あなたのウェブサイトが世界の様々な地域から訪問者を集めているなら、売上とエンゲージメントを高めるためにジオロケーション・ターゲティングを利用することができます。ジオターゲティングは、ウェブサイトの所有者が地理的な場所に基づいてユーザーにパーソナライズされたコンテンツを表示することを可能にします。
WPBeginnerでは、人々が母国語でコンテンツを読み、WordPressを始めることができるように、ジオターゲティングを使用してコンテンツをさまざまな言語に翻訳してきました。それだけでなく、マーケティングキャンペーンを作成するためにロケーションターゲティングを使用し、ユーザーエクスペリエンスとコンバージョン率を向上させました。
この究極のガイドでは、売上と顧客満足度を高めるためにWordPressでジオターゲティングを使用する方法をご紹介します。

なぜWordPressでジオターゲティングを使うのか?
ジオターゲティング、またはジオロケーションターゲティングは、企業が顧客の地理的位置に基づいてカスタムユーザー体験を提供できるようにするマーケティング手法です。
コンテンツ、商品、サイトをジオターゲティングすることで、顧客との関連性を高めることができます。調査によると、ユーザーの関心を高め、エンゲージメントを向上させ、コンバージョンを高め、より多くの売上を生み出すのに役立つことが分かっています。
Googleの調査によると、スマートフォン所有者の67%が、現在地に合わせて情報をカスタマイズしてくれるサイトから購入することを好むという。
例えば、不動産サイトはジオターゲティングを使って、ユーザーの地域にある特定の不動産物件を表示することができる。同様に、オンラインストアは、最初にユーザーのジオロケーションを検出することで、送料無料のカスタムを提供することができる。
とはいえ、WordPressでジオターゲティングを効果的に使用する最も簡単な方法をいくつか見てみましょう。このガイドで取り上げる内容を簡単に説明します:
WordPressでユーザーの地理的位置をトラッキングする
さまざまな場所にいるユーザーをジオターゲティングする方法を学ぶ前に、ユーザーがどこから来ているのかについてのデータを収集する必要があります。
ユーザーの地理的位置をトラッキングする最も簡単な方法は、MonsterInsightsを使用することです。WordPressのための最高のGoogleアナリティクスプラグインであり、簡単にサイト訪問者を追跡することができます。

まず最初に、MonsterInsightsプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、プラグインは、GoogleアナリティクスアカウントにWordPressサイトを接続するようにご案内します。あなたが助けを必要とする場合, その後、WordPressでGoogleアナリティクスをインストールする方法については、当社のステップバイステップガイドを参照してください.
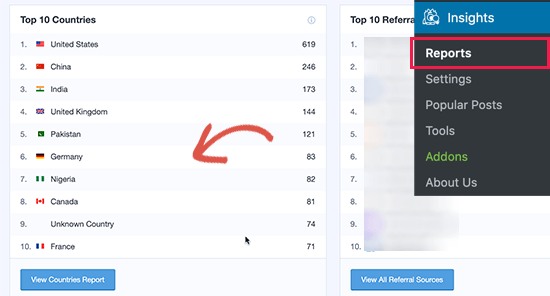
その後、Insights ” Reportsページにアクセスして、サイトトラフィックレポートを表示できます。

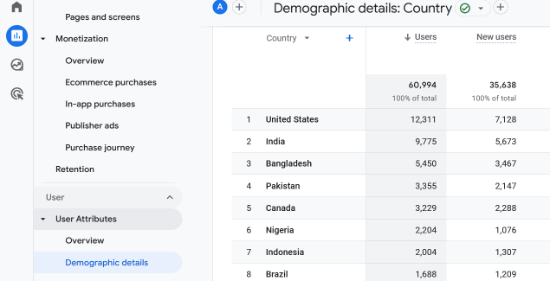
このレポートはGoogleアナリティクスでも表示できます。
ユーザー属性 ” 人口統計の詳細にアクセスし、上位国のレポートを表示してください。

