WordPressテーマカスタマイザーは、閲覧者が共感できる視覚的に魅力的なサイトを作成するための優れた機能を提供します。すべて、コードを一行も触る必要がありません。
しかし、カスタマイザーの設定に頭を悩ませることもある。
ブログの旅を通して、私たちはテーマのカスタマイゼーションをマスターしてきました。適切な調整と調整によって、標準的なサイトがいかに魅力的でユーザーフレンドリーな体験に変わるかを、私たちは身をもって体験してきました。
この投稿では、初期設定のパネルを案内し、WordPressテーマカスタマイザーをプロのように使う方法をお教えします。最後には、あなたのサイトをより洗練されたプロフェッショナルなものにすることができるでしょう。

WordPressテーマカスタマイザーへのアクセス方法
テーマカスタマイザーはWordPressの初期設定機能であり、すべてのWordPressサイトの一部です。
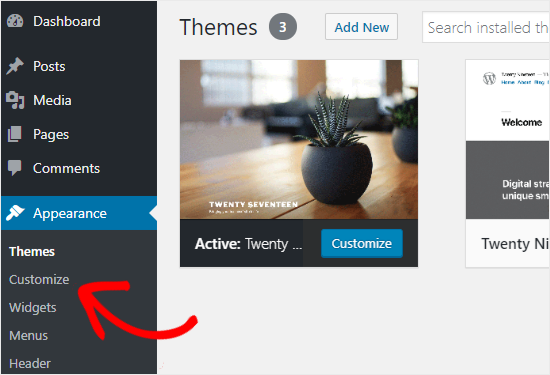
WordPress管理画面にログインし、管理画面の左サイドバーから外観“カスタマイザーにアクセスします。現在のテーマでカスタマイザーのインターフェースが開きます。

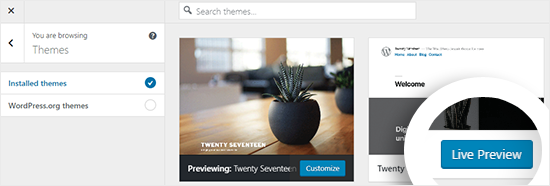
また、WordPressテーマカスタマイザーは、現在有効化したテーマでなくても、インストーラされているテーマに対して使用することができます。この機能により、テーマのライブプレビューを確認し、有効化する前に変更を加えることができます。
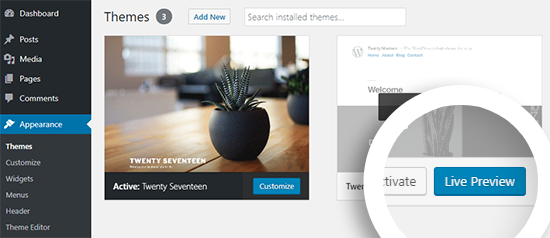
そのためには、 外観“テーマページに移動する必要があります。次に、インストールされているテーマにマウスカーソルをオーバーし、ライブプレビューボタンをクリックしてWordPressテーマのカスタマイザーページを開きます。

テーマカスタマイザーが見つからない?WordPress管理画面のテーマカスタマイザーが見つからない場合の修正方法をご紹介します。
WordPressテーマカスタマイザーの使い方
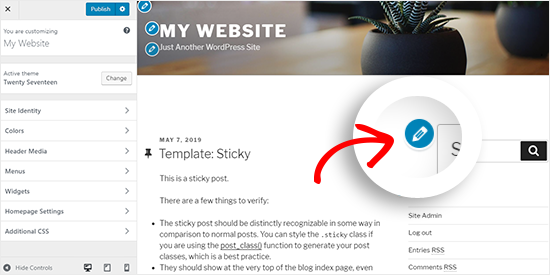
WordPressテーマカスタマイザーを開くと、画面の左側にすべてのカスタマイズ設定が表示されます。右側にはサイトのライブプレビューが表示されます。
WordPressのテーマカスタマイザーには、使用しているテーマに関係なく、デフォルトのパネルセットが付属しています。
各パネルをクリックして変更する必要があります。また、画面の右側にある青い鉛筆のアイコンをクリックすると、その項目の設定を開くことができます。

注:高度なWordPressテーマには、追加のカスタマイズオプションのための追加設定パネルがあります(詳細は後述します)。
以下のセクションでは、WordPressテーマカスタマイザーで利用可能なデフォルトのオプションを紹介するとともに、カスタマイズのヒントや代替案を紹介します。
特定のトピックに興味がある場合は、リンクをクリックして投稿をスキップすることができる:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
準備はいいかい?始めよう
サイト・アイデンティティ・パネル:タイトル、ロゴ、ファビコンの追加
WordPressテーマカスタマイザーの「サイトアイデンティティ」パネルでは、サイトのタイトルやキャッチフレーズを追加・変更することができます。
WordPressの初期設定では、サイトのキャッチフレーズとして「Just Another WordPress Site」が追加されています。WordPressをサイトにインストールした後に変更することをお勧めしますが、空白のままでもかまいません。

WordPressテーマカスタマイザーの「サイトアイデンティティ」パネルでは、サイトロゴを追加することもできます。ロゴを選択オプションをクリックするだけで、サイトのロゴをアップロードできます。
あなたのサイトにファビコンを追加したいですか?サイトアイコンを選択’オプションをクリックすることで可能です。詳細な手順については、ファビコンを作成してサイトに追加する方法のガイドを参照してください。
WordPressテーマカスタマイザー:サイトの色を変更する
Colors」パネルのコントロールは、使用しているWordPressテーマによってほとんど異なります。
例えば、Twenty Seventeenテーマでは、ヘッダーテキストの色を選択し、サイト全体の配色を選択することができます。

他のWordPressテーマでは、見出し、リンク、本文、サイトの背景などのサイト要素に異なるカラーオプションを提供している場合があります。
テーマカスタマイザーでのナビゲーションメニューの追加
メニュー’パネルでは、ナビゲーションメニューを作成し、サイト上の位置をコントロールすることができます。
このタブには、以前に作成した既存のWordPressメニューがすべて表示されます。すべての場所を表示」ボタンをクリックすると、テーマがサポートしている利用可能なメニューの場所を確認することができます。

新規メニューを作成するには、「新規メニューの作成」ボタンをクリックする必要があります。
その後、後で簡単に管理できるように、メニューに名前を付ける必要があります。また、メニューの場所を選択し、「次へ」をクリックして次に進みます。

このメニューに項目を追加するには、まず「項目の追加」ボタンをクリックする必要がある。新しいパネルが開きます。
カスタムリンク、ページ、投稿、カテゴリー、タグをメニュー項目としてそれぞれのフィールドに追加できるようになりました。

項目を並び替えるには、「並び替え」リンクをクリックし、矢印アイコンを使ってメニュー項目を調整することができる。
テーマカスタマイザーでサイトのウィジェットをコントロールする
ウィジェット’パネルでは、サイトのウィジェットを追加・管理することができます。これをクリックすると、ウィジェットを追加できるさまざまな場所が表示されます。また、これは使用しているテーマによって異なります。
例えば、Twenty Seventeenテーマは3つのウィジェットロケーションを提供しているのに対し、Twenty Nineteenテーマには1つのロケーションしかありません。

どれかをクリックすると、その場所に追加したウィジェットが表示されます。
新しいウィジェットを追加するには、’ウィジェットを追加’ボタンをクリックしてください。これにより、利用可能なすべてのウィジェットのリストが表示される新しいパネルが開きます。

次に、追加したいものをクリックする必要があります。新しく追加されたウィジェットを変更したり、上下にドラッグして位置を調整することもできます。
テーマカスタマイザーのホームページ設定パネル
初期設定では、WordPressはトップページに最新のブログ投稿を表示します。
しかし、ほとんどのユーザーは、ビジネスサイトでカスタムホームページを使用することを好む。これにより、製品やサービスを表示する適切なランディングページを持つことができます。
カスタムホームページを使用するには、「ホームページ設定」パネルで「静的ページ」ラジオボタンを選択します。

トップページ用のページとブログ投稿用のページを選択するドロップダウンメニューが表示されます。
サイトにページがない場合は、ドロップダウンメニューの下にある「+新規ページを追加」リンクをクリックして、新規ページを作成することができます。これで、お好きな名前で空白のページが作成されます。
カスタムCSSを追加するための追加CSSパネル
サイトにカスタムCSSコードを追加したいですか?追加CSS’パネルでそれを行うことができます。
WordPress中級・上級ユーザーは、テーマのstyle.cssファイルに直接CSSコードを追加してサイトをカスタマイズすることが多い。この方法では、WordPressホスティングサービスにFTPアクセスし、テーマファイルを修正するなどの追加の手順が必要です。
初心者のための簡単な解決策は、WordPressテーマカスタマイザーのAdditional CSSパネルにカスタムCSSコードを追加することです。これにより、サイトに変更を加えることができ、画面の右側にライブで表示されます。

CSSコードを書き始めると、WordPressは入力された文字に基づいて自動的に属性を提案します。また、適切なCSSが記述されていない場合はエラーメッセージが表示されます。
注:コードを書かずにサイトをカスタマイズしたい方は、このまま読み進めてください。テーマを簡単にカスタマイズしたり、WordPressのカスタムテーマを作成したりすることができる、初心者に優しい3つのオプションをご紹介します。
その他のテーマカスタマイザーオプション
無料テーマやプレミアムテーマの中には、テーマカスタマイザーのオプションが充実しているものもあります。
使用しているテーマによっては、フォントスタイルの変更、背景画像の追加、レイアウトの変更、色の変更、ランダムなヘッダー画像の追加など、さまざまなことができます。
プラグインの助けを借りて、テーマカスタマイザーに特定の機能を追加することもできます。
例えば、Easy Google Fontsプラグインを使えば、WordPressにカスタムフォントを追加することができる。
異なる画面解像度でサイトをプレビューする
すべてのサイトオーナーにとって、ウェブサイトがモバイル・レスポンシブであり、すべての画面サイズで美しく見えることを確認することは重要です。
WordPressテーマカスタマイザーのおかげで、あなたのサイトが異なる画面サイズでどのように見えるかを簡単にチェックすることができます。
テーマ・カスタマイザー・パネルの下部に、3つのアイコンと「コントロールを非表示にする」リンクがあります。

これらのアイコンを使用すると、デスクトップ、タブレット、モバイルデバイスなど、さまざまな画面解像度でサイトをテストできます。
Hide Controls」リンクは、WordPressカスタマイザーパネルを非表示にして、デスクトップモードでサイトを正しく表示できるようにするのに便利です。
カスタマイザー設定を公開する、保存する、スケジュールする
必要な変更を行ったら、それをサイトに適用する必要がある。そうしないと、せっかくの苦労がすべて水の泡になってしまいます。
先に進み、「公開する」ボタンをクリックして変更を適用します。プロセスが完了したら、画面左上の閉じるボタンをクリックしてテーマカスタマイザーを終了します。

新規デザインを完成させるのに時間が必要な場合はどうすればいいでしょうか?その場合、新しいデザインを下書きとして保存し、管理エリアにアクセスすることなく誰かと共有することができます。
そのためには、『公開する』ボタンの右隣にある歯車のアイコンをクリックする必要があります。これで「アクション」パネルが開きます。

ここには3つのオプションがあります:公開する」、「下書きを保存する」、「スケジュールする」。
アクション」パネルの「下書きを保存」ラジオボタンを選択するだけです。そして、「下書きを保存」ボタンをクリックして変更を保存します。
プレビューのリンクをコピーして他の人と共有し、フィードバックを得ることができる。
スケジュール’オプションを使用すると、特定の日時に変更を公開することができます。例えば、最もトラフィックが少ない時間にテーマの変更を公開するようにスケジュールを設定することができます。

最後に、未公開の変更をリセットしたい場合は、アクションパネルの「変更を破棄」リンクをクリックしてください。
さまざまなテーマを本番なしでプレビューする
新しいテーマがあなたのサイトでどのように見えるかをチェックしたい場合があります。しかし、ライブサイトで有効化したくはないでしょう。
その場合、WordPressカスタマイザーを開くことで、本番稼働せずに新しいテーマをテストすることができます。
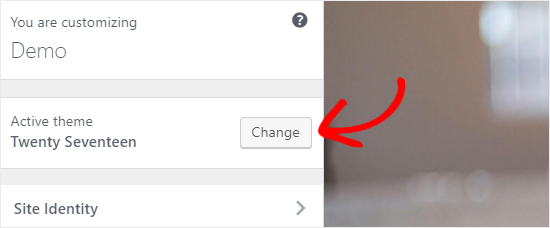
カスタマイザーパネルに、有効化したテーマの名前と「変更」ボタンがあります。

このボタンをクリックすると、WordPressはページの右側にインストールされているすべてのテーマを表示します。
特定のテーマをチェックするには、「ライブ・プレビュー」ボタンをクリックする必要がある。

WordPress テーマリポジトリからテーマをプレビューすることもできます。
そのためには、左パネルの「WordPress.orgテーマ」チェックボックスを選択する必要があります。これにより、WordPress.orgディレクトリのテーマが表示されます。
インストール&プレビュー」ボタンをクリックするだけで、気に入ったテーマをチェックできます。

画面右上の「テーマをフィルター」ボタンをクリックすれば、テーマをフィルターすることもできる。
注:新規テーマのテストには、ライブサイトでカスタマイザーを使用するのではなく、WordPressステージングサイトを使用することをお勧めします。
テーマカスタマイザー設定のインポートまたはエクスポート
テーマカスタマイザーの設定をインポートおよびエクスポートできることをご存知ですか?
これは、ローカルサーバーやステージングサイトでテーマを変更する際に非常に便利です。手動で設定をライブサイトにコピーする代わりに、テーマカスタマイザーの設定をエクスポートするだけで、時間を節約できます。
詳しい手順については、WordPressでテーマカスタマイザーの設定をインポートおよびエクスポートする方法をご覧ください。
WordPressテーマカスタマイザーの代替案
WordPressカスタマイザーではサイトに変更を加えることができますが、使用しているテーマによってコントロールの数は異なります。
気に入ったテーマがあるけれど、もっとカスタマイズのオプションがあればいいのにと思ったら?
その場合、WordPressテーマカスタマイザーと一緒に動作する3つのカスタマイズプラグインのいずれかを使用するのが最善の解決策です。
SeedProd

SeedProdはWordPressのための最高のドラッグアンドドロップウェブサイトビルダーです。あなたは簡単に任意のコードを編集せずにカスタムのWordPressテーマやページレイアウトを作成するためにSeedProdを使用することができます。
SeedProdは、ランディングページ、セールスページ、ウェビナー登録ページ、近日公開ページ、メンテナンスモードページなど、何百ものページレイアウトをあらかじめ用意しています。
オプトインフォーム、ソーシャルプロフィール、ボタン、カウントダウンタイマー、お問い合わせフォームなど、既成のブロックを使って簡単にカスタマイズできます。
また、配色を設定したり、フォントの組み合わせを保存したり、ページやページ要素を再利用して、再度作成する必要がないようにすることもできます。
Thrive Theme Builder

Thrive Theme BuilderもWordPress用の人気のドラッグ&ドロップテーマビルダープラグインです。コーディングの必要なく、カスタマイザーのWordPressテーマを簡単に作成することができます。
すぐに始められるように、4種類の既製テーマテンプレートがパッケージされています。各テーマテンプレートには、サイトに追加できる様々なページがあらかじめ用意されています。
ヘッダー、フッター、ブログ投稿、カテゴリーページなど、テーマの各パーツをポイント&クリックするだけで編集できます。
さらに、100以上のデザインとサイト構築の要素があり、ドラッグ&ドロップですぐにテーマに追加できます。
CSSヒーロー

CSS Heroは、CSSコードを一行も書かずにサイトをカスタマイズできるWordPressプラグインです。手間をかけずにサイトのあらゆる要素を自由にスタイル設定することができます。
WordPressサイトのログインページをカスタマイズしたいですか?CSS Heroを使えば数分でできます。
また、フロントエンドで変更を編集してプレビューし、どの端末でもデザインが完璧に見えるようにすることもできます。
ビーバービルダー

Beaver BuilderもWordPressのトップページビルダーの一つです。ドラッグアンドドロップのインターフェースを使用して、サイトに魅力的なページを作成することができます。
Beaver BuilderはほとんどすべてのWordPressテーマで動作します。そのため、現在使っているテーマと一緒に使うことができます。
Beaver Builderはショートコードとウィジェットの使用をサポートしています。また、あなたのサイトを簡単にスタイリングするために使用できるさまざまなタイプのモジュールも提供しています。WordPressでカスタマイザーレイアウトを作成する方法については、こちらのガイドをご覧ください。
このガイドがWordPressテーマカスタマイザーをプロ並みに使いこなす方法の一助となれば幸いです。また、WordPressテーマを最新の標準に照らし合わせてテストする方法や、専門家が選んだ試してみたい最高のシンプルなWordPressテーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is so much easier than I thought it would be. I just changed the colors on my website using the customizer and it looks so much better already. I’m excited to play around with the other options and see what else I can customize. Thanks a lot!
Moinuddin Waheed
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin