ユーザーエクスペリエンス(UX)に優れたサイトを作ることは、ビジネスの成功にとって非常に重要です。訪問者のニーズと期待を理解することは、これを達成する上で大きな助けとなります。
WPBeginnerでは、ユーザーエクスペリエンスに関するフィードバックを収集することが重要であると考えています。 時折、カスタマイザーからのフィードバックを求めることで、私たちの良い点や改善点を知ることができます。
しかし、私たちが使用する質問は、あなたのビジネスに関連していない可能性があることを理解しています。そのため、サイト訪問者から貴重なインサイトを収集するのに役立つ、さまざまな強力なアンケートの質問も研究しています。
これらの質問によって、改善すべきエリアを特定し、ユーザー満足度を測定し、最終的に競争力を得ることができます。
この投稿では、サイト訪問者に質問するのに最適なユーザーエクスペリエンスフィードバックの質問をいくつか紹介し、WordPressでユーザーアンケートを行う方法を紹介します。

なぜWordPressでユーザー・エクスペリエンスのフィードバック質問をするのか?
WordPressサイトをお持ちの場合、ユーザーにフィードバックを求めることで、ユーザーのニーズ、好み、嫌いなものについての洞察を集めることができます。これは、ユーザーの期待に沿うようにサイトのデザイン、コンテンツ、機能を改善するために不可欠です。
フィードバックによって、購入手続きの改善など、コンバージョンを増やすために最適化できるサイトエリアが明らかになることもあります。そして、より多くのリードを生み出し、より多くの売上を上げるために、これらの提案を実施することができます。

さらに、ユーザー・エクスペリエンスのフィードバックを求めることで、訪問者のフィードバックが評価され、コンテンツの改善に積極的に取り組んでいることを示すことができ、ユーザーエンゲージメントを高めることができます。
とはいえ、サイト訪問者に質問するのに最適なユーザー・エクスペリエンス・フィードバックの質問を見てみましょう。
ユーザー・エクスペリエンス・フィードバック ウェブサイト訪問者に尋ねるべき質問
さらに詳しく、サイトのUXについて知るために訪問者に尋ねることができる一般的な質問をご紹介します。
1.当サイトの全体的な使いやすさをどのように評価しますか?
WordPressブログを持っている場合、ユーザーにサイトの全体的な使いやすさを評価してもらうことで、サイトがうまくいっているのか、改善が必要なエリアがあるのかを素早く簡単に確認することができます。
また、ユーザーエクスペリエンス全体を向上させるために変更を加えながら、サイトの進捗状況を長期的に追跡するのにも役立ちます。
この質問をしたら、ユーザーが付けた評価の理由を尋ねるフォローアップの質問を追加してください。これにより、ユーザビリティの問題のパターンを特定し、それらの問題のトラブルシューティングを簡単に行うことができます。
2.当サイトの全体的なスピードとレスポンシブはどのように評価されますか?
サイトの表示速度は最も重要な要素の1つです。なぜなら、ページの読み込みが速いとユーザー体験が向上し、ページビューが増え、WordPressのSEOが強化されるからです。
ユーザーにサイトスピードを評価してもらうことで、ユーザーの満足度やエンゲージメントを測ることができます。例えば、訪問者の評価が低い場合、読み込み時間が長すぎることを意味します。
このような場合は、WordPressサイトを高速化し、ユーザーエクスペリエンスを向上させるためのさまざまなヒントを使用することができます。
3.サイトを改善するためのご意見はありますか?
よくあるフィードバックアンケートの質問の1つに、ユーザーにサイトを改善するための提案を求めるものがあります。これは、開発者が見落としているかもしれないユーザビリティの問題を特定するのに役立ちます。
例えば、サイトのコールトゥアクション(CTA)が機能せず、多くのユーザーがサイトを離れてしまうことがあります。

ユーザーがサイト全体の使いやすさを評価した後に、フィードバックフォームでこの質問をすることをお勧めします。この質問は、この問題について調べるのに役立つだけでなく、ユーザーの意見や経験を気にかけていることを示すことができます。
4.当サイトのホームページの第一印象は?
ホームページはあなたのサイトへの導入部であり、通常、訪問者が最初に接するページです。このページはユーザーにポジティブな感情を与え、サイトの探索を促すものでなければなりません。
ユーザーにサイトのトップページの第一印象を尋ねることで、そのページがサイトの目的を効果的に伝えているかどうかを評価することができます。これにより、ブランディングやホームページ全体の見た目に対するユーザーの印象を把握することができます。
改善が必要な場合は、WordPressでカスタマイザーホームページを作成する方法のガイドをご覧ください。
5.当サイトで最も気に入らなかった点は何ですか?
ユーザーにサイトのどこが気に入らないかを尋ねることで、訪問者やカスタマーの不満や不満の原因となっている具体的な問題を発見することができます。
例えば、ユーザーがサイト上の広告や邪魔なポップアップの多さにイライラしていることがわかるかもしれません。
これらの問題を特定したら、ユーザーがサイトを放棄するのを防ぐために修正することができます。これにより、ユーザーのロイヤリティが向上し、ユーザー体験が改善され、コンバージョンの増加にもつながります。
6.サイトのデザインにどのような変更を加えることができますか?
ユーザーに提案を求めることで、ページを作成する際に見落としていたデザイン要素や美学について、より多くのアイデアを得ることができます。
ユーザーは、最終的にユーザーエクスペリエンスの向上に役立つ提案を提供することもできます。例えば、ナビゲーションメニューを使いにくいと感じる人がいるかもしれません。これは、ナビゲーションメニューをより見やすく、ナビゲートしやすくするアイデアを与えてくれます。

さらに、このようなユーザーからのフィードバックは、サイトデザインのトレンドを常に把握し、それに合わせてページを更新するのに役立ちます。
WooCommerceストアのユーザーに尋ねるべきユーザー・エクスペリエンス・フィードバックの質問
WooCommerceストアをお持ちの場合、これらの質問をすることで、オンラインストアのユーザーエクスペリエンスを向上させることができます。
1.今日のお買い物はいかがでしたか?
購入直後にユーザーにこの質問をすることで、顧客の体験に関するフィードバックを集めることができます。
また、商品の閲覧から購入手続きまで、カスタマージャーニー全体の理解を深めるのにも役立ちます。この質問によって、パターン、トレンド、そして修正または改善する必要がある顧客が繰り返し直面しているエラーが明らかになります。
2.製品をより良くするためにはどうしたらよいか?
ユーザーに製品を改善するための提案を求めることで、カスタマーの満たされていないニーズを洞察することができます。これにより、ユーザーがどのような解決策を求めているかを理解し、製品の新機能を考え出すことができます。
ユーザーのニーズや期待に合わせて商品をカスタマイズすることで、他のオンラインショップに対する競争優位性を獲得することができます。
3.製品ページでお探しの情報は見つかりましたか?
オンラインアンケートにこの質問を追加することで、情報のギャップを特定し、ユーザーエクスペリエンスを向上させることができます。ユーザーが十分な情報を得た上で意思決定できるよう、製品ページで必要な情報が効果的に伝えられているかどうかを判断します。
これにより、ユーザーが製品についてどのような情報を見たいかを理解し、それに応じてページを変更することができます。

詳しくはWooCommerce商品ページのカスタマイズ方法をご覧ください。
4.今日、何か探していて見つからなかったものはありますか?
来店客に見つからないものを探していないか尋ねることで、ユーザーのアイデアを検討し、それらの商品を在庫に加えることで、ストアの幅を広げることができます。
例えば、オンラインで洋服を販売しているとして、サイトのユーザーが洋服の項目と一致するアクセサリーを見つけたいと答えたとしたら、ジュエリーにも進出することができる。
5.注文をキャンセルした理由はありますか?
カスタマイザーが注文をキャンセルする理由はいくつかあるが、例えば送料が高い、発送が遅れる、予想外の請求が来る、購入手続き中に問題が発生した、などである。
この質問をすることで、ユーザーがオンラインストアで注文をキャンセルする主な理由を特定することができます。
例えば、発送の遅れが原因で注文をキャンセルする顧客が多いのであれば、発送プロセスを改善することで遅れを減らし、顧客満足度を向上させることができる。
6.購入手続きで改善すべき点は何ですか?
一流のカスタマーエクスペリエンスを提供するためには、お店の購入手続きはシームレスであるべきです。この質問に対するカスタマイザーのフィードバックを収集することで、様々な視点を得ることができ、購入手続きにおける共通の問題を特定することができます。
例えば、購入手続きが長くて複雑な場合は、エクスプレス・チェックアウトに切り替えることもできる。

または、WooCommerceの購入手続きページをカスタマイズする方法についてのガイドのヒントを参照してください。
7.この製品を購入する前に、一番心配したことや不安だったことは何ですか?
サイトアンケートでユーザーにこの質問をすることで、潜在的な購入障壁を特定し、サイト上でその問題に対処するための対策を講じることができます。
例えば、商品メッセージやポジショニングを改善することで、より多くのユーザーに購入を完了させることができます。
また、エンゲージメントと満足度を高めるために、パーソナライズされたレコメンデーションの設定、カスタマイザーの懸念事項への対応、カスタマーサポートの提供など、パーソナライズされたユーザーエクスペリエンスを実現するのも良いアイデアだ。
ユーザー・エクスペリエンス・フィードバック モバイルサイト訪問者に尋ねるべき質問
ユーザーの大半はモバイル端末を使ってサイトにアクセスします。これらは、モバイルでのサイトを改善するために訪問者に尋ねることができるユーザーエクスペリエンスフィードバックの質問です。
1.当社のサイトはモバイルでナビゲーションしやすかったですか?
サイトへのトラフィックの55%以上はモバイル端末からのものです。しかし、モバイルでは画面サイズが小さくなり、インターフェースもタッチ式になるため、サイトの見栄えも変わってきます。

ユーザーにモバイル端末でのサイトの操作のしやすさを尋ねることで、人々が満足できずにサイトを離れる原因となっているデザインの問題を特定することができます。例えば、レスポンシブWordPressテーマやその他のレスポンシブデザイン要素を使用する必要があるかもしれません。
これにより、モバイルナビゲーション用にサイトを最適化することができ、最終的にコンバージョンを増やすことができます。
2.ページの一部が見えなかったり、見づらかったりしませんでしたか?
モバイル端末の画面サイズが小さいと、ページに表示される情報量が制限され、サイトが混雑して見えることがあります。
この質問に対するフィードバックを収集し、モバイル表示に最適化する必要があるエリアを特定することができます。また、デスクトップから WordPress サイトのモバイル版を表示する方法のガイドに従って、この情報を自分で確認することもできます。
3. サイトのブログ投稿はモバイル端末で読みやすいと感じましたか?
ブログ投稿は、モバイル端末ではテキストが小さくなり、画像が圧縮されてページが窮屈に見えるため、見栄えが変わることがあります。
投稿日: ユーザーがモバイル端末で投稿を読みやすいかどうかを尋ねることで、コンテンツの読みにくい部分を特定することができます。
フォントサイズを変更したり、段落を分割したり、すっきりとしたレイアウトにすることで、ブログ投稿を読みやすくすることができます。詳しくは、WordPressで読みやすさを向上させる方法をご覧ください。
WordPressでユーザー・エクスペリエンス・フィードバック・プロンプトを追加する方法
UserFeedbackを使えば、WordPressサイトにユーザー体験アンケートを簡単に追加することができます。私たちの意見では、市場で最高のWordPressフィードバックプラグインです。25以上のアンケートテンプレートがあらかじめ用意されており、無制限の質問をすることができます。
私たちはこのプラグインを使ってインタラクティブなアンケートを作成しました。さらに詳しく知りたい方は、UserFeedback のレビューをご覧ください。
さらに、このプラグインは、複数選択肢の質問、NPSアンケート(ネットプロモータースコア)、クイックレーティングクエスチョン、ラジオボタン、メールキャプチャ、またはフィードバックのための自由形式の質問など、質問できるさまざまなタイプの質問を提供します。
まず、UserFeedbackプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:UserFeebackには無料プランもあります。しかし、私たちはより多くの機能をアンロックするためにプレミアムプランを使用する予定です。
有効化したら、WordPressの管理サイドバーからUserFeedback ” アンケートのページにアクセスし、「新規作成」ボタンをクリックします。

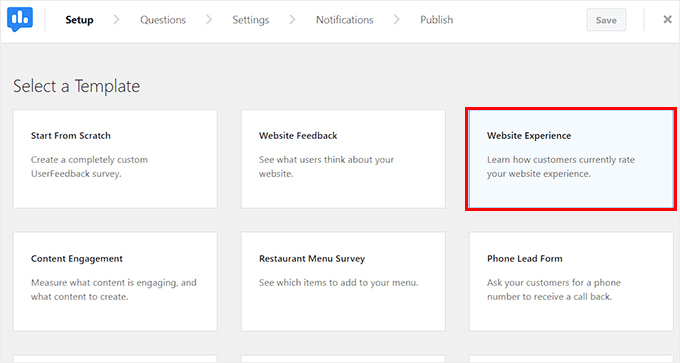
テンプレートの選択」ページが表示され、あらかじめ用意されたテンプレートから好きなものを選ぶことができます。
ユーザー・エクスペリエンスのフィードバックを求めたいので、「ウェブサイト・エクスペリエンス」テンプレートを選択することができます。

別の画面が表示され、ユーザー体験フィードバックアンケートの作成を開始することができます。
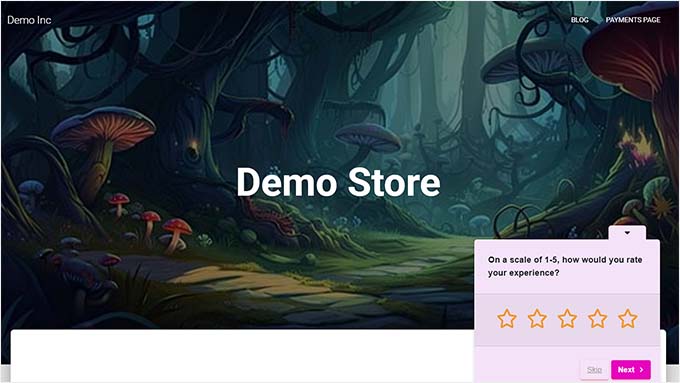
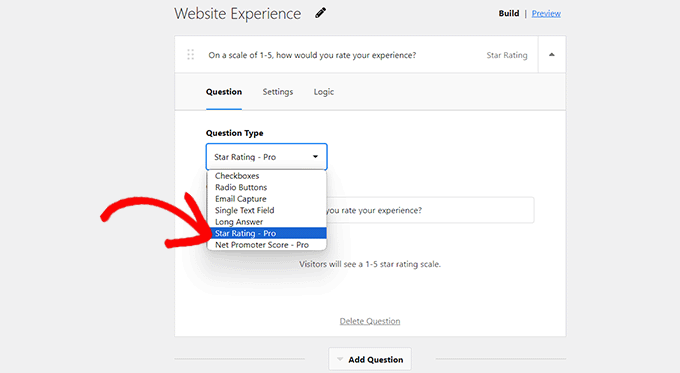
初期設定では、ウェブサイト体験テンプレートは、ユーザーにあなたのサイトでの体験を評価するよう求めています。必要であれば、テキストフィールドから質問を変更し、ドロップダウンメニューから質問のタイプを選択することができます。
チェックボックス、ラジオボタン、星の評価、テキストフィールドなどを追加できます。
そうしたら、「質問を追加」ボタンをクリックして、ユーザー体験フィードバックアンケートに別の質問を追加します。

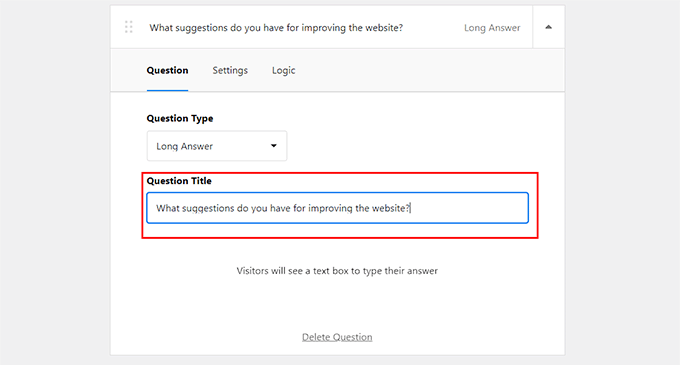
画面上に別のプロンプトが表示され、別の質問を追加することができます。
例えば、最初の質問でユーザーにサイトのユーザーエクスペリエンスを評価してもらったのであれば、サイトの改善すべき点をすべてユーザーに質問することができます。
その後、質問のタイプとして「長文回答」を選択することで、ユーザーは文字数の制限なく回答することができます。

