WordPressのサイドバーに最近のコメントを追加することは、エンゲージメントを高め、ディスカッションを促進する賢い方法です。
長年にわたり、有効化した会話を強調することで、訪問者が参加しやすくなることが分かっています。その結果、よりダイナミックで居心地の良いコミュニティを作ることができます。
WPBeginnerでは、最近のコメントを表示する様々な方法をテストしてきました。そして、簡単で効果的なベストな方法を見つけました。💡
この投稿では、WordPressのサイドバーに最近のコメントを表示する2つの方法を紹介します。

なぜWordPressのサイドバーに最近のコメントを表示するのか?
WordPressでブログを始めたばかりの頃は、コメントするのを心待ちにしていたことでしょう。コメントすることは、訪問者があなたのコンテンツを評価し、それに関わりたいと思っている良いサインです。
活発なコメントエリアは、あなたのブログの周りにコミュニティを構築することができます。訪問者は、フィードバックしたり、質問したり、自分の見解を述べたり、他のコメントに返答したりすることができます。
残念ながら、あなたのホームページを閲覧しているだけの訪問者は、そのようなやりとりを見ることはできません。あなたのサイトでの現在のディスカッションを知らせる一つの方法は、ブログのサイドバーに最新のコメントを表示することです。
以下のセクションでは、WordPressのサイドバーに最近のコメントを表示する方法を紹介します。ここでは2つの方法を取り上げますが、ほとんどのユーザーにとっては最初の方法の方が簡単です:
ℹ️免責事項: このガイドでは、サイドバーに最近のコメントを表示するためにWordPressクラシックエディターを使用しています。ブロックテーマを使用している場合は、手順が異なる場合があります。
準備はいいですか?さっそく、あなたのサイトのインタラクションを高めましょう!
方法1:WordPressで初期設定の最新コメントブロックを使う
WordPressの初期設定では、最新のコメントを表示するブロックが用意されており、サイトのサイドバーに追加することができます。
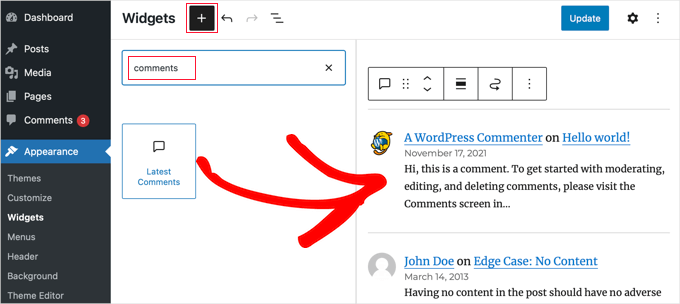
外観 ” ウィジェットに移動し、画面上部のプラス ‘+’ アイコンをクリックして新規ウィジェットを追加します。コメント」を検索し、「最新のコメント」ブロックをサイドバーにドラッグする必要があります。

次に、画面上部の「更新」ボタンをクリックします。
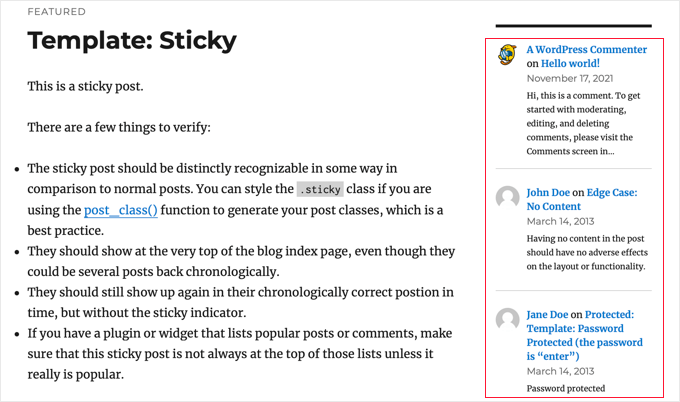
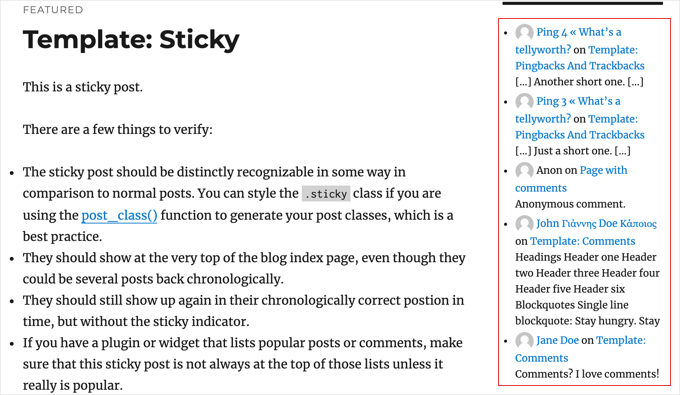
今、あなたのサイトにアクセスすると、新しい最近のコメント欄が表示されるはずです。

このブロックには、コメントした人のGravatarと名前、投稿へのリンク、コメントした日付、コメントの抜粋が表示されます。ウィジェットではなくブロックなので、投稿やページに最近のコメントを追加するのも簡単です。
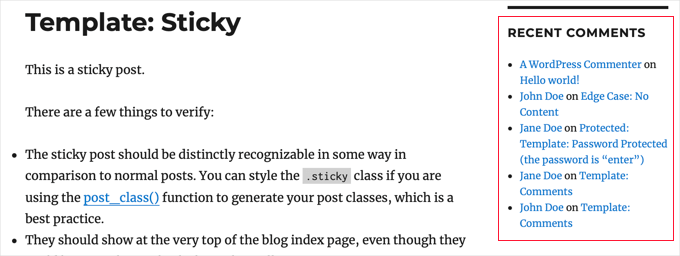
クラシックな「最近のコメント」ウィジェットと比較すると、新しい最新コメントブロックが大幅に改善されていることがわかるだろう。

