オンライン転売の市場が急成長している今、古着屋のサイトを作ることに興味があるかもしれません。オンライン古着屋は人気が高まっているだけでなく、管理も簡単です。
WPBeginnerでは、多くの読者がオンラインストアを始めることに興味を示していますが、新しい商品を作ったり、在庫に多額の投資をしたりすることにためらいを感じています。
だからこそ、中古の項目を見つけ、古着屋を通じてオンラインで販売することは、素晴らしい選択肢なのだ。
この投稿では、WordPressを使ってオンライン古着屋サイトを始める方法をご紹介します。

オンライン古着屋とは?
古着屋は、中古品や中古品を販売するeコマース・ビジネスの一種である。洋服から自動車、電子項目、おもちゃ、本、家具など、何でもバーゲン価格で販売することができます。
オンライン古着屋を始めるメリットのひとつは、スタートアップ費用が安いことです。在庫を購入し、維持するために多額の資金は必要ありません。さらに、eコマースサイトの構築コストも低い。
例えば、サイズが合わなくなった高価なドレスがあるとする。それを捨てる代わりに、クリーニングしてネットで売ることができる。
その上、ネットでお金を稼ぐには最高の副業だ。小さく始めて、徐々にビジネスを拡大することができる。
オンライン古着屋を始めるには何が必要か?
オンラインストアを始めるとなると、多くの人が複雑すぎると考える。しかし、あなたが思っているよりずっと簡単です。
始めるために必要なものは主に3つある:
- ドメイン名– ウェブブラウザーに入力するあなたの古着屋の名前です(WPBeginner.comなど)。あなたの家の住所だと思ってください。
- ウェブホスティングサービス– それはあなたのウェブサイトがインターネット上に住んでいるとあなたのウェブサイトのすべてのファイルが保存されている場所です。あなたのオンライン古着屋の家と考えることができます。
- SSL証明書– オンラインストアのセキュリティが強化され、カスタマイザーからのオンライン決済が簡単に行えるようになります。
本当に簡単なことなんだ!
技術的なスキルやコーディング、複雑な設定がなくても、オンライン古着サイトを構築することができます。
始め方をステップ・バイ・ステップでご紹介します。下のリンクをクリックすると、各セクションにジャンプします:
- Choosing an eCommerce Platform for Online Thrift Store
- Select a Web Hosting Service and Install WordPress
- Setting Up WooCommerce on Your Site
- Customize the WordPress Thrift Store Theme
- Adding Products to Your Online Thrift Store
- Sourcing Products for Your Thrift Store
- Add Plugins to Grow Your Traffic and Drive Sales
オンライン古着屋のためのeコマース・プラットフォームの選択
最初の、そして最も重要なステップは、オンライン古着屋に適したプラットフォームを見つけることだ。
間違ったeコマース・プラットフォームを選択することは、新規出店者にとってはコストのかかる失敗となります。後で新しいサービスに移行することは、すべての作業をやり直し、再びお金を費やさなければならないことを意味する。
このような過ちを犯さないために、私たちがお手伝いします。
オンライン古着屋にお勧めのeコマースプラットフォームは2つあります:ShopifyまたはWooCommerce(WordPressで構築)です。
Shopifyは完全ホスティングサービスのeコマースソリューションで、オンラインストアを素早く作成することができます。
しかし、最大の欠点はその価格設定である。毎月25ドルを支払う必要があり、個人や中小企業のオーナーにとってはかなり高額になる。また、追加料金を支払わない限り、支払いオプションも限られている。
これが、多くのユーザーがWordPress + WooCommerceを選ぶ理由です。WooCommerceはShopifyに比べて柔軟性があり、費用対効果も高い。WooCommerceはセットアップが必須ですが、長い目で見ればそれだけの価値があります。
さらに詳しく知りたい方は、ShopifyとWooCommerceの比較をご覧ください。
このチュートリアルでは、WooCommerce + WordPressを使ってオンライン古着屋を始める方法を説明します。
ホスティングサービスの選択とWordPressのインストール
先に述べたように、オンライン古着屋を作るには、ドメイン名、ウェブホスティングサービス、SSL証明書が必要です。
区切りで購入した場合、ドメイン名は年間約14.99ドル、ウェブホスティングサービスは年間約7.99ドル、SSL証明書は年間約69.99ドルかかる。
このコストは、ホスティングサービスプランに追加機能やアドオンを追加した場合、さらに高くなる可能性があります。
ありがたいことに、Bluehostの友人がWPBeginner読者限定のオファーを提供しています。サイトホスティングサービスが最大61%割引になり、月額1.99ドルから始められます。
BluehostはWordPressとWooCommerceが推奨する公式ホスティングサービスです。ホスティングサービスを利用すると、ドメイン名とSSL証明書が無料で取得できます。
注:WPBeginnerでは、透明性を信じています。あなたが私たちのリファラーリンクを使用してBluehostにサインアップした場合、私たちはあなたに余分な費用なしで小さな手数料を獲得します(実際には、あなたはお金を節約し、無料のドメインを取得します)。
WordPressのホスティングサービス会社であれば、どの会社を推薦してもこの手数料を受け取ることができますが、私たちは個人的に使用し、読者に付加価値をもたらすと信じている製品のみを推薦しています。
Bluehostの代替を探している場合は、SiteGround WooCommerceホスティングサービスを使用することをお勧めします。これは、別の公式推奨WordPressホスティングサービスです。
開始するには、単にBluehostのサイトにアクセスし、 “今すぐ始める “ボタンをクリックします。

