質の高いコンテンツを執筆するには、集中力と気が散らない環境が必須だ。
WordPressのDistraction-Free Fullscreenエディターは、まさにそれを実現するために設計されています。不要な要素を非表示にし、フルスクリーンのキャンバスでコンテンツを作成できます。
多くのチームメンバーが、集中執筆モードがワークフローにおける貴重なツールであることを実感しています。集中力を高め、コンテンツの質を向上させています。
この投稿では、WordPressの邪魔にならないフルスクリーンエディターを簡単に使う方法を紹介します。

なぜWordPressで邪魔にならないフルスクリーンエディターを使うのか?
ブログ投稿は、細部へのこだわりと集中力が必須のクリエイティブな作業です。しかし、多くのライターが、ボタン、カラム、ツールバーなど、WordPressの執筆インターフェースの画面上の要素に気を取られていると感じています。
WordPressサイトで投稿する際、ブロックエディターの初期設定であるディストラクションフリーモード、スポットライトモード、フルスクリーンモードを使用することで、散らかることなくすっきりとしたインターフェースで投稿することができます。

これらの機能を使うことで、ブロック画面、ブロックメニュー、WordPress管理サイドバーなどの気が散るものを取り除き、執筆に集中し、生産性を向上させることができる。WordPressのプラグインを使う必要もない。
作家として、これはあなたにとって執筆プロセスをより楽しく、リラックスしたものにすることができる。
ということで、WordPressのフルスクリーンエディターを簡単に使う方法を見ていきましょう。ブロックエディターとクラシックエディターの両方の方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
WordPressブロックエディターでディストラクションフリー・フルスクリーンエディターを使う方法
WordPressのブロックエディターを使って投稿する場合、エディターで新規投稿または既存投稿を開くことで、簡単に投稿日モードをオンにすることができます。
画面右上にある3つの点のアイコンをクリックする。
プロンプトが表示され、フルスクリーンモードが初期設定ですでに有効化されていることがわかります。

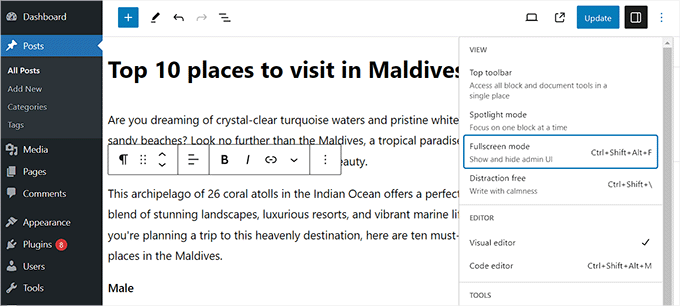
このオプションをオフにすると、WordPress管理サイドバーがコンテンツエディターの左側に表示されます。
しかし、この設定はそのままにしておくことをお勧めする。

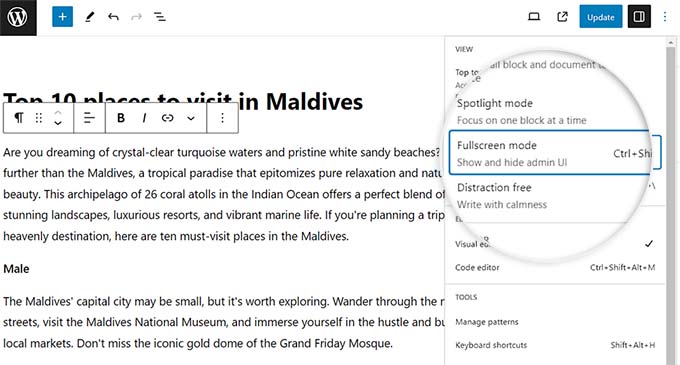
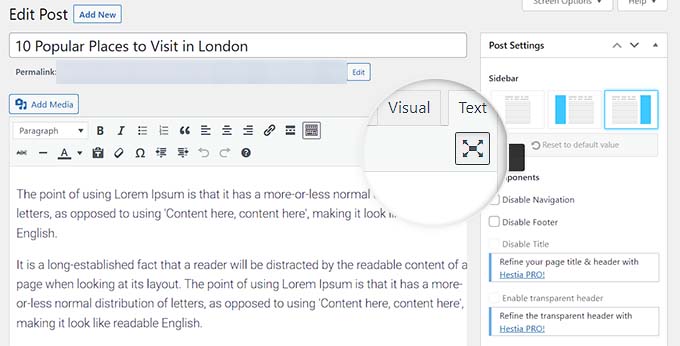
WordPressエディターでも、上部の3つの点をクリックすることで、ディストラクションフリーモードを有効化できます。
次に、ドロップダウンメニューから “Distraction-free “オプションをチェックする。

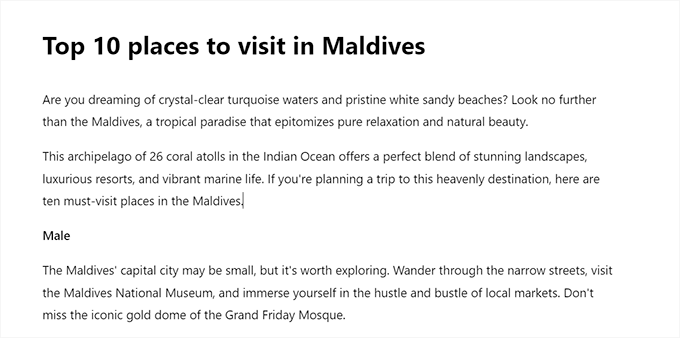
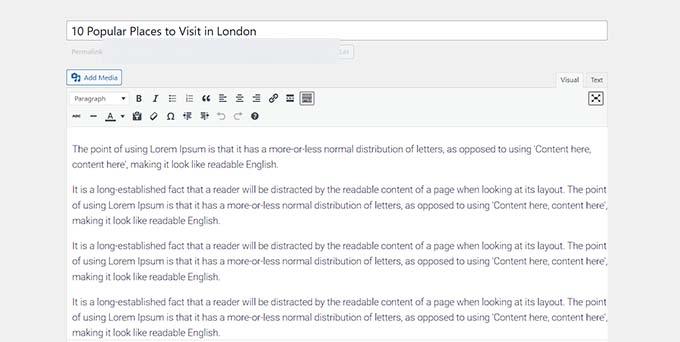
そうすると、右側のブロックパネルの設定と左側のブロックメニューの設定が自動的に画面から消える。
これで、投稿を書き始めるための完全にクリーンなキャンバスができたことになる。

執筆が終わり、集中執筆モードを終了したい場合は、マウスオーバーで終了できます。
これでブロックエディターの上部にメニューが表示され、三点アイコンをクリックしてドロップダウンメニューを開くことができます。そして、’Distraction-free’オプションの選択を解除する。
WordPress Gutenbergエディターでフルスクリーンモードとディストラクションフリーモードを有効化する方法を学んだので、次はスポットライトモードを有効化しましょう。
このモードでは、現在作業しているブロックだけがハイライトされ、他のブロックはすべて暗くなるので、一度に1つのブロックに集中しやすくなります。
スポットライトモードを有効化するには、画面右上の三点アイコンをクリックし、「スポットライトモード」オプションを選択するだけです。

そうすると、投稿エディターは現在作業中のブロックだけをハイライトし、他のブロックはバックグラウンドでフェードアウトします。
例えば、ブログ記事を書いていて、現在スクリーンショットや画像を追加している場合、Imageブロックだけが画面上でハイライトされ、Paragraphブロックはフェードアウトします。

WordPressのブロックエディターで気が散ることなくブログ投稿ができるようになりました。
ただし、ディストラクション・フリー・モードでも画面に表示されるツールバーがあることに留意してください。このツールバーでは、新しいブロックを追加したり、変更を取り消したり、投稿のアウトラインを表示したりすることができます。

設定が完了したら、忘れずに「公開する」または「更新する」ボタンをクリックして、設定を保存してください。
これで、ブロックエディターで編集するすべての投稿とページに、設定した邪魔にならない設定が自動的に実装されます。
WordPressクラシックエディターでディストラクションフリー・フルスクリーンエディターを使う方法
まだ古いWordPressクラシックエディターを使用している場合は、この方法を使用して、邪魔にならないフルスクリーンエディターを有効化することができます。
これを行うには、クラシックエディターで新規または既存の投稿を開きます。
次に、投稿メニューバーの『集中執筆モード』ボタンをクリックする。

WordPressはこれで、画面を乱雑さのないフルスクリーンエディターに変換する。
フルスクリーンエディターはミニマルなレイアウトです。画面上部にはメニューバーがあり、表示オプションや、ビジュアルエディターとテキストエディターを簡単に切り替えることができます。

しかし、フルスクリーンエディターには、公開するボタンや、カテゴリーやタグを選択するメタ情報はない。
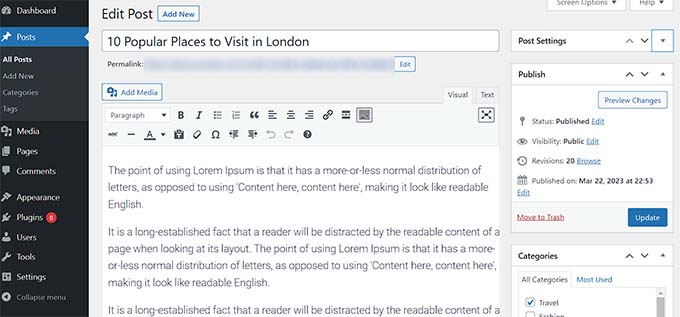
用が済んだら、マウスを画面の左側か右側にオーバーさせれば、気が散らないモードを簡単に終了できる。
そうすると、非表示の設定とWordPressダッシュボードがすべて表示されるようになる。
更新」または「公開」ボタンをクリックするだけで、投稿設定が保存されます。

WordPressブロックエディターを使うためのボーナスヒント
気が散らないモードを有効化する以外にも、ブロックエディターでは生産性を向上させるためにいくつかの機能を使うことができる。
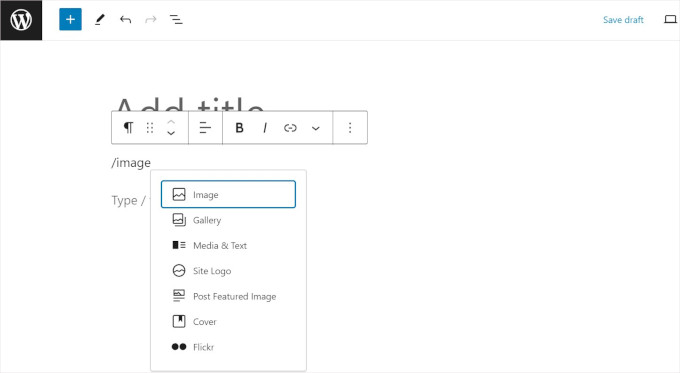
キーボードショートカットを使って、より素早くコンテンツを作成することができます。例えば、コンテンツエディターに/と入力し、その後に使用したいブロック名を入力するだけです。
ブロックエディターにはブロックが表示され、クリックしてコンテンツに直接挿入することができます。

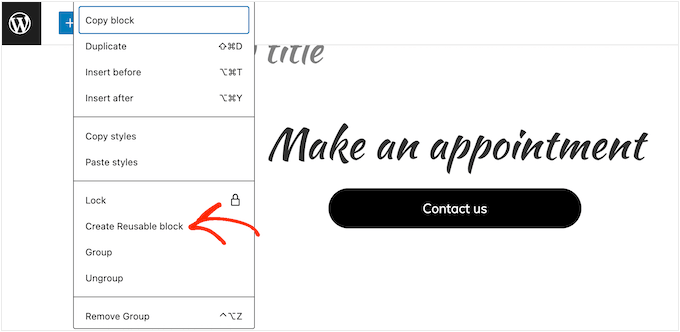
再利用ブロック機能を使って、任意のコンテンツブロックを保存し、WordPressサイトの他の投稿やページで再利用することもできます。
時間と労力の節約になる。

投稿エディターの使い方を完全にマスターするには、WordPressブロックエディターの使い方のステップバイステップガイドをご覧ください。
この投稿がWordPressの邪魔にならないフルスクリーンエディターの使い方を学ぶのに役立てば幸いです。WordPressでMoreブロックを正しく使うための初心者向けガイドや、エキスパートが選ぶWordPressのベストGutenbergブロックプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav
Is there any way to keep it enabled by default using custom code?
WPBeginner Support
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support
You’re welcome
Admin