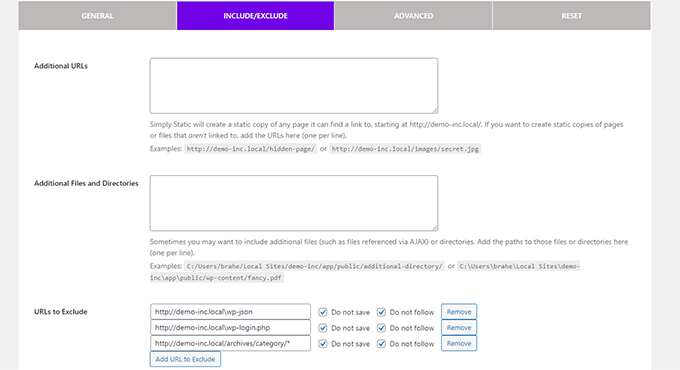
次に、「含める/除外する」タブに切り替えます。ここから、含めるまたは除外する追加のページを追加できます。

特定のパターンに一致するURLを除外するために正規表現を使用することもできます。
設定を保存するには、「変更を保存」ボタンをクリックしてください。
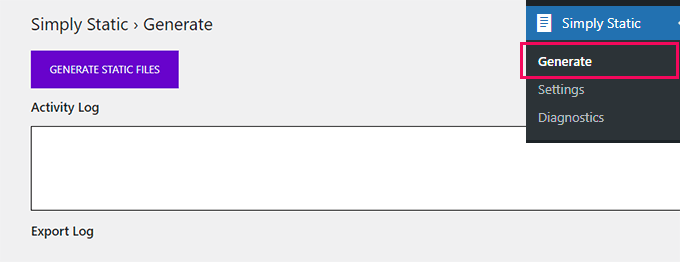
これで、ヘッドレスウェブサイト用の静的ファイルを生成する準備ができました。 Simply Static » Generate ページに移動し、「Generate Static Files」ボタンをクリックするだけです。

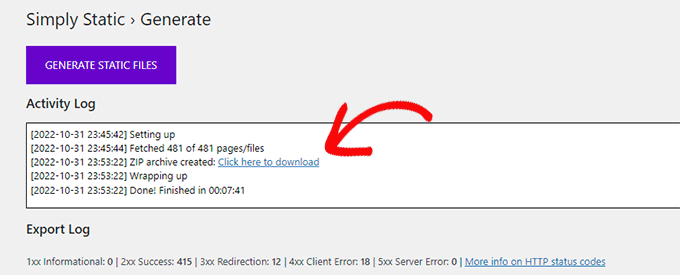
プラグインはウェブサイトのクロールを開始し、一時的なフォルダに静的ファイルを保存します。ウェブサイトのページ数によっては、時間がかかる場合があります。
完了すると、成功通知が表示され、ファイルをzipアーカイブ形式でコンピューターにダウンロードするためのリンクが表示されます。

zip ファイルをダウンロードしたら、解凍する必要があります。
これで、抽出したファイルをウェブサイトまたはヘッドレスウェブサイトをホストしたいサーバーにアップロードする準備ができました。
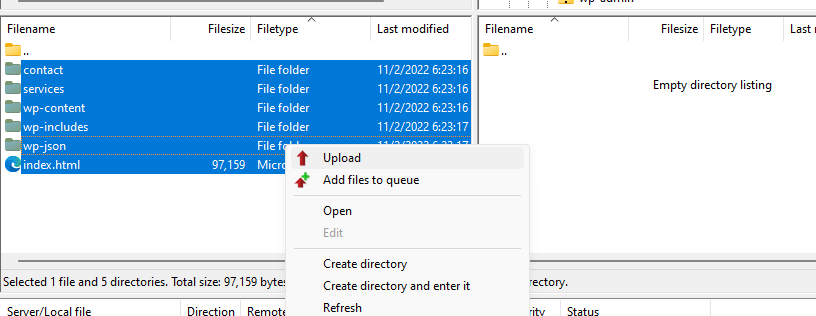
FTPクライアントまたはホスティングコントロールパネルのファイルマネージャーアプリを使用して、ウェブサイトに接続できます。
接続後、以前にダウンロードした抽出済み静的ファイルをウェブサイトにアップロードしてください。

その後、静的ウェブサイトにアクセスして動作を確認できます。
注意:静的ウェブサイトを更新するには、WordPressのインストールで新しいコンテンツを作成し、ユーザーに提供されている静的ファイルを置き換えるために、プロセス全体を再度繰り返す必要があります。
これは、静的なWordPressサイトを作成するための最も柔軟な方法ではないことに注意することが重要です。
WP Engine AtlasのようなヘッドレスWordPressソリューションを使用すると、より優れた開発者ツール、スターターサイトのブループリント、ハウツーガイド、よりスマートな本番デプロイメントソリューションなどを利用できます。
大規模なウェブサイトやエンタープライズソリューションには、ヘッドレスWordPress CMSの全機能を活用するために、WPGraphQLと共にWP Engine Atlasを使用することをお勧めします。
とはいえ、もしあなたが中小企業のオーナーで、SEOランキングを向上させるためにヘッドレスWordPressサイトが必要だとどこかで読んだことがあるなら、それは単に間違ったアドバイスです。WordPressの速度を向上させる方法に関するガイドに従ってウェブサイトのパフォーマンスを改善することで、同様の結果を得ることができます。
ヘッドレスWordPressに関するよくある質問
ヘッドレスWordPressという概念について、多くの疑問が生じる可能性があることを理解しています。より明確な理解を深めるために、あなたのようなユーザーからよく寄せられる質問に対する回答をまとめました。
1. 通常のWordPressとヘッドレスWordPressの主な違いは何ですか?
主な違いは、ウェブサイトが訪問者にどのように表示されるかです。通常のWordPressは、コンテンツ管理(バックエンド)とウェブサイトのデザイン(フロントエンドテーマ)をすべて1つのパッケージで処理します。ヘッドレスWordPressはこれら2つを分離し、WordPressをバックエンドのコンテンツ管理にのみ使用し、カスタムフロントエンドを構築するために完全に異なるテクノロジーを使用します。
2. ヘッドレスWordPressサイトは、構築と維持に費用がかかりますか?
はい、大幅にです。ヘッドレスサイト用のカスタムフロントエンドを構築するには、熟練した開発者を雇う必要があり、非常に高額になる可能性があります。また、WordPressのバックエンドとカスタムフロントエンドという2つの別々のシステムを維持する必要があり、修正や更新が必要になった場合に複雑さと将来的なコストが増加します。
3. ヘッドレスWordPressは、スピードとSEOにとってより良いですか?
必ずしもそうとは限りません。ヘッドレスサイトは非常に高速でSEOにも良いですが、従来のWordPressサイトでも同等かそれ以上のパフォーマンスを達成できることがよくあります。優れたホスティング、高品質なキャッシュプラグイン、CDNを使用することで、追加のコストと複雑さなしに標準サイトを信じられないほど高速にすることができます。また、一部のSEOプラグインの機能は、従来のテーマがないと機能しない場合があることに注意してください。
4. お気に入りのWordPressプラグインは、ヘッドレスセットアップでも引き続き使用できますか?
それは状況によります。多くのプラグイン、特にサイトのフロントエンドに機能を追加するもの(フォームビルダーやページビルダーなど)は、WordPressのテーマシステムに依存しているため、正しく動作しない可能性があります。一部の人気のあるプラグインはヘッドレスで動作するためにREST APIサポートを提供していますが、WordPressを非常に強力にしているWordPressプラグインエコシステムの大部分へのアクセスを失う可能性があります。
5. では、実際にヘッドレスWordPressの使用を検討すべきなのはいつですか?
ヘッドレスWordPressは、非常に特定の状況でのみ検討すべきです。たとえば、既存のモバイルアプリがあり、そこにブログコンテンツを取り込みたい場合や、WordPressコンテンツを複数の異なるプラットフォームやデバイスに同時に送信する必要がある場合などです。ほとんどの中小企業、ブログ、オンラインストアにとっては、従来のWordPressセットアップの方が実用的で、手頃な価格で、管理が容易です。
この記事が、ヘッドレスWordPressについて学び、ウェブサイトに使用すべきかどうかを判断するのに役立ったことを願っています。また、WordPressのスピードテストの実行方法に関するガイドや、専門家が選んだ最も高速なWordPressホスティングもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デビッド・リム
ニュースでも聞いたことのない別のトピックです。しかし、それが話題になった今、以前に自己開発されたフロントエンドのウェブサイトを見たような気がします。Mozもそうだと思います。普通のWordPressではなく、社内で開発されたもので作られていました。
デニス・ムトミ
私が強調したいのは、ヘッドレスセットアップに飛び込む前に、まずご自身の具体的なニーズを徹底的に評価することの重要性です。
あなたが示唆したように、多くのパフォーマンスや統合の問題は、プラグインや最適化技術を使用した従来のWordPressセットアップで解決できます。
例えば、私はWP Rocketをキャッシュに使用し、CloudflareをCDNとして使用することで、ヘッドレスアーキテクチャを必要とせずにサイトの速度を劇的に向上させることに大きな成功を収めています。
ああ、それと、ヘッドレスソリューションを不必要に勧めるエージェンシーについての警告、ありがとう。サイトオーナーがヘッドレスセットアップの維持に伴う長期的な影響とコストを理解することは非常に重要です。
あなたの記事は、情報に基づいた意思決定を行うための優れたリソースとなります。
Kushal Phalak
デザイナー兼フロントエンド開発者として、これらの変化を見るのは非常に興味深いです。WordPressをCMSとして使用し、フロントエンドでNextJSを使用できるのは素晴らしいことで、パフォーマンスと柔軟性の向上という利点があります。一部のプラグインが現在サポートされていないのは残念ですが、近い将来サポートされるようになると思います。ただし、コードを理解しない人には適さないかもしれません。
WPBeginnerサポート
これはすべての人にとっての解決策ではないため、将来的にすべてのプラグインがこれに対応するとは限りません。
管理者
イジー・ヴァネック
記事をありがとうございます。ヘッドレスWordPressのようなものが存在することを知りませんでしたし、バックエンドが必ずしもフロントエンドに接続されていないとは思いもよりませんでした。また一つ新しいことを学びました。素晴らしいです。
WPBeginnerサポート
Glad we could share
管理者
James Winfield
ヘッドレスWordPressは、NextJSやGraphQLのようなテクノロジーを学びたいエンジニア/開発者にとって興味深いソリューションであり、これらを使用して高速に読み込まれるReactスタイルのWebサイトを作成できます。
次のJSのヘッドレステンプレートで作成した2つのサイトは、パフォーマンス上の大きなメリットがあるかどうかはわかりませんが(Lighthouseは気に入っています)、Vercel経由で無料でデプロイすることもできます。このテクノロジーを気に入っており、f/eエンジニアの最も需要の高いスキルを練習するのに最適な方法です。
それ以外は、特にエージェンシー/開発者によって非開発者がこれに押し込まれている場合、あなたのコメントに同意します!
WPBeginnerサポート
Thanks for sharing your experience
管理者