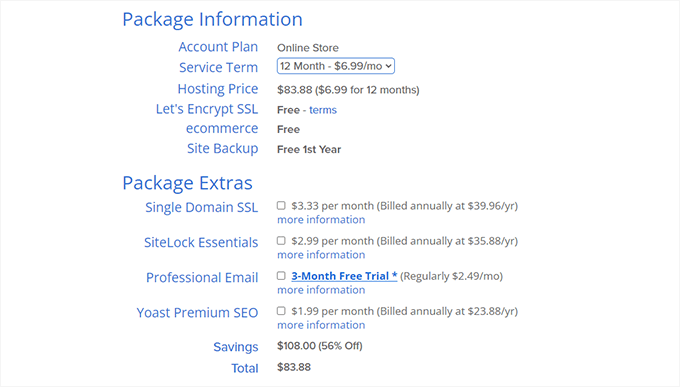
次に、料金プランを選択する必要がある。
月額1.99ドルで始めることができます。しかし、Bluehostはまた、月額6.99ドルのオンラインストアプランを提供しています。専用のストアテーマ、ストア分析、450ドル相当のeコマースプラグインがプランに含まれています。
このチュートリアルでは「オンラインストア」プランを選択します。

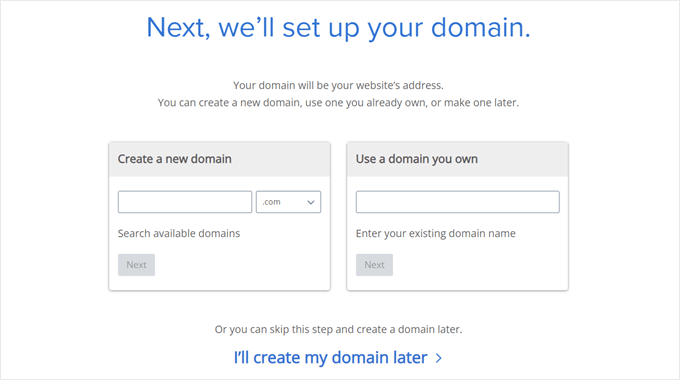
次に、Bluehostはあなたのオンライン古着屋の名前を入力するように要求します。
ドメインをお持ちでない場合は、「新規ドメインの作成」でサイト名を入力し、ドメインの拡張子を選択して「次へ」ボタンをクリックするだけです。

ドメイン名は、あなたのビジネスに関連し、発音やスペルが簡単で、記憶に残るものにしましょう。また、拡張子が「.com」のドメインを取得するようにしましょう。
どのドメイン名を選べばよいか本当に〜してもよいですか?
その後、新規アカウントを作成するために、名前、住所、メールなどの詳細を入力する必要があります。
Bluehostはまた、あなたのホスティングサービスプランに追加する追加機能が表示されます。後でいつでも追加することができますので、我々は、これらの追加機能を購入することをお勧めしません。

