読者の多くは、Webプッシュ通知とは何か、どのように機能するのかを知りたがっている。
Webプッシュ通知は、購読者が権限を与えた後に、ウェブブラウザに送信できるメッセージです。ユーザーをサイトに呼び戻し、トラフィック、売上、コンバージョンを高める強力なマーケティング戦術です。
WPBeginnerでは、PushEngageをプッシュ通知に使用しています。私たちの目標は、通知が効果的でユーザーフレンドリーであることを確認することです。これにより、エンゲージメントを向上させ、読者に価値ある情報を提供することが有効化されます。
この投稿では、Webプッシュ通知とは何か、どのように機能するのかを説明します。また、WebサイトにWebプッシュ通知を追加する方法についても説明します。

Webプッシュ通知とは?
Webプッシュ通知は、ユーザーのウェブブラウザーに通知として送信できるリンク付きのカスタマイザーメッセージです。ユーザーは、サイトからこれらの通知をオプトインまたはオプトアウトすることができます。
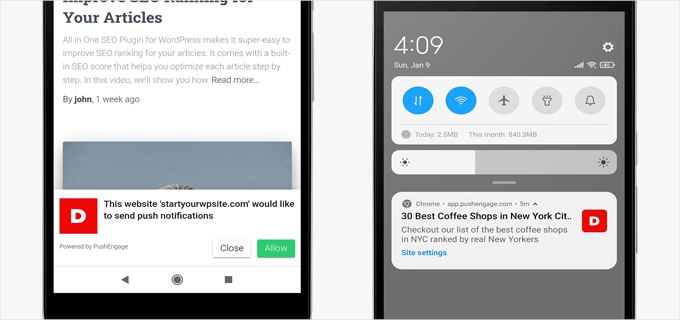
訪問者があなたのサイトにアクセスすると、ポップアップで購読者を募ることができます。
購読者には、リンク付きのショートメッセージが届く。スマートフォンで通知を見たことがある人なら、それがどのようなものかご存知だろう。これらの小さなメッセージは、サイトやアプリへの訪問を促し、より良いエンゲージメントのためにカスタマイズすることができます。

購読者は、モバイルとデスクトップの両方のブラウザーでこれらの通知を受け取ることができます。ウェブプッシュ通知がブラウザー通知とも呼ばれるのはこのためです。
これは、ユーザーをウェブページやブログ投稿に誘導する、クリック可能なリッチコンテンツのメッセージです。

Webプッシュ通知の最大の利点は、ユーザーがサイトにいなくてもプッシュ通知を受け取れることです。また、メールマガジンとは異なり、購読者がメールをチェックするのを待つ必要もありません。
これらの通知は、カスタマイズ、パーソナライズ、タイムリーであるため、ユーザーエンゲージメントを高めるのに非常に効果的です。
Webプッシュ通知はアプリのプッシュ通知と違うのか?
ウェブプッシュ通知は、最新のブラウザーがビルトインしている技術を使用しています。市販のトップブラウザはすべてウェブプッシュ通知に対応しています。
ユーザーがウェブブラウザーを開いているときにサイトネットワークからのリクエストによって送信され、モバイルとデスクトップの両方の端末で動作する。
一方、アプリのプッシュ通知は、スマートフォンのオペレーティング・システム(Android OSやiOSなど)のビルトイン通知技術を利用する。この技術を使えば、アプリはインターネットに接続せずに通知を送ることができる。
アプリベースのプッシュ通知を受け取るには、ユーザーはアプリをインストールする必要がある。一方、Webプッシュ通知を受け取るためには、追加のアプリをインストールする必要はない。
この投稿では多くの情報を取り上げるが、以下のリンクのどれかをクリックすれば、好きなセクションに飛ぶことができる。
準備はいいかい?始めよう
Webプッシュ通知の仕組み
最近のブラウザーはすべて、プッシュ通知をビルトインでサポートしている。
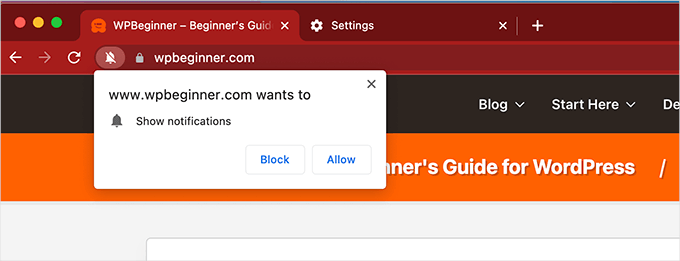
このサポートにより、あなたのようなサイトオーナーは、訪問者にWebプッシュ通知を送信する権限を要求することができます。

一度オプトインすると、ウェブブラウザーは特定のサイトからのウェブプッシュ通知を受け取ることができるようになる。
ただし、Webプッシュ通知を送信するには、Webプッシュ通知サービスにサインアップする必要があります。
TrustPulseのようなプッシュ通知サービスでは、定義した基準に基づいてユーザーのブラウザーにプッシュ通知を配信することができます。例えば、ユーザーのタイムゾーンに基づいて、特定の時間にプッシュ通知をスケジュールすることができます。
メッセージを送信すると、プッシュ通知サービスはユーザーのブラウザーにメッセージを送信し、ブラウザーはユーザーの画面に通知を表示します。
ユーザーがどの端末タイプやブラウザーを持っているかによって、これらの通知は少し違って見えるかもしれないが、メッセージは同じである。
WebサイトでWebプッシュ通知を利用するメリットとデメリット
あなたのサイトにWebプッシュ通知を追加する前に、それを使用することの利点と欠点を検討するのが賢明です。
長所だ:
- Webプッシュ通知は、ユーザーの端末にタイムリーで的を絞ったメッセージを送る簡単な方法です。
- モバイルでもデスクトップでも使える。
- ソーシャルメディアや メールマーケティングとは異なり、ユーザーは通知を表示するために特定のサイトにアクセスしたり、追加のアプリを開いたりする必要はない。
- 開封率は平均50%と、非常に効果的です。そのため、サイトのエンゲージメントを高めるのに非常に有効です。
短所だ:
- Webプッシュ通知の使い方を誤ると、サイトのユーザーをイライラさせたり、困らせたりする可能性があります。
- ユーザーの中には、すでにブラウザー設定でウェブプッシュ通知を無効化している人がいるかもしれません。
これらの要素を考慮すると、Webプッシュ通知は正しく使用される限り、短所よりも長所の方が多い。高いエンゲージメント率だけでも、どのサイトにもプッシュ通知を追加する十分な理由になる。
サイトにWebプッシュ通知が必要なのは?
Webプッシュ通知は、ユーザーをサイトに呼び戻すのに非常に役立ちます。そのため、すべてのサイトにとって必需品となっています。
例えば、あなたがブログを始めた場合、Webプッシュ通知は、あなたがすぐに忠実なファンを構築し、より多くのリピーターを獲得するのに役立ちます。
オンラインショップの場合、Webプッシュ通知は既存カスタマイザーを呼び戻すと同時に、新規訪問者に購入を促すことができます。
一般的なビジネスサイトでは、プッシュ通知を利用することで、カスタマイザーに新しいオファーを提供し続けることができ、より多くのリードやセールスを生み出すことができます。
そこで、Webプッシュ通知を簡単にサイトに追加する方法を見ていきましょう。
Webプッシュ通知をサイトに追加する方法
まず、市場で最高のWebプッシュ通知サービスであるPushEngageにサインアップする必要があります。

PushEngageを使用すると、メッセージのスケジュール、イベントベースの通知のトリガー、お買い物カゴの放棄通知の送信などを簡単に行うことができます。
注:PushEngageには無料のWebプッシュ通知プランもあり、こちらは購読者数が200、キャンペーン数が30までに制限されています。
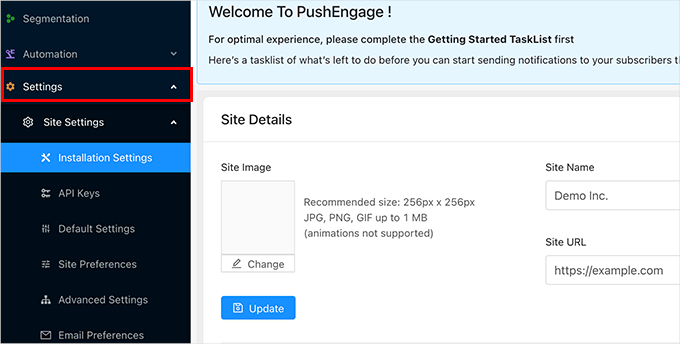
サインアップすると、PushEngageアカウントのダッシュボードに到達します。ここから、設定 ” サイト設定 ” インストール設定のページに移動する必要があります。

まず、サイトのタイトルとURLをプロバイダーに入力し、サイトロゴをアップロードします。その後、忘れずに「更新」ボタンをクリックして設定を保存してください。
次に、API キーを生成する必要があります。これらのキーにより、お客様のウェブサイトはPushEngageサイトのアカウントと通信できるようになります。
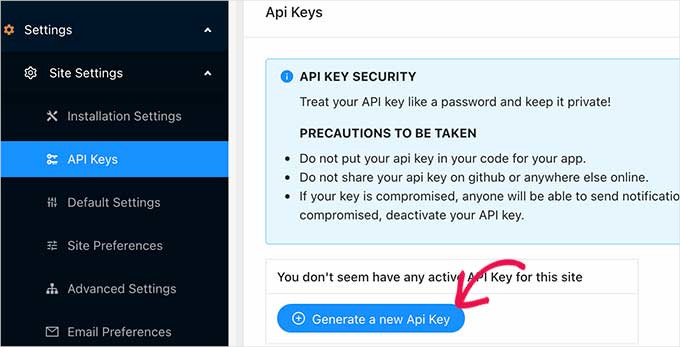
PushEngageダッシュボードのSettings ” Site Settings ” API Keysページに移動し、’Generate a New API Key’ ボタンをクリックします:

PushEngageがAPIキーを表示します。APIキーは文字、記号、数字の列です。このAPIキーをコピー&ペーストしてテキストエディターに入力します。
これでPushEngageをサイトに接続する準備ができました。
まず、WordPressサイトの管理エリアに移動し、PushEngage WordPressプラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドを参照してください。
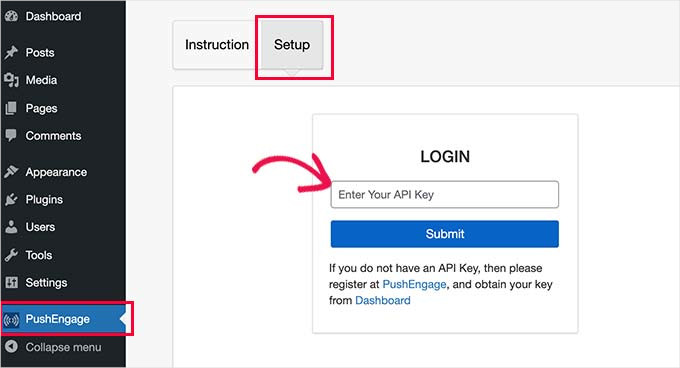
有効化したら、WordPress管理サイドバーでPushEngageメニューをクリックし、[Setup]タブに切り替えます。
ここで、先のステップでコピーしたAPIキーをコピー&ペーストし、送信ボタンをクリックします。

