古いコンテンツの更新は、成功したWordPressサイトを維持するために必要な作業です。
多くのWordPressユーザーと協力してきた経験から、クラシック投稿をブロックに変換することで、古いコンテンツを強化し、パフォーマンスを向上させることができることがわかりました。
多くのサイト所有者は、古い投稿をGutenbergで更新するとコンテンツが壊れるのではないかと心配しています。
良いニュースは、WordPressはこの移行をスムーズかつ管理可能にし、コンテンツを失うことなく最新のブロック機能で投稿を改善できることです。
このガイドでは、ブロックエディターを使用して古いWordPress投稿を安全に更新する方法をステップバイステップで説明します。

注意: WordPressのGutenbergエディターは、WordPressでコンテンツを作成するための簡単で柔軟な方法を提供します。しかし、まだ使用する準備ができていない場合は、Gutenbergを無効にしてClassic Editorプラグインを使用することができます。
または、まずGutenbergへの更新に対応できるかウェブサイトをテストすることができます。
クラシックエディターとGutenbergエディターの違いは何ですか?
始める前に、古いクラシックエディターと、Gutenbergとしても知られる最新のブロックエディターの主な違いを理解しておくと役立ちます。
クラシックエディターは、Microsoft Wordのような単一のテキストフィールドとツールバーを備えていました。

一方、ブロックエディターは、段落、画像、ボタンなどのコンテンツの各部分を独自の個別の「ブロック」として扱います。
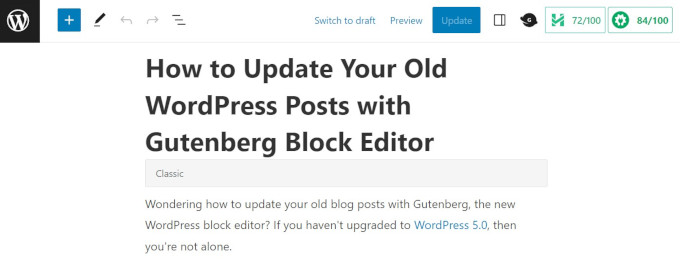
Gutenbergブロックエディターは次のようになります。

両者の違いをよりよく理解していただくために、以下の表を作成しました。
| 機能 | クラシックエディター | ブロックエディター (Gutenberg) |
|---|---|---|
| 編集スタイル | ワードプロセッサーに似た単一のテキストフィールド。 | コンテンツの各部分に個別の「ブロック」のコレクション。 |
| コンテンツコントロール | ドキュメント全体をフォーマットするための上部にある1つのメインツールバー。 | 各ブロックには、正確な制御のための独自のツールバーと設定があります。 |
| レイアウト | レイアウトオプションが限られており、ショートコードやHTMLが必要になることがよくあります。 | 複数列デザインのような複雑なレイアウトを簡単に作成できます。 |
| 柔軟性 | 柔軟性が低い。すべてのコンテンツは連続した1つのドキュメントとして扱われます。 | 非常に柔軟です。ブロックを簡単にドラッグアンドドロップしてコンテンツを並べ替えることができます。 |
Gutenbergエディターで投稿を作成または編集するには、ブロックを使用する必要があります。古いブログ投稿やページをGutenbergブロックエディターで更新する方法は次のとおりです。
クラシックWordPress投稿をGutenbergに変換する方法(ステップバイステップ)
WordPressブログを最新バージョンにアップデートした場合、Gutenbergブロックエディターがデフォルトのエディターになります。
Gutenbergの良い点は、古いコンテンツに影響を与えず、古い記事を簡単に編集できることです。
古い投稿またはページを編集するには、WordPressで通常行うように編集するだけです。
コンテンツエディターでは、すべてのコンテンツが単一のクラシックブロック内にラップされているのがわかります。

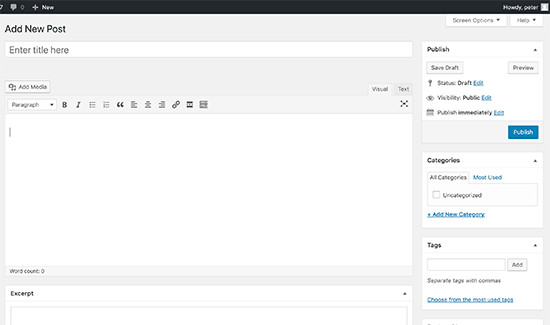
同じ投稿は、下のスクリーンショットのように古いクラシックエディターで表示されます。
気づいたかもしれませんが、既存のコンテンツは同じです。ただし、その構成方法が少し異なります。

新しいWordPressブロックエディターはコンテンツに変更を加えず、WordPressウェブサイトではこれまで通り表示されます。
古いブログ投稿やページを編集するには、次の2つのオプションがあります。
- クラシックブロック内で編集を続行します。
- 古いコンテンツを新しいGutenbergブロックに変換します。
最初のオプションは、クラシックブロック内で古い記事の編集を続けることです。
クラシックブロックは、上部に書式設定オプションを備えた同じクラシックエディターインターフェイスを提供します。これはかなり簡単はずです。
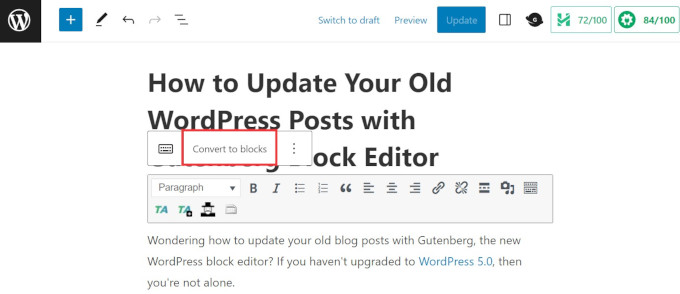
2番目のオプションは、古いコンテンツを新しいGutenbergブロックに変換することです。
コンテンツの上部をクリックし、「ブロックに変換」ボタンを選択することでこれを行うことができます。

これで完了です!
古いコンテンツは自動的に対応するブロックに変換されます。クラシックブロック内のコンテンツは、いくつかの異なるブロックに分割されます。
これは強力です。なぜなら、コンテンツの各部分を個別に移動、スタイル設定、構成できるからです。
これで、新しいGutenbergエディターのブロックを使用して古い記事を編集できます。各ブロックは、独自のフォーマットオプション、スタイル、デザインオプションを持つ個別のエンティティです。
画像の表示方法を変更したい場合は、画像をクリックしてブロックを選択するだけで、編集オプションが上部に表示されます。
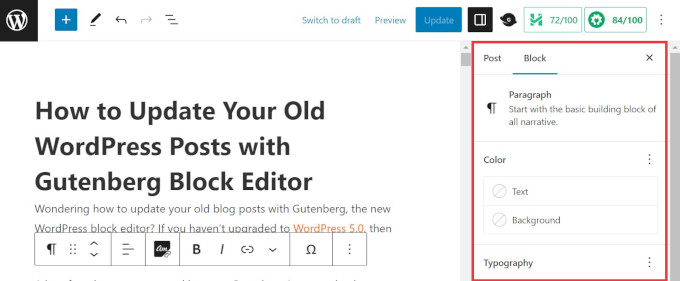
画面右側の「ブロック」タブにも、より多くのオプションが表示されます。

例えば、段落ブロックでは、ツールバーを使用してテキストと背景色を変更したり、タイポグラフィを選択したり、リンクを追加したりできます。
同じプロセスに従って、すべてのブロックを編集して魅力的なレイアウトを作成したり、行動喚起ボタンを追加したり、画像ギャラリーを作成したり、可読性を向上させたりできます。
必要な編集がすべて完了したら、画面右上の「更新」ボタンをクリックするだけで変更を保存できます。
ヒント: この自動変換は非常に信頼性が高いです。ただし、後で投稿を素早くスクロールして、すべての画像とフォーマットが正しく表示されているか確認することをお勧めします。
ブロックエディターの使用に関するよくある質問
Gutenbergエディターで古いWordPress投稿を更新することについて、読者からよく寄せられる質問を以下に示します。
古い投稿をブロックに変換すると、ウェブサイトのSEOに影響しますか?
いいえ、投稿をブロックに変換するプロセスは、SEOに直接的な悪影響を与えることはありません。投稿のURLや公開されているコンテンツは変更されません。変更はバックエンドエディターで行われます。
実際、ブロックエディターを使用することで、時間の経過とともにSEOを改善することができます。FAQブロック、テーブル、ボタンなどの機能を使用して、より構造化されたコンテンツを作成でき、ユーザーエンゲージメントを向上させることができます。
古い投稿を変換する必要がありますか?
古い投稿を変換する必要はありません。無期限に「Classic block」内で編集を続けることができます。
ただし、変換しない場合、コンテンツ作成をより簡単かつ柔軟にする強力な機能、デザインオプション、ブロックパターンを利用できなくなります。
ブロックに変換すると、ショートコードはどうなりますか?
WordPressはショートコードの処理に優れています。「ブロックに変換」をクリックすると、既存の各ショートコードは独自の「Shortcode block」に自動的に配置されます。
機能はまったく同じであるはずです。
Gutenbergエディターのヒントとコツをさらに学ぶ
ブロックエディターを最大限に活用する準備はできましたか?開始に役立つWordPressチュートリアルをいくつかご紹介します。
- WordPressブロックエディター(Gutenberg)で画像を挿入および配置する方法
- WordPressでブロックの高さと幅を変更する方法
- WordPress向けの最高のGutenbergブロックプラグイン(非常に便利)
- WordPressでネストされたブロックを選択して使用する方法
- WordPressでクラシックブロックをGutenbergに一括変換する方法
- WordPressの一般的なブロックエディターの問題とその解決方法
- WordPressブロックエディターに共同編集を追加する方法(Googleドキュメント風)
この記事が、Gutenbergブロックエディターで古い記事を更新する方法を学ぶのに役立ったことを願っています。また、カスタムWordPressブロックの作成方法に関するチュートリアルや、WordPressブロックパターンの使用方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
この記事を読んでいたところ、上記の3番目のスクリーンショットで何か気づきました。それは、Gutenbergエディターの横に管理者のサイドバーが左側に表示されていることです。
エディターが画面全体を占有していますが、管理サイドバーをエディターの左側に表示するにはどうすればよいですか?
WPBeginnerサポート
In your preferences in the top-right you should be able to disable fullscreen mode to see your sidebar.
管理者
Steve
クラシックエディターには、既存の投稿の日付を更新して新しい日付/時刻にスケジュールする方法がありました。Gutenbergにはそのオプションが見当たりません。日付を変更して投稿を更新する方法しか見えません。これで同じことが達成されますか?
WPBeginnerサポート
クラシックエディターと同じ機能で日付を変更できるはずです。以下の記事をご覧になることをお勧めします。
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
管理者
Deborah
ブロックに変換をクリックすると、コードのように見えるページに変わります。したがって、正しく変換されていないようです。しばらく前に正常に変換された他のページがあり、ブロックを使用して新しいページを作成できます。それは手で全部打ち直す必要があるということですか?
WPBeginnerサポート
特定のページに問題がある場合は、そのページに問題がある可能性があります。その特定のページを再作成する必要があるでしょう。
管理者
Bettye
編集ツールバーの右側にある3つのドットがありません。これは私のテーマがGutenbergエディターをサポートしていないということですか?2016年から使用していますが、WordPressのバージョンは5.3.2です。
Bettye
WPBeginnerサポート
エディターが表示しているものと異なる場合、コンテンツにクラシックブロックを使用していない可能性があります。その一般的な理由の1つは
管理者
RoseMary
WordPressの現在のバージョンを使用していますが、クラシックエディターからGutenbergに切り替えるオプションがありません。これは謎ですね!Gutenbergを妨げたり、クラシックエディターを維持したりするプラグインはインストールされていません。
何かアイデアはありますか?
WPBeginnerサポート
プロファイルに移動して、視覚エディターを無効にするにチェックが入っているかどうかを確認すると良いでしょう。
管理者
Karen
ページも同じように処理されると思いますか?コードブロックで各ページにメタディスクリプションを追加できますか?ありがとうございます。
WPBeginnerサポート
はい、ページも同じように処理され、必要であればコードブロックを使用してHTMLを追加することもできます。
管理者
サルマド
記事を書かなくてもブログでどうやって稼ぐの?
WPBeginnerサポート
サイトの収益化を検討している場合は、次の記事をご覧ください。https://www.wpbeginner.com/beginners-guide/make-money-online/
管理者
Van
なんてこった、手作業で苦労して変換していました。少なくとも、以前の投稿はすべて手作業で行ったわけではありません。この素晴らしい投稿をありがとうございます。この情報は間違いなく私の時間を節約してくれるでしょう。
WPBeginnerサポート
Vanさん、
記事がお役に立てて嬉しいです。
管理者
Van
今朝早くその方法を試しました。うまくいき、手作業で投稿をやり直すよりも間違いなく良いですが、インラインCSSは削除されます。
Deb
PayPalボタンをページに挿入するのが非常に困難になりました。PayPalプラグインをインストールしても、新しいボタンブロックを使用しようとしても、何時間もかかっていますが、まだ行き詰まっています。
WPBeginnerサポート
ボタンを埋め込むために彼らのHTMLを使用している場合は、カスタムHTMLブロックを試すことをお勧めします
管理者
ジャネット
画像とテキストのような簡単なものであれば、この記事は正しいと思います。動画、リンク、埋め込み、アンカー、ドキュメント、WooCommerce、画像やテキストなどのプラグインはどうでしょうか?古いエディターで作成された何百ものページに、どのくらいの事後修正が必要になりますか?ゼロから作成するのは簡単に見えますが、作成済みのページを修正するのは、必要な追加作業の量に不安を感じます。
WPBeginnerサポート
こんにちは、ジャネットさん。
古い記事を編集しなくても、コンテンツは問題なく機能します。ただし、必要であれば最初から作成することもできます。
管理者