最後に、支払い情報を入力して購入を完了する。
それが完了したら、Bluehostは、あなたのウェブサイトを管理することができ、そこからアカウントのダッシュボードを開きます。
最良の部分は、BluehostはワンクリックでWordPressのインストールを提供していることです。しかし、あなたが他のホスティングサービスを使用しているか、何らかの形でセットアップステップをスキップしている場合は、詳細については、WordPressをインストールする方法についてのガイドを参照してください。
たとえば、Bluehostでは、アカウントにログインし、 “ウェブサイト “タブに移動することができます。ここから、単に上部の隅にある ‘サイトを追加’ボタンをクリックします。

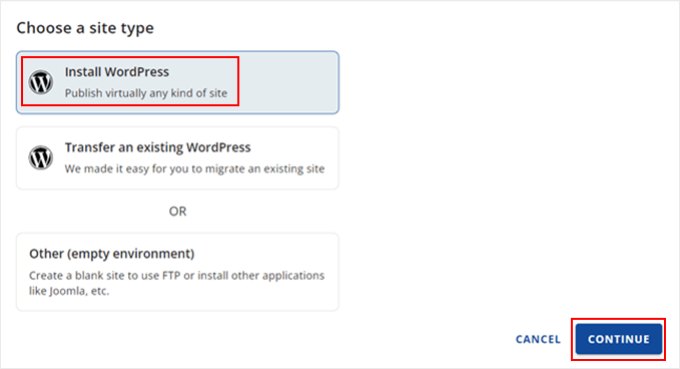
これは、BluehostのWordPressセットアップウィザードが起動します。
WordPressをインストール」オプションをクリックし、「続行」ボタンをクリックします。

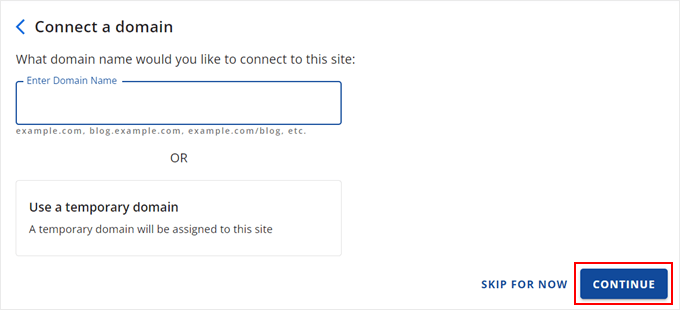
その後、オンライン古着屋サイトの名前を入力するよう求められます。
タイトルを入力したら、「Continue」ボタンをクリックします。

Bluehostは今、WordPressをインストールし、あなたの古着屋サイトを作成します。
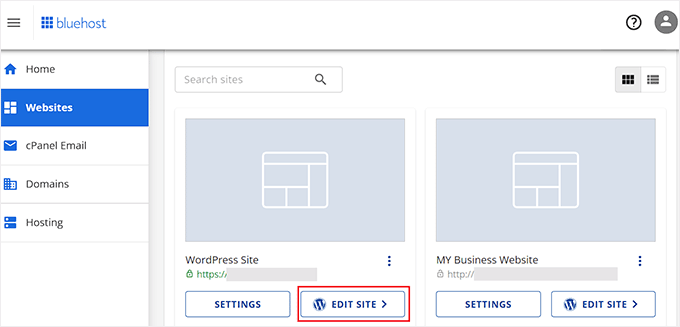
インストーラのインストールが完了したら、’Websites’ タブに移動し、新規サイトを確認することができます。先に進み、「サイトを編集」ボタンをクリックしてWordPress管理画面を表示します。

別の方法として、ブラウザーから直接’yourthriftstore.com/wp-admin’にアクセスしてWordPressダッシュボードにログインすることもできます。
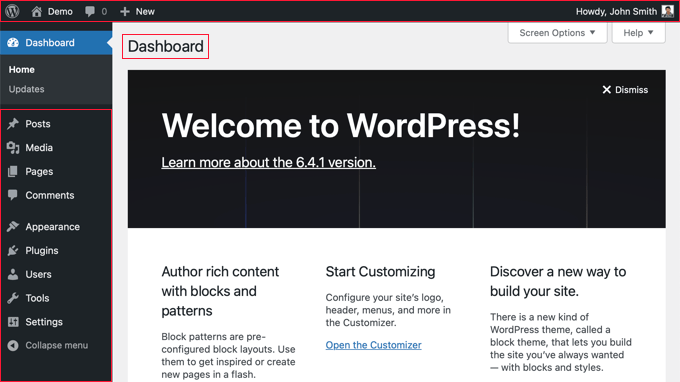
WordPressの管理エリアはこんな感じになります:

次に、WordPressの設定を表示し、すべてが適切に設定されていることを確認する必要があります。
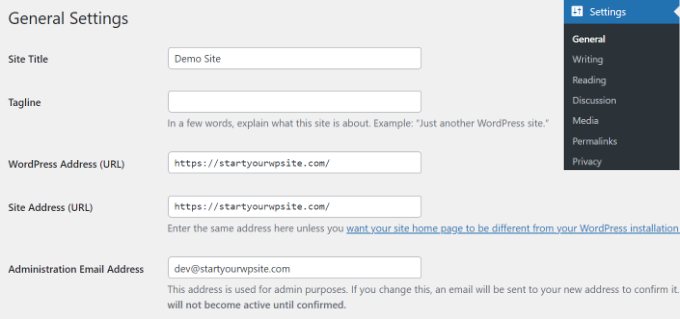
まず、設定 ” 一般ページに行き、WordPressサイトのタイトルとキャッチフレーズを追加する必要があります。サイトタイトルに満足している場合は、変更する必要はありません。
キャッチフレーズは、あなたの古着屋の小さな説明の役割を果たします。ただし、これはオプションで、後から追加することもできます。

それに加えて、WordPressのアドレス(URL)とサイトのアドレス(URL)がHTTPではなくHTTPSを使用していることを確認する必要があります。
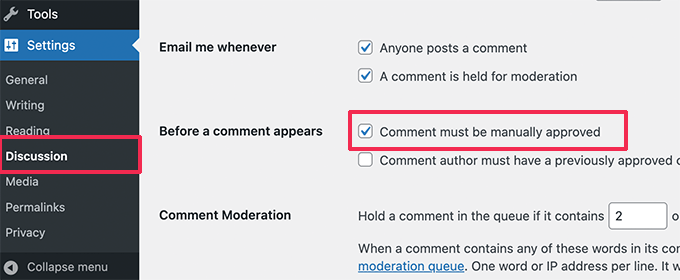
次に、管理画面からSettings ” Discussionsページに移動し、’Before a comment appears’セクションまでスクロールダウンします。
ここで、「コメントする場合は手動で承認する」チェックボックスをクリックします。こうすることで、あなたのコメントはモデレーションに入り、スパム防止に役立ちます。

詳しくは、WordPressでコメントをモデレートする方法をご覧ください。
サイトにWooCommerceを設定する
次のステップは、あなたのサイトにWooCommerceをインストールすることです。WordPressの上にビルトインされた最高のeコマースプラットフォームです。
まず、WooCommerceプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、WooCommerceセットアップウィザードが起動します。続行するには’Set up my store’ボタンをクリックしてください。

画面の指示に従ってWooCommerceのセットアップを完了してください。ヘルプが必要な場合は、オンラインストアの始め方ガイドをご覧ください。
設定が完了したら、あなたの古着屋で支払いオプションを設定することができます。
WooCommerceは最も人気のある決済ゲートウェイをサポートしています。クレジットカード、代金引換、銀行振込、Stripe、PayPalなどをご利用いただけます。
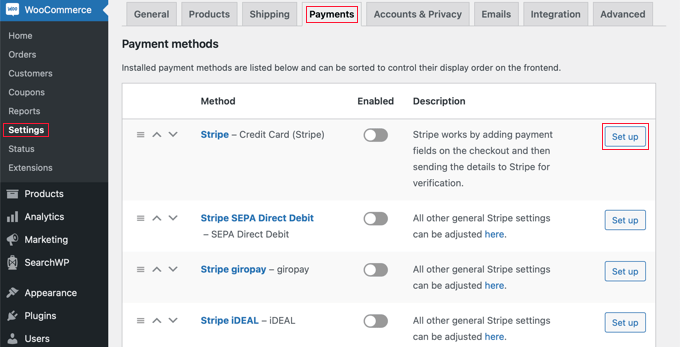
WordPressダッシュボードからWooCommerce ” Settingsに行き、’Payments’タブに切り替えるだけです。