その結果、ほとんどのユーザーはサイドバーに最近のコメントを表示するためにサードパーティーのプラグインを使用する必要がなくなった。
しかし、最近のコメントをどのように表示するかをもっとコントロールしたい場合は、方法2をチェックしてください。
方法2:まともなコメントプラグインを使ってサイドバーにコメントを表示する
最初に必要なことは、Decent Commentsプラグインをインストールして有効化することです。さらに詳しく知りたい方は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
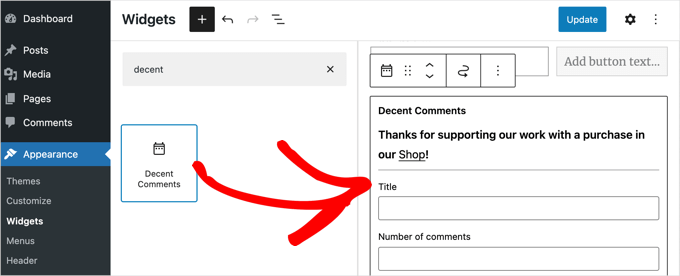
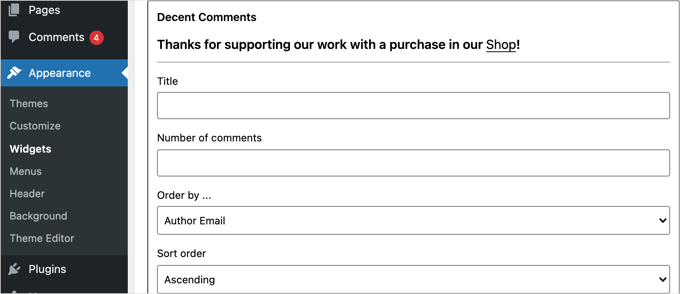
有効化したら、外観 ” ウィジェットページにアクセスし、「まともなコメント」ウィジェットをサイドバーに追加するだけです。

最初は、「まともなコメント」ウィジェットは方法1の「最新のコメント」ブロックと少し似ているが、多くのオプションが付属しているので、自分好みにカスタマイズできる。
例えば、ウィジェットのタイトルを入力し、表示するコメントの数を決定し、表示する順番を選択することができます。

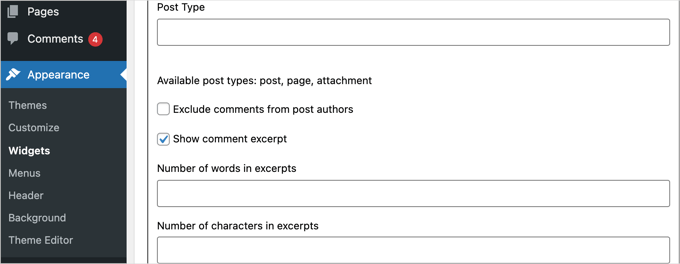
また、どの投稿タイプを含めるかを選択し、抜粋を表示するかどうかを決定し、抜粋の長さを選択することができます。
他にもたくさんのオプションが用意されているので、自分で調べることができる。

ウィジェットのカスタマイズが完了したら、忘れずに「更新」ボタンをクリックして設定を保存してください。
これで、あなたのサイトにアクセスして、「まともなコメント」ウィジェットを実際に見ることができる。

ボーナスのヒントWordPressでユーザーがコメントを購読できるようにする
WordPressブログでコメントを許可することは、ユーザーエンゲージメントを高める素晴らしい方法です。
しかし、よくある問題があります。ユーザーはコメントをしたきり戻ってこないことが多いのです。これは、ユーザーが進行中のディスカッションを見逃すことを意味し、あなたのブログの周りに強力なコミュニティを構築することを妨げる可能性があります。
ユーザーに対して、コメントを購読させるのが良い解決策だ。こうすることで、同じ投稿日:に誰かがコメントするたびにメールアラートを受け取ることができる。

これらの通知は、コメントしたことを思い出させ、あなたのサイトに戻るよう促します。さらに、エキサイティングな議論や白熱した議論をフォローすることができ、何が起きているのかにより深く関わることができます。
Thrive CommentsのようなWordPressプラグインを使えば、この機能を簡単に追加することができます。
さらに詳しく知りたい方は、WordPressでユーザーがコメントを購読する方法をご覧ください。
ユーザーがコメントを購読できるようにすることに加えて、このプラグインにはコメントのやりとりを改善するのに役立つ他の機能がたくさんあります。アップヴォート/ダウンヴォート、コメントバッジなどがあります!さらに詳しくプラグインを知りたい方は、Thrive Theme Suiteのレビューをご覧ください。
このチュートリアルで、WordPressのサイドバーに最近のコメントを表示する方法を学んでいただけたら幸いです。また、コメントの総数を表示する方法や、WordPressでユーザーがコメントを「いいね!」または「嫌い」にできるようにする方法についても学びたいと思うかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ermin
Any idea how i could do this with disqus comments?
MacEverything
Does this work with Disqus?
Daniel Andrade
Nope, this wouldn’t work with Disqus