PushEngageがWordPressサイトに接続します。
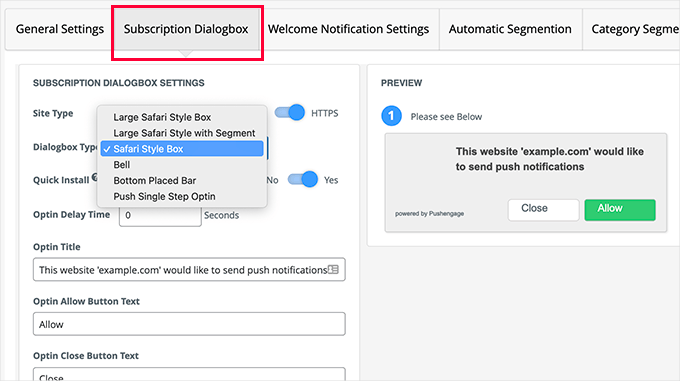
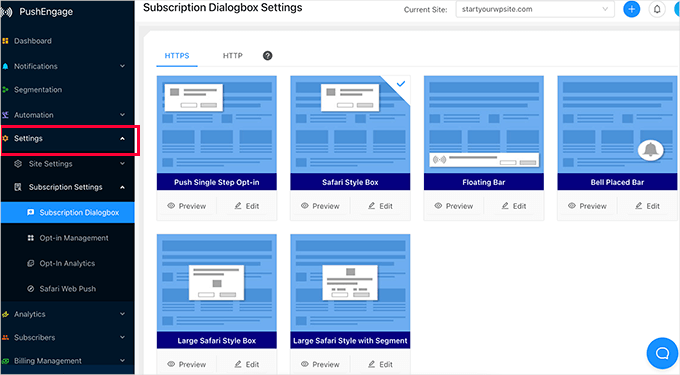
サブスクリプションダイアログボックス」タブに切り替えて、プラグイン設定を行うことができます。

PushEngage には、多くのダイアログボックスのスタイルが用意されています。これは、Web プッシュ通知を購読するためのプロンプトとしてユーザーに表示されるものです。
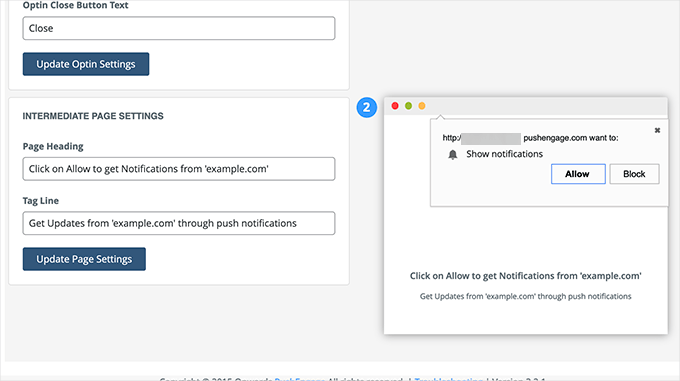
この下に、ユーザーが最初に「許可」をクリックした後にページに表示されるメッセージを変更することができます。

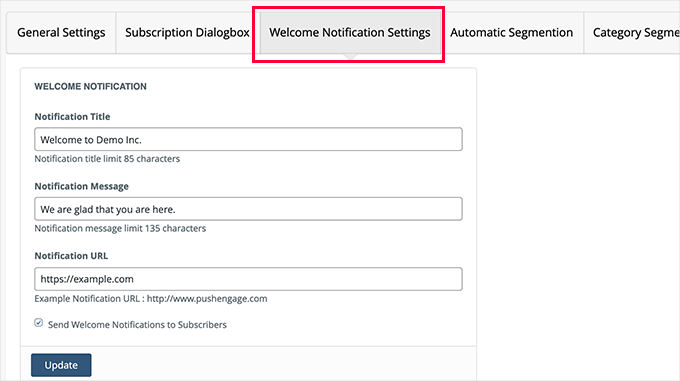
その後、「ようこそ通知」の設定に切り替えることができます。
これは、ユーザーがプッシュ通知を購読した後に表示される通知です。

更新』ボタンをクリックして設定を保存するのをお忘れなく。
購読者へのWebプッシュ通知の送信
PushEngageを使用すると、購読者にWebプッシュ通知を簡単に送信できます。
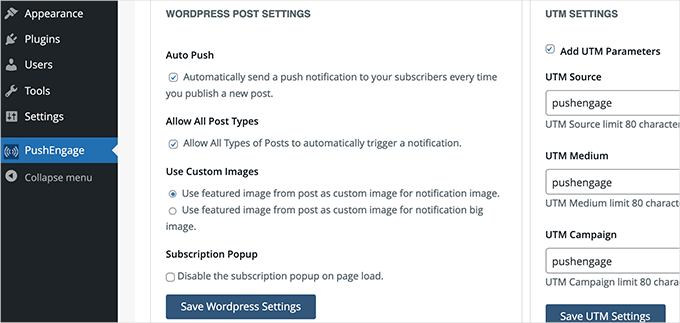
まず、サイト上のWordPressプラグインを設定して、新しい投稿を購読者に通知するWebプッシュ通知を自動的に送信することができます。
WordPress管理エリアのPushEngageメニューをクリックし、「一般設定」タブに切り替えます。ここから、「WordPress投稿設定」セクションまでスクロールダウンする必要があります。

また、カスタム通知を手動で作成し、スケジュールしたり、すぐに送信することもできます。
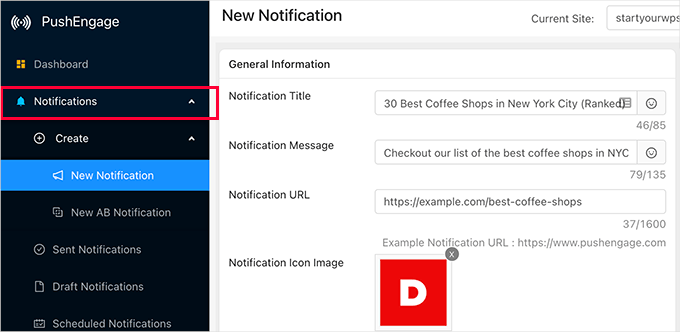
そのためには、PushEngageダッシュボードに切り替えて、Notifications ” Create ” New Notificationに移動する必要があります。

ここから、タイトル(見出し)、メッセージ、URLを提供する必要があります。このURLは、ユーザーが通知をクリックまたはタップしたときに移動したい場所です。
初期設定ではあなたのサイトのロゴが使用されますが、お好きなカスタム画像に置き換えることができます。
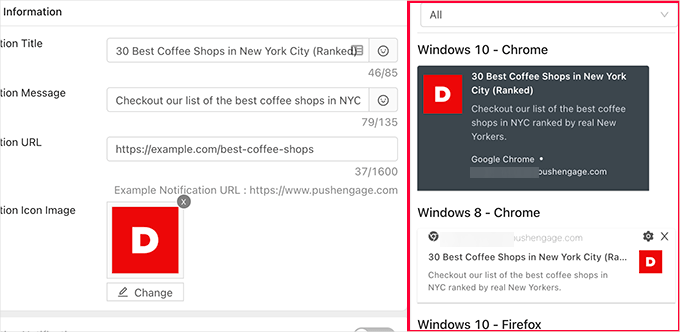
さまざまなブラウザーで、通知のライブプレビューが右カラムに表示されます。

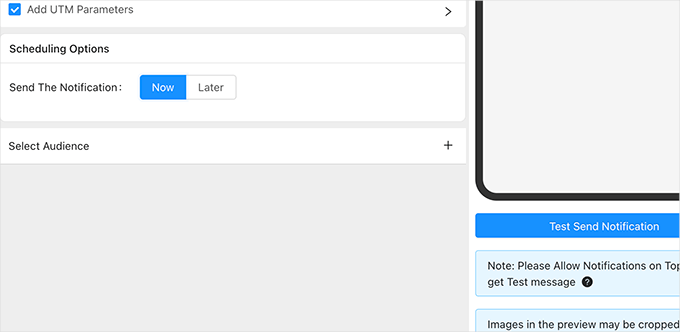
自分のブラウザーにプレビュー通知を送ることもできる。
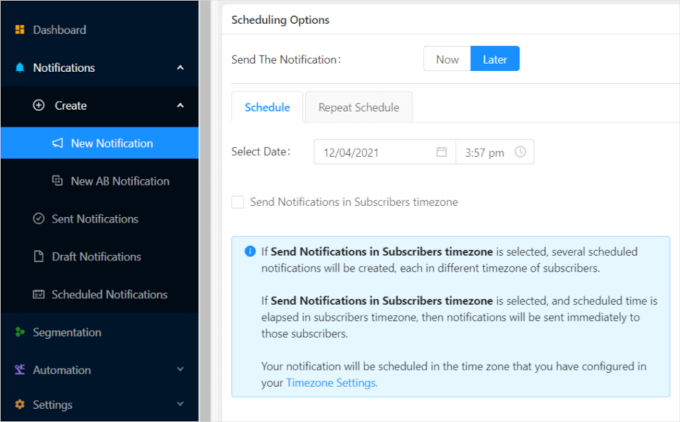
通知に満足したら、そのまま送信するか、後で送信するようにスケジュールを設定することができます。

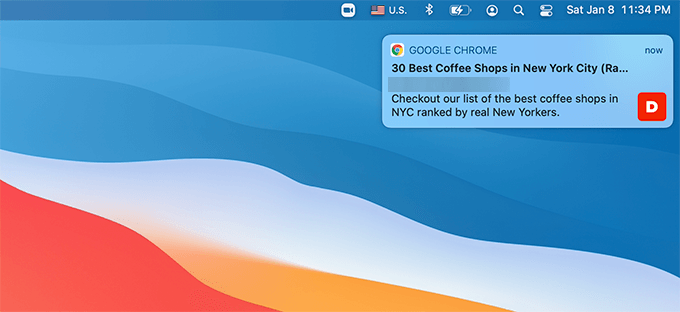
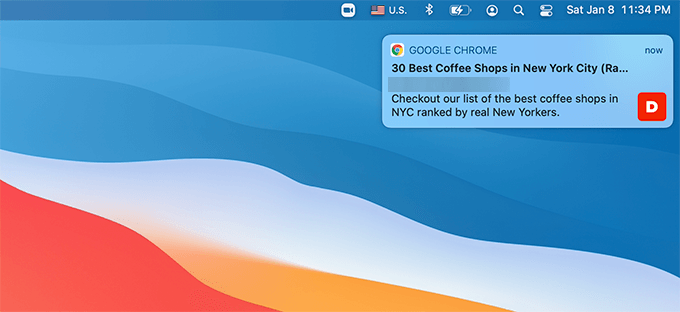
コンピューターで見るとこんな感じだった。
以下のスクリーンショットでは、macOSとGoogle Chromeを使用しています。

コンバージョンを高めるWebプッシュ通知の最適化
Webプッシュ通知は非常に魅力的で、サイトへのリピーターを増やします。
しかし、キャンペーンや購読ボックス、設定を少し調整するだけで、プッシュ通知のクリック率をさらに高めることができます。
Webプッシュ通知の最適化に役立つ、テスト済みのヒントをいくつかご紹介します。
1.ダイアログボックスの種類を変えてみる
PushEngageには、多くの購読ダイアログボックスオプションが用意されています。これらの中には、あなたのサイトで他のものよりも効果的に機能するものがあるかもしれません。
通常、個別オプトインオプションは多くのサイトでうまく機能する。しかし、一度ブロックボタンをクリックすると、ユーザーのブラウザー設定に保存され、ユーザーは長期間その設定をリセットできない可能性があるという欠点がある。
さまざまなスタイルを試してみて、オプトイン率にどのような影響を与えるかを確認するのが賢明だ。

2.自動化機能を活用する
PushEngage には、購読者にプッシュ通知を自動的に送信する優れた自動化ツールが付属しています。
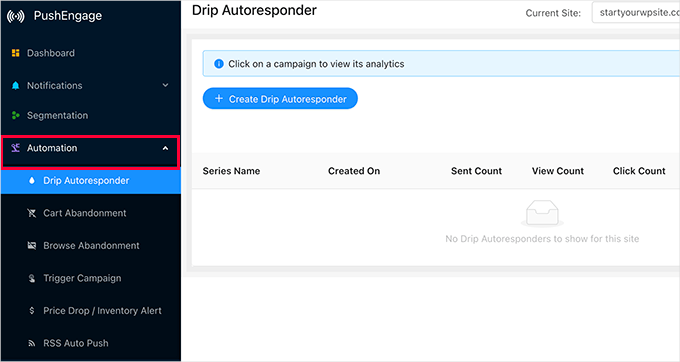
これには、お買い物カゴ放棄 通知、Dripオートレスポンダー、閲覧放棄、トリガーなどが含まれます。

3.よりパーソナライズされたプッシュ通知のためのオーディエンスのセグメント化
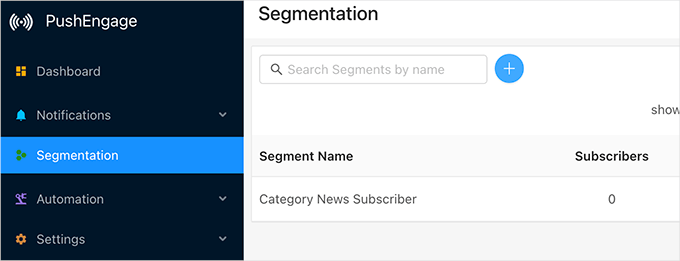
PushEngageでは、ユーザーセグメントを作成し、カスタマイズされたユーザー体験を自動的に作成することができます。
PushEngage では、購読元のページ、サイトで表示したページ、端末の種類、場所などに基づいてユーザーを自動的にセグメント化できます。

4.Webプッシュ通知メッセージの頻度を一定にする
通知は非常に便利なものですが、使いすぎると購読者の迷惑になりかねません。
Webプッシュ通知の頻度は、本当に〜してもよいですか?ユーザーを困らせるほど多すぎず、また、ユーザーがあなたのブランドを完全に忘れてしまうほど少なすぎない。

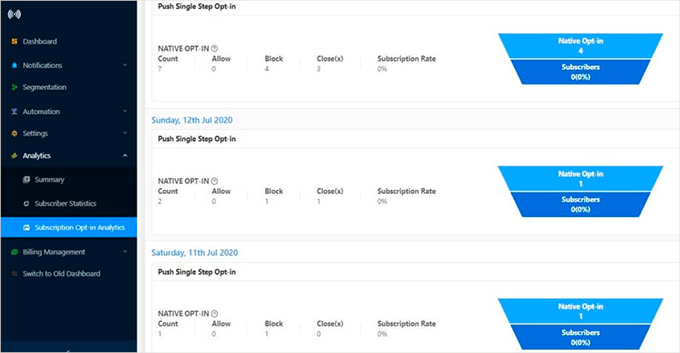
5.Webプッシュ通知の分析とコンバージョンのトラッキング
プッシュ通知の購読者を獲得し始めたら、その購読者がどのようにコンバージョンしているかに注目したい。
トラッキングしたい指標は、何人の購読者が通知をクリックしたかを確認するクリックスルー率と、あなたのサイトにランディングした後、購入やコンバージョンに至ったかを確認するコンバージョン率です。

PushEngageには、オプトイン、ユーザーエンゲージメント、ゴールトラッキングのためのアナリティクスがビルトインされています。また、WooCommerceと接続してコンバージョンをトラッキングすることもできます。
しかし、全体像を把握する最善の方法は、MonsterInsightsを使用することです。MonsterInsightsはWordPressのための最高のGoogleアナリティクスプラグインで、WordPressにGoogleアナリティクスを簡単にインストールすることができます。
この投稿が、Webプッシュ通知とその仕組みについてさらに詳しく知っていただく一助となれば幸いです。また、サイトへの訪問者を増やす方法や、検索エンジンからの無料トラフィックを増やすためのオーガニッククリックスルー率の改善方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Unfortunately, I feel that nowadays there are so many push notifications that many people seek peace and privacy, and notifications tend to disrupt that as they can be more of a nuisance.
WPBeginner Support
That is certainly something to consider when deciding to use push notifications or not.
Admin
Jiří Vaněk
Yes it’s right. I tried push notifications but they didn’t work. But maybe I can’t work with them that well. That’s why Optin Monster and campaigns worked for me in the end.