オンライン古着屋に追加したい決済サービスの「設定」ボタンをクリックします。
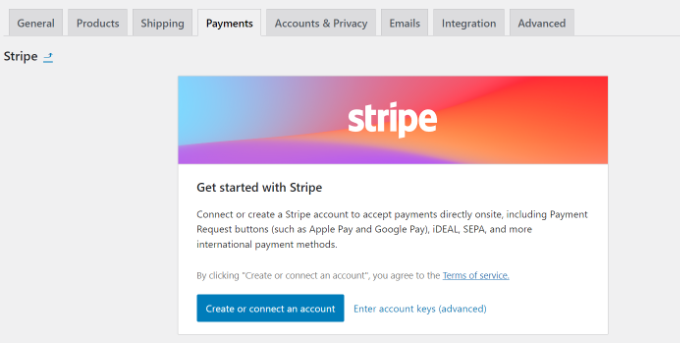
例えば、Stripeクレジットカード決済を設定したいとします。Stripeアカウントに接続するか、アカウントキーを入力するだけで、ストアに支払い方法が追加されます。

WooCommerceで設定できるもう一つのオプション設定は配送ゾーンです。これにより、様々な地域に対して異なる配送方法と配送料を追加することができます。
詳しくは、WordPressサイトに送料計算機能を追加する方法をご覧ください。
WordPress古着屋テーマのカスタマイズ
あなたはBluehostのオンラインストアプランにサインアップすると、WordPressのテーマがプリインストールされています。
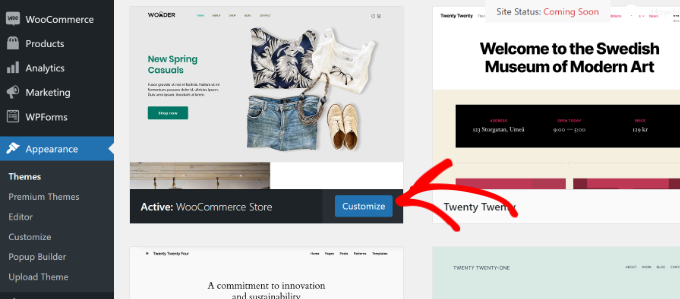
外観 ” テーマにアクセスし、「カスタマイザー」ボタンをクリックしてテーマを編集してください。

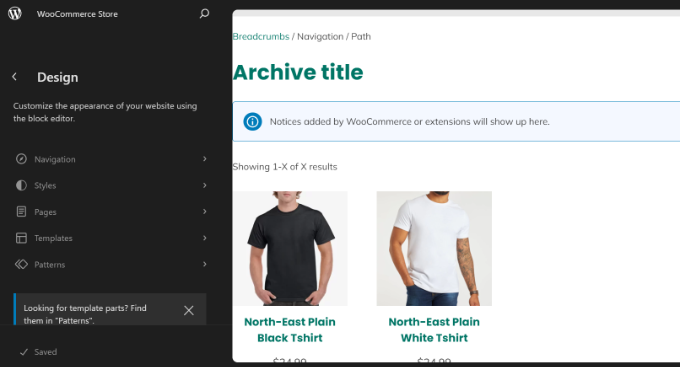
WordPressフルサイトエディター(FSE)が起動します。これはWordPress 5.9で初めて導入されたもので、ブロックエディターでコンテンツを編集するように、ブロックを使ってテーマを編集します。
フルサイトエディターの目標は、サイト編集を簡素化し、ユーザーフレンドリーにすることだ。

さらに詳しく知りたい方は、WordPressフルサイト編集の完全ガイドをご覧ください。
デフォルトテーマが気に入らなければ、変更すればいい。何千ものWordPressテーマから選ぶことができます。最高のWooCommerce WordPressテーマのリストを見て、気に入ったテーマを選んでください。
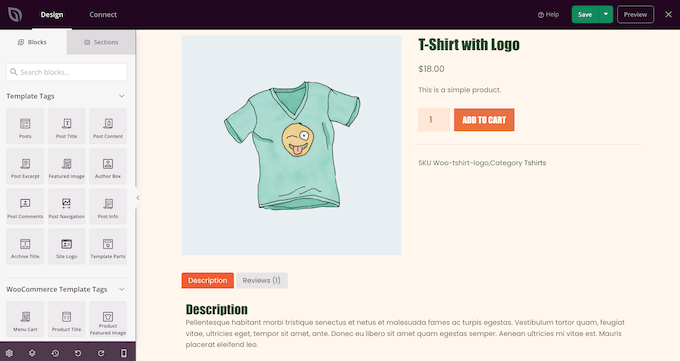
一方、WordPressテーマビルダーを使って、オンライン古着屋用のカスタムテーマを作成することもできます。
例えば、SeedProdは、ドラッグアンドドロップのインターフェースを提供する最高のテーマとランディングページビルダーです。あらかじめビルトインされたテンプレートが付属しており、コードを編集することなく簡単にカスタマイズできる。