それぞれの国をクリックすると、その国のユーザーがあなたのサイトをどのように利用したかを見ることができます。このデータを使って、あまりうまくいっていない地域をターゲットに戦略を調整し、うまくいっている地域からの収益を増やす方法をさらに見つけることができます。
WordPressとWooCommerceでOptinMonsterを使ってジオターゲティングを利用する
ジオターゲティングの最も一般的な使用方法は、ユーザーの位置に基づいてパーソナライズされたコンテンツを表示することです。
そこでOptinMonsterの出番です。
放棄したサイト訪問者をカスタマイザーや購読者に変換することができるため、世界最高のコンバージョン最適化ソフトウェアです。
また、あなたのウェブサイトにターゲットを絞ったメッセージを表示するためのジオターゲティングを含む、信じられないほど強力な表示ルールが装備されています。詳しくはOptinMonsterのレビューをご覧ください。
まず、OptinMonsterアカウントにサインアップする必要があります。
注:ジオターゲティング機能をご利用いただくには、少なくともグロースプランが必要です。

サインアップ後、WordPressサイトに切り替えて、OptinMonsterプラグインをインストールし、有効化してください。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、WordPressサイトとOptinMonsterアカウント間のコネクタとして機能します。
有効化した後、OptinMonster ” 設定ページにアクセスし、’既存のアカウントに接続’ボタンをクリックする必要があります。

ログインしてWordPressサイトをOptinMonsterアカウントに接続するポップアップが表示されます。
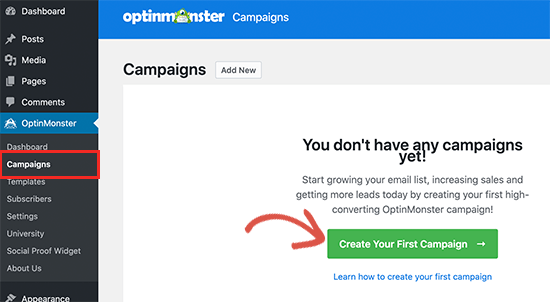
WordPressサイトが接続されたので、最初のジオターゲットキャンペーンを作成する準備ができました。OptinMonster ” キャンペーンページに移動し、’新規追加’ボタンをクリックします。

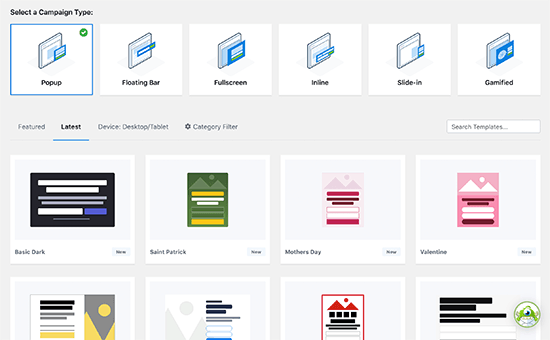
まず、キャンペーンタイプを選択する必要があります。OptinMonsterは、ライトボックスポップアップ、フローティングバー、インラインオプチン、フルスクリーン、スライドイン、ゲーム化キャンペーンをサポートしています。
このチュートリアルでは、ライトボックスポップアップキャンペーンを選択します。その下にあるキャンペーンテンプレートをクリックして選択することができます。

次に、キャンペーンの名前を入力する必要があります。
任意の名前を追加し、「ビルド開始」ボタンをクリックするだけです。

これにより、OptinMonsterのキャンペーンビルダーのインターフェースが起動し、右側のパネルにキャンペーンのライブプレビューが表示されます。
ポイント&クリックするだけで、プレビュー内の項目を編集、移動、削除することができます。また、左のカラムからテンプレートにドラッグ&ドロップして新しい要素を追加することもできます。

このキャンペーンにパーソナライズされたジオターゲットメッセージを追加してみましょう。そのために、スマートタグと呼ばれるOptinMonsterの機能を使用します。
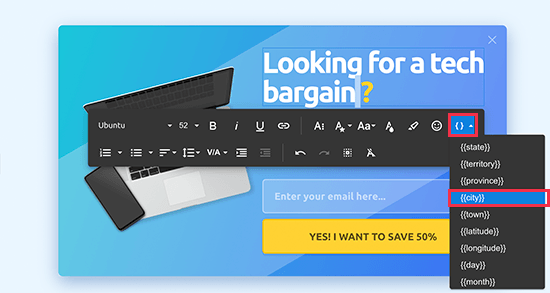
テキストエリアをクリックするか、新規テキストブロックを追加し、テキストツールバーでスマートタグボタンをクリックするだけです。

コンテンツに追加できるスマートな動的テキストスニペットのリストが表示されます。
city}}スマートタグをキャンペーンに追加します。このタグは自動的にユーザーの都市を検出し、キャンペーンコンテンツに表示します。
キャンペーンの編集が完了したら、「表示ルール」タブに切り替えることができます。ここでキャンペーンを表示するタイミングを設定できます。

次に、新規ルールセットを作成し、チェックする条件としてPhysical locationを使用する必要がある。
その後、一致させたい条件を選択します。例えば、訪問者の所在地がフロリダの場合、このキャンペーンを表示したいとします。

Validate’ボタンをクリックして、コンディションが正しく設定されていることを確認してください。
入力した場所を選択するポップアップ・ウィンドウが開きます。その場所をクリックしてください。

その後、’Done?Go to Actions’ボタンをクリックしてください。
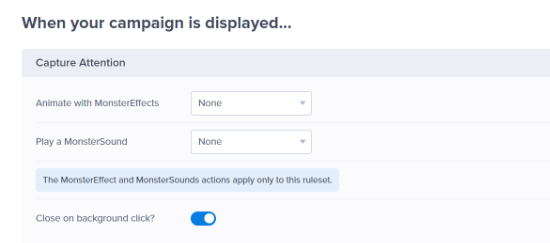
次に、どのキャンペーン表示を表示するか、特殊効果を使用するかどうかを尋ねられます。

完了ですか?Go To Summary’ボタンをクリックして、ルールセットを保存する。
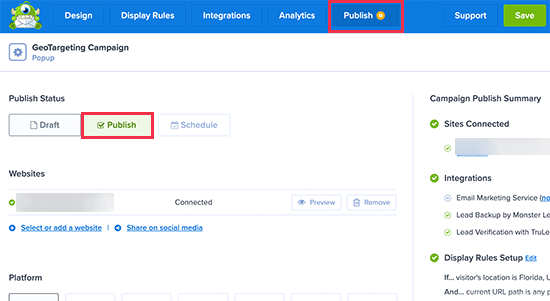
すべての設定が完了したら、「公開する」タブに切り替えてキャンペーンを公開することができます。クリックするだけで、’公開する状態’が下書きから公開に切り替わります。

保存」ボタンをクリックしてキャンペーン設定を保存し、ビルダーを終了することを忘れないでください。
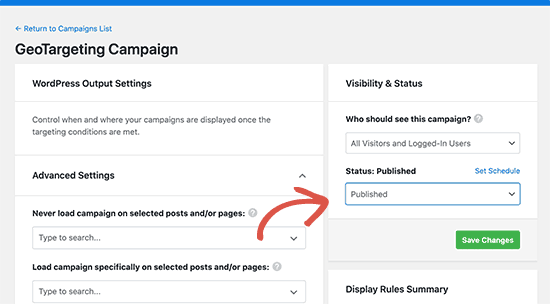
その後、WordPressサイトに戻り、キャンペーンを表示する場所と時間を設定できます。

ステータスを保留から公開に設定し、「変更を保存」ボタンをクリックするだけで、キャンペーンが開始されます。
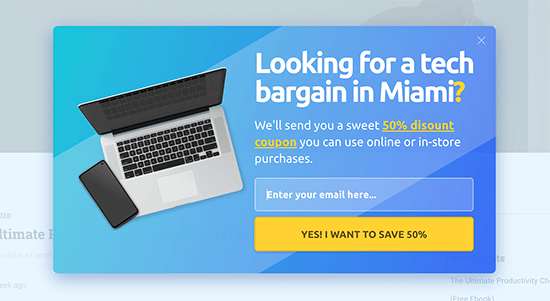
シークレットモードでWordPressブログにアクセスし、キャンペーンを表示できるようになりました。キャンペーンを見るには、ターゲットにしている場所にいる必要があります。

