WordPressを始めたばかりの人にとって、コードスニペットの使い方を学ぶことで、新しい可能性が広がり、特定のニーズに合わせてサイトをカスタマイズすることができます。
自社サイトを開発する中で、管理画面やフロントエンドのカスタマイズにコードスニペットをよく使ってきました。
このガイドでは、すぐに使い始められる便利なWordPressコードスニペットを厳選して説明することで、これらの強力なツールを初心者の方でも利用できるようにすることを目標としています。
私たちは、これらのスニペットが意図したとおりに動作し、エラーが発生しないことを確認するために、実際のサイトで徹底的にテストしました。
この投稿では、初心者にとって最も便利なWordPressコードスニペットのリストを紹介します。

なぜWordPressにコード・スニペットを追加するのか?
WordPressサイトをお持ちなら、テーマファイルやコードスニペットプラグインに便利なコードスニペットを追加することで、無限のカスタマイズが可能になり、サイトを目立たせることができます。
カスタムコードを使用して、サイト上の特定の要素を調整することができます。例えば、WordPressのテキスト選択色を、簡単なCSSコードスニペットを追加することで変更することができます。
初心者であれば、便利なコードスニペットを追加することで、複数のプラグインの必要性を減らし、サイトのパフォーマンスとスピードを向上させることもできる。
その他にも、スニペットはあなたのコーディングスキルを伸ばし、WordPressコミュニティが無料で共有している膨大なコードスニペットライブラリにアクセスするのに役立ちます。
それでは、初心者にとって最も便利なWordPressのコード・スニペットを見てみましょう。以下のクイックリンクから、チュートリアルのさまざまな部分に飛ぶことができます:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1.SVGファイルのアップロードを許可する。
SVG(ScalableVector Graphics)は、XMLマークアップ言語を使ってベクターグラフィックスを定義したファイルフォーマットです。 このフォーマットでは、品質を損なうことなく画像を拡大することができます。

これらのファイルはJPEGやPNGよりも小さく軽量で、サイトのスピードアップに役立ちます。
しかし、WordPressは初期設定でSVGファイルのアップロードを許可していません。なぜなら、SVGにはサイトのセキュリティを脅かす悪意のあるコードが含まれている可能性があるからです。
その点を考慮した上で、もしまだSVGファイルをサイトにアップロードしたいのであれば、以下のコード・スニペットをサイトに追加してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
このコードをテーマのfunctions.phpファイルに追加するか、WPCodeのようなコード・スニペット・プラグインを使うことができる。この投稿の後半で、具体的な方法を紹介する。
より詳しい手順については、WordPressでSVG画像ファイルを追加する方法のチュートリアルをご覧ください。
2.WP管理バーの無効化
初期設定では、WordPressは、購読者、著者、エディター、その他のユーザー権限を含むすべてのログイン中のユーザーに対して、サイトの上部に管理バーを表示します。
この管理バーからWordPressダッシュボードに誘導し、ユーザー権限に応じてサイトに変更を加えることができます。
しかし、ヘッダーなどのデザイン要素と重なることがあるため、サイトのフロントエンドを見ているときには少し邪魔になることがある。

WP管理バーを無効化するには、WordPressサイトに以下のPHPコード・スニペットを追加するだけです:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
コードを実行すると、サイトのフロントエンドに管理バーが表示されなくなります。
ただし、管理者以外のすべてのユーザーに対して管理バーを無効化したい場合は、管理者以外のすべてのユーザーに対してWordPressの管理バーを無効化する方法のチュートリアルをご覧ください。
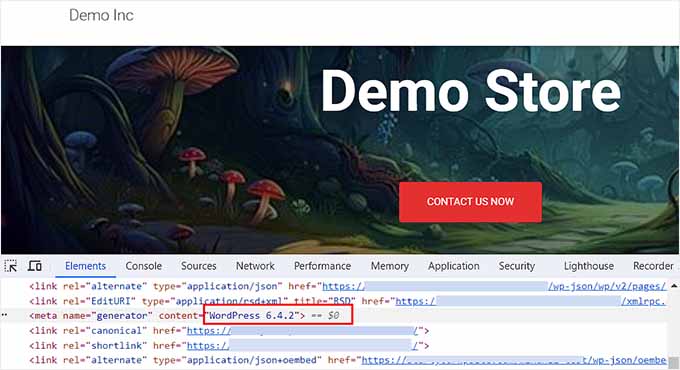
3.WordPressのバージョン番号を削除する
WordPressはトラッキングのため、サイトに現在のWordPressのバージョン番号を表示します。