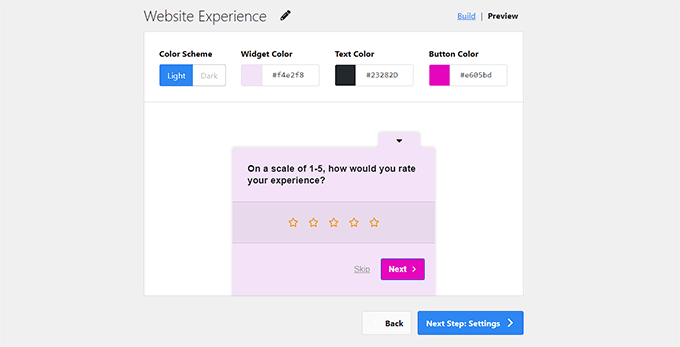
その後、上部の「プレビュー」リンクに切り替えて、ユーザー・エクスペリエンスのフィードバック・プロンプトをカスタマイズできます。
ここで、プロンプトの配色、ボタン、ウィジェット、およびテキストの色を変更できます。変更したら、’Next Step:設定」ボタンをクリックします。

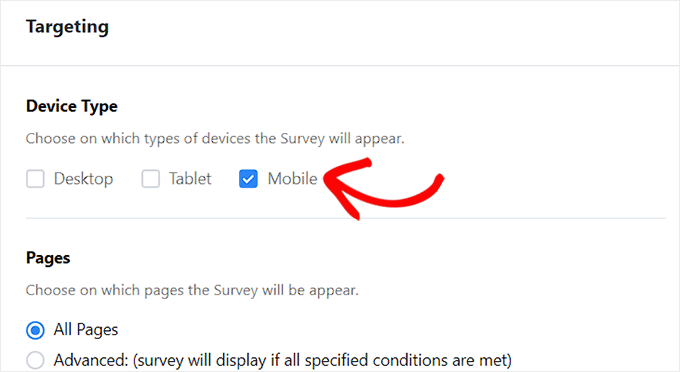
設定」ページが表示されますので、「ターゲティング」セクションまでスクロールダウンしてください。
ここでは、アンケートを表示する端末の種類を選択できます。たとえば、モバイル端末でのパフォーマンスに関する洞察を収集するためにこのアンケートを作成した場合は、「モバイル」オプションを設定します。アンケートは、携帯電話でサイトを閲覧している訪問者にのみ表示されます。
その後、サイト上のすべてのページや投稿にアンケートを表示したい場合は、「すべてのページ」オプションを設定します。

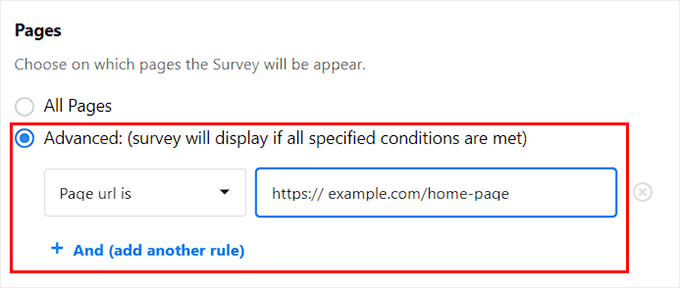
ただし、特定の投稿日またはページにアンケートを表示したい場合は、「詳細設定」オプションを選択することができます。
次に、ドロップダウンメニューからアンケートの表示条件を指定します。
たとえば、アンケートを個別ページに表示したい場合は、右側のドロップダウンメニューから「ページの URL は」を設定し、左側のフィールドにページの URL を追加します。

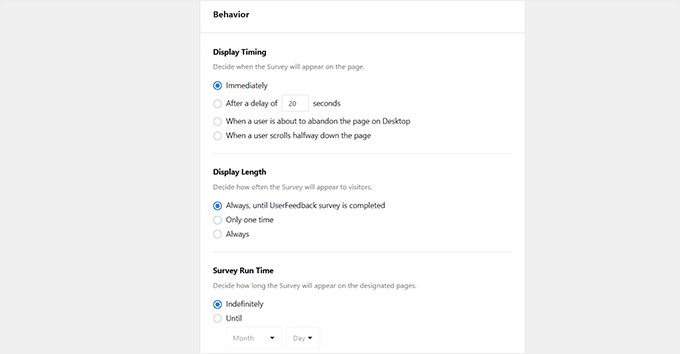
次に、「行動」セクションまでスクロールダウンして、ユーザー体験フィードバックアンケートの表示タイミングを設定します。
ここでは、アンケートをページに表示するタイミング、表示頻度、サイト上での表示期間を決定することができます。
完了したら、「次のステップ」をクリックします:通知」ボタンをクリックします。

新規ページで、「メール送信」スイッチをオンにして、サイト訪問者がフィードバックアンケートに回答するたびに通知を受け取りたいメールアドレスを入力します。
その後、「次のステップ」をクリックします:公開する」ボタンをクリックします。

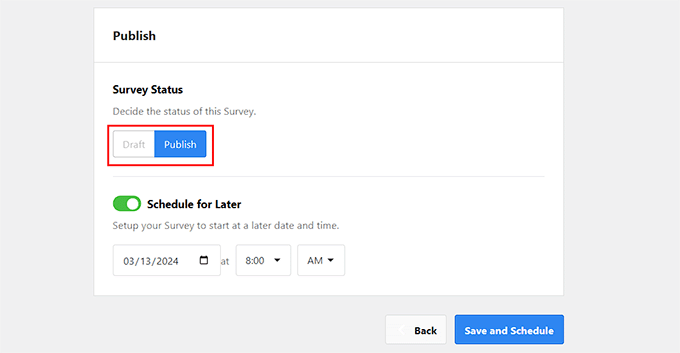
公開」ページに移動したら、「アンケートの状態」スイッチを「公開」に切り替えるだけで、アンケートは有効化されます。
アンケートを後で実施したい場合は、「後で実施する」スイッチを切り替えて、特定の日時を追加してください。

最後に、「保存して公開する」または「保存してスケジュールする」ボタンをクリックして、設定を保存することをお忘れなく。
WordPress サイトにアクセスして、ユーザー体験フィードバックアンケートを実際に表示できるようになりました。

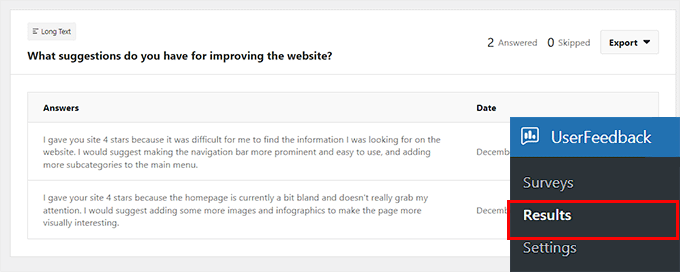
アンケートが公開されると、WordPress ダッシュボードからUserFeedback ” 結果ページにアクセスすることで、簡単に結果を表示することができます。
訪問者が提供したレスポンシブ数、インプレッション、すべての回答を確認できるようになります。これにより、サイトの全体的なユーザーエクスペリエンスを向上させることができます。

ボーナス:WordPressサイトのUX監査を行う方法
ユーザーエクスペリエンスを向上させるためにフィードバックを集めるだけでなく、サイトのUX監査を行うことも重要です。これは、修正可能なユーザビリティの問題がないか、サイトをテストすることを意味します。
これは、サイトが効率的で高品質な全体的エクスペリエンスを提供できるようにするための重要なステップです。
UX監査を行うには、まずターゲットオーディエンスを認識し、彼らのニーズや嗜好を理解する必要があります。そして、ユーザーエクスペリエンスの低いサイトのページを見つけることに移ります。
これを行うには、市場で最高のGoogleアナリティクスプラグインであるMonsterInsightsを使用することができます。MonsterInsightsを使えば、ユーザーがどこから来て、どのようにあなたのサイトとやりとりしているのかを見ることができます。MonsterInsightsはまた、コンバージョンを獲得したサイトのページを見ることもできます。

MonsterInsightsプラグインをインストールし有効化したら、WordPressの管理サイドバーからInsights ” Addonsページにアクセスし、「eコマース」アドオンをインストールし有効化するだけです。
その後、Insights ” Reportsページに移動し、「eコマース」タブに切り替えます。これで、パフォーマンスの高い商品とコンバージョンソースを概観することができます。また、コンバージョンが少ないページや商品を特定するのにも役立ちます。

さらに、UX監査では、サイトのスピードやパフォーマンスの最適化、ナビゲーションメニューのシンプル化、コンバージョン要素のテストなどを行うこともあります。
詳細な手順については、WordPressサイトのUX監査の方法に関する初心者向けガイドをご覧ください。
この投稿が、訪問者に尋ねるべきユーザー体験サイトのフィードバックの質問を学ぶのにお役に立てば幸いです。また、WordPress でユーザーのためにチャットルームを作成する方法についてのチュートリアルや、モバイルフレンドリーな WordPress サイトを作成する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin