インストール型のWordPress.orgブログでWordPressデスクトップアプリを使いたいですか?
WordPressデスクトップアプリを使えば、他のブラウザータブに気を取られることなく、簡単にブログ投稿を書いたり編集したりすることができる。
この投稿では、インストール型のWordPressブログでWordPressデスクトップアプリを使用する方法を紹介します。

なぜWordPressデスクトップアプリを使うのか?(長所と短所)
WordPressのデスクトップアプリは、WordPressの共同創設者であるマット・マレンウェグが設立したAutomattic社によって作られた。JetpackやWordPress.comを運営している会社でもあります。詳しくは、WordPress.comとWordPress.orgの比較の投稿をご覧ください。
WordPressのデスクトップアプリは、インストール型のWordPressサイトのユーザーエクスペリエンスを向上させ、特に気を散らさずにコンテンツを作成できるエディターを探しているユーザーに最適です。
しかし、世の中のあらゆるものがそうであるように、これにも長所と短所がある。
長所
- あなたのサイトを管理するための素晴らしいユーザーインターフェースを提供します。
- コンテンツを素早く同期し、素晴らしい執筆体験を提供する。
- このアプリは、集中執筆モードを提供し、コンテンツを作成することができます。
- プラグインの更新やコメントへの返信など、ブラウザーを開かずにサイト管理を行うことができます。
短所
- オフラインでは動作しません。つまり、デスクトップアプリを使って投稿し、コンピューターに保存することはできません。
- Jetpackプラグインをインストールし、WordPress.comアカウントにサインアップすることが必須です。
それでは、インストール型のWordPress.orgサイトでWordPressデスクトップアプリを使う方法を見ていきましょう。
インストール型のWordPressでWordPressデスクトップアプリを使う
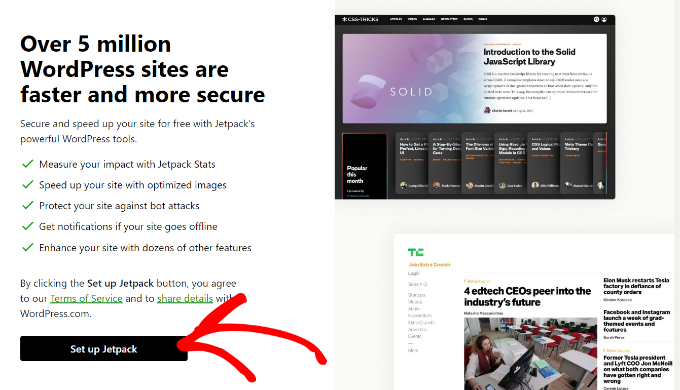
最初に行う必要があるのは、あなたのサイトにJetpackプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このチュートリアルでは、Jetpack無料版を使用します。Jetpackはプレミアムプランも提供しています。
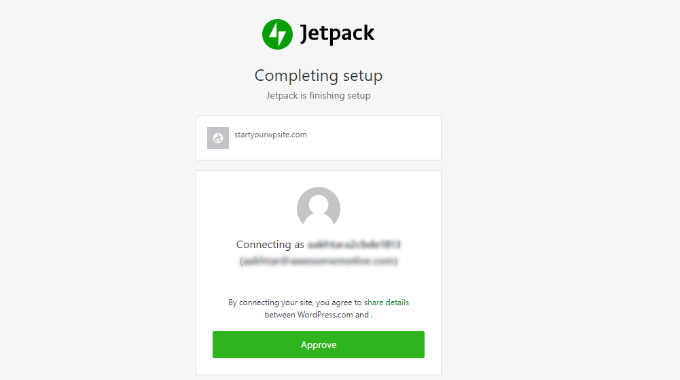
有効化した後、JetpackをWordPress.comアカウントに接続するよう求められます。

続行するには、「Jetpackを設定する」ボタンをクリックする必要があります。
WordPress.comのサイトに移動します。すでにWordPress.comのアカウントをお持ちの場合は、ログインして「承認」ボタンをクリックしてください。

または、新規アカウントを作成することもできます。
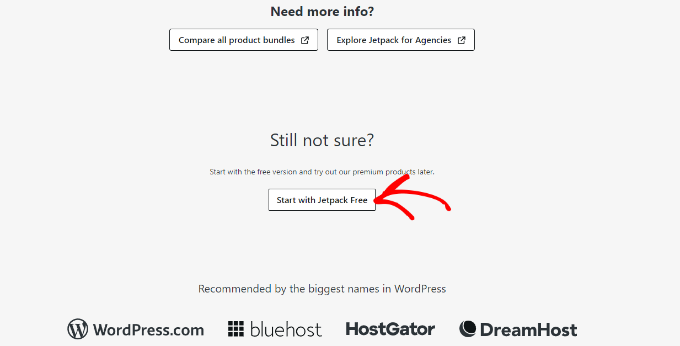
サインイン後、価格ページに移動します。ページを一番下までスクロールし、「Jetpackを無料で始める」ボタンをクリックしてください。

WordPress.comがあなたの無料アカウントを作成し、あなたのサイトに戻ります。
WordPressデスクトップアプリのインストール
次に、WordPressデスクトップアプリをコンピューターにダウンロードしてインストールする必要があります。

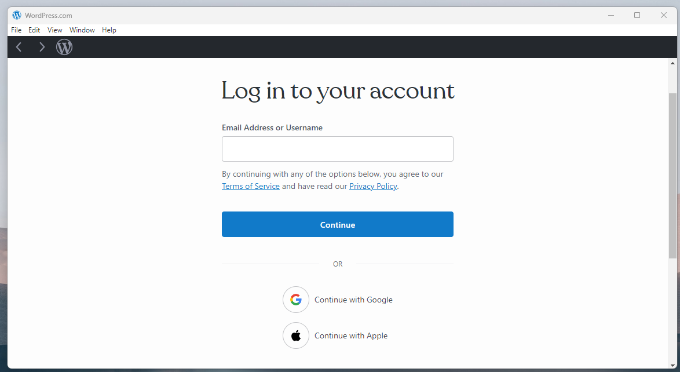
インストーラをインストールしたら、アプリを起動してください。ログイン画面が表示されますので、WordPress.comのユーザー名とパスワードを入力してログインしてください。
ログイン中、WordPress.comの読者スクリーンが表示され、コンテンツを検索したり、ブログをフォローすることができます。自分のサイトを管理するには、「マイサイト」タブに切り替える必要があります。

左のメニューにあなたのサイトのタイトルが表示され、他のサイト管理セクションが表示されます。右カラムには、Jetpackのトラフィックレポートが表示されます。
WordPressデスクトップアプリで新規投稿を作成する
左カラムの管理バーを使って、投稿、ページ、カスタム投稿タイプを編集、作成することができます。また、上部にある’投稿日’ボタンをクリックすることで、新しいブログ投稿を追加することができます。

ボタンをクリックすると、あなたのアカウントに関連するさまざまなサイトが表示されるかもしれません。
あなたのサイトを選んでください。

ここから、あなたのサイトにログインするだけです。
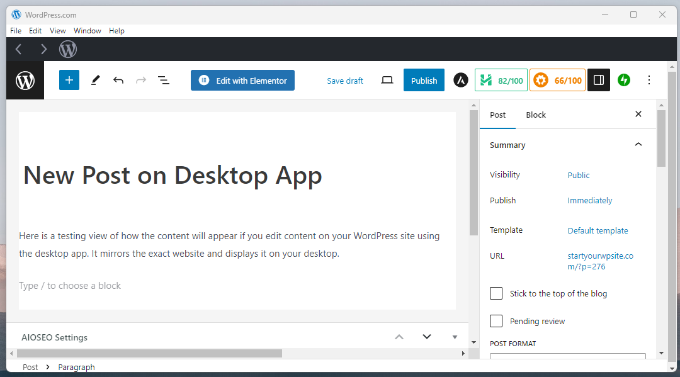
その後、コンテンツ編集エリアは非常に洗練されたユーザー体験を提供する。基本的には、デスクトップアプリでWordPressサイトをミラーリングします。
デスクトップ画面でブロックエディターを体験できる。

デスクトップアプリでWordPressテーマを管理する
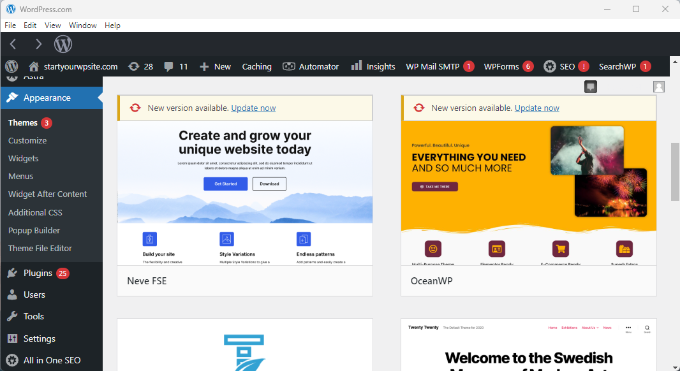
次に、デスクトップアプリでWordPressの管理画面を表示することもできます。
例えば、「外観」からサイトにインストールされているテーマを管理することができます。また、アプリから離れることなく、新しいテーマをインストールすることもできます。

カスタマイズ」ボタンをクリックすると、使用しているテーマに応じて、テーマカスタマイザーまたはフルサイトエディターが開きます。
WordPressデスクトップアプリからのプラグイン管理
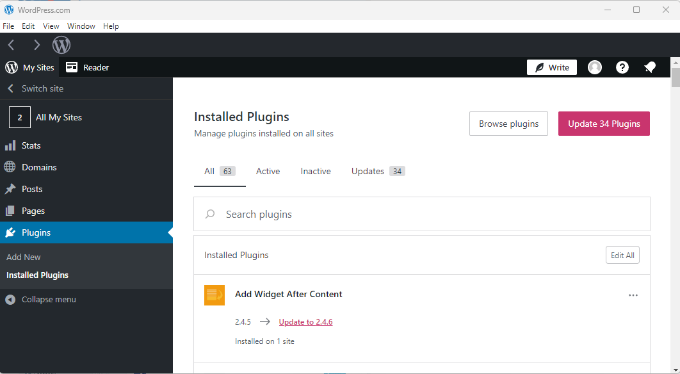
プラグインセクションでは、アプリから直接プラグインをインストール、アップロード、有効化することができます。

アプリはプラグインの更新も通知し、アプリから直接更新できる。
オプション設定で、信頼できるプラグインを自動更新することもできる。
デスクトップアプリからの投稿とページの表示
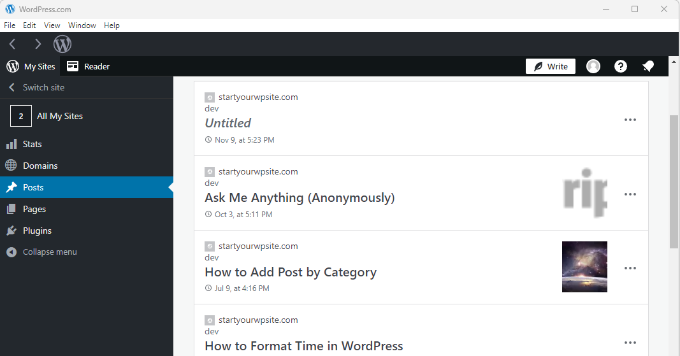
次に、デスクトップアプリから「投稿」または「ページ」に移動して、サイト上のすべてのページと投稿を表示できます。
編集、表示、統計を見る、投稿やページをゴミ箱に入れるオプションがある。

デスクトップアプリへの新規サイトの追加
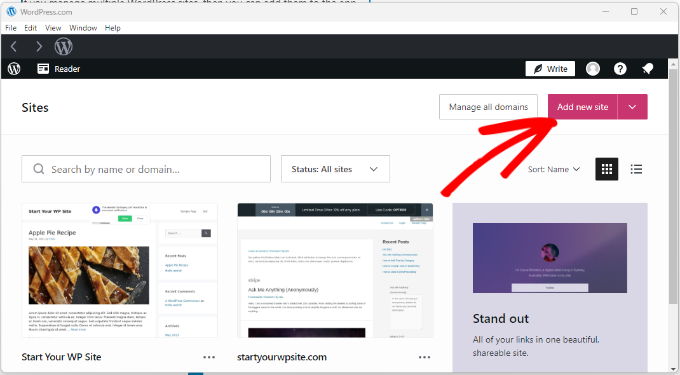
複数のWordPressサイトを管理している場合は、アプリに追加して同じダッシュボードから管理することができます。
あなたが作業したい新規サイトは、Jetpackがインストールされ、アプリで使用しているのと同じWordPress.comアカウントに接続されている必要があります。その後、アプリの「新規サイトを追加」ボタンをクリックするだけで、追加することができます。

この投稿が、インストール型のサイトでWordPressデスクトップアプリを使用する方法を学ぶのにお役に立てば幸いです。また、サイトを成長させるために必須のWordPressプラグインのリストや、iPhone、iPad、AndroidでWordPressアプリを使用する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The app seems to be a good alternative to the mobile app. But its disadvantage for me is the jetpack plugin. I had it on the website for a long time, but in the end it didn’t quite fit with the autoptimize and wp-rocket plugins. So it’s quite a shame that it can’t be done without a jetpack.
Mrteesurez
That’s also need to be addressed by the Community. Maybe there will be a standalone app that will not rely on any external plugin. An app that will be built solely for WordPress core.
But in your case, I think Jetpack also have both optimization and security modules/functionalities, You can just disable those plugins and used Jetpack’s.
Jiří Vaněk
Overall, the Jetpack plugin caused me problems with the current configuration of the website, and for that reason I assume it is unusable for me and for other people. In the end, I solved the problem by writing notes in a text editor so that nothing disturbs me and then I put it into WordPress. As long as Jetpack is mandatory, the app is unfortunately unusable for me.
Mrteesurez
Although, I have not used WordPress Desktop App on my PC.
But when I used it on mobile, I am able to write post and save it while I’m offline. The post will be saved as draft till I connect to the internet.
Is it only the Desktop App that requires internet connection as you have mentioned in the Pros & Cos.
Also, is there any way I can write a post offline and after posting to WordPress, it will retain all the styles, alignment, heading and links therein.
WPBeginner Support
We do not have an alternative for writing offline like you are wanting at the moment that we would recommend. The closest would be to create a local installation and export the post from the local installation and import it onto your live site. If you wanted to do that then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/
Admin
Mrteesurez
That would be better I think so, because the post in local area will show almost full potential of the posts and likely to retain those style on a live site.
I think WordPress community will work on that by making it possible to write post while offline on Desktop App. I think this will be possible so far it’s achieved on mobile.
Moinuddin Waheed
Thanks for the detailed article about desktop app for the WordPress self hosted guide.
I have seen people having reservations about jetpack plugin as one need to install and give access to information to wordpress.com
is it safe to use jetpack plugin and anything related to wordpress.com?
WPBeginner Support
WordPress.com is a safe site to be connected to, we would recommend taking a look at our article below that goes over who owns WordPress.com
https://www.wpbeginner.com/beginners-guide/who-owns-wordpress-and-how-does-wordpress-make-money/
Admin
ali
thank you for this valuable information but the problem is when you add a self hosted website and when you try to write post it loads the site in the browser and to let you post from there it word for simple wordpress.com site but never for a self hosted website. is there a way to post from the desktop app in a self hosted website?
WPBeginner Support
For modifications to the app and what is available, you would want to reach out to the support for the app and recommend possible changes and they should be able to help.
Admin
Uzair
First, you should check your site’s permissions and settings. Make sure everything’s up to date—WordPress, themes, and plugins.
Then, dive into the app settings for your site. See if tweaking connection settings helps. You could also try installing the Jetpack plugin; It often helps bridge the gap between self-hosted sites and the app.
If things still aren’t working, clear your browser’s cache and cookies, and also check if the same thing happens when you use a different browser.
And if all else fails, reach out for support.