オンラインストアのWooCommerceのパフォーマンスを高速化したいですか?
WooCommerceストアの読み込みが速くなれば、ユーザーエクスペリエンスが向上し、売上とコンバージョンを高めることができます。
この投稿では、簡単で実用的なヒントでWooCommerceのパフォーマンスを高速化する方法を紹介します。

なぜWooCommerceのスピードが重要なのか?
WooCommerceのスピードは、オンラインストアのユーザーエクスペリエンスを向上させるために重要です。
最近の調査では、ページスピードが1秒ドロップすると、コンバージョンが7%減少し、顧客満足度が16%低下することが判明しています。

73%以上のユーザーが、遅いサイトに出会った場合、競合他社に乗り換えています。基本的に、WooCommerceストアが遅いとコンバージョン率が低下し、売上が減少します。
また、WooCommerceのSEOランキングにも影響します。ページスピードは、Googleなどの検索エンジンがサイトのランク付けに使用する重要な要素の1つです。
WooCommerceは市場で最も優れたeコマースプラットフォームであり、より速く、効率的になるように設計されています。
しかし、WooCommerceを最適化してスピードとパフォーマンスを向上させることで、これらの損失を回復し、全体的なコンバージョン、売上、カスタマイザー満足度を向上させることができます。
IsItWPの無料スピードテストツール、GTMetrix、またはPingdom(ページのロード時間を表示)を使用して、WooCommerceのスピードとパフォーマンスをテストすることができます。
ということで、WooCommerceを高速化する方法を以下のヒントで見てみましょう:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1.WooCommerceホスティングサービスのアップグレード状況
適切なホスティングサービスを選択することは、WooCommerceのスピードを向上させる第一歩です。
ホスティングサービスは、WooCommerceファイルがすべて保存されている場所です。ホスティングサービスが良いプラットフォームを持っていない場合、カスタマイザーのWooCommerceパフォーマンスを低下させます。
良いWooCommerceホスティングサービスがなければ、ウェブサイトのスピード最適化とパフォーマンスを向上させるための他のヒントはすべて機能しません。
始めたばかりであれば、SiteGroundの利用をお勧めします。SiteGroundはWooCommerceが推奨するホスティングサービスプロバイダーであり、ホスティング市場のトップ企業の一つです。

WPBeginnerユーザーがSiteGroundのクーポンを使用すると、WPBeginnerは大幅な割引を提供し、ホスティングサービスには、超高速PHP、eコマースキャッシング、VPSホスティングへの簡単なアップグレードなど、eコマースのための強力な機能が付属しています。
別のオプションをお探しの場合は、WP EngineまたはHostingerを使用することをお勧めします。
WooCommerceストアの移転にお困りですか?
WordPressを新しいホスティングサービスに移行する方法については、ステップバイステップのチュートリアルで詳しく説明しています。
2.WooCommerceストアにキャッシュを設定する
WooCommerceはWordPress上で動作します。ユーザーがサイトを訪問すると自動的にページを生成します。
つまり、WooCommerceサイトを訪問する人が多ければ多いほど、ホスティングサーバーはより長く忙しくなります。
キャッシュはこの問題を解決するのに役立つ。
ページをその場で生成するのではなく、保存しておいた静的なコピーをユーザーに提供する。

これにより、サイトのサーバーリソースが解放され、より高速でレスポンシブなサイトが実現します。
WooCommerceストアにキャッシュを追加する最良の方法は、WP Rocketを使用することです。これは市場で最高のWooCommerceキャッシュプラグインであり、信じられないほど強力でありながら、初心者にも優しいプラグインです。
WP Rocketプラグインをインストールして有効化するだけです。
インストーラがインストールされると、自動的にキャッシュがジェネレータされ、WooCommerce関連の設定が適用されます。

詳しくは、WordPressでWP Rocketを設定する方法のチュートリアルをご覧ください。
WP RocketはWooCommerceストアのページを積極的にキャッシュし、画像の遅延読み込みを含み、gzip圧縮でページを提供します。
また、Googleのコアウェブバイタルガイドラインに従い、ページスピードインサイトやその他のGoogleスピードテストの指標におけるスピードテストのスコアを向上させます。
最も重要なのは、購入手続きページ、お買い物カゴ、アカウントページなどの重要なページをキャッシュから除外することです。
代替 WordPressキャッシュプラグインの代替となる無料プラグインには、WP Super Cache、W3 Total Cache、LiteSpeed Cacheなどがあります(サイトをホスティングサービスHostingerや、NginxやApacheの代わりにLitespeedサーバーを使用するその他のホスティングプラットフォームでホストしている場合に強くお勧めします)。ホスティングサービスプロバイダーは、ホスティングサーバー用に特別に作られた独自のビルトインキャッシュオプションを提供している場合もあります。
3.WooCommerceを更新し続ける
WooCommerceは頻繁に新しいバージョンをリリースします。これらの新バージョンはバグを修正し、新機能を導入するだけでなく、サイトのパフォーマンスを向上させます。
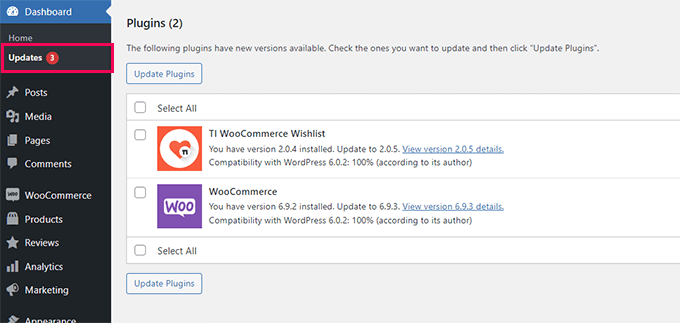
WooCommerceのバージョンが常に最新であることを確認してください。

しかし、WooCommerceはWordPressとテーマとプラグインのエコシステム全体に依存しています。WooCommerceだけを更新しても、オンラインストアに最新のソフトウェアを使用していることにはなりません。
また、WordPressの最新バージョンを使用し、すべてのプラグインとテーマの更新をインストールしていることを確認する必要があります。
正しい順序で更新をインストールする前に、必ずWooCommerceサイトの完全なバックアップを取る必要があります。
Duplicatorを使用することをお勧めします。Duplicatorは市場で最高のバックアッププラグインで、1,500,000人以上のサイトオーナーに使用されています。ステップバイステップの手順は、サイトをバックアップする方法のガイドをご覧ください。
4.WooCommerceで商品画像を最適化する
eコマースサイトでは、ビジネスを成長させるために商品画像が必要です。しかし、画像は読み込みに時間がかかり、WooCommerceストアのスピードに影響を与えます。
商品画像を最適化することで、品質を損なうことなくファイルサイズを大幅に削減できます。これにより、ストアページ、商品カテゴリー、商品ページの読み込みがすべて速くなります。
画像を最適化する方法はいくつかあります。最も確実な画像最適化のコツは、WooCommerceの商品にアップロードする前にリサイズして圧縮することです。
Adobe Photoshopのようなほとんどの画像編集ソフトでは、ウェブ用に画像を書き出すことができます。

エクスポートダイアログで、ファイルサイズが最小になる画像ファイル形式(JPG/JPEG、PNG、GIF)を選択できます。
その後、画質や色、その他のオプションを減らして、ファイルサイズをさらに小さくすることができる。

画像編集ツールを使ってファイルサイズを小さくすることは、WooCommerceストアの画像を改善する最も効率的な方法です。
ただし、画像圧縮プラグインを使って、画像のファイルサイズを自動的に調整することもできる。
これらのWordPress画像最適化プラグインを使用すると、新しい画像を最適化するだけでなく、以前にアップロードした画像を一括で最適化することができます。これにより、古い商品ページの読み込み速度が改善され、ショップのパフォーマンスが向上します。
詳しくは、ウェブ用画像の最適化に関するチュートリアルをご覧ください。
5.読み込みの速いWooCommerceテーマを選ぶ
WooCommerceストアのテーマを選ぶとき、多くの初心者はベルやホイッスルがたくさんついた最もファンシーなテーマを選んでしまう。
私たちはその理由を理解しています。初心者は、eコマースストアで見たい機能をすべて備えたテーマを手に入れるべきだと感じています。
テーマはそういうものではないのだ。

WordPressテーマは、サイトやWooCommerceストアの外観のみをコントロールするものであり、機能を追加するものではありません。
テーマを選ぶ際には、レイアウトの選択、配色、WooCommerceのサポートなどのオプションを探すべきである。機能性については、プラグインやエクステンションを使うべきだ。
プラグインのような機能を大量に備えたテーマを選ぶと、サイトのスピードが遅くなる可能性がある。そのテーマは、おそらく使用してもいない余分なコードを大量に読み込み、ページの読み込み時間を増加させるだろう。
さらに詳しく知りたい方は、 サイトに最適なテーマの選び方についての投稿をご覧ください。
手っ取り早くおすすめのテーマが必要な場合は、Astraをお勧めします。また、SeedProdを使用すれば、コードなしでカスタムのWooCommerceテーマを作成することができます(ドラッグ&ドロップページビルダー)。
個別のページをデザインする必要がありますか?それなら、Thrive Architectを見てみましょう。コンバージョン用にデザインされた高品質のテンプレートが何十種類も用意されています。
もっとアイデアが必要ですか?WooCommerceテーマのエキスパートによるベストセレクションをチェックして、あなたのオンラインストアにぴったりのテーマを見つけましょう。
6.コードの悪いプラグインとエクステンションを置き換える
WooCommerceを使用する一番の利点は、何千もの拡張機能やWordPressプラグインにアクセスできることです。
うまくコード化されている限り、必要なだけプラグインをインストールすることができ、パフォーマンスに顕著な影響を与えることはない。
しかし、WordPressプラグインの中にはコーディングが不十分なものがあり、サイトの表示速度を低下させることがあります。このようなプラグインは通常、データベースを多用するクエリーを実行したり、不要なJavaScriptやCSSを読み込んだりします。
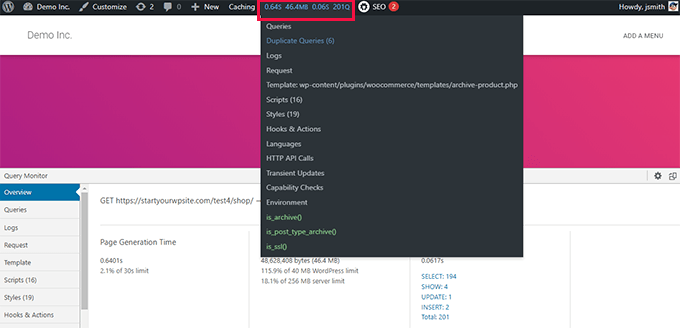
Query Monitorのようなプラグインを使用すると、各ページ読み込み時に実行されるクエリーの数を確認できます。

クエリーモニターでは、以下のアクティビティを確認することができる:
- WooCommerceストアのページによってトリガーされるデータベースクエリー
- テーマやプラグイン内のスクリプトによるHTTPリクエスト
- ページでトリガーされるフックとアクション
- ページの表示に使用される言語、ユーザー権限グループのチェック、テンプレートファイル
- PHPやMySQLのバージョン、メモリ制限などのホスティングサービス環境。
詳細とステップバイステップの手順については、WordPressでクエリーモニタを追加する方法のチュートリアルを参照してください。
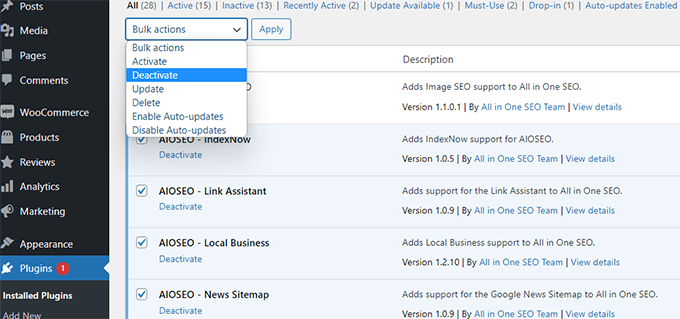
それでもだめなら、プラグインをすべて無効化してからサイトをテストすればいい。

プラグインを無効化したことで突然WooCommerceのパフォーマンスが改善された場合は、プラグインを1つずつ有効化して、どれが原因かを突き止めることができます。
そのプラグインのサポートに連絡を取り、問題を知らせることができます。その間に、プラグインを別の設定に置き換えることができます。
必要不可欠な機能については、すべてのオンラインストアがインストールすべき最高のWooCommerceプラグインを専門家が選んだものをご覧ください。
7.最新のPHPバージョンを使用する
WooCommerceとWordPressは、どちらも主要なプログラミング言語としてPHPを使って書かれています。
PHPは、WordPressと同じくオープンソースのプログラミング言語です。非常に活発な開発者コミュニティによって定期的にメンテナンスされており、頻繁に新しいバージョンがリリースされています。
新規リリースのたびに、彼らはPHPの高速化によるパフォーマンス向上に多大な時間とリソースを費やしている。
しかし、WordPressホスティングサービス会社は、最新のPHPバージョンに切り替えるのがそれほど速くないことがよくあります。ソフトウェアの互換性を確保するために、数バージョン遅れて実行されることが多いのです。
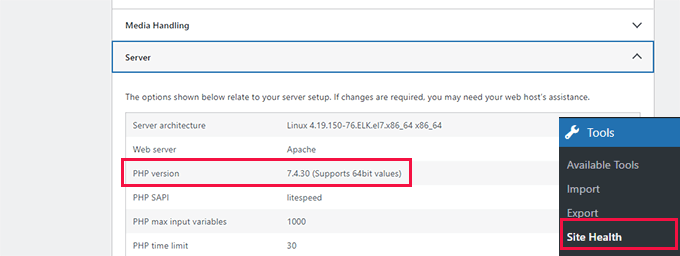
あなたのサイトで使用されているPHPのバージョンは、Tools ” Site Healthページにアクセスし、Infoタブに切り替えることで確認できます。

この投稿の時点で、PHPの最新バージョンは8.0.22です。
すべてのトップWordPressホスティングサービスプロバイダは、あなたのサイトで使用するPHPのバージョンを選択する簡単なツールを備えています。
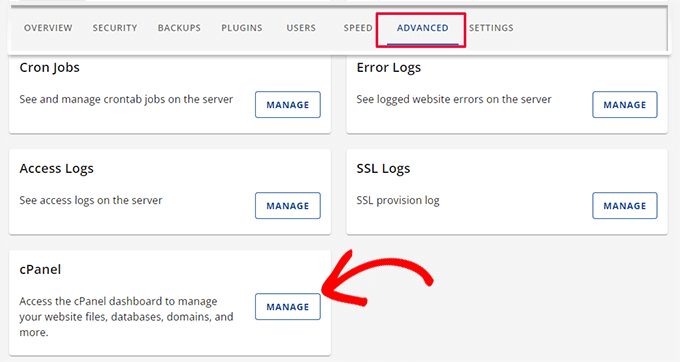
例えば、Bluehostの場合、ホスティングサービスのコントロールパネルにアクセスし、サイトの下にある「設定」をクリックします。

次に、上部にある「詳細」タブをクリックする。
その後、cPanelセクションまで少しスクロールダウンし、「管理」をクリックします。

新しいタブでcPanelダッシュボードが開きます。
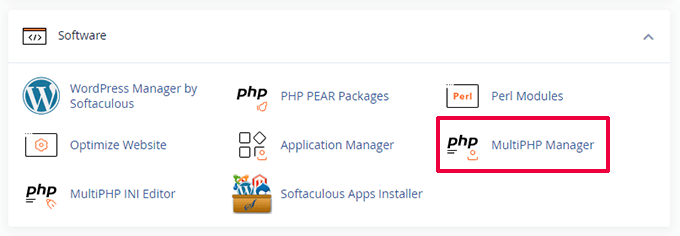
少し下にスクロールして「ソフトウェア」セクションに移動し、「MultiPHP Manager」をクリックして次に進みます。

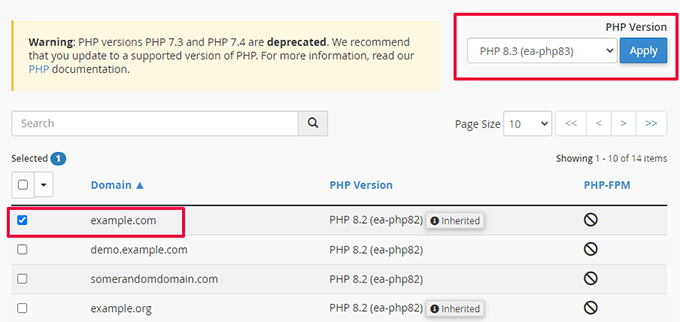
その後、リストからドメイン名を選択し、一番上のPHPバージョンを選択する必要があります。
最後に’Apply’をクリックして、新しいバージョンのPHPの使用を開始します。

このトピックの詳細については、WordPressサイトのPHPバージョンの更新に関する投稿をご覧ください。
8.DNSレベルのファイアウォールをオンにする
DNSレベルのファイアウォールは、悪意のあるアクティビティからWooCommerceストアを保護します。WordPressサイトへの不審なリクエストがサーバーに届く前にブロックします。
ハッキングの試み、不審なクローラー、DDoS攻撃は、ホスティングサービスのリソースを食い尽くし、サイトの速度を低下させます。
DNSファイアウォールは、Webページの読み込みをブロックし、サーバーのリソースを他のことに使えるようにします。

Sucuriの使用をお勧めします。これは最高のWordPressセキュリティプラグインであり、サイトファイアウォールです。
また、静的コンテンツを配信するための超高速CDNも付属しています。
CDNとは、コンテンツデリバリーネットワークのことで、サーバーのグローバルネットワークを通じてサイトの動的でない部分を配信することができます。
これらのネットワークは通常、世界中のさまざまな地理的地点に戦略的に配置されています。つまり、ユーザーは自分の所在地に近いサーバーから静的ファイルを読み込むことになります。
代替 クラウドフレア無料CDN
詳しくは、WordPressサイトにCDNが必要な理由をご覧ください。
9.SMTPサービスを使用してWooCommerceメールを送信する
WooCommerceストアはアカウント管理、注文確認、管理者通知などのメールを送信します。
初期設定では、WordPressはPHPのmail()関数を使用してメールを送信します。この関数はスパマーに悪用される可能性があり、多くのホスティングサービス会社が意図的に制限したりブロックしたりしています。
そのため、SMTPサーバーを使用してWooCommerceメールを送信する必要があります。
SMTPはメール送信の標準プロトコルである。
現在、ホスティングサービスは、SMTP経由でメールを送信するために使用できる無料のビジネスメールアドレスを提供している場合があります。
しかし、ホスティングサービス会社は通常、ウェブサーバーと同じコンピューター上でメールサーバーをホスティングしている。
つまり、一度に多くのメールを送信すると、サイトに影響を与える可能性があります。メールが処理されたとしても、スパムになってしまうかもしれません。
この問題を解決するには、SMTPサービスプロバイダーを使う必要がある。
SendLayerを使用することをお勧めします。SendLayerは市場で最高のSMTPサービスプロバイダーです。セットアップが簡単で、200通までのメールを送信できる無料トライアルもあります。

代替案 SMTP.comおよびBrevo (旧Sendinblue)
サインアップしたら、WP Mail SMTPを使用してSMTPサービスプロバイダー経由でメールの送信を開始できます。
WooCommerceのメールに問題がありますか?WooCommerceがメールを送信しない問題を解決するチュートリアルをご覧ください。
10.コンバージョン最適化ツールのアップグレード状況
コンバージョン最適化とは、サイト訪問者が購入やサインアップをするように誘導するために、店舗オーナーが使用するテクニックの組み合わせのことである。
そのために、彼らはポップアップを表示したり、クーポンを宣伝したり、ターゲットを絞ったオファーを表示したりするために、たくさんのツールを使っている。
問題は、これらのツールのいくつかは、しばしばスピードのために最適化されていないことです。不必要なファイルを大量に読み込んだり、ページのレンダリングを妨げたり、モバイル端末で正しく表示されなかったり、基本的にユーザーエクスペリエンスを破壊する可能性があります。
私たちは、高速でユーザーエクスペリエンスに最適化され、モバイル端末で美しく動作するコンバージョン最適化ソフトウェアを使用することをお勧めします。
そこでOptinMonsterの出番です。コンバージョン最適化ソフトウェアの業界リーダーであり、サイト訪問者をカスタマイザーに変換することができます。

スマートポップアップ、スライドインウィジェット、ヘッダー・フッターツール、カウントダウンタイマーなど、あなたのビジネスを成長させるツールが揃っています。
また、強力なターゲット設定オプションにより、適切なユーザーに適切なタイミングでキャンペーンを表示することができます。
最も重要なことは、OptinMonsterのキャンペーンは、すべての画面サイズにおいて、スピード、パフォーマンス、ユーザーエクスペリエンスのために高度に最適化されているということです。
より多くのツールやヒントについては、WooCommerceで放棄されたカートを回復するための専門家のヒントを参照してください。
11.WooCommerceデータベースの最適化
WooCommerceはWordPressインストールと同じデータベースを使用します。どちらも、しばらくすると使えなくなるデータをたくさん保存しています。
例えば、古いリビジョン、トランシエント、スパムコメントなどは、長い間データベースに残ります。WordPressは、サイトが読み込まれたときにそれらをクエリーするかもしれませんが、これは不必要なリソースの浪費です。
これは、WordPressバックアッププラグインがバックアップを準備するのに時間がかかることを意味します。また、ダウンロードやアップロードにも時間がかかります。
幸いなことに、WordPressのデータベースを最適化する優れたツールがあります。
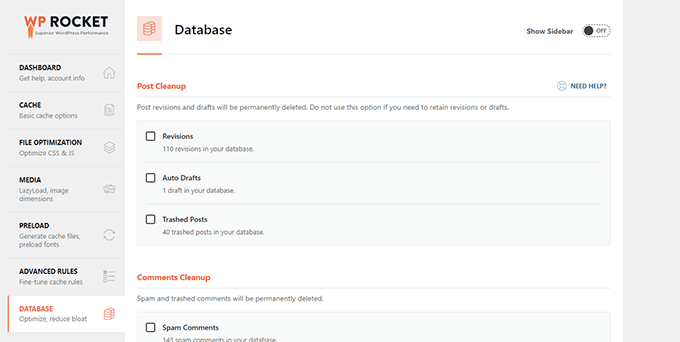
WP Rocketを使用している場合は、設定 ” WP Rocketページに移動し、データベースタブに切り替えることができます。

ここからWordPressデータベースをクリーンアップできます。削除したい不要な項目を選択し、「変更を保存して最適化」ボタンをクリックするだけです。
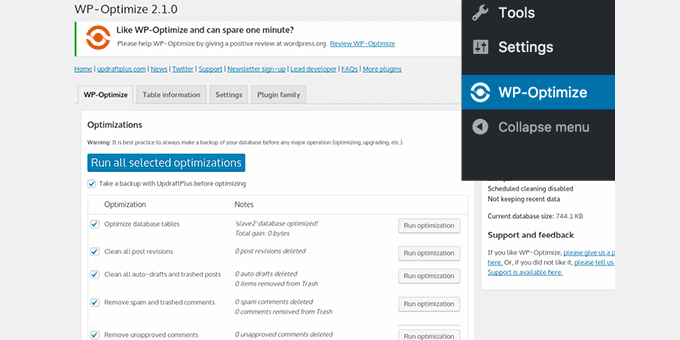
また、WP-Optimizeプラグインを使用することもできます。プラグインをインストールして有効化し、管理サイドバーの WP-Optimizeをクリックしてプラグインの設定ページに移動するだけです。

削除または最適化したい項目を選択し、「選択した最適化をすべて実行」ボタンをクリックします。
詳しくは、WordPressデータベースを最適化する方法のチュートリアルをご覧ください。
12.JavaScriptとCSSファイルの最適化
JavaScriptとCSSファイルは、個別のHTTPリクエストを送信し、ページの読み込み時間を増加させます。これらのファイルの中にはレンダリングをブロックするものもあり、ブラウザーがこれらのファイルをダウンロードするまで、ページの他のプレーンHTML部分は表示されません。
JavaScriptとCSSファイルの配信を最適化する方法は複数あります。CDNやキャッシュの利用についてはすでに説明した。
より高度なユーザーは、これらのファイルを最小化したり、結合したりすることができる。
最小化によって、JavaScriptやCSSファイルから空白が取り除かれ、ダウンロードサイズが小さくなります。
JavaScriptとCSSをすべて1つのファイルにまとめることで、ユーザーにすべてのJavaScriptとCSSを提供することができます。
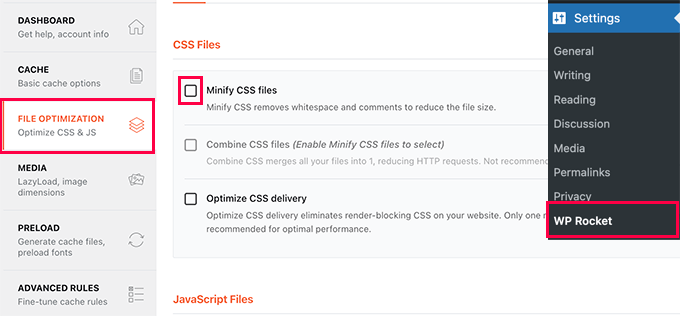
WP Rocketプラグインを使えば可能です。ファイル最適化タブに行き、CSSとJavaScriptのminifyとcombineオプションをオンにするだけです。

別の方法や詳細については、WordPressでCSSとJavaScriptを最小化する方法のチュートリアルをご覧ください。
注:これらのファイルを最小化して結合すると、サイト上で予期せぬ問題が発生する可能性があります。問題が発生する場合は、単純にオフにすることができます。
この投稿がWooCommerceのスピード改善とオンラインストアのパフォーマンス向上のお役に立てれば幸いです。また、WooCommerceのコンバージョンをトラッキングする方法や、WooCommerceのオーガニッククリック率を改善するためのヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.