カスタムWordPressテーマ(コードなし)を作成する方法については、私たちのガイドに従ってください。
オンライン古着屋に商品を追加する
あなたのオンライン古着屋が準備でき、セットアップされたので、次はWooCommerceに商品を追加しましょう。
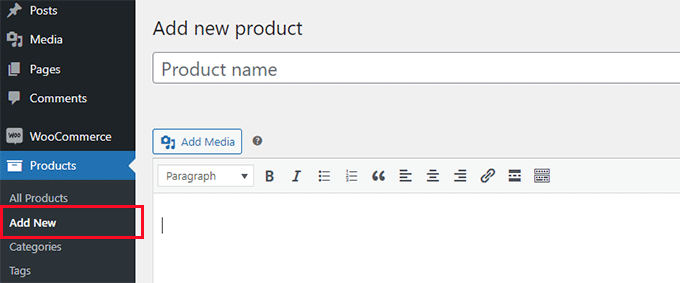
管理画面から商品 ” 新規追加ページに移動します。次に、商品名を入力し、簡単な説明を追加します。

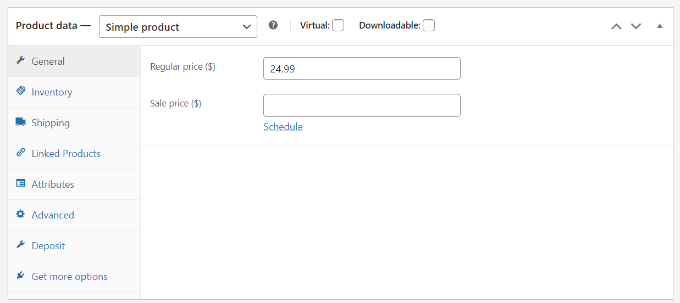
その後、「製品データ」セクションまでスクロールダウンする必要があります。
ここでは、「通常価格($)」フィールドに商品の価格を入力することができます。また、商品のセール価格を入力するオプションもあります。

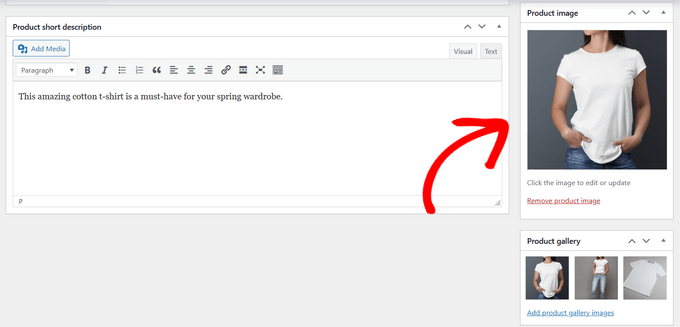
次に、右側のパネルから商品画像を追加できます。
商品画像セクションに移動し、画像を追加してください。これが商品のアイキャッチ画像となります。

また、製品ギャラリーを作成し、製品の他の画像をアップロードするオプションもあります。
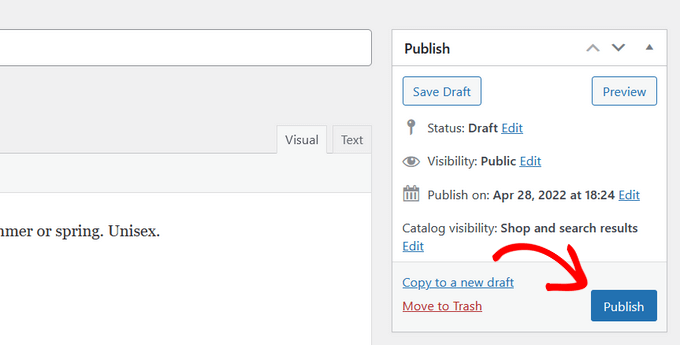
完了したら、「公開する」ボタンをクリックするだけです。

あとはこのステップを繰り返して、オンライン古着屋に商品を追加していけばいい。
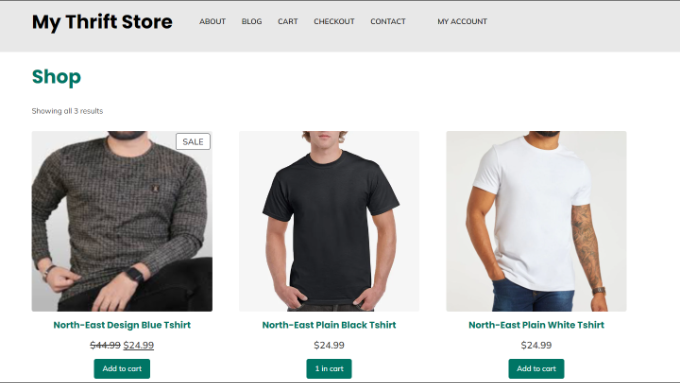
その後、サイトにアクセスすると、ストアページに掲載されているすべての商品を見ることができる。

リサイクルショップの商品調達
オンライン古着屋のために定期的に商品を見つけることは、多くの経営者にとって難しいことです。
しかし、中古品や中古品を調達できる場所はさまざまです。例えば、他の古着屋やeBayや Craigslistのようなサイトで検索すれば、サイトに掲載できる複数の商品を見つけることができる。
同様に、フリーマーケットや他の地域の店舗、ガレージセールを訪れることも、あなたの店舗に適した商品を見つけるのに役立ちます。洋服や本、中古の電化製品などの項目を販売する場合は、このような設定が最適だ。
もう一つのオプションは、ユーザーがオンライン古着屋で検討するための項目をアップロードできるようにすることです。この方法なら、投資することなく在庫を作ることができ、単純に販売からの収益を共有することができる。
WordPressを使ってオンラインマーケットプレイスを作り、ユーザーがeコマースプラットフォームを使って商品を販売することもできます。例えば、あなたのサイトで中古の項目を販売し、あなたのサイトを利用することでパーセンテージや手数料を得ることができます。
プラグインを追加してトラフィックを増やし、販売を促進する
WordPressには、サイトのアプリのような役割を果たす様々なプラグインがあります。これらのプラグインを利用することで、さらに機能を追加したり、オンライン古着屋をカスタマイズすることができます。
例えば、お問い合わせフォーム、商品イメージギャラリー、商品比較、ギフトカード、景品、ポップアップなどを追加するプラグインがあります。
59,000以上の無料WordPressプラグインから選ぶことができます。また、サードパーティのサイトや開発者によって販売されているプレミアムプラグインもあります。
インストーラをインストールする前にプラグインのどこを見ればいいのかわからないという方は、WordPressプラグインの選び方ガイドをご覧ください。
そこで、あなたの古着屋にインストールすべき必須プラグインを厳選してみた。
追加機能と特徴の追加
- WPForms–あなたのサイトにお問い合わせフォームを追加できるWordPressに最適なフォームプラグインです。また、ファイルアップロードフォーム、注文/請求フォーム、オンライン決済フォームなど、他のタイプのフォームを作成することもできます。
- MonsterInsights– MonsterInsightsを使用すると、コードを編集することなくGoogleアナリティクスをサイトに接続する ことができます。プラグインを使用することで、ユーザーがあなたのショップでどのように行動し、どこをクリックし、どの商品を購入し、どこから来たのかについての洞察を得ることができます。
- SeedProd– 専門知識がなくてもカスタム・ランディングページ、レイアウト、サイトテーマを作成できる最高のドラッグ&ドロップ・ビルダーです。
- Envira Gallery– オンライン古着屋で商品用の魅力的なイメージギャラリーを作成できます。
SEO、パフォーマンス、コンバージョンのためのサイト最適化
- All In One SEO (AIOSEO) – 専門知識がなくても検索エンジン向けにサイトを最適化し、WordPressのSEOを改善し、ウェブサイトのトラフィックを増加させます。
- OptinMonster– 最高のリードジェネレータとコンバージョン最適化ソフトウェアです。ダイナミックポップアップ、モーダル、フローティングバーなどを作成することができます。メールリストを増やし、コンバージョンのために古着屋を最適化するためのパーソナライズ機能を提供します。
- PushEngage– サイトにプッシュ通知を表示することで、訪問者とつながり、サイトに戻ってきてもらい、ウェブサイトのトラフィックを増やすことができます。
- TrustPulse– リアルタイムの通知で社会的証明の力を活用し、eコマースのコンバージョンを高めましょう。
- WP Super Cache– 無料のキャッシュプラグインを使用してWordPressの速度とパフォーマンスを向上させます。
- 高度なクーポン– WooCommerceのクーポンを作成して、より多くの顧客を魅了し、売上を向上させます。
サイトセキュリティの強化
- Sucuri– マルウェアをスキャンし、サイバー攻撃を防ぎ、オンラインの脅威を監視する最高のWordPressセキュリティプラグインです。
- Duplicator– プラグインを使用してオンライン古着屋を自動的にバックアップし、緊急時にデータを復元します。
その他のWordPressプラグインについて
- RafflePress– あなたの古着屋でバイラル景品やコンテストを行い、売上、ソーシャルメディアのフォロワー、メール購読者を増やしましょう。
- UserFeedback– オンラインストアにインタラクティブなアンケートを追加して、ユーザーからのフィードバックを収集しましょう。ユーザーエクスペリエンスを向上させ、ユーザーのニーズを満たすためにデータを使用します。
- Smash Balloon– ソーシャルメディアのコンテンツを店舗に表示し、エンゲージメントを高めましょう。
- Uncanny Automator– ワークフローを自動化して時間を節約し、作業を効率化。プラグイン、サイト、アプリを接続して、古着屋を自動化しましょう。
- Constant Contact– すべてのメールニーズに対応できる最高のメールマーケティングサービスです。メールキャンペーン、オートレスポンダー、A/Bテスト、WooCommerce統合などを簡単に設定できます。
- WP Mail SMTP– WordPressのメールがカスタマイザーに確実に届き、スパムにならないようにします。メール到達性の問題を解決します。
- LiveChat–ライブチャットソフトウェアを通してカスタマにリアルタイムサポートを提供します。カスタマーのクエリーに答え、ユーザーエクスペリエンスを向上させ、売上を増加させます。
また、より多くのオプションを見つけるために、最高のWooCommerceプラグインのリストを見てみましょう。
WPBeginnerの主な目標は、非技術系ユーザー、中小企業オーナー、ブロガー、eコマースストアオーナーに役立つ、初心者向けのWordPressチュートリアルを提供することです。
WooCommerceとWordPressについてさらに詳しく学ぶには、以下のガイドを参考にしてください:
- WooCommerceをシンプルに:ステップバイステップのチュートリアル [+ リソース]…
- WooCommerceのSEOが簡単に – Googleランキング1位へのステップバイステップガイド
- 究極のWordPressセキュリティガイド – ステップ・バイ・ステップ
- WordPressでよくある50のエラーとその対処法
- ブログのトラフィックを増やす方法 – 簡単な方法(27の実証済みのヒント)
- 売上を伸ばすオンライン・ブティック・ショップの始め方
- WordPressでプリント・オン・デマンド・ショップを作る方法
- ドロップシッピングをシンプルに:WordPressのためのステップバイステップガイド
- WordPressでメールリストを作成する方法 – メールマーケティング101
WordPressを使ってオンライン古着屋を始める方法について、この投稿がお役に立てれば幸いです。WordPressを使うべき重要な理由や、中小企業に最適なビジネス電話サービスについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kita
why pay 69$ for ssl when lets encrypt ssl cert is free?
WPBeginner Support
BlueHost connects to Let’s encrypt for the free SSL, not all hosts offer this connection so for some other hosts it would be $69.
Admin
Mrteesurez
Let encrypt cert is free as you have said but I think those premium SSL are powerful and come with some additional security features such as warranties in case of data leakage, extra protection against phishing and others like that. Hosts like Bluehost connect to Let encrypts for SSL to cut the cost low especially for beginners that are just starting out.