しかし、この足跡がハッカーにWordPressのバージョンを教えてしまうことで、セキュリティリークを引き起こすこともあります。ハッカーは、特定のバージョンの既知の脆弱性を狙うことができます。
バージョン番号を削除するには、以下のコード・スニペットをサイトに追加してください:
1 | add_filter('the_generator', '__return_empty_string'); |
そうすれば、ハッカーは自動スキャナーや他のあまり洗練されていない試みでWordPressのバージョンを推測することができなくなる。
より詳細な手順については、WordPressのバージョン番号を削除する正しい方法についてのチュートリアルをご覧ください。
4.RSSフィードにアイキャッチ画像を追加する
RSSフィードは、ユーザーがFeedlyのようなフィードリーダーを使ってWordPressブログの定期的な更新を受け取ることを可能にします。
これは、あなたのコンテンツを促進し、サイトへのトラフィックを増やすのに役立ちます。RSSフィードの投稿の隣にアイキャッチ画像やサムネイルを追加することで、フィードを視覚的にアピールし、ユーザー体験をさらに向上させることができます。

以下の便利なWordPressコードスニペットを追加することで、RSSフィードに投稿サムネイルを簡単に表示することができます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
これにより、フィードをより魅力的なものにし、サイトへの再訪問を促すことができます。
より詳しい情報は、WordPress RSSフィードに投稿サムネイルを追加する方法のチュートリアルをご覧ください。
5.自動更新メールの無効化
初期設定では、WordPressはプラグイン、テーマ、コア自体を自動更新するたびにメール通知を送信します。
複数のWordPressサイトを持っていて、メールアカウントを開くと定数これらの通知が表示される場合、これは非常に迷惑になる可能性があります。

その場合、以下のPHPコード・スニペットをサイトに追加することで、自動更新メールを簡単に無効化することができます:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
そうすれば、プラグインやテーマの自動更新の通知が届かなくなります。
詳しい手順については、WordPressの自動更新メール通知を無効化する方法のステップバイステップのチュートリアルをご覧ください。
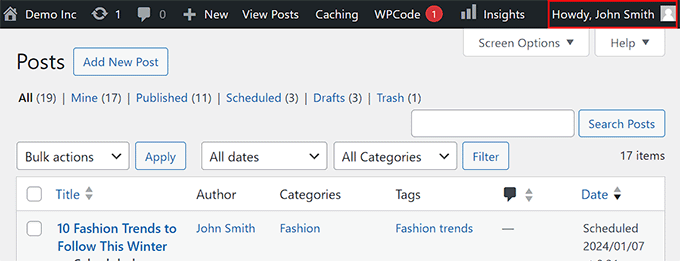
6.管理バーの「Howdy, Admin」を変更する。
WordPressダッシュボードにログインすると、画面右上に「Howdy」と表示され、その後に表示名が表示されます。
この挨拶は、あなたにとって不自然に聞こえるかもしれないし、時代遅れに見えるかもしれない。

WordPressサイトに以下のコードスニペットを追加することで、管理バーの挨拶を簡単に変更することができます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
コードを追加したら、$new_howdy =の行の横に、お好みの挨拶を追加してください。
詳しくは、WordPressで「Howdy Admin」を変更または削除する方法のチュートリアルをご覧ください。
7.XML-RPCの無効化
XML-RPCはWordPressのコアAPIです。これにより、ユーザーはサードパーティのサービスとサイトに接続することができます。
たとえば、Uncanny Automatorのような自動化ツールやモバイルアプリを使用してサイトを管理する場合は、XML-RPCを有効化する必要があります。
しかし、これらの機能を使用したくない場合は、ハッカーによるサイトへのアクセスを防ぐため、XML-RPCを無効化することをお勧めします。
ハッカーはこれらの脆弱性を利用して、ログイン情報を見つけたり、DDoS攻撃を仕掛けたりする。
XML-RPCを無効化するには、サイト上で以下のコード・スニペットを使用します:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
より詳しい情報が必要な場合は、WordPressでXML-RPCを無効化する方法についてのチュートリアルをご覧ください。
8.ゴミ箱内の自動ゴミ箱清掃の無効化
WordPressは、投稿、ページ、メディアファイルなど、30日以上ゴミ箱内のものを削除します。
しかし、ゴミ箱内のゴミを自動的に空にしたくないユーザーもいるでしょうから、いつでも削除されたファイルを復元することができます。
その場合は、WordPressサイトに以下のコード・スニペットを追加してください:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
このコードを追加すると、ゴミ箱内のゴミを手動で空にする必要があります。詳しくは、WordPressでゴミ箱内の自動ゴミ箱を制限または無効化する方法のチュートリアルをご覧ください。
9.抜粋の長さを変更する
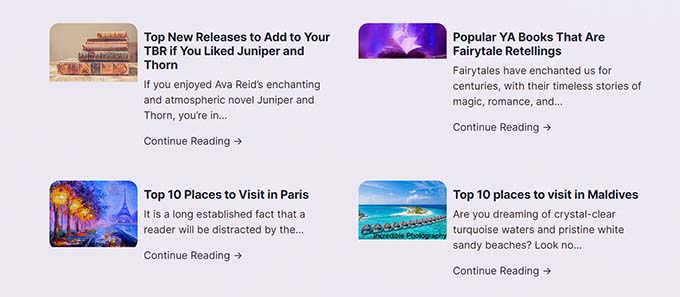
抜粋とは、WordPressのホーム、ブログ、アーカイブページの投稿見出しの下に表示されるブログ記事の最初の数行のことです。
抜粋を短くすることで、ユーザーの興味をそそり、投稿をクリックして詳細を確認するよう促すことができます。
同様に、投稿をクリックしなくても、読者により多くの文脈や重要な情報を与えるために、長さを長くすることができます。

抜粋の長さを変更するには、以下のコードスニペットをサイトに追加するだけです:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
初期設定では、このスニペットは抜粋を40ワードに制限しますが、5行目の数字をあなたのブログに最適なものに調整することができます。
詳しくは、初心者向けWordPress抜粋カスタマイズガイドをご覧ください。
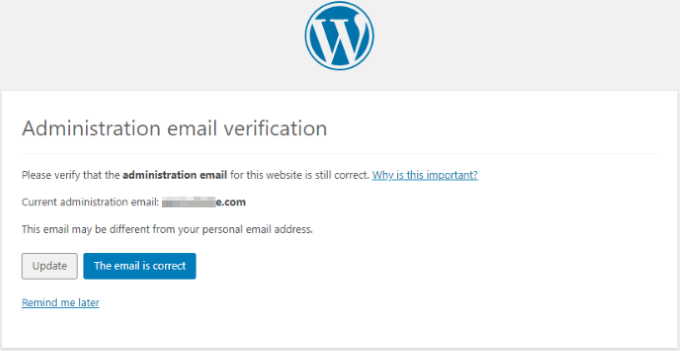
10.サイト管理者のメール認証を無効化する。
初期設定では、WordPressは数ヶ月に一度、サイト管理者に管理者確認メールを送信し、管理者が使用しているメールが正しいかどうかを確認します。
しかし、この通知が必要以上に頻繁に送られてくることもあり、迷惑になることもある。