その地域にいない場合は、その地域にサーバーがあるVPNサービスをチェックすることができる。これにより、ジオターゲティングキャンペーンでターゲットにしたい地域を模倣することができる。
OptinMonsterを使用したWordPressのその他のジオターゲティングキャンペーンアイデア
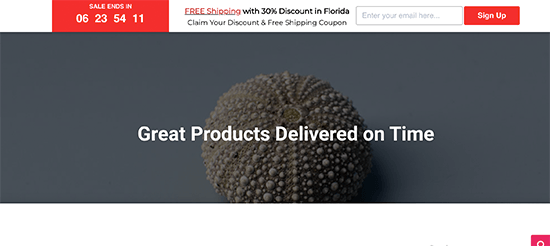
送料無料を告知するヘッダーバーにカウントダウンタイマーを表示し、FOMO効果を誘発する。

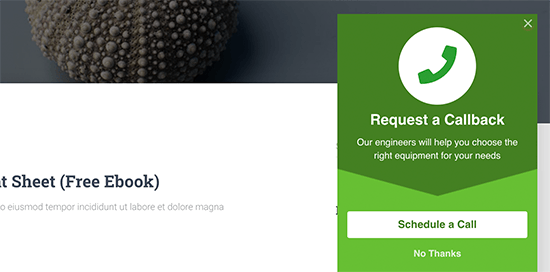
また、地域のユーザーをターゲットにしたスライドインメッセージを使用して、営業チームにコールバックを依頼することもできます。
これは、カスタマイザーが電話で予約を取ったり、購入前に商品に関する情報を収集したりするようなビジネスには特に有効です。

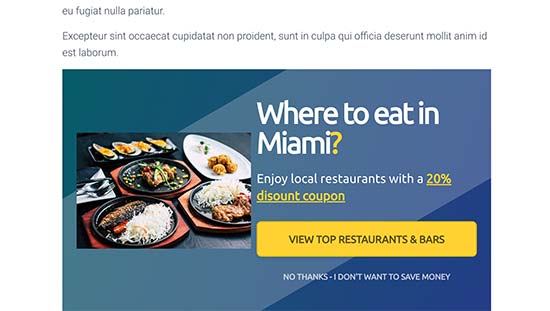
ユーザーの所在地に関連したコンテンツを発見するためのインラインキャンペーンの例です。
様々なレストランやフードデリバリーサービスは、ユーザーをジオターゲティングし、より多くのコンバージョンを獲得するためにこのキャンペーンを利用することができる。

WordPressフォームで位置情報を使う
フォームは、リードの生成、カスタマイザーやサイト訪問者とのエンゲージメント、ビジネスの成長に役立ちます。ジオロケーションデータを使用することで、カスタマイザーについてより詳しく知ることができ、よりローカルなコンテンツを提供することができます。
そのためにはWPFormsが必要です。WPFormsは市場で最も優れたオンラインフォームビルダーであり、必要なあらゆる種類のフォームを作成することができます。
また、Geolocationアドオンが付属しており、フォーム送信でユーザーのジオロケーション情報を収集することができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化した後、WPForms ” 設定ページにアクセスしてライセンスキーを入力する必要があります。この情報はWPFormsサイト上のアカウントにあります。

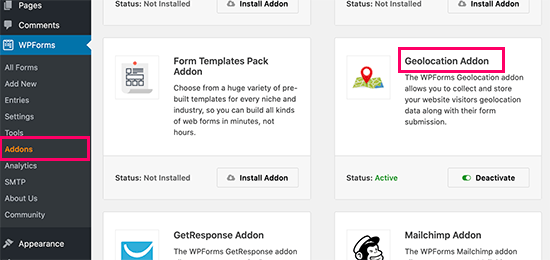
次に、WPForms ” Addonsページにアクセスする必要があります。
ここから、GeoLocationアドオンの隣にある「アドオンのインストール」ボタンをクリックする必要があります。

WPFormsはあなたのためにアドオンを取得し、インストールし、有効化します。
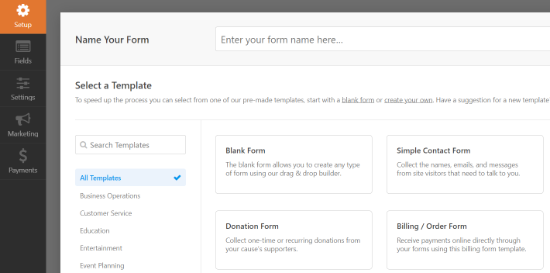
WPForms ” Add Newページにアクセスして最初のフォームを作成します。まずフォームの名前を入力し、テンプレートを選択します。

テンプレートはフォームを素早く作るための出発点です。シンプルなお問い合わせフォームから始めることができます。
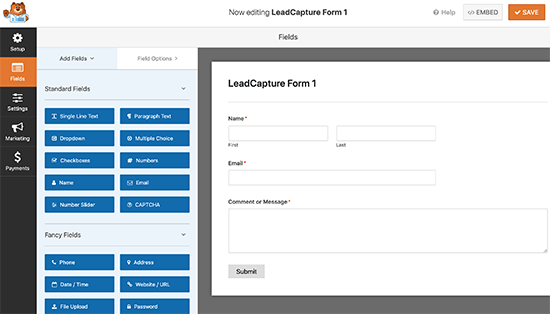
テンプレートをクリックすると、フォームビルダーのインターフェースが起動します。右側には、選択したテンプレートに基づいたフォームフィールドがあらかじめ用意されています。
左側のカラムから新規フィールドを追加することもできます。テンプレート上の任意の場所にドラッグ&ドロップするだけです。

次に、任意のフィールドをクリックして編集したり、ドラッグ・アンド・ドロップで移動したり、フォーム・フィールドを削除したりすることができる。
入力が終わったら、「保存」ボタンをクリックしてフォームを公開するのを忘れないでください。
これでフォームの準備は完了です。Geolocation データを収集するには、サイトにフォームを追加する必要があります。
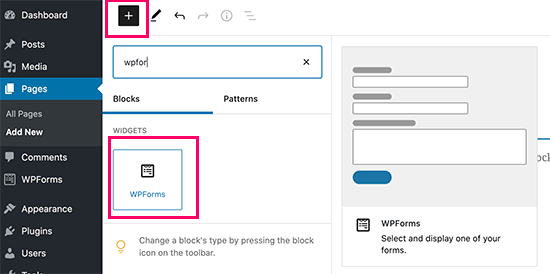
WPFormsはサイト上のどこにでも簡単にフォームを追加できます。フォームを追加したい投稿日、ページ、またはウィジェットエリアを編集し、(+)新しいブロックを追加ボタンをクリックするだけです。
WPFormsブロックを探し、投稿に追加します。

ブロック設定から、先ほど作成したフォームを選択するだけです。WPFormsはコンテンツエディターでフォームのライブプレビューを読み込みます。投稿やページを保存し、フォームを表示することができます。
フォーム入力のジオロケーションデータ表示
サイトにフォームを追加したら、数件のフォーム入力が集まるまで待ちます。
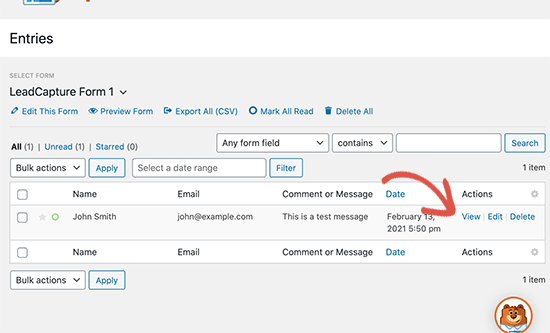
その後、WPForms ” Entriesページに移動し、フォーム名をクリックしてエントリーを表示することができます。エントリーページで、エントリー横の’表示’リンクをクリックすると詳細が表示されます。

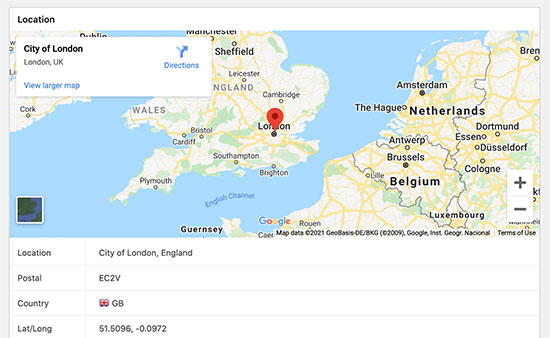
エントリーの詳細ページでは、ユーザーの地理的位置が地図上にマークされたボックスが表示されます。
以下はその例である。

WordPressフォームにジオロケーションデータを使用する
ジオロケーション・データは、ビジネスの成長に活用できる。どの地域が貴社の製品、サービス、サイトに関心を示しているかを把握することができます。
このデータをGoogleアナリティクスのレポートと一致させることで、どの地域のパフォーマンスが低いかを確認することができます。あなたのビジネスが世界中のユーザーを対象としているのであれば、各国の言語でフォームを提供することを検討してもよいでしょう。
WooCommerceでジオターゲティングを使う
WooCommerceはWordPress上で動作する世界最大のeコマースプラットフォームです。ジオロケーション機能がビルトインされており、ユーザーの位置情報を検出し、税金や配送情報の表示に利用することができます。
このセクションでは、すでにオンラインストアを立ち上げていることを前提とします。まだの場合は、オンラインストアの作り方ガイドをご覧ください。
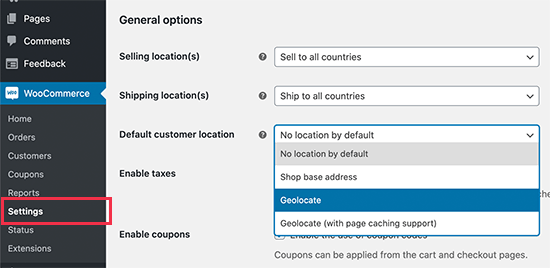
その後、WooCommerce ” 設定ページにアクセスし、’一般オプション’セクションまでスクロールダウンする必要があります。

ここから、販売または発送先の国または地域を選択できます。また、「初期設定」オプションを変更することもできます。
初期設定では、WooCommerceのジオロケーションは顧客の所在地を「no location」に想定しています。あなたのお店の住所を使用するか、Geolocateを使用して顧客の国を検索するように変更することができます。
注意:Geolocate機能はユーザーのIPアドレスを使用してユーザーの国を検索します。WooCommerceはこの情報を取得するためにサードパーティの統合を使用しています。
ページキャッシュに対応したGeolocateを使うこともできます。これを選択した場合の欠点は、商品URLにv=XXXXの文字列が表示されることです。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
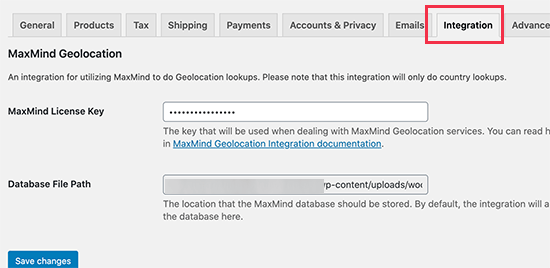
次に、’Integrations’ タブに切り替える必要があり、MaxMind API キーの入力を求められるオプションが表示されます。

このサードパーティサービスは、WooCommerceストアのGeoLocation情報を検索します。
次に、MaxMindの無料アカウントにサインアップする必要があります。登録が完了したら、アカウントのダッシュボードにログインしてください。
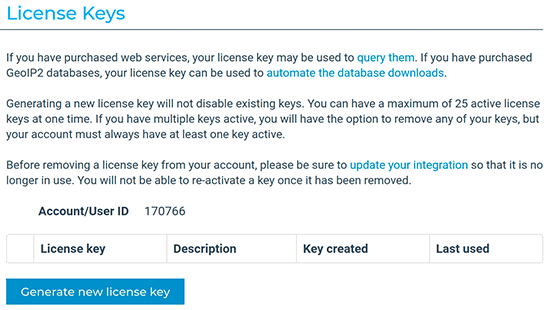
ここから、Services ” Manage License Keysメニューをクリックする必要があります。次のページで、’Generate New License Key’ ボタンをクリックします。

その後、生成されたAPIキーをコピー&WooCommerce設定にペーストするだけです。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WooCommerceはGeolocateデータを使用して税金と送料を計算するようになりました。しかし、まだ配送ゾーン、配送料、税金を設定する必要があります。
この記事が、WordPressでジオターゲティングを使用して売上を向上させ、ユーザーエクスペリエンスを改善する方法を学ぶのにお役に立てば幸いです。また、WordPressのオーガニッククリック率(CTR)を向上させる方法や、Googleオプティマイズの代わりになるものを専門家が選んだ記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin