WordPressで数式を書くのは難しいかもしれません。初期設定のエディターは数式フォーマットに完全対応していないからです。しかし、簡単にサイトに数式を追加する方法があります。
この投稿では、WordPressで数式を記述するための3つの異なる方法をご案内します。簡単な数式でも複雑な数式でも、これらのテクニックを使えばサイトに正しく表示することができます。
これらのステップに従うことで、あなたの方程式が明確で、プロフェッショナルで、聴衆が読みやすいものになります。

WordPressで数式を書くのはなぜ難しいのか?
WordPressで数式や科学方程式を書くのは、HTMLの文字がサポートされていないために難しい。
WordPressは、サイトのコンテンツを生成し、HTML出力をユーザーのブラウザーに送り返して表示することで、動的に動作します。
現在、MathMLとLaTeXはウェブ上で数学的・科学的方程式を記述するための標準とみなされている。
しかし残念ながら、初心者にはあまり向いていないようだ。どちらもシンタックスを学ぶ必要があり、より長く複雑な方程式では複雑になってしまう可能性がある。
ということで、WordPressブログに数式を書く方法を見てみよう。
WordPressでMathMLやLaTeXを使う方法の前に、簡単な解決方法から紹介します。以下のクイックリンクから使いたい方法にジャンプできます:
方法1:WordPressでUnicode文字を使って数式を書く
この方法はよりシンプルで、数式を頻繁に書く必要のないユーザーにおすすめです。この方法では、ユニコード文字を使用し、投稿エディターで直接挿入します。
Unicodeは、すべての言語の文字エンコーディングをサポートするエンコーディング標準です。すべてのサイトビルダー、オペレーティングシステム、モバイル端末でサポートされています。
WordPressでUnicodeを使って数学文字を追加する方法を紹介します。
1.MacでUnicode数学文字を追加する
Macコンピューターでは、上部のツールバーから数学演算子や文字を追加できます。
Edit ” Emoji & Symbolsをクリックするか、キーボードのCommand + Control + Spaceキーを押すだけです。

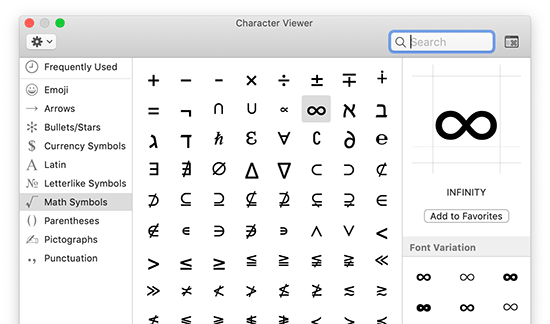
すると、ポップアップで「Character Viewer」アプリが表示されます。ここから、挿入したい記号や文字を選択することができます。
文字をダブルクリックするだけで、WordPress投稿エディターに挿入できます。
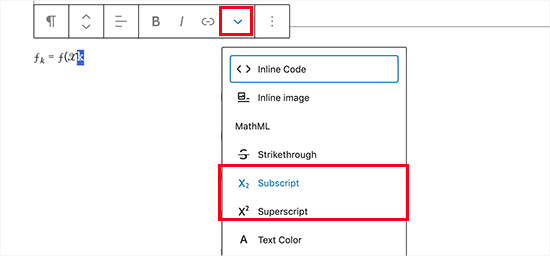
投稿エディターでは、段落ツールバーの下付き文字と上付き文字のオプションを使用して文字をフォーマットすることもできます。

2.WindowsでUnicode数学文字を追加する
Windowsユーザーは、同様のアプリを使ってWordPress投稿エディターに数学演算子や特殊文字を挿入することができる。
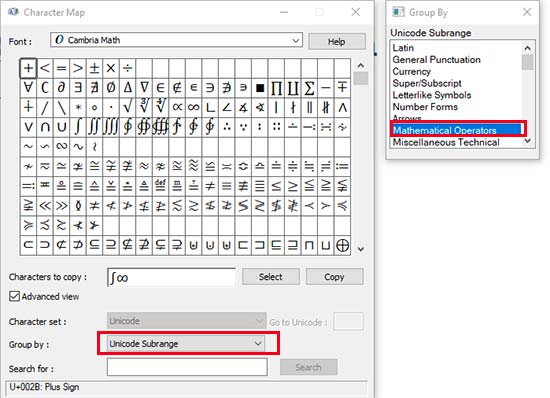
スタート ” Windowsアクセサリ ” 文字マップ をクリックして文字マップアプリを開きます。画面上によく使われる文字が表示されます。

文字マップアプリはUnicodeを含む様々なエンコーディングをサポートしています。グループ]の下にある[Unicodeサブレンジ]を選択すると、数学演算子を見つけることができます。
文字を見つけたら、クリックして選択し、コピーする。WordPressのコンテンツエディターに戻り、その文字を貼り付けます。
特殊文字や数学演算子を手動で追加するのは面倒だが、たまにしか追加しないのであれば有効だ。
しかし、定期的にサイトに数式を書く必要があるのであれば、以下に説明する2つの方法のどちらかを学んだ方がよいだろう。
方法2:LaTeXを使ってWordPressで数式を書く
LaTeXは、技術文書や科学文書を書くために設計された組版標準です。
学術界で広く使用されており、方程式やその他の科学ドキュメンテーションを記述する際の事実上の標準とみなされている。
LaTeXの公式サイトには、詳しいドキュメンテーションや、チュートリアルやガイドへのリンクがあり、使い方を学ぶのに役立ちます。
WordPressサイトにLaTeX組版を導入する方法に焦点を当てます。
まず、MathJax-LaTeXプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: プラグインはしばらく更新されていないという表示が出るかもしれませんが、私たちのサイトでテストしたところ、問題なく動作しました。
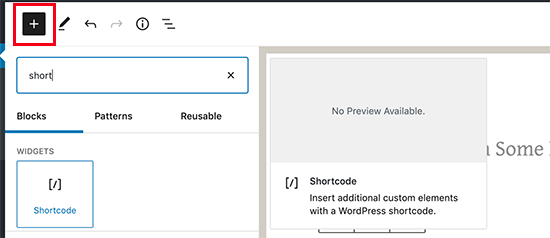
有効化したら、数式を挿入したい投稿またはページを編集する必要があります。投稿編集画面で、新規ブロック追加ボタン(+)をクリックし、ショートコードブロックをコンテンツに挿入します。

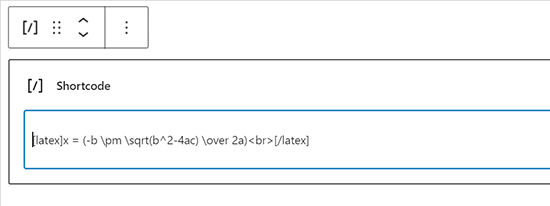
ショートコード・ブロックの中に、以下のフォーマットでショートコードを追加する必要があります:
[latex]あなたのLaTeXコードをここに[/latex]。

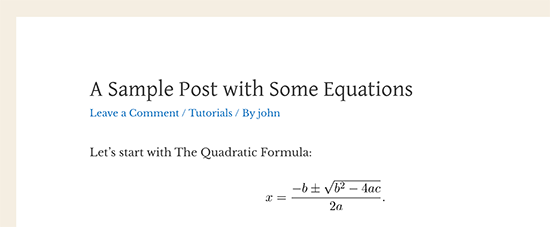
投稿を保存してプレビューすると、投稿フォーマット付きの数式を見ることができます。
WordPressのデモサイトではこのように表示されました。

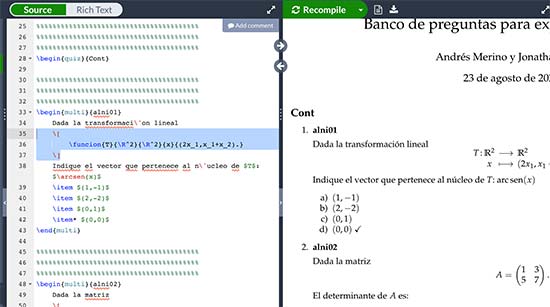
オペレーティングシステム用のオフラインLaTeXアプリを使えば、必要なコードを簡単にジェネレータできます。
また、OverleafのようなウェブベースのLaTeX環境を使うこともできます。

WordPressのショートコード・ブロックにコピー&ペーストしてください。
方法3:MathMLを使ってWordPressに数式を書く
MathMLは、ウェブ上で数式を簡単に公開するために設計されたマークアップ言語です。HTMLに似たセマンティックXMLマークアップを使用します。
WordPressは最初からMathMLをサポートしているわけではなく、投稿エディターでMathMLコードを追加しても正しくレンダリングされません。
幸運なことに、その問題を解決するプラグインがある。
MathML Blockプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: プラグインはしばらく更新されていないという表示が出るかもしれませんが、私たちのサイトでテストしたところ、問題なく動作しました。
有効化したら、数式を追加したい投稿またはページの編集を開始します。投稿編集画面で、新規ブロック追加ボタン(+)をクリックし、カスタマイザーをコンテンツに追加します。

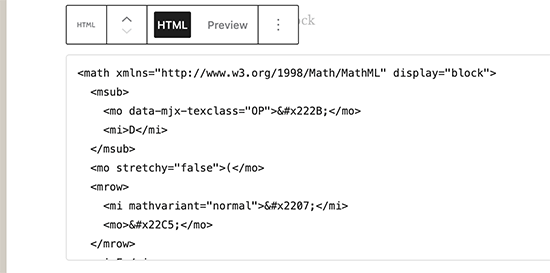
カスタムHTMLブロックの中にMathMLコードを貼り付けることができます。
こんな感じだ。

その後、投稿やページを保存することができます。
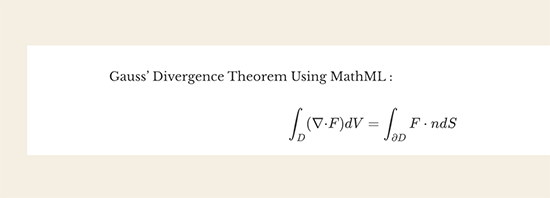
新しいタブで表示すると、MathMLがあなたのサイトで美しく変換されるのがわかります。

MathML BlockはMathJax JavaScriptエンジンを使って、マークアップを読みやすい数式に変換します。LaTeXコマンドもサポートしています。
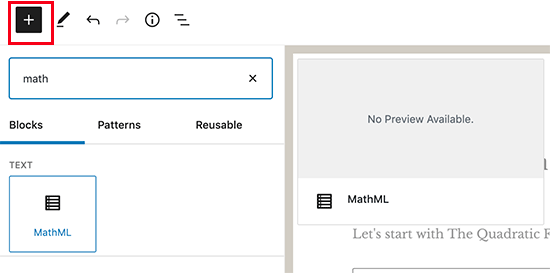
LaTeXコードを追加するには、コンテンツエディターにMathMLブロックを追加するだけです。

MathMLブロックのテキストエリアに、LaTeXコードを次のように貼り付けます:
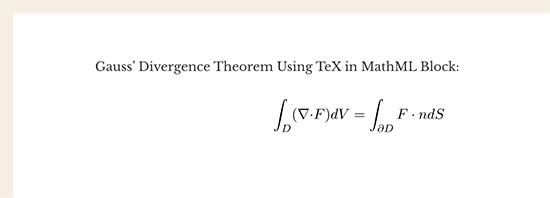
\方程式はこうなる
投稿を保存してプレビューすると、ブログの投稿日やページに表示されます。

WordPressで数式を追加する方法について、この投稿がお役に立てば幸いです。WordPressの電卓プラグインや、ブログ投稿の書き方についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Agu Sunday
It was really helpful. it has solved the problem of many months of watching a lot of video without success. Thanks you so much
WPBeginner Support
Glad our recommendation was helpful
Admin
Ioannis Giftakis
Do you also know a WP Plugin that allows to put math formulas in comments also?
WPBeginner Support
The second option from this article should be what you’re looking for
Admin
Ira Grossman
I read on a Mircrossoft page that the shortest way to get to character map is to type “map” in the search bar and then select it from the list. Works for me, but with all things Windows you should check it out.
WPBeginner Support
Thanks for sharing another way to find the character map
Admin