幸いなことに、WordPressサイトに以下のコード・スニペットを追加することで、管理者のメール認証通知を無効化することができます:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
詳細な手順については、WordPress管理画面のメール認証通知を無効化する方法のチュートリアルをご覧ください。
11.自動更新の無効化
WordPressは、コアソフトウェア、プラグイン、またはテーマを自動的に更新し、セキュリティ脅威、マルウェア感染、サイト違反、データ盗難を低減します。
しかし、自動更新は、まれに互換性の問題を引き起こしたり、サイトを壊してしまうことがあります。
その場合、以下のコード・スニペットを使って自動更新を無効化することができる:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
これにより、コアソフトウェア、テーマ、プラグインのWordPress自動更新がすべて無効化されます。詳細については、WordPressの自動更新を無効化する方法のチュートリアルを参照してください。
WordPressでコードスニペットを追加する方法(簡単な方法)
初心者にとって最も便利なWordPressのコードスニペットがわかったので、テーマのスタイルシートやfunctions.phpファイルに簡単に追加できる。
しかし、コードをタイプする際のわずかなエラーでサイトが壊れ、アクセスできなくなる可能性があることを覚えておいてほしい。さらに、別のテーマに切り替えた場合、カスタマイザーコードはすべて失われ、また追加しなければならなくなる。
そのため、WPCodeの使用を常に推奨しています。

私たちは、WordPressサイトの機能を拡張するためにWPCodeを使用しています。WPCodeを使用することで、ウェブサイトにカスタムコードを安全に追加することができます。
さらに、このプラグインには900以上のコードスニペットライブラリが付属しています。詳しくは、WPCodeのレビューをご覧ください。

まず、 WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
📒注: 無料で使えるWPCodeプラグインもあります。しかし、プレミアムプラグインにアップグレードすると、クラウドベースのスニペットライブラリ、コードリビジョンなどを利用できるようになります。
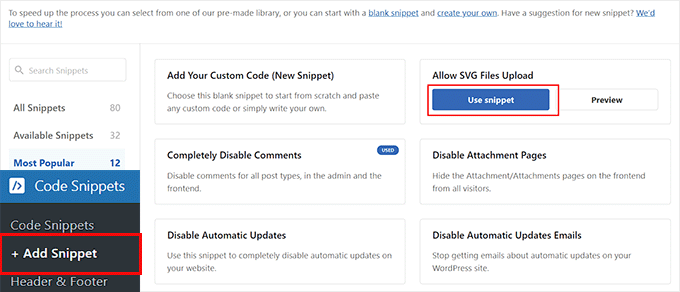
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
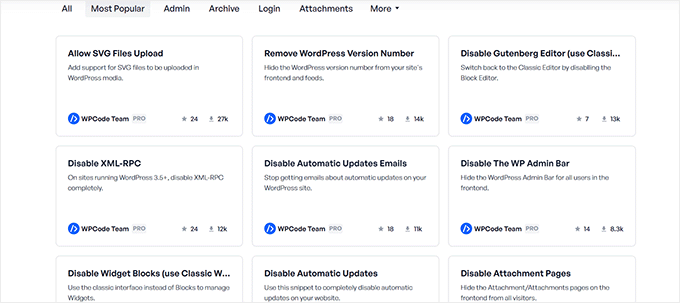
カスタムコードを追加(新規スニペット)」オプションの下にある「スニペットを使用」ボタンをクリックすると、サイトにカスタムコードを追加できるスニペットライブラリに移動します。
ただし、あらかじめ用意されているコード・スニペットを使いたい場合は、その設定の下にある「スニペットを使う」ボタンをクリックすればよい。

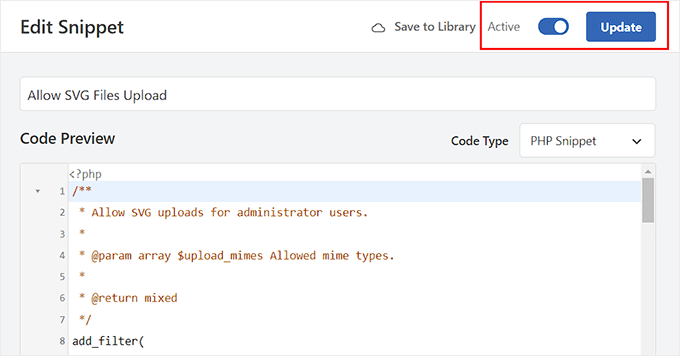
カスタムコードスニペットを追加する場合は、「コードプレビュー」ボックスに貼り付けるだけです。
次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択します。スニペットを有効化すると、サイト上でコードが自動的に実行されます。

最後に、ページの一番上にアクセスし、非アクティブのスイッチを有効化に切り替えます。その後、「更新」ボタンをクリックして設定を保存します。
これでWordPressサイトへのコードスニペットの追加は完了です。

より詳細な手順については、WordPressでカスタムコードを簡単に追加する方法についての初心者向けガイドをご覧ください。
💡Expert Tip:カスタムコードを使ってサイトをカスタマイズするのが怖いという方もご安心ください。
WPBeginnerは、ウェブサイトデザインサービスを超お手頃価格で提供中です。専任のプロジェクトマネージャーがあなたのアイデアを形にします。
シンプルなブログから完全なWooCommerceストアまで、私たちのチームがWordPressサイトを立ち上げます。また、SEOを考慮した構築により、可能な限りの成功をお約束します。
詳しくはWPBeginner Proサービスのページをご覧ください!
WordPressコードスニペットについてよくある質問
WordPressのカスタムコードやコードスニペットの使い方について、読者からよく寄せられる質問をまとめました。
WordPressサイトにコードを表示するには?
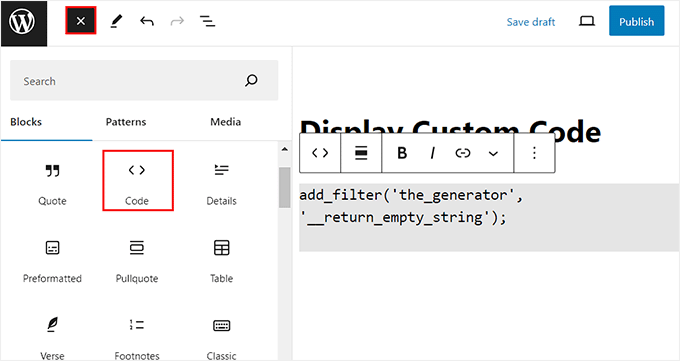
技術的なトピックについてブログ投稿をする場合、投稿にコード・スニペットを追加すると便利です。これを行うには、コードスニペットを表示したいページ/投稿を開き、追加ブロック「+」ボタンをクリックする必要があります。
そうしたら、ブロックメニューからコードブロックをインサートし、カスタムコードをブロック自体に追加するだけです。

最後に、上部にある「公開する」または「更新する」ボタンをクリックして、変更を保存します。
コード・スニペットがWordPressサイトに表示されます。詳しい手順は、WordPressサイトにコードを簡単に表示する方法のチュートリアルをご覧ください。
コーディングなしでゼロからWordPressサイトを作るには?
コードを使わずにゼロからサイトを作成したい場合は、SeedProdを使用することができます。
カスタムテーマやランディングページをコーディングなしで作成できる、市場で最高のWordPressページビルダーです。
私たち自身、サイト全体を構築するために使用し、素晴らしい経験をしてきました。詳しくは、SeedProdのレビューをご覧ください。

このプラグインには、300以上のテンプレート、ドラッグ&ドロップビルダー、数回のクリックで魅力的なサイトを構築できる数多くの高度なブロックが用意されています。
詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
WordPressのコード・スニペットはどこで入手できますか?
WPCodeのライブラリを使用して、900以上のコードスニペットにアクセスし、サイトに簡単に追加することができます。
ただし、WPCodeを使用していない場合は、Stack Overflow、CodePen、GenerateWPなどのサイトから、あらかじめ書かれたコード・スニペットを入手することもできる。
この投稿が、初心者にとって最も便利なWordPressコードスニペットを見つけるのに役立てば幸いです。WordPressのページや投稿日にJavaScriptを簡単に追加する方法についてのチュートリアルや、市場で最高のWordPressテーマビルダーのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.