WPBeginnerでは、WordPressの画像で同じ間違いを犯しているサイトオーナーを毎日見ています。彼らは、画像のaltテキストと画像タイトルを混同しているか、完全にスキップしています。私たちは、自分たちのサイトでまったく同じことをしていたので、このことを知っています。
長年にわたり、私たちは何千ものWordPressサイトのテストと最適化を行い、適切な画像の最適化がSEOランキングとアクセシビリティのスコアを劇的に向上させることを目の当たりにしてきました。しかし、多くのサイトオーナーはこれらの重要な要素を見過ごし続けています。
このガイドでは、WordPressの画像altテキストと画像タイトルに関する混乱をすべて解消します。それぞれの役割、重要な理由、そして検索順位を上げ、誰もがアクセスしやすいサイトにするための正しい使い方をご紹介します。

このチュートリアルで扱う内容は以下の通りだ:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Altテキストと画像タイトルの違いとは?
Altテキスト」とは「代替テキスト」の略で、HTML画像タグに追加される属性です。このテキストは画像の説明であり、画像を見ることができない訪問者や検索エンジンのボットが、その画像が何であるかを理解できるようにします。
WordPressサイトの画像が何らかの理由で見つからない、または表示されない場合、以下のスクリーンショットのように、alt属性が代わりに表示されます。

Altテキストは画像のタイトルとは異なります。
画像にマウスを乗せると、小さなポップアップボックスにタイトルがツールチップとして表示されます。

Altテキストと画像タイトルは、スクリーンリーダー端末を使用してサイトのコンテンツを読む人のアクセシビリティを向上させるためにも使用されます。
スクリーンリーダーが画像に近づくと、altテキストを読みます。ユーザーの設定によっては、タイトルテキストも読み上げることがあります。
アクセシビリティと検索エンジン最適化(SEO)の両方にとって、altテキストはタイトルテキストよりも重要です。そのため、すべての画像にaltテキストを含めることを強くお勧めします。
動画チュートリアル
書面による指示を希望される方は、このまま読み進めてください。
WordPressで画像にAltテキストを追加する方法
WordPressでは、画像にaltテキストを簡単に追加することができます。ブロックエディター、クラシックエディター、WordPressメディアライブラリから行うことができます。
ブロックエディターで Alt テキス ト を追加
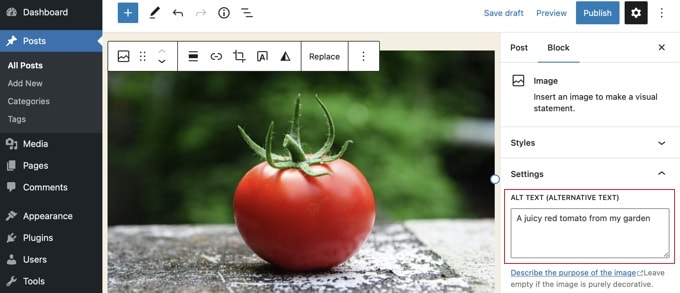
新しい投稿やページを作成するか、既存の投稿やページを編集して、Imageブロックを追加するだけです。

ブロックの追加方法が本当に〜してもよいですか?または、ブロックエディターに関する特別なヘルプが必要な場合は、WordPressブロックエディターの使い方のチュートリアルをご覧ください。
画像をアップロードするか、画像ブロックにドラッグ&ドロップしてください。その後、ページの右側にaltテキストを設定することができます。

クラシックエディターでAltテキストを追加する
WordPressのクラシックエディターを使用している場合は、画像を追加する際に画像のaltタグを追加することができます。
まず、投稿欄の上にある「メディアを追加」をクリックします。

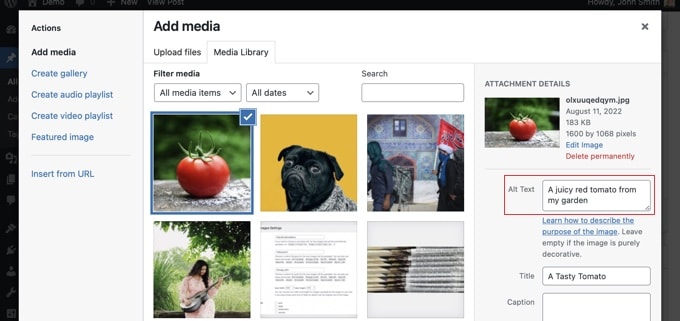
その後、コンピューターから画像をアップロードするか、「メディアライブラリ」タブをクリックしてすでにアップロードした画像を表示します。
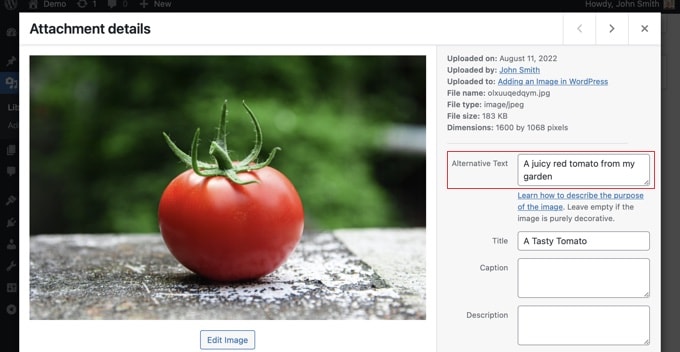
次に、必要な画像をクリックして選択し、画像の「添付ファイルの詳細」に必要なaltテキストを入力します。

メディアライブラリにAltテキストを追加する
また、メディア ” ライブラリで画像をクリックして編集すれば、画像にaltテキストを追加することもできます。

すでに投稿やページに挿入した画像のaltテキストは変更されません。ただし、ここでaltテキストを追加した後に投稿やページに画像を追加すると、altテキストも一緒に追加されます。
WordPressで画像にタイトルを付ける方法
画像に付けられるタイトルには2種類あることを理解しておきましょう。
まず、WordPressがメディアライブラリや添付ファイルページでメディアファイルを識別するために内部的に使用する初期設定の画像タイトルがあります。次に、投稿やページの画像に追加されるHTMLの画像タイトル属性です。
両方のタイプのタイトルを追加する方法を見てみましょう。
メディアライブラリにWordPressの画像タイトルを追加する
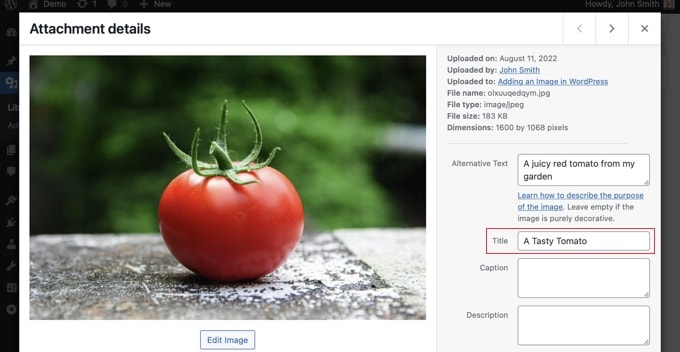
メディアライブラリを使って、画像にWordPressメディアのタイトルを追加することができます。メディアライブラリで画像を編集すると、「タイトル」フィールドが表示されます。

このタイトルはWordPressが画像を識別するために使用します。
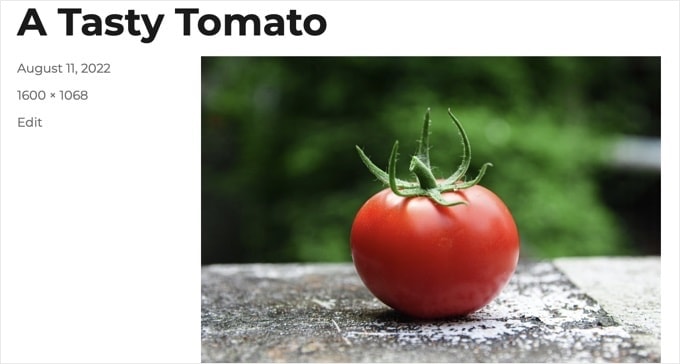
画面下部の「添付ファイルを表示」リンクをクリックすると、そのページのタイトルとして使用されていることがわかります。

WordPressのメディアタイトルは、画像のSEOやスクリーンリーダーを使うユーザーには必要ありません。場合によっては役に立つかもしれませんが、画像のHTMLタイトル属性ほど便利ではありません。
プロのヒントWordPressのメディアタイトルを投稿やページの画像のタイトル属性として自動的に使用したいですか?以下のセクションで、All In One SEO Proを使ってこれを行う方法をご紹介します。
ブロックエディターでのHTML画像タイトル属性の追加
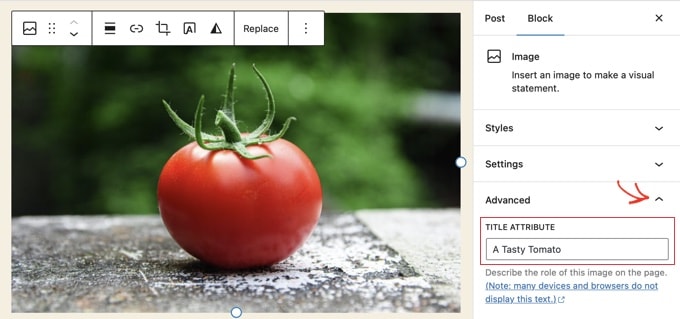
ブロックエディターでタイトル属性を追加するのは簡単です。画像をクリックし、「詳細設定」の隣にある下向き矢印をクリックするだけで、高度な画像オプションが表示されます。

タイトル属性」フィールドにタイトルを入力するだけです。
クラシックエディターでのHTML画像タイトル属性の追加
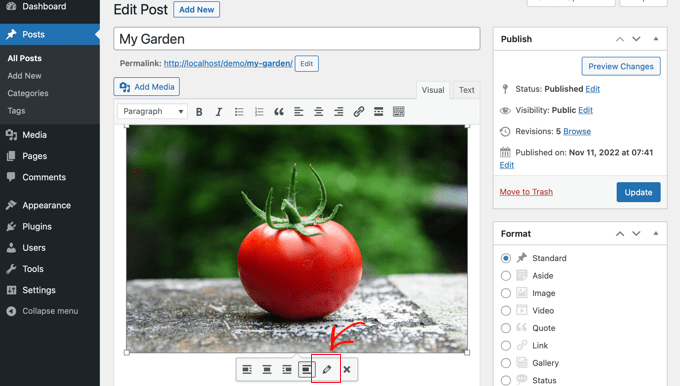
クラシックエディターを使ったタイトル属性の追加も同様です。画像をクリックし、ツールバーの鉛筆アイコンをクリックすると、タイトル属性を追加できます。

画像の詳細」画面が表示されます。
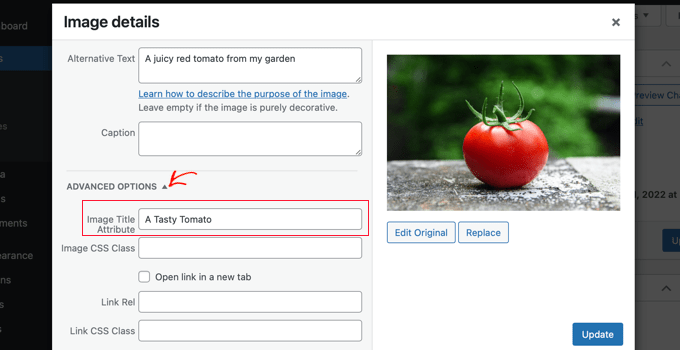
画像のタイトル属性を設定するには、下部にある「高度なオプション」の隣にある小さな下向き矢印をクリックする必要があります。

画像のタイトル属性を設定します。完了したら画面下の「更新」ボタンを本当に〜してもよいですか?
AIOSEOを使って自動的にAltテキストと画像タイトルを設定する方法
All In One SEO(AIOSEO)は、市場で最高のWordPress SEOプラグインです。適切な画像サイトマップやその他のSEO機能を追加し、SEOランキングを向上させます。また、altテキストや画像タイトルなどを自動的に設定することもできます。
最初に行う必要があるのは、All In One SEOプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。Image SEO機能を使用するには、Plusプラン以上が必要です。
有効化すると、プラグインは自動的にセットアップウィザードを起動します。プラグインの設定方法については、All In One SEOを正しく設定する方法のガイドをご覧ください。
All In One SEO ” 検索外観に移動し、’画像SEO’タブをクリックする必要があります。その後、「画像SEOを有効化」ボタンをクリックして、プレミアム画像SEO機能を有効化する必要があります。

All In One SEOを使った画像タイトルの設定
画像SEOページの「タイトル」タブを見ていることを本当に〜してもよいですか?ここでは、画像のタイトル属性を自動的に生成するために使用されるフォーマットを設定するタグを選択できます。
例えば、’+ Image Title’タグを含めると、投稿やページの各画像は自動的にHTMLのタイトル属性にWordPressのメディアタイトルを使用するようになります。

また、サイトのタイトルなど、他のタグを画像のタイトル属性に追加することもできます。All In One SEOは、タイトルから句読点を取り除いたり、大文字に変更することもできます。
All In One SEOでAltテキストを設定する
次に、AIOSEOの画像SEOページの「Altタグ」タブをクリックする必要があります。ここで、画像のaltテキストを自動的にフォーマットすることができます。
初期設定では、AIOSEOは単に画像のaltテキストを使用します。お望みであれば、WordPressサイトの各画像のaltテキストにサイトのタイトルやその他の情報を追加することもできます。

なぜWordPressでAltテキストと画像タイトルを使うのか?
すべての画像にaltテキストを使用することを強くお勧めします。ここWPBeginnerでは、すべての画像にタイトルも追加しています。しかし、これはaltテキストよりも重要ではありません。
Googleは画像のランキング要素としてAltテキストを重視しているため、Altテキストは重要です。また、スクリーンリーダーによって使用され、視覚に障害のある訪問者がコンテンツに完全に関与できるようにします。
altタグやタイトルタグにキーワードを詰め込むだけではいけません。キーワードを必要とする訪問者の役に立つように、説明的で役に立つものにすることが重要です。関連性のあるキーワードを使用することはできますが、やりすぎは禁物です。
例えば、最高のWordPressホスティングサービスについて投稿する場合、ターゲットキーワードは「最高のWordPressホスティング」となります。
また、Bluehostのような人気のあるウェブホスティングでアカウントをセットアップする方法をユーザーに示すスクリーンショットを投稿するかもしれません。その画像のaltテキストの良い例と悪い例を見てみましょう:
- 「アカウント設定」は説明不足で、キーワードに関連するものも含まれていない。
- “最高のWordPressホスティング、WordPressホスティング、WordPressのための最高のウェブホスティング “は、イメージを説明せず、キーワードを詰め込んでいる。
- 「WordPressホスティングアカウントの設定 “は、説明的であり、自然で適切な方法でキーワードの一部を使用しているため、はるかに優れています。
WordPressで画像を使用するためのエキスパートガイド
この記事が、WordPressにおける画像のaltテキストと画像タイトルの違いを理解する一助となれば幸いです。WordPressでの画像の使用に関する他の記事もご覧ください:
- WordPressで画像を正しく追加する方法(ステップバイステップ)
- WordPressでおすすめ画像や投稿サムネイルを追加する方法
- WordPressで画像にタイトル属性を簡単に追加する方法
- WordPressで画像にキャプションを追加する方法(初心者向けチュートリアル)
- WordPressで画像の上にテキストを追加する方法
- WordPressで基本的な画像編集を行う方法(トリミング、回転、拡大縮小、反転)
- ブログ投稿のための画像作成ツール
- クオリティを落とさずにウェブパフォーマンスのために画像を最適化する方法
- WordPressで画像を簡単に遅延ロードする方法
- WordPressでよくある画像の問題を修正する方法(簡単ガイド)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?